Internet Explorer 8 : sulla compatibilita'
[Update 11/3]
IE8 al momento è stato rilasciato in versione RC1. Una delle cose che preferisco del nuovo IE8 è il fatto che è stato pensato con l’idea di offrire il maggior supporto possibile agli standard W3C per il layout delle pagine : W3C Cascading Style Sheets Level 2.1 , W3C Selectors API, ed un supporto limitato alle W3C Cascading Style Sheets Level 3 Specification (Working Draft), non ancora in effetti un vero e proprio standard.
IE8 verrà rilasciato con un nuovo motore di layout, che sarà quello abilitato di default per la visualizzazione delle pagine. Il supporto verso questi standard W3C consentirà di sviluppare un sito web che funzioni correttamente su diverse versioni di browser, quindi non solo IE, che li supportano.
Ma cosa succede per i siti che sono stati sviluppati in precedenza, per versioni precedenti di Internet Explorer ? In questi siti potrebbero presentarsi dei problemi di visualizzazione e nell’esecuzione del JScript che utilizzano il version Vector e la User Agent String per generare codice di logica applicativa, ritornerò dopo su questo punto.
Diciamo che si possono vedere 4 possibili aspetti per quanto rigurda la compatibilità:
- Sviluppare (o modificare) il sito per IE 8, nella modalità standard
- Usare la document compatibility
- Siti nella intranet / Siti web segnalati a Microsoft
- L’utente può intervenire sul modo in cui IE visualizza un sito
1 Sviluppare per IE 8
E’ sicuramente quello a cui tendere nel futuro se si ha già un sito esistente perchè assicura la maggior compatibilità agli standard W3C. Non è necessario modificare subito il proprio sito proprio, perchè IE8 introduce la document compatibility
2. Usare la document Compatibility
IE 8 per mantenere la compatibilità ha introdotto una funzionalità che si chiama document compatibility, grazie a questa è possibile far funzionare
IE8 al momento è stato rilasciato in versione RC1. Una delle cose che preferisco del nuovo IE8 è il fatto che è stato pensato con l’idea di offrire il maggior supporto possibile agli standard W3C per il layout delle pagine : W3C Cascading Style Sheets Level 2.1 , W3C Selectors API, ed un supporto limitato alle W3C Cascading Style Sheets Level 3 Specification (Working Draft), non ancora in effetti un vero e proprio standard.
IE8 verrà rilasciato con un nuovo motore di layout, che sarà quello abilitato di default per la visualizzazione delle pagine. Il supporto verso questi standard W3C consentirà di sviluppare un sito web che funzioni correttamente su diverse versioni di browser, quindi non solo IE, che li supportano.
Ma cosa succede per i siti che sono stati sviluppati in precedenza, per versioni precedenti di Internet Explorer ? In questi siti potrebbero presentarsi dei problemi di visualizzazione e nell’esecuzione del JScript che utilizzano il version Vector e la User Agent String per generare codice di logica applicativa, ritornerò dopo su questo punto.
Diciamo che si possono vedere 4 possibili aspetti per quanto rigurda la compatibilità:
- Sviluppare (o modificare) il sito per IE 8, nella modalità standard
- Usare la document compatibility
- Siti nella intranet / Siti web segnalati a Microsoft
- L’utente può intervenire sul modo in cui IE visualizza un sito
1 Sviluppare per IE 8
E’ sicuramente quello a cui tendere nel futuro se si ha già un sito esistente perchè assicura la maggior compatibilià agli standard W3C. Non è necessario modificare subito il proprio sito proprio, perchè IE8 ntroduce la document compatibility
2. Usare la document Compatibility
IE 8 per mantenere la compatibilità ha introdotto una funzionalità che si chiama document compatibility, grazie a questa è possibile far funzionare IE8 in un delle tre diverse modalità di rendering della pagina, che sono:
- Quirk : l’equivante della modalità quirk usata da IE6 e IE7
- IE7 Standard: la modalità di visualizzazione usata da IE7
- IE8 Standard: (default) la modalità usata di default da IE8 vista in precenza
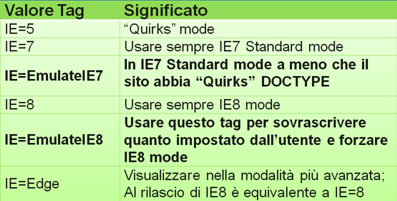
In particolare tramite un tag meta posto nell’ header della pagina o via http header si può assegnare uno dei valori presenti nella tabella seguente:
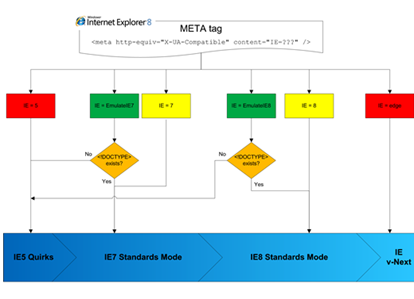
Oppure la potete vedere da questo flow chart dal blog di Giorgio Sardo
Quindi se abbiamo un sito che viene visualizzato correttamente con IE7 e volgiamo aspettare a fare le modifiche per rendere più compatibile con gli standard quello che possiamo fare è usare il tag con il valore IE=EmulateIE7. Questo fa si che IE8 si comporti come IE7, che, scusate il gioco di parole, si usa una delle due modalità di layout proprie che vedete in tabella e per che sono guidate dalla presenza (o meno) della direttiva DOCTYPE nella pagina. Questo ci garantisce per la parte di layout, ma se abbiamo scritto del codice JScript non proprio corretto che usa la User-Agent-String o il Version-Vector ? Ok, ne parliamo dopo..
