これからどうする? モダン Web とCSS ベンダープレフィックス
既にご存知のとおり、もう来月 (2016 年 1 月) の 13 日(米国では 12 日)から Internet Explorer 9 以前のバージョンの Internet Explorer はサポートされなくなります。
これらのバージョンの Internet Explorer は、Web 標準にもそれほど準拠しておらず、HTML5 もサポートしない、いわゆるレガシーブラウザと呼ばれるものです。
Mozilla Firefox や Google Chrome といった他の Web ブラウザーは、自動更新によりアップデートされていく仕組みとなっており(※)、基本的にはレガシーなバージョンは存在しないので、いままでレガシーブラウザと言えば、これら旧バージョンの Internet Explorer のことを指していました。
(※いちおう、Internet Explorer にも自動更新の仕組みは導入されていました)
上記のような状況につき、誤解を恐れずに言えば、来月中旬以降、レガシーブラウザをサポートする必要はなくなります。
レガシーブラウザをサポートする必要がなくなれば、いままで当たり前のように行っていた、互換性確保のための IE ハックやポリフィル (Polyfill) といった作業は必要なくなり、Web コンテンツの品質を上げるためのより本質的な作業に注力することができます。
こういったレガシーブラウザ向けの対応以外でも、今現在は当たり前に使用されているものの、すでに役割を終えつつあるものがあります。
そのひとつが CSS ベンダープレフィックスです。
CSS ベンダープレフィックスとは
CSS ベンダープレフィックスは、まだ HTML5 の仕様が草案状態だった時代に、同じく草案状態であった CSS3 のプロパティを記述する際に使用した、実際の指定の前につける –moz- や –webkit といった接頭辞のことをいいます。

これらベンダープレフィックスは、その指定が、各ベンダー独自の拡張であることを示すために付けられました。
ベンダープレフィックスが付加された設定によって実行される機能は、ブラウザーベンダーが、実験用としてブラウザーに早期実装したものであり、扱いとしては各ブラウザーの独自(拡張)機能ということになります。
つまり、そもそもが、仕様が定まっていないものを早期に実装して検証すための「お試し用」のものなので、ブラウザーベンダーの意図を正しく理解しているのであれば、HTML5 の勧告が済んでなお、使用し続けるべきものではないといえるでしょう。
W3C でも、CSS3 の仕様が草案(Working Draft) から勧告候補 (Candidate Recommendation)になった際には、ベンダープレフィックスを外すことが推奨されていました。
にもかかわらず、今現在、ベンダープレフィックスは当たり前のように使用され、場合によっては、さも相互運用性を高めるかのような説明がされている場合もありますがそれは正しくありません。
たしかに、ベンダープレフィックスを使用しても、今現在、Web ブラウザーは CSS3 の指定と同様の描画を行います。しかしそれは、あくまでも CSS3 の指定に似た Web ブラウザーの独自機能を使用しているのであり Web 標準に準拠した CSS3 を使用していることにはなりません。
CSS ベンダープレフィックスを使用し続けることの懸念
ベンダープレフィックスを使用し続けることの懸念点は、ベンダープレフィックスがブラウザーベンダーの独自の拡張機能であるために、いつまでサポートされるかわからないということです。
実際のところ、Firefox は Firefox 13 の時代に「-moz-border-radius」や「-moz-box-shadow」といった設定のサポートを終了しています。
