AJAX in a nutshell : It can't get any simpler folks
1. Ajax basics
- "Asynchronous JavaScript and XML," is a web development technique for creating interactive web applications. The intent is to make web pages feel more responsive by exchanging small amounts of data with the server behind the scenes, so that the entire web page does not have to be reloaded each time the user requests a change.
- Ajax uses the following existing technologies.
Designing/Styling : XHTML/HTML, CSS
Async/Sync calls to the server : XMLHttpRequest
Data manipulation : DOM
Data Exchange : XML, Html, Plain Text, JSON
- Ajax is not a technology in itself, but a term that refers to the use of a group of technologies.
2. History
- Although the term Ajax was coined in 2005, most of the technologies that enable Ajax started a decade earlier with Microsoft's initiatives in developing Remote Scripting.
- AJAX was made popular in 2005 by Google (with Google Suggest).
- Remote Scripting allowed a Java Applet to pull data from the server and then use JavaScript at the client side to manipulate it.
- Microsoft then introduced XMLHttpRequest object in IE5 and used it extensively in OWA and MS Exchange 2000.
3. Advantages
- User Experience
- Bandwidth Usage
- Separation of Data, format, style and function
4. Disadvantages
- Browser Integration
The dynamically created page does not register itself with the browser history engine, so triggering the "Back" function of the users' browser might not bring the desired result.
Another issue is that dynamic web page updates make it difficult for a user to bookmark a particular state of the application.
- Response Time
Network Latency or the interval between user request and server response - needs to be considered carefully during Ajax development. ASP.Net Ajax has UpdateProgress to counter this concern.
- Dependency on Javascript
Ajax relies on JavaScript, which may be implemented differently by different browsers or versions of a particular browser.
5. A quick view of XMLHttpRequest
- https://blogs.msdn.com/sanjeets/archive/2007/04/11/xmlhttp-step-1.aspx
- https://blogs.msdn.com/sanjeets/archive/2007/04/13/xmlhttp-step-2.aspx
6. Ajax Toolkit and CTP
- You need important AJAX Downloads to get started. It contains the AJAX Toolkit and Community Technology Preview controls.
- The AJAX Extensions provides you with all the necessary controls like UpdatePanel, UpdateProgress, ScriptManager etc. It also provides you with an ASP.Net AJAX Enabled Website template. It is installed in your Visual Studio 2005. So, all you need to do is to select this template and then rock and roll.
- The AJAX Toolkit is a set of controls that greatly enhance the UI and provides easy to use functionality.
- The CTP tools provide you an some original and extender controls. This is actually created and supported by the ASP.Net AJAX community.
- See the ASP.Net AJAX videos to do simple things simply
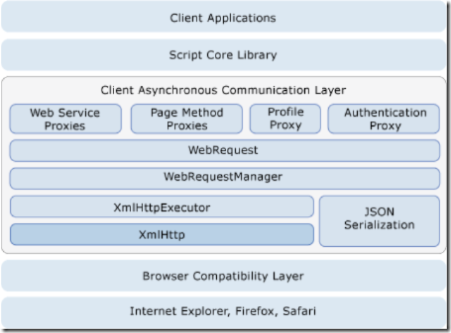
7. Asynchronous communication Layer
- The MS ASP.Net AJAX Asynchronous Communication Layer enables a browser to call a Web Service method on the server using Javascript.
- It exposes APIs that Javascript functions can use in any browser to call Webservice.
- It can invoke ASP.Net page methods.
- It supports a variety of serialization formats like JSON(Javascript Object Notation), string, and XML.
- Generates JavaScript proxies at the client so that methods can be accessed using XMLHttp.
- It provides a default XMLHttpExecutor class that functions as an interface between a client web request and the network.
- The ASP.Net AJAX Client Asynchronous Communication Layer looks like following. It uses JSON for data exchange by default. Its preferred over SOAP/XML because of it doesn't need to use extensive Javascript to construct requests.
- The proxies are created at the client end. This facilitates XMLHttpRequest object to send requests.
- The Server Asynchronous Communication Layer looks like following. The Http Handler performs deserialization of JSON/XML request and hands it over to Business classes.
8. ScriptManager
- This guy needs special introduction as it sits on each of your AJAX enabled page.
- By default, the ScriptManager control registers the script for the Microsoft AJAX Library with the page. This enables client script to use the type system extensions and to support features such as partial-page rendering and Web-service calls.
- It enables Client-script functionality of the Microsoft AJAX Library, and any custom script that you want to send to the browser.
- Partial-page rendering, which enables regions on the page to be independently refreshed without a postback. The UpdatePanel, UpdateProgress and Time controls need it.
- JavaScript proxy classes for Web services, which enable you to use client script to access Web services by exposing Web services as strongly typed objects.
9. Resources
- https://en.wikipedia.org/wiki/AJAX
- https://msdn.microsoft.com/library/default.asp?url=/workshop/author/dhtml/overview/aboutxmlhttp.asp
Comments
- Anonymous
April 18, 2007
Nice and Sweet! Keep up the good work Sanjeet.