Controlling WebBrowser Control Compatibility
If you have a embedded browser in your Windows application, you may be encountering a rendering or some other kind of compatibility issue with the content you are trying to display. In this post, I’ll talk about some options to try to fix those issues. The web browser control is known by many names: WebBrowser control, WebOC, shdocvw, ieframe, etc. I prefer calling it the Web Browser control but what ever you like to call it, the compatibility issues and solutions are the same.
What are the Defaults?
I was at a restaurant once with some friends. When the waitress asked my friend what he would like on his hamburger, he said “What are the defaults?” The developers at the table knew what he meant but the waitress was very confused. ![]()
Like burgers, the WebBrowser control has a default configuration. By default, the WebBrowser control runs in compatibility view mode. Compatibility view mode is basically document mode 7.
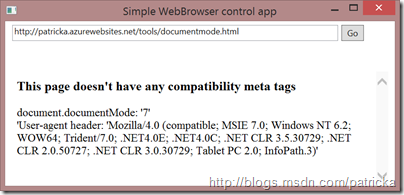
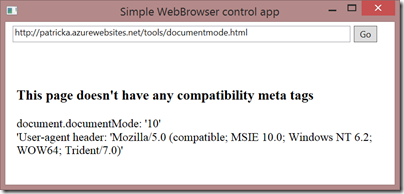
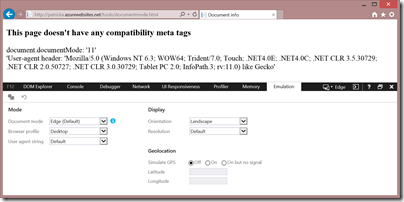
Below is a screenshot of a simple .NET application using the web browser control.
The web page reports back the document mode and the user agent string received by the server. By default, the WebBrowser control sends a “IE 7” user agent string and renders the content using document mode “7”.
How do I Change the Default WebBrowser Document Mode?
If compatibility view does not render your content correctly, you have a couple of options. Depending on your scenario, you may need one or both of these options.
Compatibility Meta Tag
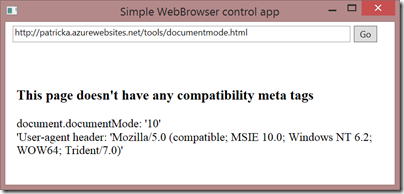
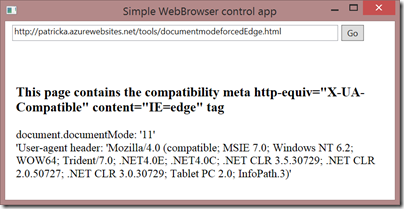
If you have control over the web sites or web pages that are being accessed by the web browser control, you can add compatibility meta tags to control the document mode. Below is a screenshot of the same WebBrowser control application displaying a page which includes <meta http-equiv="X-UA-Compatible" content="IE=edge">. 
The “IE=edge” causes the browser control to render the content in the highest available document mode. In this case, IE 11 is installed resulting in the content being displayed in document mode 11.
Note: The user agent string sent to the server in the request is IE 7. Be aware of this mismatch if you will also be browsing to the same content in the IE browser. The full IE browser would send an IE 11 user agent string unless the site was included in the compatibility view list. If your web page is doing browser sniffing via the user agent string, you could encounter rendering differences or errors.
The WebBrowser control can only support the document modes available for the installed browser version on the client. If the client has IE 8 installed, a compatibility meta tag with the value of “IE=10” would default to the highest mode available of 8. You could consider defining multiple document modes and allow the control to pick the highest available document mode. However, your content would need to render correctly in the different modes.
