Download and Install CRM Carousel - Version 0.9
We've done the best to keep the installation Easy for all of you.
Download file here
Prerequisites:
Client Side:
- Mandatory: Silverlight
- Facultative: Office communicator, Internet Connection
Server Side:
- Mandatory: Create a picture field on the contact entity
Step 1: Create the picture field on the contact entity
Annotation: Silverlight can only display JPEG and PNG files, so don't try to indicate a gif file.
We enable the possibility to display contacts picture, so we created an additional attribute on the contact entity :
Name: Picture Url
Schema Name: new_pictureurl
Type: nvarchar
Format: Text
Maximum Length: 250
This field only contains pictures url as we cannot stored image in MD CRM 4.0.
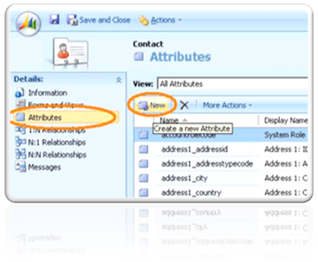
- You must customize the contact entity. For that, go to “settings” section in left menu and Click on “customization”, then on “customize entities”. You must have a security role including "System Customizer"
- Double click on Contact Row
- Select the "attributes" section and click on the "new" button.
- Create a new attribute with the following properties :
Type:
nvarchar
- Add this new field on the contact form and publish contact entity
Step 2: Move the Silverlight application on your MD CRM 4.0 web site
Download the application here. Unzip the file and copy the carousel folder on your CRM Server " <serverroot> \ISV" folder.
Step 3: Add link to the carousel in the CRM site map
Exporting the Site Map
-
- In the Navigation Pane, click Settings, click Customization, and then click Export Customizations.
- In the View drop-down, select Client Extensions.
- In the list, select Site Map.
- Click Export Selected Customizations and then click OK to close the notice about information that may be exported.
- Click Save and save the customizations.zip file to a location of your choice.
- Click Close. .
Now, decompress the zip file and open the customizations.xml file in your XML Editor (Visual Studio in my case)
-
- Here is a sample group to add below an Area: Just change the server name
<Group Id="Addons" Title="Addons">
<SubArea Id="nav_carousel" Title="Carousel" Icon="/_imgs/qfinddown.gif" Url="https://[serverName]/ISV/Carousel/carousel.html" Client="Web" PassParams="1"
/>
</Group>
After you modify the Site Map element in the customizations.xml file, you import the modified customizations.xml file to apply changes
Importing the Site Map
-
- In the Navigation Pane, click Settings, click Customization, and then click Import Customizations.
- Click Browse to locate an XML file or a compressed (.zip) file that contains customizations and settings exported from Microsoft Dynamics CRM.
- Double-click the file or select the file, and then click Open.
- Click Upload.
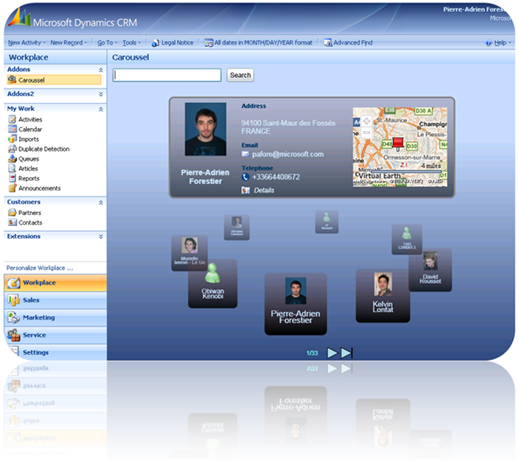
Step 4: Try the carousel
Refresh your browser and click on the link previously added :
We're waiting for your feedbacks
Comments
Anonymous
November 25, 2008
Some weeks ago, we decided to built a Silverlight Application to show contacts in a carousel. BecauseAnonymous
December 02, 2008
For your information, if you're running under iis 6, don't forget to add the mime type ".xap". In the tab « HTTP headers » of your CRM web site. click on: « MIME Types… ».add a new extension « .xap » with « application/x-silverlight-2 ».Anonymous
March 03, 2009
Hi, Great Idea! I am interested to have a copy of this. I am unable to download the zip file. Thanks, NormanAnonymous
March 31, 2009
Hi, Receiving the following error message when trying to download install file. 404 - File or directory not found. The resource you are looking for might have been removed, had its name changed, or is temporarily unavailable. Thank, StephaneAnonymous
April 23, 2009
Urls work now. sorry for troublesAnonymous
April 27, 2009
The comment has been removedAnonymous
January 27, 2010
Where do I have to place the pictures and how do I have to address the url in the new_pictureurl attribute?