Having fun building your first mesh-enabled web application
For those of you guys at the TechEd 2008 Barcelona that are so lucky (:-) to have one Token from Live Services Booth, here an how-to sample on how to build your first mesh-enable web app.
To activate the token:
- Sign-in using Windows Live ID at https://lx.azure.microsoft.com
- Type an invitation token # in the Redeem your token and click to redeem.
Online forum is available for any questions at https://dev.live.com/liveframework/forum
What’s a mesh-enabled web app ?
Using Live Framework, recently announced , you can create a standard application and use new APIs from Live Framework to interact with, but you have one more option: you can create a new type of application called mesh-enabled web application, that you can deploy and manage from the mesh. This kind of application is build using a multi-platform technology as HTML and Silverlight. Once the application in on the Mesh a component called Live Operating Environment (LOE) is responsibile(among other things, sorry for brevity) of sinchronize this application with other devices in the mesh. After that you could access your app from your Live Desktop into the browser or even off-line and interact localy with your local LOE, then when the connection will be available the data will be sinchronized.
I absolutely encourage you read this paper from David Chappell on the Azure Service Platform to learn more.
What do you need ?
You need the:
- Live Framework SDK
- Silverlight Tools for Visual Studio
- Live Framework Tools for Visual Studio
you can download them from here after you activate your token.
Let’s start coding …
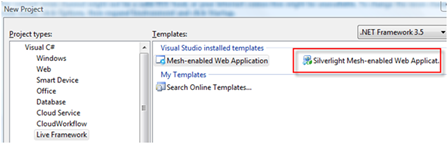
Open your Visual Studio 2008 SP1, now you have a new project template, as in the following picture:
So, File->New Project and now under the Live Framework project type:
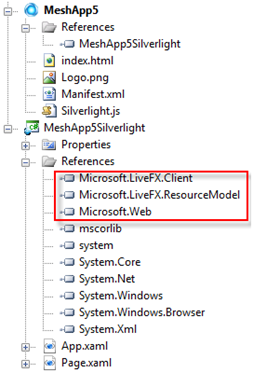
Now you have two projects: one is the Silverlight 2 project that references 3 new assembly of the Live Framework:
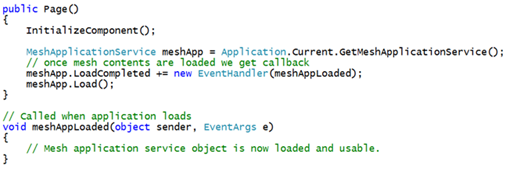
If you go in code-behind file of your Silverlight 2 App, you’ll see the initialization code using the MeshApplicationService class in the Microsoft.LiveFX. namespace.
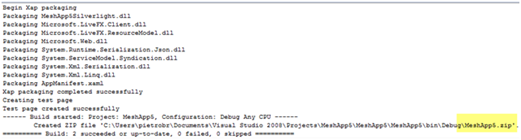
The other one is a project for packaging all that you need for your app. Now try build your solution and you can see that all that stuffs are zipped in a file as show my VS output window:
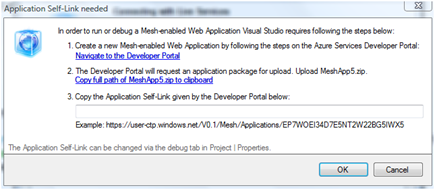
Now, if you press F5, Visual Studio pop-up this form to help you to upload to the Azure Developer Portal
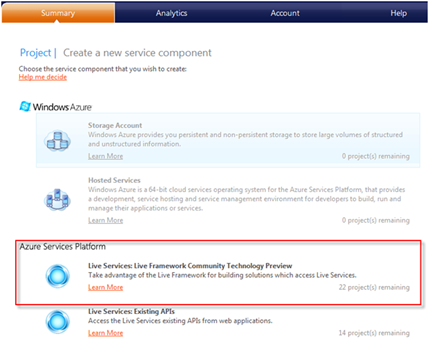
Now, what you basically need to do is Navigate to the Developer Portal, and create a new Project:
Now Select the Live Services: Live Framework Community Technology Preview
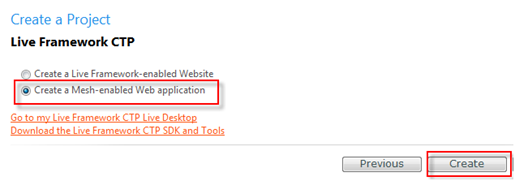
In the following page, choose a name for your project and some description if needed, then press Next,then select Create a Mesh-enabled Web application, and press create
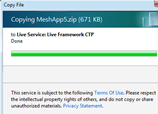
Then you simply need to upload a package; you can grab the full url from your Visual Studio pop-up you see previously, and then press deploy that start the upload process:
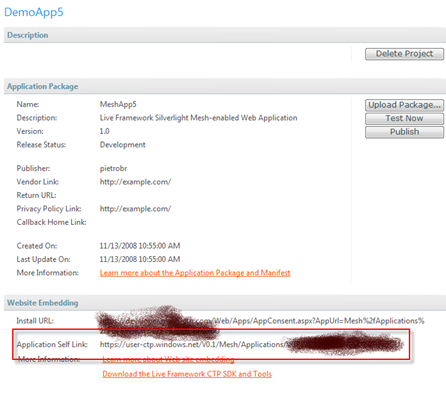
When the procedude completes, you see a page with an Application Self Link you need:
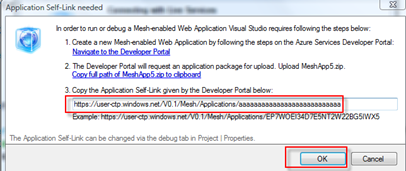
Ok, copy that link, we need it in Visual Studio 2008 to complete the process. Copy and press ok:
And you are now ready to go!
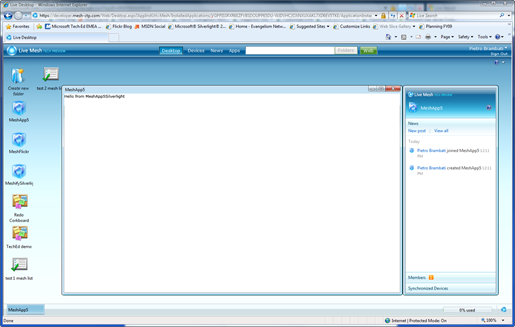
Here my first mesh-enabled application, running in the Live Desktop of the borwser:
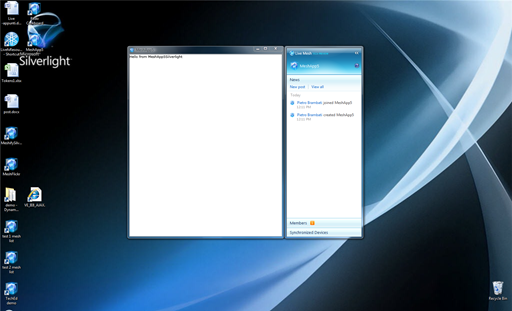
and here the out-of-the browser version:
Ok, I’m not a designer I need to confess you !
Now if you make some modification to your appplication simply press F5 and you can even have a debugging experience.
Links
- the MSDN Documentation for Live Framework SDK CTP
- Angus Logan blog for updates
Here some pictures from the booth, for those of you are here in Barcelona :
Ricardo, me, Yamil
Gregory and me again
Ok, sorry for photos
Comments
- Anonymous
November 13, 2008
PingBack from http://www.tmao.info/having-fun-building-your-first-mesh-enabled-web-application/