Conceptos y controles de diseño en Windows Phone
Uno de los elementos que conforma una aplicación es el diseño, su funcionamiento y cómo se comporta con los demás controles. El diseño puede afectar la forma en que se ejecuten los programas. Una mala organización de diseño puede provocar que un botón no se pueda presionar por ejemplo o que eventos, ajenos a la intención, se ejecuten. Entender cómo se organiza el diseño en una aplicación es un elemento muy importante. Silverlight ofrece una serie de sistemas de diseños flexibles que nos permite especificar como se posicionan los controles en la pantalla.
Diseño:
En el mundo de la informática, diseñar significa tamaño y posición de los elementos en una aplicación, en este caso cómo se desplegarían en el Windows Phone y cuál será la interacción con el usuario. Silverlight permite los siguientes controles de diseño: Canvas, StackPanel y Grid. Estos funcionan como contenedor de los diferentes controles. Las propiedades de diseño en elementos soportados son el diseño absoluto y el diseño dinámico.
Propiedades de diseño en elementos:
Diseño Absoluto:
En el Diseño Absoluto, usted arregla y determina la posición de los controles hijos en relación de los controles padres. En este caso, la posición absoluta ignora el tamaño de la pantalla. En el caso de que la aplicación necesite elementos con posición absoluta, se pueden diseñar varias interfaces para los diferentes tamaños de pantalla o se puede programar la escala. Por defecto, cuando se crea una nueva aplicación Windows Phone, el elemento de diseño raíz es el Grid. Para generar un diseño absoluto, se debe remplazar el Grid por el elemento Canvas. Para posicionar un control dentro del Canvas, se debe hacer usos de las propiedades Canvas.Left y Canvas.Right en los controles que lo requieran.
Diseño Dinámico:
A diferencia del Diseño Absoluto, el Diseño Dinámico permite acomodar los controles y demás elementos conforme al tamaño de los controles padre. Por ejemplo, usted puede arreglar controles en un panel y especificar que los elementos deben organizarse de forma horizontal. Para hacer uso de las funciones de tamaño automático o proporcional, debe asignar valores especiales a las propiedades de ancho y altura.
Tamaño Automático y Tamaño Asterisco:
La propiedad Tamaño Automático (Auto) permite que los controles encajen en su contenido, aunque el mismo cambie. Por otra parte, el Tamaño Asterisco (*) se utiliza para distribuir el espacio disponible entre las filas y columnas de un Grid. Si se le pone un número frente al Asterisco, la columna será más grande por ese número de espacio.
Controles de diseño:
Para el diseño de aplicaciones existen 3 tipos de controles de diseño: Canvas, StackPanel y el Grid.
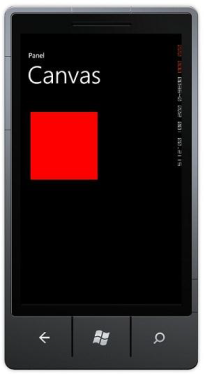
Canvas:
El control Canvas define un área donde explícitamente puede posicionar el elemento hijo por coordenadas en el área del Canvas. Este control es útil si los elementos contenidos nunca se mueven. Las coordenadas ‘x’ y ‘y’ son definidas usando las palabras Canvas.Left y Canvas.Top.
Ejemplo:
<Canvas Background="Transparent">
<Rectangle Canvas.Left="30" Canvas.Top="200" Fill="red" Width="200" Height="200" />
</Canvas>
StackPanel:
El control StackPanel es un control simple que arregla los elementos hijos en una sola línea que puede ser orientada horizontalmente o verticalmente. Puede hacer uso de la propiedad Orientación para especificar la dirección de los elementos hijos. Por defecto, la Orientación es vertical.
Ejemplo:
<StackPanel Margin="20">
<Rectangle Fill="Red" Width="50" Height="50" Margin="5" />
<Rectangle Fill="Blue" Width="50" Height="50" Margin="5" />
<Rectangle Fill="Green" Width="50" Height="50" Margin="5" />
<Rectangle Fill="Purple" Width="50" Height="50" Margin="5" />
</StackPanel>
Grid:
El control Grid es el panel de diseño más flexible. El control posibilita ordenar los controles hijos en múltiples columnas y filas. El Grid permite especificar las columnas y filas usando las propiedades Grid.Column.Definitions y Grid.Row.Definitions respectivamente. Para posicionar el elemento en una columna o fila específica, haga uso de las propiedades respectivas Grid.Column y Grid.Row. Usando el concepto de Tamaño Automático y Tamaño Asterisco se puede distribuir el espacio. Finalmente, para expandir un elemento de una columna, o fila, a otra se utiliza las propiedades ColumnSpan y RowSpan.
Ejemplo:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid ShowGridLines="True" Margin="12,0,12,0">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBox Text="1st row 1st column" TextWrapping="Wrap" Grid.Column="0" Grid.Row="0" />
<TextBox Text="3rd row 1st column" TextWrapping="Wrap" Grid.Column="0" Grid.Row="2" />
<Button Content="1st row 3rd column" FontSize="17" Grid.Column="1" Grid.Row="0" />
<Button Content="3rd row 2nd column" FontSize="17" Grid.Column="1" Grid.Row="2" />
</Grid>
Para aprender más sobre el diseño de aplicaciones para Windows Phone y mejorar la experiencia a los usuarios de sus aplicaciones, le invitamos a complementar el conocimiento anterior con los siguientes vínculos:
Principios generales de diseño:
https://msdn.microsoft.com/es-es/library/hh202906(v=vs.92).aspx
Introducción al proceso de diseño de aplicaciones para Windows Phone:
https://msdn.microsoft.com/es-es/library/hh202873(v=vs.92).aspx
Guías para el diseño la experiencia de usuario:
https://msdn.microsoft.com/es-es/library/hh202915(VS.92).aspx
Implementando el diseño de aplicaciones para Windows Phone:
https://msdn.microsoft.com/es-es/library/hh202895(v=vs.92).aspx