Come impostarlo:
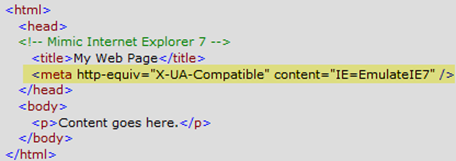
2.1 Impostando il tag meta nella pagina HTML (page-per-page)
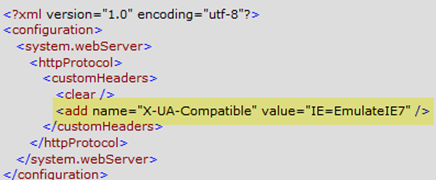
2.2 usando un header http
Ad esempio a livello file web.config
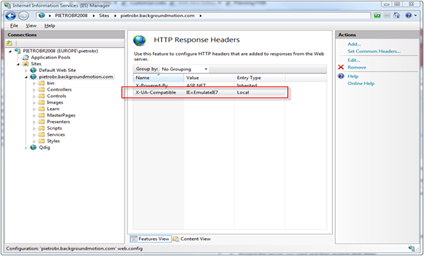
Usando la console di IIS 7
Per altre versioni di IIS e Apache
3. Siti della Intranet/Siti web Segnalati a Microsoft
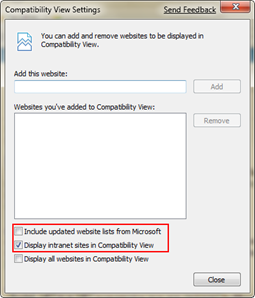
Se da IE8 premete tools, Compatibility View Setting, vi apapre la seguente schermata In cui vedete che potete impostare i due check box che ho evidenziato, con cui:
- vedete in compatibilità i siti della Intranet (default)
- potete ricevere da Microsoft una lista dei siti più grossi che hanno seganlato delle incompatibilità con la modalità standard di IE8.
4. L’utente può intervenire su come vede un sito
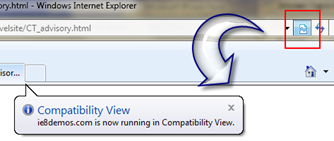
Anche l’utente, se non dovesse vedere bene un sito può intervenire premendo un bottone accanto a quello del browser, abilitando la Compatibility View. Questo fa visualizzare il sito nella modalità usata da IE7 Standard:
Il bottone non viene visualizzato nei seguenti casi:
- InPrivate mode attivo
- una pagina che usa il tag meta o header e richiede a IE8 di essere visualizzata in IE8 Standard mode
- Navigo sulla intranet ed è attivo il checkbox “Display intranet sites in Compatibility View” visto prima
- E’ attivo il checkbox “Display all websites in Compatibility View”
- E’ attivo il checkbox “Include updated website lists from Microsoft”
- La Developer toolbar è attiva e si stanno usando i tasti per la compatibilità (vedi dopo)
Questo equivale ad usare, come visto il valore IE=EmulateIE7, tranne per una piccola cosa:
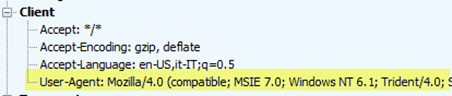
Ho tracciato usando Fiddler la chiamata per vedere come è fatta la User-Agent-String (UA) (questa identifica l’identità del browser e viene inviata al server via header http):
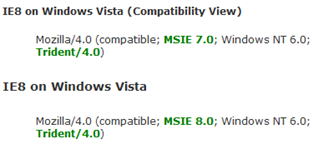
La UA riporta che la chiamata è fatta da un browser IE 7(MSIE 7.0) , cosa che non avviene se imposto il tag meta o uso l’header http visto in precedenza, in cui verei MSIE 8.0. E’ però possibile capire lato codice (sia client che server) che sta parlando di un IE8 perchè esiste la nuova dicitura Trident/4.0. In pratica per essere più chiaro:
Ora che dovrebbe essere un po’ più chiaro per quanto riguarda la document compatibilty, che quindi può essere modificata anche dall’utente, supponiamo di aver migrato il sito ed essere compatibili con IE8 Standard mode, possiamo usare il tag meta o l’header http visto in precedenza per forzare l’IE8 dell’utente a lavorare nella sua modalità standard, per far questo usate il valore IE=EmulateIE8, che se riguardate la tabella vista in precedenza ha proprio questo scopo.
