Silverlight 2 Toolkit – Parte 1
Cos’è ?
Contine una serie di controlli per Silverlight 2 in più rispetto a quelli presenti nella RTW di Silverlight 2. Questi controlli sono ospitati su codeplex a questo link, dove trovate anche i codici sorgenti, i casi di test e molti esempi, il tutto con licenza OSI Ms-Pl. Se volete semplicemente dare un’occhiata è disponibile una pagina on-line, dove li potete provare. Il sito su codeplex ospita un vero e proprio sito community in cui si può partecipare in diversi modi al progetto, i controlli sono suddivisi in Quality Bands che ne identificano il grado di maturità rispetto alle funzionalità e all’implementazione delle API.
Da dove partire ?
Per prima cosa vi consiglio di scaricare l’ultima release, in questo momento sto usando quella di dicembre.
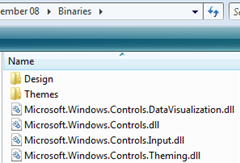
I controlli sono ospitati in 4 assemblies che trovate nella directory binaries, dopo che avete scaricato il file .zip dal sito:
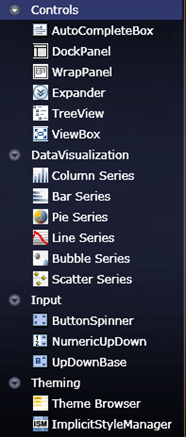
A questi si mappano i controlli che vedete nella pagina on-line di test, come vedete dal pannello in cui l’esempio li mostra con una suddivisione similare:
Esempio #1
Supponiamo di voler usare il controllo AutoCompleteBox, che implementa una textbox che tramite una serire di proprietà vi permette di avere dei suggerimenti per l’autocompletamento.
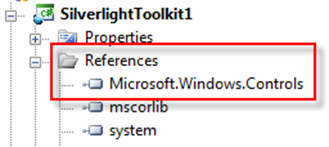
Create un progetto vuoto in Silverlight 2 da Visual Studio 2008 e aggiungete come prima cosa l’assembly Microsoft.Windows.Controls.dll e il relativo namespace e prefisso come vedete nelle figure seguenti:
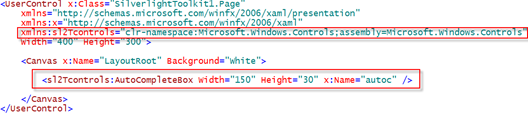
Nel file Page.xaml quindi notate la dichiarazione del namespace e relativo prefisso (sl2Tcontrols, potete usare quello che volete) e dichiarazione del controllo:
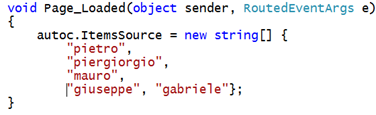
Ora quello che rimane da fare è aggiungere delle parole da suggerire, che ho aggiunto intercettando l’evento di Loaded dello UserControl, con il codice seguente (autoc è il nome del controllo AutoCompleteBox dichiarato nello XAML ):
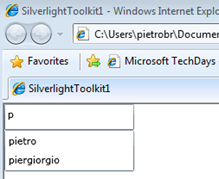
Il comportamento di default del controllo, che può essere modificato tramite opportune proprietà, prevedeve che venga mostrato il suggerimento anche dopo il matching di un carattere, come mostrato in figura:
Esempio #2
In quest’esempio vedremo come usare i controlli per visualizzare grafici, ne esistono già di diverse tipologie, ma la logica con cui usarli è la stessa.
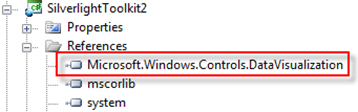
Partiamo sempre da un progetto Silverlight 2 vuoto e per prima cosa aggiungiamo l’assembly: Microsoft.Windows.Controls.DataVisualization
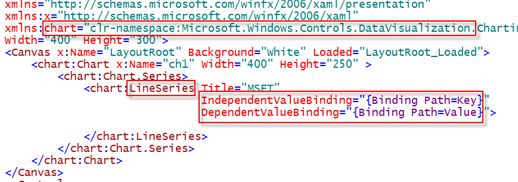
Ora come per l’uso con AutoCompleteBox aggiungiamo un namespace e definiamo un prefisso, quindi dichiariamo come nel codice XAML il nostro controllo:
Ci sono due cose da notare nel codice precedente :
- LineSeries definisce il tipo di grafico che vogliamo rappresentare: se ad esempio un istogramma, un grafico a torta, o una serie di punti collegati tra loro, come nel nostro esempio
- Le due proprietà IndependentValueBinding e DependentValueBinding sono in binding con le proprietà Value e Key definite nel seguito
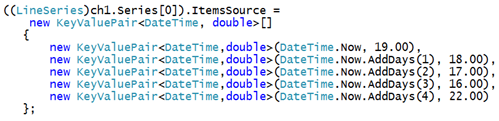
Ora dobbiamo fornire al nostro grafico i dati necessari, lo facciamo via code-behind nel modo seguente:
Nell’esempio ch1 è il nome dato al controllo Chart e KeyValuePair è una classe chiave-valore usata per dere i valori in pasto al nostro grafico, secondo le proprietà di binding definite in XAML.
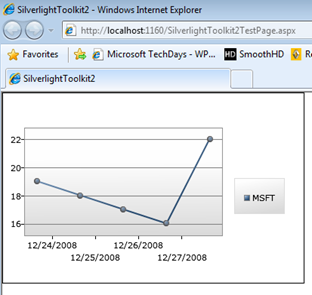
Ed ecco infine il risultato:
Non male vero ?
Comments
Anonymous
December 23, 2008
PingBack from http://www.codedstyle.com/silverlight-2-toolkit-%e2%80%93-parte-1/Anonymous
December 23, 2008
Nella Parte 1 di questa mini-serie avete visto un’introduzione al Silverlight 2 Toolkit e come utilizzare