ライブコーディングで作るWin 8 カメラアプリ デモ - タッチ処理と共有機能の実装
前回から撮影機能を持った Windows ストア アプリをライブコーディングで作成する手順について書いています。
前回の記事では、PC についている Web カメラを使用して撮影を行うという基本的な機能を実装しました。
今回は、撮影した写真をタッチジェスチャで移動、回転、サイズ変更を行う機能と、写真を他の Windows ストア アプリ共有する機能を実装します。
上記の各機能を実現するコードは、タイプするには長く、時間もかかるため、あらかじめ用意したコードを張り付けていきます。
貼りつけるコードの準備
ライブコーディングの醍醐味はリアルタイムにコードを書き、その場でソフトウェアを作っていくことにあります。
しかしながら、セッションの目的から外れた必ずしもライブコーディングで説明する必要のない冗長なコードの記述が必要になる場合があります。
そのようなときは無理せずにあらかじめ用意しておいたコードを貼り付けて使用しましょう。
Visual Studio では、ツールバーに記述したコードを張り付けておくことができます。
以下で貼りつけておくコードと、Visual Studio のツールバーにコードを登録する方法について説明します。
手順は以下のとおりです。
以下のコードをクリップボードにコピーします。
function manipulateElement(e) {
var m = new MSCSSMatrix(e.target.style.transform);
e.target.style.transform = m
.rotate(e.rotation * 180 / Math.PI)
.scale(e.scale)
.translate(e.translationX, e.translationY)
}function goGesture(image) {
var myGesture = new MSGesture();
myGesture.target = image;
image.addEventListener("MSGestureChange", manipulateElement, false);
image.addEventListener("MSPointerDown", function (evt) {
myGesture.addPointer(evt.pointerId);
});
}Visual Studio 2012 を起動し、なんらかのプロジェクトをオープンします。
オープンするプロジェクトはツール-ボックスが表示されるものであればなんでもかまいません。
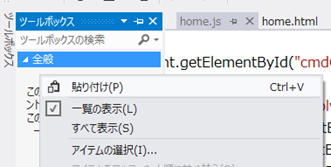
ツールバーの [全般] の下の余白部分でマウスの右ボタンをクリックし、表示されたコンテキストメニューから [貼りつけ] を選択します。
以下のようにコードが貼りついたのを確認します。
貼りついたコードの上でマウスの右ボタンをクリックし、表示されたコンテキストメニューから [アイテム名の変更] を選択し、名前を js:goGesture に変更します。
ツールボックス上のコードをエディタにドラッグすることで、コードをエディタ上の任意の場所に張り付けることができます。
上記 1 ~ 5 の手順を使って以下のコードをツールボックスに登録します。
名前 js: shareContract
var dataTransferManager = Windows.ApplicationModel.DataTransfer.DataTransferManager.getForCurrentView();
dataTransferManager.addEventListener("datarequested", function (e) {
var request = e.request;
request.data.properties.title = "<ここに画像のタイトルを入力>";
request.data.properties.description = "Demonstrates how to share an image.";
request.data.properties.thumbnail = Windows.Storage.Streams.RandomAccessStreamReference.createFromFile(currentFile);
request.data.setBitmap(Windows.Storage.Streams.RandomAccessStreamReference.createFromFile(currentFile));
});
以上で貼りつけるコードの登録は完了です。
ツールボックスは以下のようになっているはずです。
ツールボックスからのコードの貼りつけ
前述しましたが、ツールボックスに登録したコードは、ツールボックス上の名前をエディタ画面にドラッグすることでコードを張り付けることができます。
前回の記事で紹介したコードに、今回ツールボックスに登録したコードを張り付けて、タッチ操作と、アプリ間の情報共有(共有コントラクト)機能をライブコーディングで実装していきます。
具体的な手順は以下の通りです。
タッチ操作の実装
ツールボックスに登録したコード [js:goGesture] をドラッグし、 /pages/home/home.js の一番最後の行にコードを貼りつけます。
captUI.captureFileAsync.done メソッド内の img.style.position = "absolute"; の下の行で改行し、以下のコードを記述します。
goGesture(img);
これでタッチ操作の機能が実装できました。
アプリを起動して写真を撮り、撮った写真を指でピンチやズームを行ってみてください。
タッチパネルでない PC を使用している場合は、シミュレーターでテストできます。
アプリをシミュレーターでタッチモードのシミュレートを使用します。ピンチをシミュレートするには、マウスの左ボタンをクリックしたまま、マウスホイールを回転させます。
なお、シミュレーターの起動方法がわからない場合は、以下の記事をご参照ください。
Windows 8 アプリの開発に使用するツール
https://blogs.msdn.com/b/osamum/archive/2012/11/02/windows-8-2.aspx
共有コントラクトの実装
/pages/home/home.js の WinJS.UI.Pages.define.ready メソッド内のコメント // TODO: ここでページを初期化します。 の下で改行し、以下のように変数 currentFile を定義します。
var currentFile;
さらに var currentFile; の下で改行し、ツールボックスに登録したコード [js: shareContract] をドラッグして貼り付けます。
captUI.captureFileAsync.done メソッド内の img.style.position = "absolute"; の下の行で改行し、以下のコードを記述します。
currentFile = file;
以上で共有コントラクトの実装は完了です。
アプリを実行し、写真を撮ったら、画面の左端をスワイプしてチャームを表示し、[共有] を選択してみましょう。
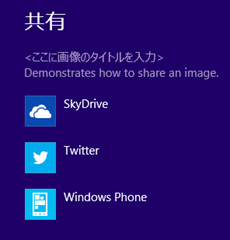
以下のように画像を受け取ることのできる Windows ストア アプリの一覧が表示されますので、SkyDrive あたりを選んで画像を送り、デスクトップの Web ブラウザーで SkyDrive にアクセスし、画像がアップロードされているのを見せるとウケるでしょう。(たぶん)
うまくいかない人は、サンプルプロジェクトをアップしましたのでお試しください。
昨日、今日と、『夏休み特別企画』 として (※ほんとは今考えました) Web カメラによる撮影機能をサポートするWindows ストア アプリをライブコーティングで作る手順を紹介してきました。
この夏、お盆で帰省した際にはぜひ、地元のお友達や実家のご家族、ご親戚の前でぜひライブコーディングを使ったデモを披露していただければと思います。
余談 :
実はこのあと、画像の表示を canvas に切り替え、撮った写真に RGBA フィルタをかけるコードまで作ったのですが、ライブコーディングでやるには長すぎるので割愛しました。
なお、今回載せなかった前述の canvas を使用した画像フィルタ機能や、今回の記事で紹介したタッチジェスチャや共有コントラクトの機能については、後日、『コピペで使える Windows ストア アプリの機能』 と題して、そのまま使用できるコードを載せていく予定ですので、ぜひ使ってみてください。


![image_thumb7[1] image_thumb7[1]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/18/73/metablogapi/6470.image_thumb71_thumb_5FDB1939.png)