WebMatrix を使用した Orchard のカスタマイズ
WebMatrix がリリースされたということもあり、前回に引き続き WebMatrix の記事です。
今回は、WebMatrix のプロジェクトに Orchard をインストールしちゃいますよ。
その前に Orchard について簡単に紹介させていただきましょう。
Orchard とは?
Orchard は ASP.NET プラットホームでアプリケーションと再利用可能なコンポーネントを提供することを目的した無償のオープンソースプロジェクトです。( 簡単にいうと WordPress みたいなことができます。 )
Orchard についてのより詳細な情報については、以下のコミュニティのサイトをご参照ください。
Orchard Project
https://www.orchardproject.net/
WebMatrix プロジェクトへの Orchard のセットアップ
WebMatrix で Orchard を使用したアプリケーション開発を行うには、WebMatrix の Web ギャラリー を使用して作業対象となる Web サイトに Orchard をインストールします。
具体的な手順は以下の通りです。
WebMatrix を起動すると、Web サイトを作成する方法についての選択画面が表示されるので、[ Web ギャラリーからサイトを作成する ] ボタンをクリックします。

Web ギャラリーからインストール可能な OSS アプリケーションの一覧が表示されるので、[Orchard CMS] アイコンをクリックして [次へ] ボタンをクリックします。
このとき必ずサイト名を半角英数のスペースを含まないものに変更してください。
ライセンス条項に関する情報が表示されるので、内容を確認し [ 同意する ] ボタンをクリックします
Orchard コミュニティからインストールイメージがダウンロードされるので、しばらく待ちます。
Orchard のイメージのダウンロードと配置が完了すると、完了メッセージ画面が表示されるので [OK] ボタンをクリックします。
WebMatrix のワークスペースに Orchard がロードされます。
Orchard のセットアップ作業を行うため [実行] ボタンをクリックし、Orchard を起動します。
Orchard の画面が表示され、サイト名、管理者アカウント、使用する SQL Server を選択する画面が表示されるので、各情報を入力して [Finish Setup] ボタンをクリックします。
なお SQL Server の種類は、扱う情報がそれほど大量でない場合は SQL Server Compact を選択してください。SQL Server Compact はアプリケーションプロセス内で動作する軽量小型のファイルベースのデータベースで、配置や管理が簡単に行えます。ただし、大規模なシステムや、ネットワークを介した使用には向きません。

Orchard の既定のページが表示されます。
以上で Orchard のセットアップは完了です。既定のページ内の各リンクをクリックし、管理画面からカスタマイズの作業を行うことができます。
Orchard での作業
Orchard での作業は管理画面から行います。
管理画面は、Orchard 既定のページに表示される、各リンクをクリックすることで表示できますが、クールにキメたい (謎) のであれば、Orchard 既定の URL の後ろに /web を指定します。
管理画面の左側には、Orchard で作業を行うための様々なメニューがリストされています。
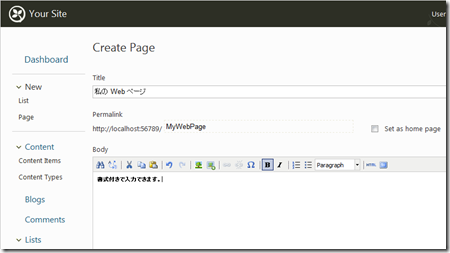
ページの新規作成
Orchard に新規のページを追加するには、画面左のメニューより [New] – [Page] をクリックします。
ページの作成画面が表示されるので、[Title] を指定します。既定の状態では、タイトルにつけた文字がそのままページの URL として追加されてしまうので、[PermaLink] を URL に使用しても問題のない文字で書き換えてください。
画面下部の [Publish Now] ボタンをクリックすると、作成したページが公開状態となります。
外観デザインの変更
Orchard には様々なテーマが用意されており、それらを適用することにより簡単に外観のデザインを変更することができます。
Orchard にテーマを適用するには、画面左のメニューより [Themes] をクリックします。
テーマの設定用画面が表示されるので、[Install a theme from the Gallery] ボタンをクリックします。
使用可能なテーマの一覧が表示されるので、気に入ったものがあれば、各リストアイテム内の [Install] リンクをクリックします。
[Install] リンクをクリックしてもテーマがダウンロードされるだけで適用はされませんので、気に入ったものがあれば、複数個インストールしておくといいでしょう。
テーマの設定画面に戻ると、ダウンロードされ適用可能になったテンプレートの一覧が表示されているので、[Preview] ボタンで変更後の外観を確認するか、[Set Current] ボタンをクリックしてテーマを適用します。
まとめ
Orchard を使用すると、分りやすいシンプルな UI を使用して、ブログや掲示板といった Web サイトを簡単に作成することができます。
おそらく、管理画面の設定用のリンクをいくつかクリックしていただくとご理解いただけると思うのですが、とにかく設定画面がシンプルで、マニュアル等を読まなくても ”どこをどうすればどうなるか” がなんとなくわかってしまう作りになっています。そういった意味では CMS をはじめて使われる方にもおすすめです。
また、SQL Server Compact をデータストアとして選択できるので、データベースサーバーの専門的な運用知識がなくても問題ありません。( サーバーへの配置も簡単です。)
さらには様々な API も用意されており、ASP.NET の知識があればそれらを使用して開発を行うこともできますので、この機会にぜひ一度お試しください。