その Web サイト、Web Application Template (WAT) で Windows ストア アプリ化しよう!
前回と引き続き、WinJS 関連の記事を書こうと思ったのですが、さる事情から Web Application Template (WAT) というツールについて紹介します。
Web Application Template (WAT) とは?
Web Application Template (以降 WAT と記述) は公開されている既存の Web サイトを Windows ストア アプリにするための Visual Studio 2013 用のテンプレートです。
WebView で単純に Web サイトを表示するのとは異なり、設定ファイル (json 形式) に HTML コンテンツのエレメントの id や class 名を指定することで、既存の Web サイトのページの任意の部分を非表示にしたり、スタイルシートを上書きするなどできます。同時に、アプリバーや、チャームなど、Windows ストア アプリの特徴的な機能も提供されます。
また、Windows ストア アプリ用の JavaScript コードも追加できるので、既存の Web アプリ (ページ) に、アプリならではのハードウェアを利用した機能を追加することも可能です。
開発環境の準備
WAT を使用するには Windows 8.1 上の Visual Studio 2013 が必要ですので、Windows 8 をお使いの方は Windows 8.1 にアップデートしておいてください。
Visual Studio 2013 は、無償の Express Edition でも使用できますので、おもちでない方は以下から Visual Studio Express 2013 for Windows をご入手ください。
ストア アプリ作成用のダウンロード
https://bit.ly/win8devtools
Mac をご使用の方には、Mac 上に開発環境を構築すめための手順書が用意されていますので、ごちらもご利用ください。
Mac への Windows および開発者ツールのインストール
https://bit.ly/vs_mac
WAT の入手とインストール
CodePlex にある WAT のページよりインストーラーを入手し、それを使用してインストールを行います。
具体的には、以下の URL にアクセスし、表示されたページの [ダウンロード] ボタンをクリックしインストーラーを含んだ zip ファイルをダウンロードします。
Web App Template Home
https://wat.codeplex.com/
zip ファイルを解凍し、納められている installable template フォルダー内の VSIX-web-app-template.visx ファイルをダブルクリックします。
インストーラーが起動されるので、ガイドにしたがいインストールを行ってださい。
WAT の使い方
ここからは、WAT を使用して Web サイトから Windows ストア アプリを作成するまでの具体的な手順を紹介していきます。
プロジェクトの新規作成
Visual Studio 2013 で WAT を使用したプロジェクトを新規に作成するには以下の手順を実行します。
メニュー [ファイル] – [新規作成] – [新しいプロジェクト] を選択します。
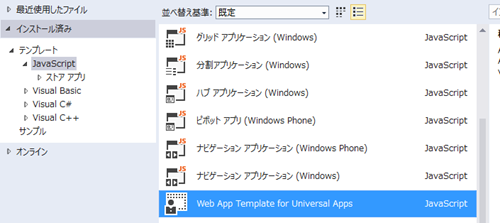
[新しいプロジェクト] ダイアログボックスが表示されるので、画面右のリストより JavaScript を選択し、ダイアログボックス中央のプロジェクトテンプレートの一覧より [Web App Template for Universal Apps] を選択とて [OK] ボタンをクリックします。
以上の手順で WAT を使用した新しいプロジェクトが作成されました。
アプリでの Web サイトの表示
アプリ内に Web サイトを表示するには、以下の手順を実行します。
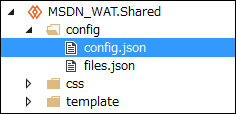
プロジェクトエクスプローラーから、プロジェクト名.shared の下にある config/config.json を開きます。
同ファイルの JSON の "homeURL" にターゲットとなる Web サイトの URL を記述します。
例えば、MSN の場合は以下のようになります。"homeURL": "https://preview.msn.com/ja-jp",
以上でアプリ内に Web サイトを表示する設定は完了です。
キーボードの [F5] キーを押下するか、Visual Studio 2013 のメニュー [デバッグ] – [デバッグ開始] を選択してアプリを実行し、アプリ内に目的の Web サイトのコンテンツが表示されることを確認してください。
