PnP JSCore 2.0.1
The latest release, 2.0.1, of the Patterns and Practices JavaScript Core Library represents an incremental update serving two main purposes. Firstly to align our releases to other releases across the SharePoint PnP program and secondly to include an update described below when working in SharePoint Framework. Thanks to everyone who has provided valuable feedback and helped the library grow.
Updated Guidance For SharePoint Framework
After a bug was reported we began discussing with the product group the best way to gain context for the library specifically within SPFx web parts. The result is based on their roadmap and applies to any "external" library that will operate within SPFx. Previously we made use of the _spPageContextInfo global object, which will not exist in modern sites/pages. So a new way to establish context was needed, and after reviewing the options the proper and supported method will be to use the context object from SPFx. This only applies to SPFx and modern sites/pages - everything will work as before in classic sites/pages or nodejs.
When operating within SPFx you now can pass the context object directly to the library and we will handle the configuration so your requests are routed properly. You can read more in the wiki. As shown in the below sample you can update the onInit method of your web part and continue using your code as before. This guarantees you will have the correct context resolved within each webpart.
import pnp from "sp-pnp-js";
// ...
public onInit(): Promise<void> {
return super.onInit().then(_ => {
pnp.setup({
spfxContext: this.context
});
});
}
The other method is to create the Web instances you need each time, which avoids a global setting:
import { Web } from "sp-pnp-js";
// ...
public render(): void {
let web = new Web(this.context.pageContext.web.absoluteUrl);
web.select("Title").getAs<{ Title: string }>().then(w => {
this.domElement.innerHTML = `Web Title: ${w.Title}`;
});
}
Rewrite of the Request Pipeline
This change will (or should) be invisible to folks consuming the library but the entire request pipeline has been rewritten to simplify things and enable pipeline extensibility in future releases. Along with the rewrite we took the opportunity to add more logging so you can now easily track your request's lifecycle, as shown below.
import {
Logger,
LogLevel,
default as pnp,
ConsoleListener
} from "sp-pnp-js";
pnp.log.activeLogLevel = LogLevel.Info;
// OR: pnp.log.activeLogLevel = LogLevel.Verbose;
pnp.log.subscribe(new ConsoleListener());
pnp.sp.web.lists.getByTitle("MyList").select("Title").get().then(w => {
Logger.write(`Here: ${JSON.stringify(w)}`, LogLevel.Info);
}).catch(e => {
Logger.write(`Error: ${JSON.stringify(e)}`, LogLevel.Error);
});
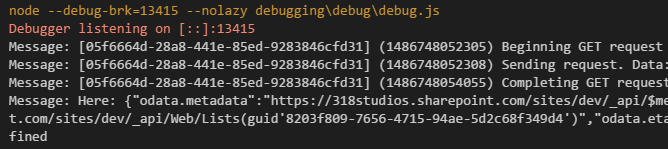
This results in the following output in the vscode console (works as well in browser console). Each request is assigned an id, the value in the [] and reports the current time, the value in the () along with a message. If you need more details you can set the activeLogLevel to Verbose, but fair warning you'll get a lot of information.
Developer Guide
Wanted to also remind folks about the developer guide available now in the wiki. This is a continual work in progress and help is welcome in expanding these articles. Our goal is to provide examples and documentation on using all the parts of the library, as well as covering advanced topics and ways to extend the library to better meet your individual needs.
Release Alignment
And finally we are looking to align our releases to those across the entire program. So this will likely mean smaller but more regular releases each month. We will also make an effort to setup milestones in the issue list to provide better visibility into what changes are upcoming.
What is the JS Core Component?
The Patterns and Practices JavaScript Core Library was created to help developers by simplifying common operations within SharePoint and the SharePoint Framework. Currently it contains a fluent API for working with the full SharePoint REST API as well as utility and helper functions. This takes the guess work out of creating REST requests, letting developers focus on the what and less on the how.
“Sharing is Caring”