つまり、ベンダープレフィックスのそもそもの意味を正しく理解せず、あたかも Web 標準に従った機能のごとく曲解して使用し続けていると、Web ブラウザーがベンダープレフィックスのサポートを終了した際には一気に大がかりな修正を行う必要に迫られる可能性があります。
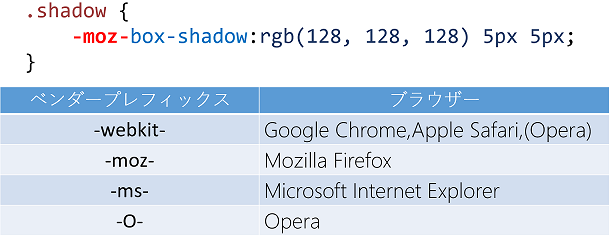
こういった状況を避けるには、かならず最後にベンダープレフィックスを使用しないプロパティを書くようにします。
たとえば以下の例では、最後にベンダープレフィックスのない border-radius: 8px; を指定していますが、この指定がないと現在の Firefox では border-radius は適用されません。
-o-border-radius: 8px;
-ms-border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
ただし、上記の設定も現在ではひどく無駄の多いものといえます。
なぜならば、現在の Web ブラザーは標準的な CSS3 の設定をサポートしているので、ベンダープレフィックスの付いている部分は完全に無駄になります。
これらの無駄な設定は Web ブラウザーの動作自体には影響を及ぼしませんが、データ量は膨らみます。とくに従量課金制であったり、パケット量の上限設定のある通信環境を使用するモバイル機器を使用するユーザーには、そのまま金銭的コストとして跳ね返ってきます。
CSS ベンダープレフィックスと相互運用性
今現在でも CSS ベンダープレフィックスが必要な指定はわずかながら存在します。
しかしながら、以下のリンク先の表にあるように、現在ベンダープレフィックスを必要とするような設定は、その他のほとんどの Web ブラウザーがサポートしていないので、相互運用性をきちんと考えるのであればそういった設定の使用は避けるべきでしょう。
Can I use... Support tables for HTML5, CSS3, etc
Web サイトの CSS ベンダープレフィックス設定をチェックできるツール
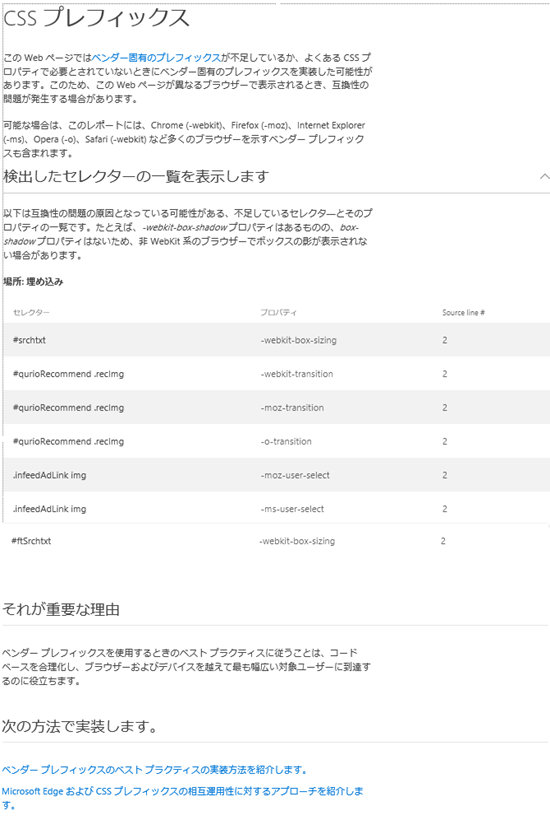
Microsoft Edge Dev のサイトにある SiteScan を使用すると、Web ブラウザーの相互運用性について、その他の意識すべき点と併せて CSS ベンダープレフィックスの設定チェックも行われるのでぜひお試しください。
Browser Testing Report: Browser Test & Performance Testing : Microsoft Edge Dev
以下のように検出されます。(クリックすると拡大した図がご覧になれます)
まとめ
前述したとおり、現在の Web ブラウザーは標準的な CSS3 の設定はサポートしており、ベンダープレフィックスは必要ありません。
また、Internet Explorer 以外の Web ブラウザーは自動更新によりビルドがアップデートされるため、更新の失敗や、意図的な設定がされている特殊な例を除いてはベンダープレフィックスを必要とするものはほとんど残っていないと考えられます。
ベンダープレフィックスはいつまでサポートされるのか?、そういった不確定な要素を排除し、ユーザーのパケットを無駄に消費しないためにもベンダープレフィックスを取り外すことをお勧めします。
(そういえば先日「Sass 使用しているので自動でベンダープレフィックスがつく」という人がおりましたが、そういう方は一緒に Compass や Autoprefixer などを使用していないか確認してくださいませ)
また、”ベンダープレフィックスを外すのはまだちょっとこわいな~”という人は、忘れずにベンダープレフィックスのない設定(プロパティ)を追加するようにしてください。