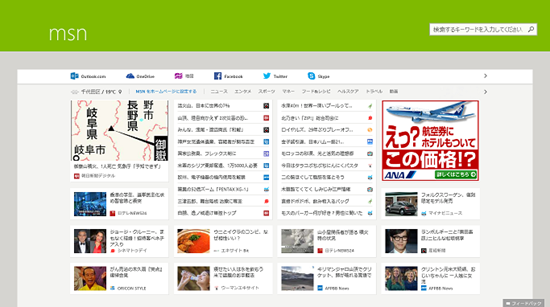
以下は実際に MSN のページを WAT で表示したところです。
config.json で日本語を使用する際の注意点
現状、config.json で日本語の文字を使用するとアプリが起動しなくなります。これは config.json に使用されている文字エンコードが shift-jis のためです。
日本語を使用しても正しくアプリが動作するようにするためには、config.json を UTF-8 の文字エンコードで保存しなおします。
js ファイルを UTF-8 のエンコードで保存しなおす具体的な方法については、以下の記事をご覧ください。
Windows ストア アプリにて js ライブラリ使用時に WACK で UTF-8 エラーになる場合の対処方法
https://blogs.msdn.com/b/osamum/archive/2013/05/27/windows-js-wack-utf-8.aspx
なお、この問題はすでに開発者に報告済みです。
ナビゲーションバー内のボタンの変更
WAT で作成したアプリを実行し、アプリの画面上部で右クリックするか、タッチデバイスであれば、下方向にスワイプすると、画面を遷移させるためのナビゲーションバーが表示されます。
これを変更して、ボタンの表示と画面の遷移先を変更するには以下の手順を実行します。
- プロジェクトエクスプローラーから、プロジェクト名.shared の下にある config/config.json を開きます。
- config.json から “navbar” のエントリーを探し、子要素の “label”, “icon”, “action” をそれぞれ書き換えます。
各要素は以下の通りです。
- “label” : ナビゲーションバーに表示される文字列です。任意の文字列を指定できます。
- “icon” : ナビゲーションバーに表示されるアイコンです。 指定可能なアイコンの一覧はこのページを参照してください。
- “action” : 移動先の URL を指定します。
例えば、MSN の場合は以下のようになります。
{
"label": "ニュース",
"icon": "gotostart",
"action": "https://preview.msn.com/ja-jp/news"
},
{
"label": "天気",
"icon": "play",
"action": "https://preview.msn.com/ja-jp/weather"
},
{
"label": "ビデオ",
"icon": "video",
"action": "https://preview.msn.com/ja-jp/video"
},
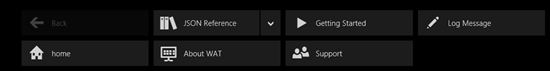
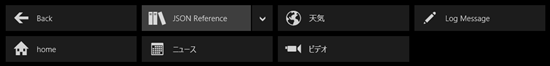
実行するとナビゲーションバーは、以下のように表示され、各ボタンをクリックすると “action” に指定した URL のページへと遷移します。
(※) “label” 要素を日本語に書き換え、アプリが起動しなくなった場合は、前述の config.json で日本語を使用する際の注意点 を参照してください。
Web コンテンツの任意の要素の非表示
Web サイト上のコンテンツは、アプリ用に作られたものではないので、アプリの場合は表示させたくないというものもあります。
そういった場合には元要素を調べ、その要素の id や、使用しているスタイルシートのクラス名を config.json に指定して非表示にすることができます。
非表示にしたい要素の id や要素の調べ方
Web コンテンツの要素を調べるには Internet Explorer 11 の F12 開発者ツールが便利です。
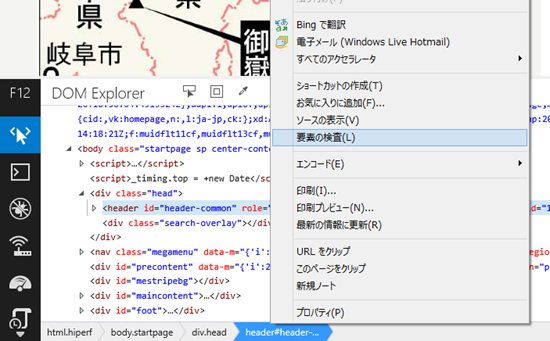
Internet Explorer 11 で Web ページを表示し、調べたい要素の上で右クリックして表示されたコンテキストメニューから [要素の検査] を選択します。
F12 開発者ツールが起動し、マウスでポイントした要素のタグがハイライトされます。
非表示にする要素の指定の仕方
WAT を使用したアプリで元となる Web ページの特定の要素を非表示にするには、config.json ファイルの中の “style” 要素の下の “hiddenElements” 要素の配列に、非表示にしたいタグ名か id、クラス名を記述します。
たとえば以下の設定では、 header タグ、aside タグ、bs-header クラス、 id が other となっている要素は表示されません。
