What’s the Story for HTML5 with SharePoint 2010?
Despite the draft status, HTML5 is indeed a hot topic this year. Audio/Video tag and codec war, Canvas, Local Storage… So now the question comes: Does/Will SharePoint 2010 support HTML5?
Depending on what you want, the answer may be quite different. I always ask some questions before I answer the supportability question: What do you mean by support? What do you want to achieve?
So here’s why I’m asking:
- Most of the time it’s up to browsers to support HTML5 content rendering, not SharePoint. If you implemented new features in HTML5 on your site, it may means people with legacy browsers cannot use it. So either you need to provide a workaround, or you should make sure every visitor of your content is using IE9/Firefox/Safari/Chrome/Opera, etc. In some scenarios this make sense, for example you want to build a SharePoint video site dedicated to iPad users, but most of the time you will have mixed browsers.
- Although browsers gradually started to support *some* of the new features in HTML5, it is still in draft. Which means a lot of things can still change, or be implemented, for example the codec for <video> tag. Microsoft and Apple have chosen H.264 for native support, while Mozilla, Google and Opera is more on the WebM/VP8 side (although a VP8 codec installation can help IE9 to support it). The editor of HTML5 specification estimated it will reach W3C Candidate Recommendation stage during 2012, and W3C Recommendation stage in the year 2022 or later.
- Many scenarios are also easy to achieve by using Silverlight and even Flash. HTML5 is technically good, but that does not directly turn it into a wonderful experience for web designers all the time. If you know who your audience will be, what browser/OS they mainly use, and consider the experience/efficiency of your implementation team, HTML5 may or may not be the best choice.
If you answered the questions and considered the above points, you will have a general idea whether you want to use HTML5 or not in your project. Now the question turns into another way: Are you trying to get HTML5 tags into SharePoint 2010 pages, or are you trying to make SharePoint 2010 to output HTML5 pages that can be validated?
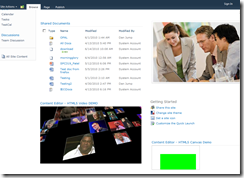
If you want to use HTML5 tags in SharePoint 2010 pages, it is certainly fine – it’s up to the browsers to render those tags. Here’s an example for <video> tag. Please use IE9 Platform Preview 3, Safari or Chrome to visit it since they support H.264 codec. (A mp4 file loaded into Shared Documents, and a Content Editor Webpart is used to put in <video> tag)
https://www.sharepointisawesome.com
The implementation is done by using Content Editor Webpart. You may also notice there’s another HTML5 Canvas demo here. This is just one of the ways of adding HTML5 tags into the page. As long as the browsers can render it, it works. And this is also supported just like to add generic HTML content into SharePoint pages. Since you are adding HTML5 tags inside a XHTML 1.0 page, a complex HTML5 application may or may not have issues, you are responsible for testing of the code you added.If you want make SharePoint to output native HTML5 pages and get validated, then the answer will be no. There’s not much I can say regarding the future versions of SharePoint, but this will not be supported in the SharePoint 2010 timeframe. SharePoint 2010 is designed to output content in XHTML 1.0 natively. It is impossible to get all the components completely rewritten to produce validated HTML5 pages, and not to mention HTML5 is still in draft, and will still be in draft for several years.
Hope this helps to clarify the questions of HTML5 and SharePoint 2010. ![]()
#Update: IE9 Platform Preview 3 is released for public: https://ie.microsoft.com/testdrive/
It supports audio and video tags, plus canvas. My demo is working in the preview, but you have to select "Force IE9 Document mode" in the menu since we are not outputing native HTML5 pages. The test result shows a lot of progress has been made in IE9 development.
Jie.
Comments
Anonymous
June 14, 2010
The comment has been removedAnonymous
June 14, 2010
The comment has been removedAnonymous
September 15, 2010
Same question could be asked re: CSS3 - idea for another post :)Anonymous
November 18, 2010
Aside from HTML5, what other issues might there be with Sharepoint 2010 and IE9? Currently we don't seem to be able to edit Wiki pages in SP2010 with IE9, for example.Anonymous
November 18, 2010
@lex IE9 does not hit RTM yet so there're still many bugs. In a perfect world it should work with ANY website including SharePoint and this should be supported. I'm not in a position to say when this can be supported, but let's wait for the RTM version. At that time if something is still wrong then the product group will take action to fix it.Anonymous
May 06, 2011
It appears that the HTML <section> tag is not fully supported by SharePoint. When we put content placeholders in the section tag and then attempt to publish a publishing page, we get an "Object reference not set to an instance of an object" error. if we move the place holders out of the section tag and into a div tag, it works perfectly. Go figure...Anonymous
August 27, 2011
I am creating html templates for a sharepoint site. They are using SP 2010. Can i use html5 doctype and html5 tags in my templates? I am using html5boilerplate if that helps : http://html5boilerplate.com/ Will sharepoint allow this?Anonymous
May 28, 2012
There is a few issues when trying to use IE9 and not emulate it to IE8. I have written a small article about this: maghansson.blogspot.se/.../sharepoint-for-ie9-display-language.htmlAnonymous
December 10, 2012
Please review CSS3 also.