modern.IE をローカル環境でホストする方法
みなさまご存じ modern.IE は、マイクロソフトが提供する Web サイトについてのさまざまな検証を行うサイトですが、そのページ検証の部分は GitHub で公開されており、ダウンロードしてローカル環境で動作させることも可能です。
とくに、イントラネットのサイトを modern.IE を使用してコンテンツの検証を行いたい場合には、目的のイントラネットサイトにアクセスできるよう、イントラネット環境で modern.IE をホストする必要があります。
今回はこの modern.IE をローカル環境で動作させる方法について紹介します。
実行環境の準備とインストール
modern.IE のインストールと実行には node.js が必要ですので、node.js をインストールします。
node.js のインストール
node.js のインストールは以下の URL から行います。
Node.js - Official Site
https://nodejs.org/
node.js の具体的なインストール手順については、以下のドキュメントの「Node.js のインストール」の項に画面ショット入りで記載しておりますので適宜参考にしてください。
オープンソースになった WinJS を GitHub から取得する方法
https://blogs.msdn.com/b/osamum/archive/2014/04/22/winjs-github.aspx
つぎに、modern.IE-static-code-scan のソースコードを入手します。
modern.IE-static-code-scan のソースコードの入手とインストール
modern.IE-static-code-scan は GitHub のソースコードを入手するには、以下の URL にアクセスし、ページ右下にある [Download ZIP] ボタンクリックして modern.IE-static-code-scan-master.zip ファイルをダウンロードします。
InternetExplorer/modern.IE-static-code-scan
https://github.com/InternetExplorer/modern.IE-static-code-scan/
ダウンロードしたファイルを任意のフォルダに展開します。
次に、コマンドプロンプト、あるいは Windows Poweshell プロンプトを管理者権限で起動し、cd コマンドを使用して作業ディレクトリを、modern.IE-static-code-scan のソースファイルを展開したディレクトリとします。
