Web コンテンツを開発するための Node.js 簡易 Web サーバー
de:code 2015 にご参加された皆様、ありがとうございました。ご参加されなかった皆様も、そのうちスライドや動画が公開されると思いますので、ぜひご覧ください。
de:code が終わって、前回の記事の続きで「HTML5 を使ったシンプルな 2 D ゲームの作り方(複数インスタンスの生成)」を書こう、と思ったのですが、このシリーズを書いている間に build 2015 があり、その中で、Windows はもちろん、Mac、Linux 環境でも使用できるコーディングツール Visual Studio Code が発表されました。
そして、そのタイミングで公開された Visual Studio 日本チームブログの記事では、このブログの「「HTML5 を使ったシンプルな 2 D ゲーム…」の記事を紹介してくれているのですが、紹介文にはこう書いてありました。
「(Visual Studio 2013 Community / Visual Studio Code で解説していますが、Visual Studio 2015 でも大丈夫です )」
「(Visual Studio 2013 Community /Visual Studio Code で解説していますが、Visual Studio 2015 でも大丈夫です )」
(え、そうなの!?)
….すみません。Visual Studio Code “だけ” では、以下でやっている内容を実施することはできません。
- HTML5 を使ったシンプルな 2 D ゲームの作り方(序)
- HTML5 を使ったシンプルな 2 D ゲームの作り方(準備編)
- HTML5 を使ったシンプルな 2 D ゲームの作り方 (画像のロード)
- HTML5 を使ったシンプルな 2 D ゲームの作り方 (アニメーションの実装)
- HTML5 を使ったシンプルな 2 D ゲームの作り方 (矢印キーとタッチによる制御の実装)
なぜならば、ここで作っているゲームはサーバーサイドのロジックは使用していないものの、Web サーバーでホストされないと動作しないからです。
しかし Visual Studio Code は、IDE である Visual Studio とは違い Web サーバーはついていません。よって自分で Web サーバーを用意する必要があります。
このブログでも IIS Express の入手から単体で起動する方法を紹介していますが、慣れていない方には少々ハードルが高いようです。
そこで、もう少し手軽に使える Web サーバーがあったらいいナー、ってことで、Node.js で簡易的な Web サーバーを書いてみました。
実際のコードと使い方を以下に示しますのでご興味があればお試しください。Node.js なので、Windows はもちろん、Mac でも Linux でも動作しますよ。
Web コンテンツを開発するための
Node.js 簡易 Web サーバー
Node.js で作成した簡易的な Web サーバーです。使用するには、以下のコードをテキストエディタに貼り付け、webServer.js という名前で保存してください。なお、文字エンコードは UTF-8 にしてください。
Node.js が動作するか確認
Node.js がインストールされているかを確認します。コマンドプロンプトを起動し、以下のコマンドを実行してバージョンが返れば Node.js がインストールされています。
node –v
Apache Cordova の開発環境や、Visual Studio Code がインストールされている環境には Node.js がインストールされています。
Node.js がインストールされない場合は、以下のサイトからインストーラーを入手してセットアップを行ってください。
Node.js のインストールは公式ページの [INSTALL] ボタンをクリックしてインストーラーを実行し、ウィザードにしたがって作業を進めれば OK です。

詳細なインストーラーの手順については、以下の記事の「Node.js のインストール」で紹介していますので、心配な方はご覧ください。
webServer.js の配置と実行
Web サーバーのサンプルコードを張り付けて作ったファイル webServer.js を Web サイトとして扱いたいフォルダのルートにあたるディレクトリに配置します。
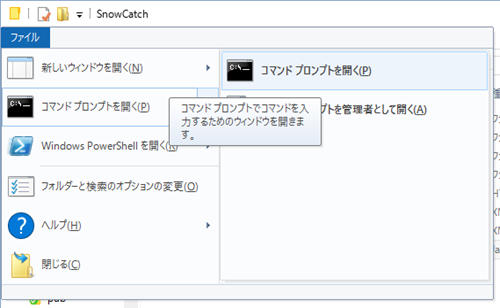
webServer.js を実行するには、コマンドプロンプトを起動し、作業フォルダを cd コマンドで webServer.js を配置したフォルダにするか、または、エクスプローラーのメニュー[ファイル] – [コマンドプロンプトを開く] を実行します。
コマンドプロンプトで以下のコマンドを実行します。
node webserver.js
webServer.js のプロセスはローカル IP の 8086 でリスンを開始するので、Web ブラウザを起動し、アドレスバーに以下のように URL を指定します。
webServer.js が正常に動作していればリクエストされたファイルの内容が Web ブラウザーに表示されます。ちなみに、ファイル名を指定しないと default.html を返すようになっています。
ポート番号はわかりやすいものをつけているだけなので、もし他のサービスと競合するようであれは、ソースを編集して変えていただいて結構です。4126 (ヨイフロ) なんて分かり易くて良いかもしれませんね。
webServer.js の改造について
webServer.js は Node.js で書かれており、あくまでもサンプルコードとして掲示しておりますので、Node.js の API リファレンスを参考にお好きに改変していただいて構いません。
webServer.js の配布ももちろん OK です。
そのかわり動作保障とかサポートはありませんので、あしからず :-P