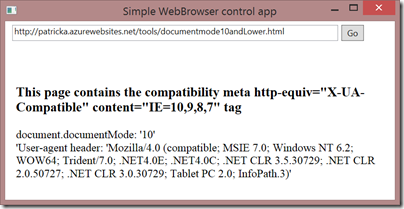
Here’s an example page with the following compatibility meta tag: <meta http-equiv="X-UA-Compatible" content="IE=10,9,8,7">
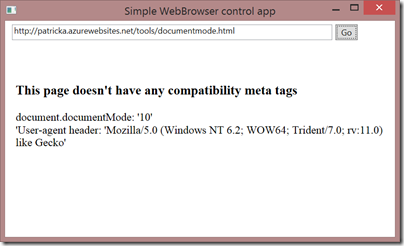
Here is the example app running on a client with IE 11 installed:
Because of the compatibility meta tag, the highest document mode specified “10” is chosen.
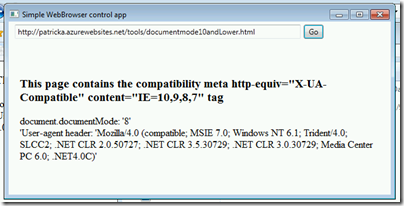
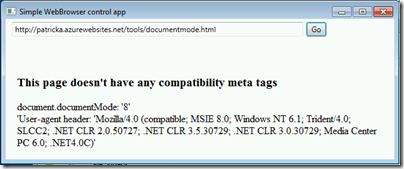
Here is the example app running on a client with IE 8 installed:
Since the highest available document mode is 8, the content is displayed in document mode 8.
FEATURE_BROWSER_EMULATION Registry Key
 If you need to target a specific version of the browser, you may consider using the FEATURE_BROWSER_EMULATION registry key. This option may work for scenarios where you have a line of business application that has specific content such as help files or an internal web site. The registry key allows you to set a different default document mode for the WebBrowser control for a given application.
If you need to target a specific version of the browser, you may consider using the FEATURE_BROWSER_EMULATION registry key. This option may work for scenarios where you have a line of business application that has specific content such as help files or an internal web site. The registry key allows you to set a different default document mode for the WebBrowser control for a given application.
Note: Be careful when modifying the registry. You should only use this key for applications you compile. Modifying the behavior of an application you didn't create may affect the functionality of the application.
32-bit and 64-bit Complexities
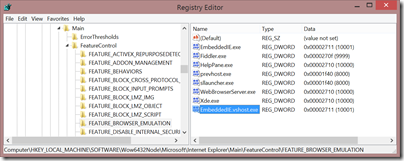
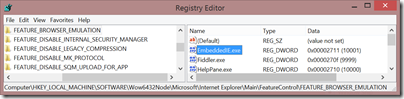
You have the option to add the browser emulation key to the current user (HKCU) or the local machine ((HKLM) hive. If you add to the current user HKCU hive, you don’t need to worry about “bitness” of your OS or application. However, if you add the key to the local machine hive, you need to consider the following complexities. Depending on the “bitness” of your application, you need to add the key to the correct registry location on a Windows 64-bit machine. On a 64-bit OS, 32-bit applications run in the WOW64 subsystem. For 32-bit apps, WOW64 redirects registry calls to a separate location for certain keys. The FEATURE_BROWSER_EMULATION key is redirected. Therefore, on a 64-bit OS, a 32-bit application’s value needs to be placed in HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION. 
In this case, we are always requesting the content to be displayed using document mode 10 and ignores the !DOCTYPE for the page.
If you’re wondering if your app is a 32-bit app running on a 64-bit OS, you can quickly verify by checking Task Manager.
32-bit applications running on a 64-bit OS will have “(32 bit)” after the name.
What’s the Difference Between a Setting that Ignores the !DOCTYPE and the One that Doesn’t?
When you pick one of the settings that ignore the !DOCTYPE, the user agent string matches the requested document mode. In the following example, the FEATURE_BROWSER_EMULATION value is 10000. This ignores the !DOCTYPE.
Note: The browser control sends a IE 10 user agent string.
If we choose a setting that looks for a standards doctype, the browser control sends the default standards based user agent string. In the following example, the FEATURE_BROWSER_EMULATION value is 10001.