たとえば、modern.IE-static-code-scan のソースファイルを c:\work\modern.ie フォルダに展開していた場合は以下のように cd コマンドタイプし、作業ディレクトリを切り替えます。
cd c:\work\modern.ie
ディレクトリが変更されたら npm コマンドを使用してインストールを行います。具体的なコマンドは以下のとおりです。
npm install
npm コマンドが実行され、実行内容がプロンプトを流れ、インストールか行われます。途中、python 関連のファイルが見つからない旨のエラーが表示されるかもしれませんが気にしなくて大丈夫です。
プロンプトが入力可能に戻ったらインストールは完了です。
このまま実行することが可能ですが、このソリューションが使用する TCP ポート 1337 は Windows ファイアウォールでブロックされているため許可の設定を行う必要があります。
Windows ファイアウォールの設定
Windows で特定のボードからの受信を許可するには、Windows ファイアウォールに新しいルールを設定する必要があります。
具体的な手順は以下のとおりです。
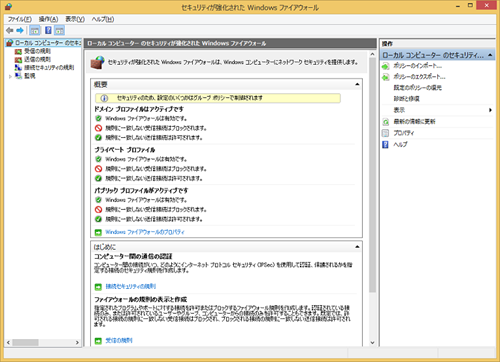
Windows の [コントロールパネル] から [Windowsファイアウォール] アイコンをダブルクリックして画面を表示します。
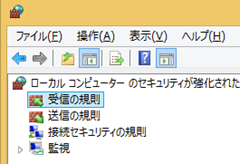
画面左のツリービューで [受信の規則] をします。
画面が切り替わるので、画面右のメニューペインで[新しい規則] をクリックします。
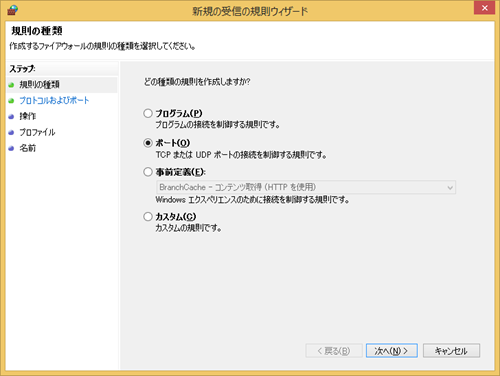
[新規の受信の規則ウィザード] が表示されるので、[ポート]オプションボタンにチェックをつけ、[次へ]ボタンをクリックします。
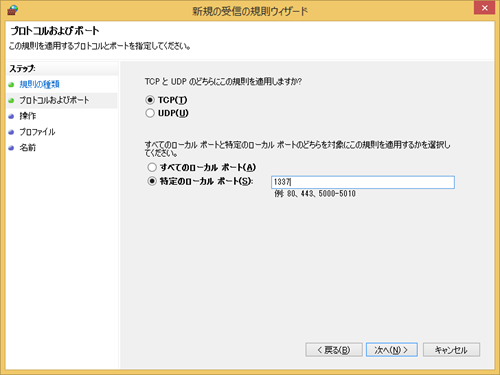
プロトコルとポートを指定する画面に遷移するので、[TCP] オプションボタンと [特定のローカルポート] オプションボタンにチェックをつけ、ポート番号を指定するテキストボックスには「1337」を指定し、[次へ] ボタンをクリックします。
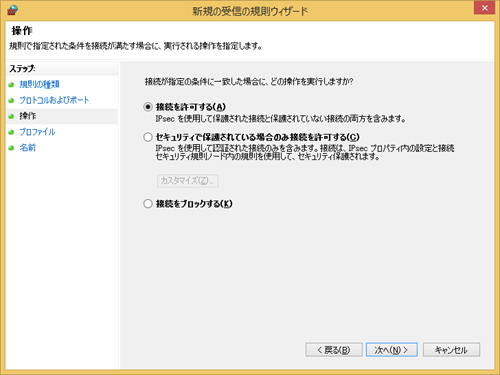
[接続を許可する] オプションボタンにチェックをつけ、[次へ] ボタンをクリックします。
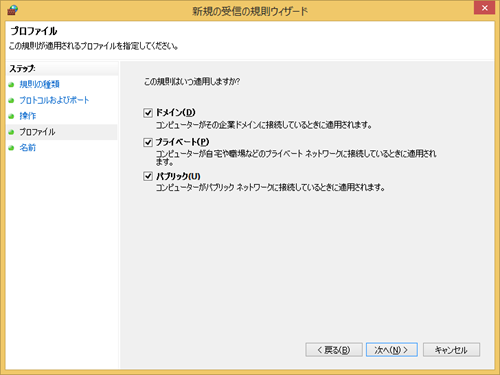
既定の状態のまま [次へ] ボタンをクリックします。
