Silverlight 3 e i .NET RIA Services – parte 2
Nel primo post di questa serie avete visto un piccolo esempio di come costruire uno strato di mid-tier che usi i .NET RIA Services, attualmente in preview. Nella parte finale ho collegato in binding una datagrid di Silverlight per visualizzare i dati, istanziando da codice il DomainContext che, in automatico con la compilazione, viene prodotto lato client. Il nostro DomainContext contiene la collezione delle entità su cui stiamo lavorando, Customers etc, i metodi per le operazioni di lettura, modifica, inserimento e cancellazione sugli stessi.
Facciamolo in modo dichiarativo
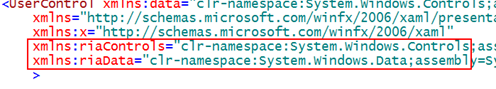
Ora rimuoviamo il codice C# , nella MainPage e per proseguire aggiungiamo l’assembly System.Windows.Ria.Controls.dll che si trova nella directory di installazione dei .NET RIA Services: “C:\Program Files\Microsoft SDKs\RIA Services\v1.0\Libraries\Silverlight” e una serie di namespace alla pagina XAML che ci serviranno più avanti:
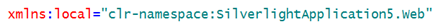
Inoltre aggiungiamo il namespace al progetto locale che contiene il DomainContext generato dai RIA Services, nel mio caso si tratta di quello dell’applicazione web. Aggiungo anche questo namespace perchè voglio istanziare in XAML, in modo dichiarativo, l’oggetto CustomersContext che prima istanziavo in C#, quindi:
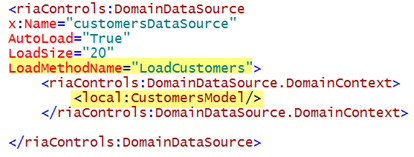
Ora, il controllo DomainDataSource, che conterrà l’istanza del nostro CustomersModel nome del metodo Loadcustomers:
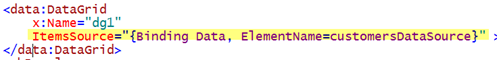
Ora, uso la proprietà ItemsSource della DataGrid per collegare la proprietà Data, dell’elemento appenda dichiarato che si chiama (x:Name) customersDataSource.
Il risultato fino a qui raggiunto è lo stesso di quello ottenuto alla fine del post fatto in precedenza, ma mi dà l’occasione di continuare l’esempio…
Ordinamento
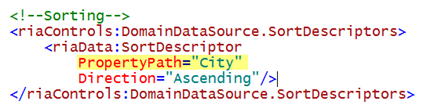
Se ora voglio aggiungere l’ordinamento di default alla DataGrid, usando sempre l’oggetto DomainDataSource, scrivo il codice nell’immagine dove PropertyPath identifica in questo caso il nome della proprietà di cui voglio ottenere l’ordinamento dell’entità Customer.
Filtraggio
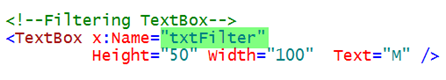
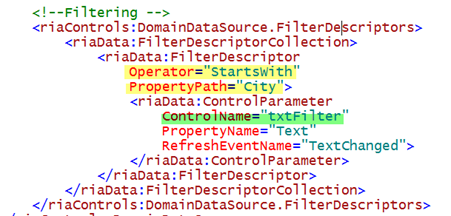
Ora aggiungo un semplice TextBox dove l’utente può inserire l’iniziale della città per eseguire il filtraggio dei miei Customers, poi come nel caso seguente modifico il mio DomainDataSource per dare supporto al filtraggio via TextBox.
Paginazione
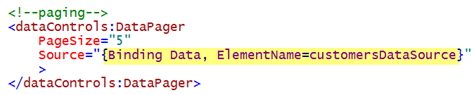
Aggiungiamo ora il controllo DataPager, impostiamo il numero di dati per pagina uguale a 5 e colleghiamo la sorgente per la paginazione sempre al nostro customersDataSource
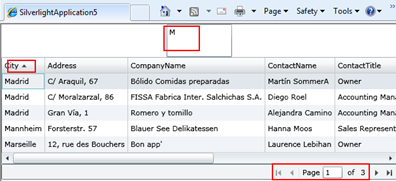
Il risultato è quello che vedete nell’immagine sottostante:
Se ricordate all’inizio, il numero di Customers che venivano recuperati dalla query era pari a 20 e la paginazione avviene per pagine di 5 elementi. Questo vuol dire che dopo il primo roundtrip con il server che recupera i 20 clienti, la paginazione nel mio caso avviene, per quegli elementi, sul client, quindi senza andare a chiamare il server quando non è necessario.
Nella prossima parte useremo il nuovo controllo DataForm, aggiungeremo la validazione ed il supporto per le operazioni di update sul database.
Comments
Anonymous
April 20, 2009
PingBack from http://asp-net-hosting.simplynetdev.com/silverlight-3-e-i-net-ria-services-%e2%80%93-parte-2/Anonymous
April 27, 2009
Questo post conclude il piccolo esempio con cui è possibile sperimentare l’uso di Silverlight 3 insiemeAnonymous
June 17, 2009
Bravissimo Pietro!!!!! Oggi sono venuto as ascoltare tutto il remix 09 nella sezione what's new....mi sono innamorato di silverlight, già tanto che sto scaricando la web platform....cosi ho un bel strumento completo... Oggi è stato veramente interessante!!!!! COMPLIMENTI ANCORA E CONTINUATE COSI!!!!!!! ciao ciaoAnonymous
June 17, 2009
Anch'io mi trovavo al ReMix! Ho seguito per filo e per segno... Posso pensare di svecchiare un po' di applicazioni winforms data entry... Mi chiedo però se si possa creare una sorta di integrazione con MS Sharepoint... Tu Pietro ne sai qualcosa?Anonymous
June 17, 2009
Grazie a tutti, mi fa piacere che Remix sia stato di vostro gradimento ... compilate i moduli di feeedback se vi arrivano :) @Gabrielt: http://www.codeplex.com/SL4SP