Web ブラウザーから使う、WinJS2.1 入門(導入とコントロールの配置)
今年の Build 2014 で発表されたとおり、それまで Windows ストア アプリ (HTML+JavaScript) の専用フレームワークであった WinJS はオープンソースとなり、Web ブラウザー上で動作する HTML5 アプリのフレームワークとして生まれ変わりました。
このブログでは、新しくなった WinJS の使い方について、数回にわけて紹介していきます。
なお、ここで紹介する内容は、最新の Internet Explorer だけでなく Chrome、Firefox でも動作します。
WinJS とは?
WinJS の正式名称は Windows Library for JavaScript と言い、以前は Windows ストア アプリ専用のフレームワークでした。
WinJS はデータバインドやテンプレート、マークアップによるリッチなコントロール、非同期実行のモデル、ページのナビゲーションモデルや HTTP 呼び出しなど、HTML + JavaScript でアプリケーションを開発する際に必要となってくるさまざまな機能を提供します。
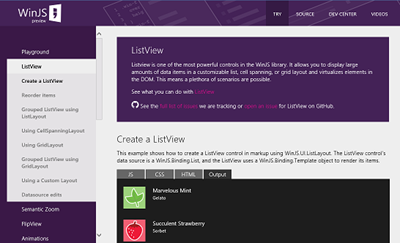
現在、WinJS の機能を実際に さまざまなモダンWeb ブラウザーから体験できるページが用意されています。
Try BuildWinJS
https://try.buildwinjs.com/
WinJS の入手
WinJS は GitHub から入手することができます。
使用している PC が git が動作するように構成されているのであれば、GitHub の WinJS のページに記載されている手順にしたがって WinJS ライブラリを入手してください。
GitHub - winjs/winjs https://github.com/winjs/winjs
Git を使用したことがない、そもそも Git がなにか知らない、という方は以下の記事の内容にしたがい WinJS ライブラリを入手してください。
オープンソースになった WinJS を GitHub から取得する方法
https://blogs.msdn.com/b/osamum/archive/2014/04/22/winjs-github.aspx
HTML ファイルからの参照のしかた
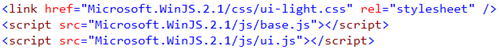
HTML ファイルから WinJS ファイルを参照するには、Microsoft.WinJS.2.1 フォルダ下のある以下のファイルをそれぞれ link タグ、script タグで参照します。
- css/ui-light.css (もしくは ui-light.css) --- ページと WinJS が提供するコントロール用の CSS
- js/base.js --- WinJS の基本機能を提供するライブラリ
- js/ui.js --- WinJS の UI コントロール用のライブラリ
実際の記述例は以下です。
Visual Studio 2013 を使用すると、Microsoft.WinJS.2.1 フォルダをソリューションエクスプローラーにドラックしてプロジェクトに追加し、各ファイルを HTML エディタ上にドラックするだけで参照タグを挿入してくれるので簡単です、
WinJS コントロールの追加
WinJS はさまざまな機能を提供しますが、もっとも手軽に使用することができるのはリッチなコントロールです。
WinJS が提供するコントロールをページ内に表示するには div タグの data-win-control 属性に WinJS のコントロールのクラス名を記述し、WinJS.UI クラスの processAll メソッドを実行します。
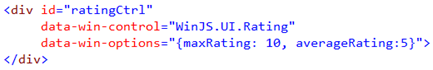
例えば以下は WinJS が提供するレイティング (評価) コントロールの記述例です。

(レイティング コントロールを表示するための HTML の記述)
このように記述すると以下のようなコントロールが表示されます。
コントロールは静的なものでなく、タッチやクリック、JavaScript によって操作することが可能です。
ただし、前述しましたが、WinJS が提供するコントロールを表示するためには、div タグの data-win-control 属性にクラス名を記述するだけでなく WinJS.UI クラスの processAll メソッドを実行する必要があります。
WinJS.UI .processAll メソッド を実行するタイミング
WinJS.UI .processAll メソッドは、div タグにコントロールを生成する処理を行うので、ターゲットとなる div タグが Web ブラウザーに読み込まれ、JavaScript からアクセスできるタイミングで実行する必要があります。
ドキュメントが Web ブラウザーにロードされた際のイベントとして、従来から Windows オブジェクトの load イベントや document タグの onload 属性が使用されてきましたが、Internet Explorer 9 あたりからのモダン Web ブラウザーでは DOMContentLoaded イベントを使用することができるようになっています。
DOMContentLoaded イベントは window.onload イベントと同じく、参照している CSS ファイルなどが読み込まれ準備完了となった際に発生しますが、DOMContentLoaded イベントが発生するのは純粋に DOM の読み込み完了についてのみであり、window.onload イベントのように画像ファイルのロード完了までは待ちません。そのため画像の読み込みが遅い Web ページでは DOMContentLoaded イベントを使用したほうが迅速に DOM への処理を開始することができます。このへんについての詳細な説明は以下のドキュメントをご覧ください。
アプリのライフサイクルの最適化 (HTML)
https://msdn.microsoft.com/ja-jp/library/windows/apps/hh781221.aspx
DOMContentLoaded イベントでの processAll メソッドの呼び出しの具体的な記述は以下のとおりです。
document.addEventListener("DOMContentLoaded", function () {
WinJS.UI.processAll();
});
ページ全体の記述は以下のとおりです。
<!DOCTYPE html>
< html xmlns="https://www.w3.org/1999/xhtml">
< head>
< meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="Microsoft.WinJS.2.1/css/ui-light.css" rel="stylesheet" />