"hiddenElements":[
"header", ".bs-header","aside", "#other"
],
前述の例のとおり、“hiddenElements” 要素に指定する際、クラス名の先頭には . (ピリオド/ドット) を、id には # を付加して指定します。
検索機能の追加
WAT を使用したアプリのもととなる Web サイトが検索機能を持っているならば、WAT アプリケーションの検索ボックスからその機能を使用することができるように設定できます。
具体的には、config.json ファイルの中の “search” 要素の下の “searchURL” 要素に、Web サイトが検索に使用している URL を記述します。
以下は MSN (Bing) の例です。
search": {
"enabled": true,
"searchURL": https://www.bing.com/search?q={searchTerm},
Web サイト自身が検索機能を持っていない場合は、Bing や Google 検索エンジンがもっているドメイン内検索用の URL を使用し、検索機能をするのもよいでしょう。
また、検索機能を実装する際は一緒に、“search” 要素の下の要素 “onScreenSearchOptions” のさらに下にある “placeholderText” 要素の内容を変更し、検索ボックスに表示される透かし文字を変更することをお勧めします。
以下の例では、検索ボックスに表示される透かし文字を日本語に変えてあります。
onScreenSearchOptions": {
"chooseSuggestionOnEnter": false,
"focusOnKeyboardInput": false,
"placeholderText": "検索するキーワードを入力してください。",
"searchHistoryDisabled": false
}
スマートフォン対応について
現在の WAT テンプレートは、ユニバーサルアプリ という、Windows ストア アプリと Windows Phone 8.1 アプリを同時開発できるプロジェクトを生成できるようになっています。
アプリとして必要な情報はすべて、既定で共有プロジェクト内に保持されるので、アプリのもととなる Web サイトがレスポンシヴ Web デザインに対応している場合は、そのまま Windows Phone 8.1 用のアプリとしても使用できます。
たとえば、MSN が新しく採用する UI は、レスポンシヴ Web デザインに対応しているため、大きな改変を加えなくとも、そのまま Windows Phone 8.1 用のアプリとしても使用することができます。
以下は実際に Windows Phone 8.1 のシミュレーターで WAT でアプリ化した MSN のトップを表示したところです。
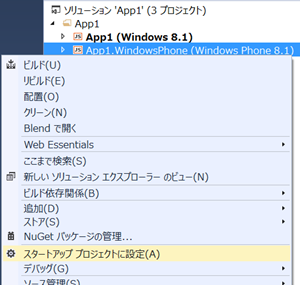
Visual Studio 2013 のデバッグ実行で、実行されるプロジェクトを Windows Phone 8.1 用に切り替えるには、[ソリューションエクスプローラー]内で、Windows Phone8.1 用アプリのプロジェクトを右クリックし、コンテキストメニューから[スタートアップ プロジェクトに設定]を選択します。
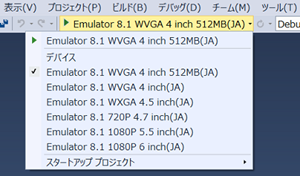
Visual Studio 2013 ツールバーのプロジェクト実行ボタンに、Windows Phone エミュレーターがサポートしているデバイスが表示されるので、選択して実行します。
なお、ユニバーサルアプリについての詳細は、以下の記事をご参照ください。
Visual Studio 2013 を使用した Universal Windows App(ユニバーサルアプリ) の開発
https://blogs.msdn.com/b/osamum/archive/2014/08/06/universal-windows-app.aspx
まとめ
今回は既存の Web サイトを Windows ストア アプリ化するためのツール Web Application Template (WAT) について紹介しました。
ここで紹介した機能以外にも CSS の上書きや、JavaScript のインジェクション、ライブタイル、プッシュ通知の実装など、さまざまな機能があります。
多くの機能がコーディングなしに実装することが可能です。
より詳しい情報については、以下のサイトをぜひご覧ください。
Web Application Template | Web App Template
https://wat-docs.azurewebsites.net/
ぜひ、お試しください。