Note: The browser control sends the default standards based user agent string. In this case, IE 11 is installed on the client. Therefore, the user agent string is an IE 11 user agent string.
What Happens if I Set the FEATURE_BROWSER_EMULATION Document Mode Value Higher than the IE Version on the Client?
Obviously, the browser control can only support a document mode that is less than or equal to the IE version installed on the client. Using the FEATURE_BROWSER_EMULATION key works best for enterprise line of business apps where there is a deployed and support version of the browser. In the case you set the value to a browser mode that is a higher version than the browser version installed on the client, the browser control will choose the highest document mode available.
Here is an example of setting the value to 9000 on a client that has IE 8 installed.
We can see that the browser control displays the content in the highest available document mode of 8.
Does the Compatibility View List or Enterprise Mode Affect the Behavior of the WebBrowser Control?
Compatibility View list and Enterprise mode are features of the full Internet Explorer (iexplore.exe). Therefore, the web browser control does not support the Compatibility View list or Enterprise mode.
Debugging Your WebBrowser Control App in Visual Studio
The FEATURE_BROWSER_EMULATION key values require the executable name. If you are debugging your app in Visual Studio, your app is being hosted in Visual Studio. Therefore, you need an entry for the host. Task manager details can help determine what the value should be named.
Based on this information, the app is 32-bit and the executable name is “EmbeddedIE.vshost.exe”. Therefore, the value needs to be added to Wow6432Node and name is “EmbeddedIE.vshost.exe”.
Otherwise, you will see different behavior when debugging verses launching the executable.
Using IE to Determine what Document Mode You Need
The Emulation F12 development tool is very handy for determining what document mode you might need for your content.
In IE, just press F12 and select the “Emulation” tool.
Using the Document mode setting, you can change the document mode to quickly see how the page would be rendered in a different mode. You can also change the User agent string to investigate how the server will respond to different user agent strings.
Comments
Anonymous
January 22, 2015
Good article. One thing in the past I had found some website that had said setting the FEATURE_BROWSER_EMULATION to 0 would always use the highest installed version rendering engine but it seems to be one of those undocumented features. Do you have any information on that? ThanksAnonymous
February 02, 2015
Hi Doug, I think that the behavior is if the value not one of the documented values, use the highest document mode available. This allows for new values to be introduced for new document modes. If an older browser is installed on a client, it will use the highest document mode. I discuss in the "What Happens if I Set the FEATURE_BROWSER_EMULATION Document Mode Value Higher than the IE Version on the Client?" section of the post. Therefore, a value of 0 would give you the same behavior as any other value that isn't documented or supported by the installed browser version. Be aware that there's always a risk depending on an undocumented behavior. The main reason something is undocumented is because that behavior may change in the future. PatAnonymous
February 06, 2015
Hi Pat, Good information. If I had certain settings in my IE that I didn't want my web browser to inherit, would I control that through FEATURE_BROWSER_EMULATION? For example, I don't want my web browser to inherit IE's zoom level, how would I stop my web browser from inheriting IE's zoom? ThanksAnonymous
February 12, 2015
Hi Brendan, If you're interested in web browser control customization, take a look at this article. msdn.microsoft.com/.../aa770041(v=vs.85).aspx PatAnonymous
April 14, 2015
Hi Pat, I've found that FEATURE_BROWSER_EMULATION seems to stop document error events firing. I use code below to suppress JavaScript errors. Work great without FEATURE_BROWSER_EMULATION registry key. The event just doesn't seem to fire. For reference, I call SupressScriptErrors in the WebBrowser document title changed event Private Sub SupressScriptErrors(ByVal Browser As WebBrowser) If (Browser.Document IsNot Nothing) Then AddHandler Browser.Document.Window.Error, AddressOf Windows_Error End If End Sub Private Sub Windows_Error(ByVal sender As Object, ByVal e As HtmlElementErrorEventArgs) e.Handled = True End Sub I'd like to use FEATURE_BROWSER_EMULATION to get pages to render correctly using the highest available rendering engine. Just can't do that without getting JavaScript errors popping up! Using ScriptErrorsSuppressed also not an option as I need to see Certificate prompts Any suggestions, greatly appreciated :)Anonymous
May 21, 2015