<script src="Microsoft.WinJS.2.1/js/base.js"></script>
<script src="Microsoft.WinJS.2.1/js/ui.js"></script>
<script>
(function () {
//DOM の準備ができたら
document.addEventListener("DOMContentLoaded",
function () {
WinJS.UI.processAll();
});
})();
</script>
< /head>
< body>
<!—レイティング(評価)コントロール –>
<div id="ratingCtrl"
data-win-control="WinJS.UI.Rating"
data-win-options="{maxRating: 10, averageRating:5}">
</div>
< /body>
< /html>
WinJS コントロールにアクセスするタイミング
WinJS は、data-win-control 属性 が設定されている div タグ上に提供するコントロールを生成します。そのため、これら WinJS コントロールに JavaScript からアクセス可能になるタイミングは、通常の HTML エレメントとは異なります。
たとえば、前述の document オブジェクトの DOMContentLoaded イベントのハンドラ内では、JavaScript から div タグや input タグで記述されたエレメントのプロパティやメソッドにアクセスできますが、WinJS の提供するコントロールにはアクセスすることはできません。これは、WinJS がコントロールの生成を完了していないためです。
WinJS の提供するコントロールに JavaScript からのアクセスが可能になるのは、 WinJS.UI .processAll メソッドの完了後です。 WinJS.UI .processAll メソッドの完了を知らせるイベントは用意されていませんが、同メソッドは promise オブジェクトを返すので、then もしく done メソッドの引数としてコールバッグ関数を渡すことができます。
具体的には以下のいずれかのように記述します。
//done メソッドを使用した場合
document.addEventListener("DOMContentLoaded", function () {
WinJS.UI.processAll().done(initialize);
});
function initialize() { /*WinJS コントロールにアクセスする処理*/ };
//then メソッドを使用した場合
document.addEventListener("DOMContentLoaded", function () {
WinJS.UI.processAll().then(initialize, errorHandle);
});
function initialize() { /*WinJS コントロールにアクセスする処理*/ };
function errorHandle(e) { /*エラーが発生した際の処理*/ };
promise オブジェクトの then メソッドと done メソッドの違いは、大まかにいって then ではエラー処理が指定でき、返り値として promise オブジェクトが返されるのに対し、done メソッドでは指定されたメソッドの実行のみ行われる、といったところですので目的にあっているほうを使用してください。
WinJS コントロール独自のプロパティへのアクセス
WinJS が提供するコントロールへのイベントハンドラの設定は、以下のように通常の HTML エレメントに行うものととくに違いはありません。
//レイティング(評価)コントロールへのイベントハンドラの設定
document.getElementById("ratingCtrl").addEventListener("change",
function () {
/*値が変更された際の処理*/
});
しかし、WinJS コントロールが持っている独自のプロパティやメソッドにアクセスする場合には、ホスト要素であるコントロールの winControl プロパティを介してプロパティにアクセスする必要があります。
たとえば、WinJS が提供するレイティングコントロールの userRating プロパティにアクセスするには以下のように記述します。
var ratingValue = document.getElementById("ratingCtrl").winControl.userRating;
ここまでの点を踏まえ、WinJS の提供するレイティングコントロールで、ユーザーが値を変更した場合にその値を表示するコードは以下のようになります。
//DOM の準備ができたら
document.addEventListener("DOMContentLoaded", function () {
WinJS.UI.processAll().then(initialize);
});
function initialize() {
//値が変更された際のイベントハンドラ
document.getElementById("ratingCtrl").addEventListener("change", function () {
//レイティングコントロールの値を表示
alert(this.winControl.userRating);
});
};
まとめ
今回はオープンソースとなり、HTML5 アプリのフレームワークとなった WinJS2.1 の導入の仕方と、WinJS が提供しているコントロールの表示の仕方と、JavaScript からアクセスする方法について紹介しました。
今回の記事では、わかりやすさを優先し、単純に使用できるレイティングコントロールを使用しましたが、同様の方法で WinJS が提供するさまざまなコントロールを使用することができます。
以下のページには、より詳しいコントロールの追加方法と、WinJS が提供しているコントロールの一覧がありますので、ぜひご覧になり他のコントロールもお試しください。
クイック スタート: WinJS コントロールとスタイルの追加 (HTML)
https://msdn.microsoft.com/ja-jp/library/windows/apps/hh465493.aspx
次回は WinJS を使用したデータバインディングについて書きたいと思います。
Comments
- Anonymous
July 29, 2014
WinJS2.1 のデータバインド機能について書きました。 こちらもご覧くださいませ。 blogs.msdn.com/.../winjs2-1databind.aspx