User Agent String
Spesso la User-Agent String, viene usata sia lato server che client per implementare della logica differente da browser a brower è quindi importante che sia scritto bene il codice che controlla la versione del browser e che tenga quindi presente anche di IE8.
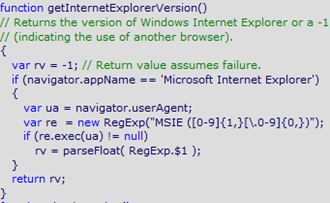
Su MSDN trovate un esempio di una funzione tipo che usando le regual expression estrae il valore correto:
Version Vector (VV): IE 6, IE7, IE8 ?
Il VV è una funzione tipica solo di Internet Explorer. in una chiave di registry è salvata la versione del browser, quella che viene visualizzata nell’ help.
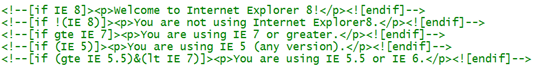
Ora potete scrivere dei commenti condizionali che in base alle diverse versioni del browser, e generare codice di markup opportuno, ad esempio se voleste supportare nel vostro siti più versioni di Internet Explorer.
Su MSDN trovate un esempio d’uso delVV, con cui potreste implementare logiche diverse per caricare CSS diversi, ad esempio
Testing dei siti
Per testare i vostri siti potete procedere in due modi
- scaricate le Virtual Machine per IE6, IE 7 e IE 8 apposite per testare le diverse configurazioni
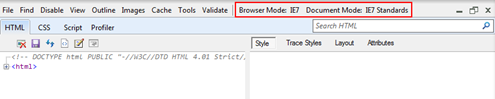
- Premendo F12 in IE8 attivate la Developer Toolbar con cui potete testare Live il vostro sito operando
Operando sul tasto Browser Mode:
- Internet Explorer 7: la UA contiene MSIE 7.0 , NON c’è il token Trident/4.0
- Internet Explorer 8: la UA contiene MSIE 8.0 + Trident/4.0
- Internet Explorer 8 (Compatibilty View): la UA contiene MSIE 7.0 + Trident/4.0
Operando su Document Mode:
- Se il browser Mode è su IE 8 o IE8 Compatibility view : potete scegliere uno dei tre motori di rendering di IE8 (Quirk, IE 7 Standard, IE 8 Standard)
- Se il browser Mode è su IE 7: potete scegliere tra una delle modalità di rendering di IE 7: Quirk o IE7 Standard
WebBrowser Control
Se utilizzate il controllo WebBrowser (WebOC) in un’applicazione WinForm o WPF, il comportamento di default è che la pagina caricata viene visualizzatam in modalità di compatibiltà con IE7. E’ possibile cambiare il comportamento del WebOC agendo su un’opportuna chiave di registry:
Abilitare la modaltità IE8 Standard: MyApplication.exe è il nome dell’applicazione che usa il WebOC
- [HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION]
"MyApplication.exe" = dword 8000 (Hex: 0x1F40)
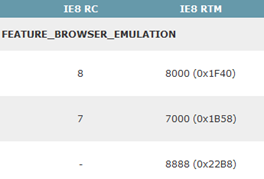
Quindi operando sulla chiave di registry FEATURE_BROWSER_EMULATION è possible impostare tre modalità: IE8 Standards Mode, IE7 Standards Mode e IE8 Standards Mode (Forced). Quest’ultima modalità sarà aggiunta nella RTM di IE8 e forzerà la modalità IE8 Standard ignorando se la pagina visualizzata è stata inserita nella compatibility list. Trovate altre informazioni sul post del team di IE qui. ecco la parte più interessante della tabella con i valori di questa chiave. Le tre righe nell’ordine si riferiscono alle tre diverse modalità dette prima.
Link utilli per approfondimenti:
- META Tags and Locking in Future Compatibility
- Version Vectors
- What Will Windows Internet Explorer Report as the User-Agent String?
- Blog di Giorgio Sardo (English Content)
- Just The Facts: Recap of Compatibility View
- IE8 Extensibility Improvments
Comments
- Anonymous
February 05, 2009
PingBack from http://www.anith.com/?p=5961