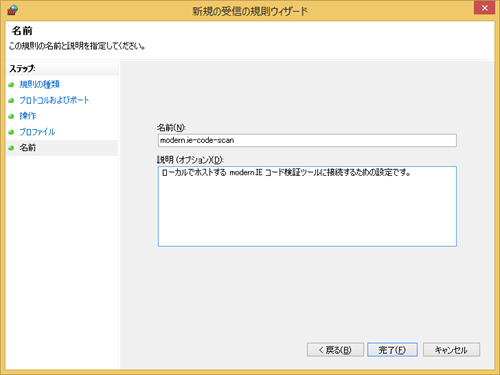
規則の名前と説明を入力し、[完了] ボタンをクリックします。
以上の設定で TCP ポート 1337 の接続が許可されました。
modern.IE-static-code-scan サービスの実行
modern.IE-static-code-scan サービスを実行するには、管理者権限で実行したコマンドプロンプト、もしくは PowerShell プロンプトで以下のコマンドを実行します。なお作業ディレクトリは、modern.IE-static-code-scan のソースファイルを展開したフォルダである必要があります。
node app.js
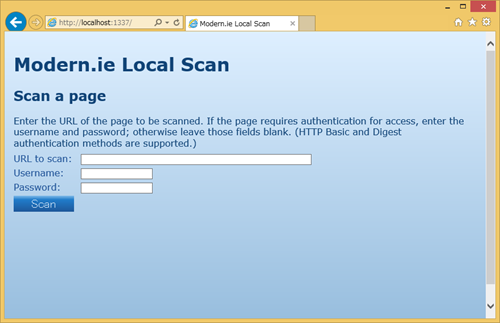
Web ブラウザーを起動し、URL https://localhost:1337/ にアクセスします。
以下のようなページが表示されれば成功です。
ページのスキャン
URL https://localhost:1337/ にアクセスして表示されたページの [URL to scan:] テキストボックスに、検証を行いたいページの URL を入力します。目的のページに基本認証が設定されている場合は、[Username : ] と [Password : ] テキストボックスも設定してください。
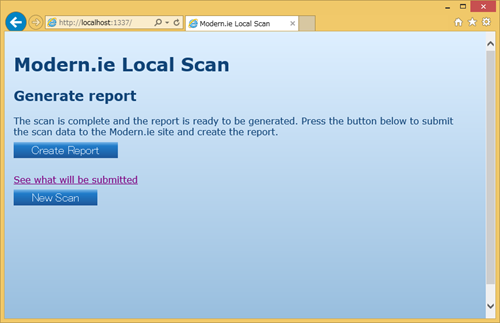
[Scan] ボタンをクリックして、スキャンを実行します。完了すると以下のような画面が表示されます。
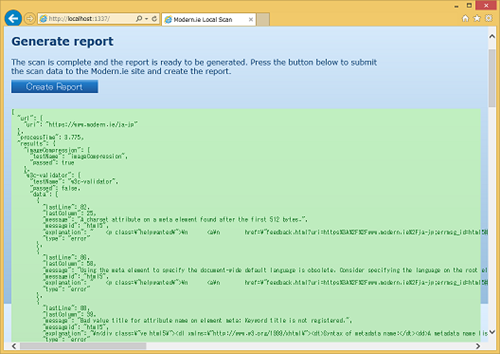
画面中の See what will be submitted をクリックすると、検出された結果が以下のように JSON 形式で表示されます。
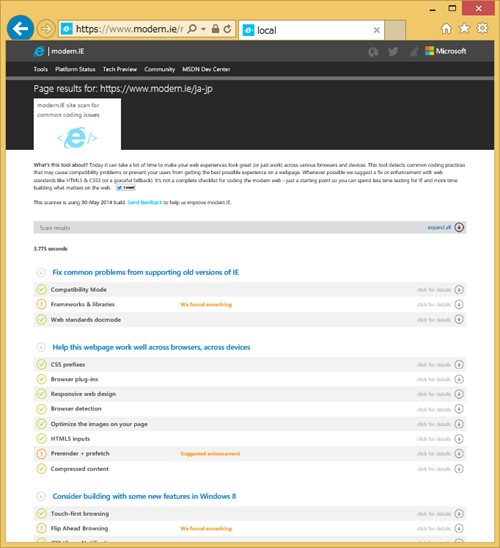
[Create Report] ボタンをクリックすると検出された JSON が modern.IE に送られ、以下のようにレポートが表示されます。
まとめ
modern.IE-static-code-scan は既定の状態では、逐一ページの URL を指定する必要がありますが、これを URL リストが処理できるように改造し、生成された結果の JSON をログファイルとして記録し、これをまとめてレポート化することも不可能ではないので(もちろんコードの追加修正が必要なりますが)、いろいろとご活用いただければと思います。
Comments
- Anonymous
September 14, 2015
The comment has been removed