I have Delphi2006(32bit) application using a WebBrowser OCX. I write FEATURE_BROWSER_EMULATION/myapp.exe = 0 registry value to have highest IE rendering mode. Worked fine through WinXP-Win7-Win8-Win10(before latest patches). Latest patches made changes somewhere, now webbrowser canvas is blank but no errors anywhere. Interesting note it is still calling http request, see this debug from server access log. IE+Spartan is made by me in a standalone browser. Myapp request is using Spartan useragent which kind of makes sense I was requesting highest feature emulation. I cannot go back to a previous Win10 patch version so don't know if it was also posting Spartan useragent but still rendering worked fine in webrowser canvas. I need to test lowering registry value if that helps. IE: Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; rv:11.0) like Gecko Spartan: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.9600 myapp.exe: Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.9200Anonymous
May 22, 2015
I can confirm 11001 (0x2AF9) value works and WebBrowser canvas is rending fine. Application is sending this user agent to the server. I tried 99999 value and it behaves just like 0 value, it goes to Spartan and canvas is blank. Mozilla/5.0 (Windows NT 6.2; WOW64; Trident/7.0; rv:11.0) like GeckoAnonymous
June 18, 2015
Absolutely perfect explanation and solutionAnonymous
July 02, 2015
I have added registry key in Current_User and Wow6432Node for my 32bit application. But now CSS is not supporting. all control alignment is disturbed. If we remove these registry key CSS renders properly, but InfoPathform with Richtextbox, don't render contents and we get script error on this form. Any solution for this? ThanksAnonymous
August 26, 2015
One of the most useful blog posts in terms of real world application and benefit I have come across in a long, long time! Thank you, Pat!!Anonymous
September 09, 2015
I had to set the value to 12000 for it to work in Windows10.Anonymous
October 10, 2015
You just saved my life ThanksAnonymous
October 20, 2015
The comment has been removedAnonymous
October 20, 2015
Nice post, thank you. Something you should consider covering is the non-intuitive behavior of window.navigator when the X-UA-Compatible meta tag is used. The WebBrowser control does NOT behave the same as IE when this tag is used. Example: If you use ><meta http-equiv="X-UA-Compatible" content="IE=8" />, with IE 11 installed, the webbrowser control will give you a documentMode=8. HOWEVER, it will still have a navigator.useragent that represents IE 11 (the standards-based UA). I would argue that this is a bug, the webbrowser control is not doing the right thing. Conversely, MSIE itself does do the right thing and has a window.navigator that represents IE8. The ramifications are that a site that uses javascript to detect the browser will think it is a modern browser (i.e. IE 11) that supports, for example, addEventListener. But the webbrowser control in documentMode=8 DOES NOT support addEventListener. There are big web sites that this counter-intuitive behavior breaks. Sharepoint 2010, for example.Anonymous
October 28, 2015
Hi Don, The reason compatibility works different is because the web browser control sits lower in the stack. Take a look at the architecture slide here: msdn.microsoft.com/.../aa741312(v=vs.85).aspx ShDocVw.dll only has the compatibility features that are part of MSHTML engines. That's why X-UA-Compatible meta tag only works for controlling the document mode. The "magic" matching of user agent strings and document modes is a compatibility feature that is built into IE (IExplore.exe). More sophisticated compatibility functionality such as user agent string matching and Enterprise Mode is only part of IE. If you want to control the user agent string for the web browser control, you'll need to use the registry key option. PatAnonymous
December 21, 2015
Fundamentally, document modes and browser modes are mutually exclusive. While it may have some level of impact when calculating document mode support, the FEATURE_BROWSER_EMULATION registry mechanism was largely designed to control the version identifier used by the application hosting the Internet Explorer WebBrowser Control. You use your browser mode to control how you represent your requests for content from a web entity. You apply document modes to the response content the server provided. This is why an IE11 browser that identifies itself to a web server as 'MSIE 7.0' can still apply an '11' document mode to the server's response content. By virtue of its appearance in a server's response, X-UA-Compatible is not designed to provide direct control over the user-agent version value in client requests; it merely directs Internet Explorer to apply a specific standards interpretation to the forthcoming content.Anonymous
March 13, 2016
Hello, I use the web browser to load some sites on the server to the client, then try with the web browser to load sites (offline) but if is present in compunter IE10 / IE11 I display only blank pages, does anyone know how to help me?Anonymous
