Silverlight 2 beta 2 – Controlli e Visual State Manager
In questo post cercherò di raccontarvi le novità della beta 2 relative ai controlli e al Visual State Manger (VSM).
Controlli
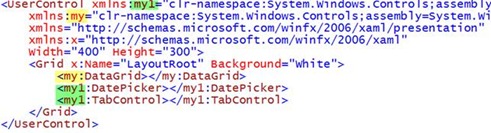
Molti dei controlli che nella beta 1 erano inclusi nell’ SDK, ora sono stati inseriti nel run-time, che è diventato di conseguenza leggermente più grosso circa 4,6MB, rispetto ai 4 precedenti, ma questo consente di creare delle applicazioni più piccole, perché molto è già incluso nel run-time. I controlli si trovano ora in System.Windows.dll, chi ha usato la beta1 noterà delle diversità nei reference alle dll incluse di default nel progetto. Alcuni controlli: DataGrid, Calendar , GridSplitter e TabPanel (novità della beta 2) sono ancora a parte, li trovate in Windows.Controls.Extended.dll. Trascinando i controlli dalla toolbox di Visual Studio, vengono aggiunti i reference corretti al progetto e definiti i namespace nello XAML, come si vede dalla figura seguente per “my1” e “my”, che vegono aggiunti quando faccio drag& Drop dei controlli.
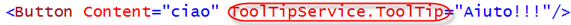
I tooltip non possono più essere impostati direttamente, ma devono essere impostati tramite il ToolTipService
Miglioramenti ai controlli esitenti e futuri
Calendar, DataGrid, TextBox hanno subito miglioramenti che trovate descritti nel post di scottGu. Il WaterMarkTextBox non è più presente per rendere il framework della UI di Silverlight sempre più vicino a quello di WPF. Nella versione definitiva di Silverlight 2 saranno presenti molti altri controlli.
Visual State Manager (VSM)
Una delle novità più importanti della beta 2 è quello che viene definito il Visual State Manager, grazie al quale è più semplice ridefinire il template di un controllo, cioè il suo layout. Il VSM può essere utilizzato sia con i controlli custom che gli User Control. In generale possiamo pensare ad un bottone; modificare il template vuol dire cambiarne completamente l’aspetto, ma fare in modo che si presenti a tutti gli effetti come un bottone, cioè risponda ad un evento di click da parte dell’utente. Possiamo pensare all’operazione di personalizzazione del template di un controllo come se stessimo lavorando su una macchina a stati finiti. Il nostro controllo, ad esempio un bottone, ha diversi stati associati, ad esempio lo stato “Pressed”, “Normal” etc. che possono essere modificati. Rispetto a questo modello possiamo pensare di avere delle transizioni da uno stato al successivo. Ora lo stato del controllo definisce il layout del controllo in un particolare momento, ad esempio quando premo il bottone, il layout del suo stato pressed e rosso e quando è nello stato Normal è invece verde. Un’ transizione è un’animazione che porta il nostro controllo dallo stato Pressed allo stato Normal. Nella documentazione trovate documentati i diversi stati che ogni controllo può avere.
La modifica del template di un controllo è supportata da Expression Blend 2.5 June Preview che supporta appieno questo modello.
Da Visual Studio 2008, dopo aver installato i Tools per sviluppare per Silverlight 2 beta 2, posso accedere alla classe VisualStateManager, questa classe contiene gli stati del template del nostro controllo e si occupa di gestire la transizione da uno all’altro in base a quello che avviene sul controllo stesso.
Da codice .NET posso ad esempio invocare il metodo GoToState sulla classe VisualStateManager per passare ad nuovo stato
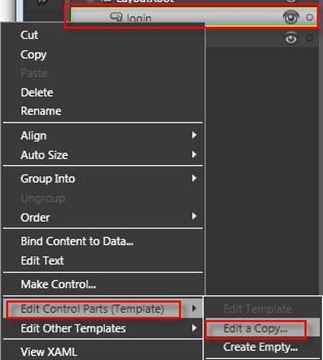
Facciamo un semplice esempio e creiamo un progetto Silverlight 2 con Blend 2.5 ed inseriamo due bottoni che rappresentano il bottone di Login e Logout che potremmo avere nella nostra applicazione. Posso selezionare uno dei bottoni, ad esempio quello di login, tasto destro, selezionare Edit Control Parts (Template) e quindi nel menù successivo Edit a Copy, come in figura:
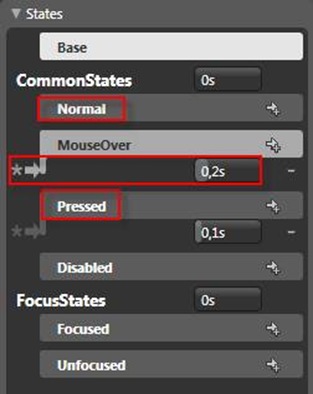
Questa operazione crea nelle risorse dell’applicazione la copia del template del nostro bottone. Possiamo renderci conto quindi degli stati e delle transizioni nella nuova finestra States, come in figura:
Nella finestra ho evidenziato gli stati Normal e Pressed ed inoltre un asterisco ci dice che provenendo da qualsiasi stato se vado nello stato Mouse Over, viene attivata un’animazione della durata di circa 0,2s. Posso aggiungere anche delle transizioni che portano verso un qualsiasi stato.
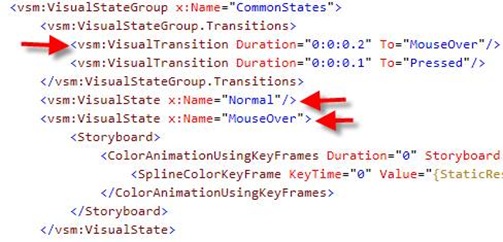
Se volete vedere come è fatto lo XAML generato, noterete qualcosa del genere:
In cui dovreste riuscire a distinguere gli stati (VisualState) e le transizioni (VisualTransition).
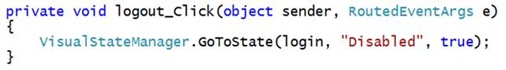
Ora apriamo lo stesso progetto con Visual Studio 2008 e aggiungiamo un handler per la gestione dell’evento di click del secondo bottone quello di Logout. Questo semplice esempio ci permette di capire come utilizzare da codice la classe VisualStateManager per cambiare lo stato di un controllo, in questo caso “pilotando” da un secondo controllo.
In questo caso al metodo GoToState viene passato il controllo al quale applicheremo un cambio di stato, cioè il bottone login, lo stato di destinazione “Disabled” e true come parametro per dire di utilizzare una transizione tra i due stati.
L’utilizzo del Visual State Manger consente di creare più facilmente template per i controlli, inoltre Expression Blend 2.5 ora supporta questo modello, consentendo di lavorare con un tool in modo visuale, risparmiandoci di scrivere il codice per definire il layout, che personalmente non trovo entusiasmante da scrivere. Il progetto ottenuto è apribile da Visual Studio 2008 dove posso usare da .NET le opportune classi per interagire con questo modello.