March 15, 2016
Impressive article. I fix my problem with <meta http-equiv="X-UA-Compatible" content="IE=10">. You save my life!!Anonymous
March 29, 2016
Very helpful article! I have found that my WebBrowser control does not load a java applet in my web page when FEATURE_EMULATION_MODE = 11001. (I have IE11 installed and running in standards mode.) In this case, the Java Console doesn't even come up. The same web page loads and runs the applet if I bring it up directly in IE11. It also works (loads applet) in WebBrowser control whenFEATURE_EMULATION_MODE =10001. So it is not a java plugin problem or applet problem.The web page is written in standards mode, . The WebBrowser control is part of my .NET based VSTO Outlook addin. Do you know of a reason that FEATURE_EMULATION_MODE = 11001 would block applets in my scenario?- Anonymous
April 01, 2016
Hi Wendy,I would expect the behavior to be the same between IE and the web browser control. Verify the document mode in IE11 using the F12 developer tools. Try forcing it into other modes to see if the behavior is the same. There were changes between document mode 10 and 11 on cross browser plug-in detection. See "Changes introduced in IE11": https://msdn.microsoft.com/en-us/library/dn467846(v=vs.85).aspx. I would expect this to be the same in IE as well as the web browser control. You could check through the list of feature controls for the browser control https://msdn.microsoft.com/en-us/library/ee330733(v=vs.85).aspx. However, I don't know of a control that would cause this behavior.Pat- Anonymous
April 03, 2016
Hi Pat,Thanks for the reply. I did double check the document mode in IE11 using the F12 developer tools. it was set to Edge. I tried forcing my doc into IE 10 mode with and running with EMULATION 11000 but I still run into the same problem with the java plugin not running and loading applet.Thanks too for the info about changes in IE11 regarding cross browser plug-in detection. It made me decide to capture the UA string and document mode that comes across in both the successful and failing cases. I'm not sure if this tells me anything useful? EMULATION_MODE = 10001 Java applet loadedUser-agent header sent: Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; Win64; x64; Trident/7.0; Microsoft Outlook 15.0.4779; Microsoft Outlook 15.0.4779)document.documentMode: 10EMULATION_MODE = 11001 Java applet NOT loadedUser-agent header sent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; Trident/7.0; rv:11.0; Microsoft Outlook 15.0.4779; Microsoft Outlook 15.0.4779)document.documentMode: 11Standalone IE11 - Java applet loadedUser-agent header sent: Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; InfoPath.3; .NET4.0E; rv:11.0) like Gecko document.documentMode: 11- Anonymous
May 03, 2016
Hi Wendy,Be careful modifying the registry key for hosting applications. If you are creating an add-in, you shouldn't modify the registry key for the host application (outlook.exe). This may have undesirable consequences to other functionality in the host.Pat- Anonymous
January 17, 2017
So exactly how does one achieve compatibility if they are writing a plugin or extension for Outlook or any other Application they do not control? Compatibility meta tags are not an option.What is Microsoft's recommended solution?- Anonymous
January 19, 2017
Hi CodeScrubber,Compatibility is never perfect. It's a mitigation that hopefully works for the most common cases. If you don't have control over the application (e.g. Outlook) or the web content, you're in a tough spot. You need to have control over one of those items to take advantage of changing the user agent string or forcing the browser control into a document mode. Otherwise, the web control will follow this flow: https://blogs.msdn.microsoft.com/ie/2010/03/02/how-ie8-determines-document-mode/. Note that the post talks about IE8 but the flow is similar for later versions. Basically, the document mode would be influenced by the . Without the ability to set the FEATURE_BROWSER_EMULATION key or compatibility meta tags, you are at the mercy of how the site handles browser sniffing and legacy browsers (IE7).Hope that helps,Pat
- Anonymous
- Anonymous
February 10, 2017
I'll give you a hint. There is one place that I could have control over, but I don't: The Embedded browser itself. A simple property on the ActiveX control to control this.- Anonymous
February 10, 2017
Hi CodeScrubber,The best place to submit developer feedback requests is https://wpdev.uservoice.com/. But Internet Explorer 11 is the last version of IE. It's unlikely new features or functionality will be added.Pat
- Anonymous
- Anonymous
- Anonymous
- Anonymous
- Anonymous
Anonymous
May 05, 2016
The comment has been removed- Anonymous
May 10, 2016
:-) Sometimes it's difficult to find the time to write posts. It's always great to hear it was helpful.
- Anonymous
Anonymous
May 06, 2016
Do you have any input on IE, End Of Life and how that will affect Windows Apps? I have just created a WIndows.Form App to avoid some bar code scanning errors that occur in IE 11 and Edge. Chrome does not have these errors. My company feels that this is only a stop gap and will fail when IE is no longer supported. My expectation is that WIndows.Forms may change to supporting Edge instead but Microsoft is too invested in this, Visual Studio, etc. to let the WebBrowser feature die.- Anonymous
May 10, 2016
Hi John,The WebBrowser control is part of the OS. Therefore, it's supported for the lifecycle of the OS. That includes Windows 10 since it ships with the WebBrowser control (IEFrame.dll). I talk about the WebBrowser control being part of the OS in this post: If I Remove or Don’t Use Internet Explorer 8, 9, or 10, Can I Avoid Upgrading to Internet Explorer 11? Since you are using a Windows Form app, you will need to use the WebBrowser control. The new EdgeHTML engine is only supported in the WebView control for Universal Windows Platform apps. See the Edge FAQ for more info.Pat
- Anonymous
Anonymous
June 24, 2016
The comment has been removedAnonymous
October 28, 2016
Windows 10 anniversary update removes the following registry branch from HKEY_CURRENT_USER\SOFTWARE\Microsoft\Internet Explorer\Main. Not sure why but this i causuing issues. Our application stopped working for many clients.FeatureControl\FEATURE_BEHAVIORS- Anonymous
November 28, 2016
Hi Madhu,I just replied to Rick's similar comment. I don't know what would cause this behavior. I'd recommend a support case.Pat
- Anonymous
Anonymous
October 28, 2016
Windows 10 anniversary update removes FeatureControl\FEATURE_BROWSER_EMULATION branch from the following registry folder.HKEY_CURRENT_USER\SOFTWARE\Microsoft\Internet Explorer\Main. This is causing issues. Our application stopped working for many clients. In windows 10 Before anniversary update, for IE control, the default version is the latest version of IE (i.3 IE 11). After getting the update it is reversed. Now IE control defaults to lowest version.- Anonymous
November 28, 2016
Hi Rick,I'm not familiar with the details of the update. I'm not sure why it would clear the key. The best bet would be to open a case with Microsoft support.Pat
- Anonymous
Anonymous
December 07, 2016
I am trying to get the browser embedded in outlook to use latest browser engine on machine ( IE 11 ) but the compatibility meta tag does not work. Any suggestions?- Anonymous
December 07, 2016
Hi Chris,I'm not sure I understand your scenario. The web browser control will use the version of IE you have installed. You can only have one version of IE installed.Pat
- Anonymous
Anonymous
October 25, 2017
Is there a way to specify a full path? Especially since an executable filename might not be unique. For example, setting corpapp.exe to a modern mode will break an old corpapp.exe's old hosted html content.Thank you.