Silverlight 2 Beta 1 Controls Available, including Source and Unit Tests
Get Silverlight 2 Beta 1
If you were watching the Keynote from MIX08, you know that Silverlight 2 Beta 1 is now available for download.
The package includes three components:
1) The Silverlight 2 Beta 1 Runtime - installs the basic Silverlight runtime components
2) The Silverlight 2 SDK - includes - installs tools for building Silverlight applications including the controls
3) Microsoft Silverlight Tools Beta 1 for Visual Studio 2008 - installs a project system for Silverlight that works on Visual Studio 2008, including Silverlight XAML Intellisense, Expression Blend interop, and a design-time view of the Silverlight app that you're building.
Get the Source for the Controls
A few months back, we pulled together a team to build out this list of controls. As part of this effort, we wanted to make sure we delivered something that would really help customers with using the Beta 1 bits.
So we decided to do to things:
1) Provide source code for the components so users can use it as a sample, or to make changes to the components themselves.
2) Within that project, also ship the Unit Tests that our developers used when writing the components.
You can also download the Silverlight 2 Beta 1 Controls project package now. The code in this package exactly matches the controls included with the Silverlight 2 Beta 1 SDK download (for example, TextBox, Image, etc. are implemented directly in the runtime).
Simply download the package and unzip it somewhere on your machine using the self-extracting zip. Once you've done that, launch the project using the "MixControls.sln" solution in VS 2008.
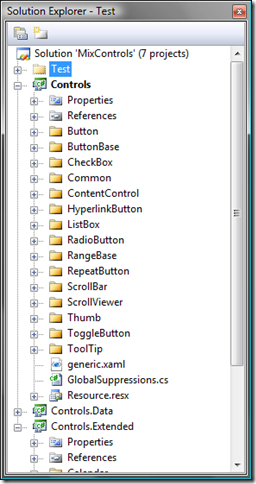
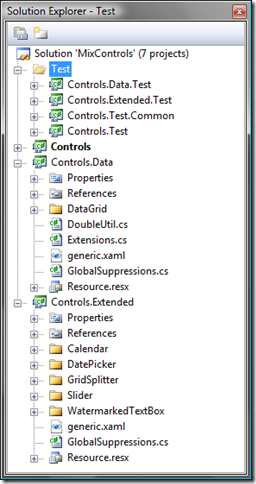
When you launch the solution, you'll see six projects:
Controls - contains basic controls like Button, Checkbox, etc.
Controls.Extended - contains controls like Calendar, Slider, etc.
Controls.Data - contains the DataGrid control
Controls.Test - Unit tests for the Controls project
Controls.Extended.Test - Unit tests for the Controls.Extended project
Controls.Data.Test - Unit tests for the Controls.Data project
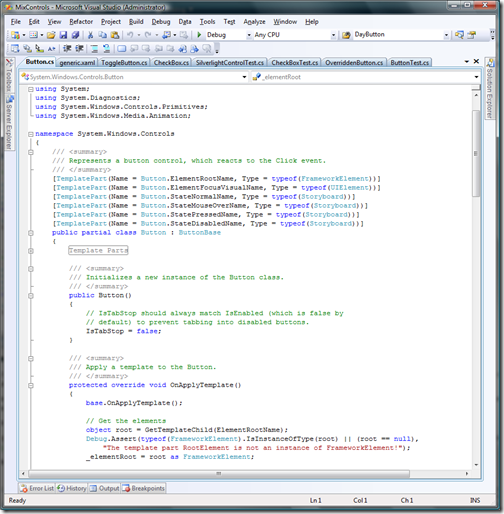
As expected, all the source code for the controls is in the project.
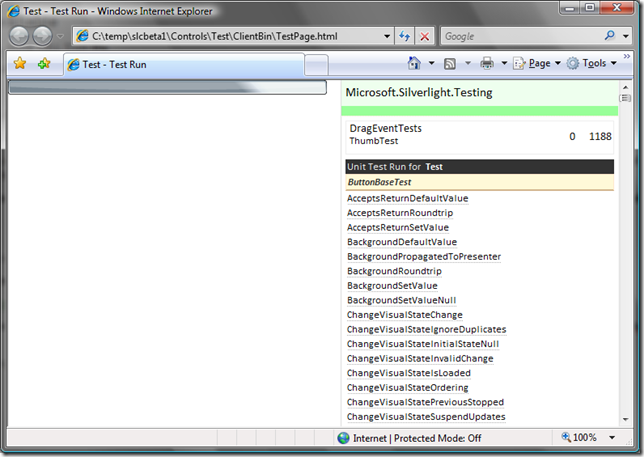
Testing Silverlight Control Code
You can then run the unit tests for any of the projects by launching it's corresponding "Test" project. Our test harness runs inside of the browser and runs the unit tests. There are a lot of them -- almost 1500 for the Controls assembly alone! -- and we've gotten very good code coverage. In the case of the Controls.Test project, for example, we know we're getting over 80% code coverage from our unit tests. This facility has allowed us to have very few regressions in our control development work, as well as quickly spot any possible issues in the underlying Silverlight runtime when we pick up daily builds.
As you'd expect, the unit tests are basic but provide some functionality that you need for testing in an animated environment like Silverlight. For example, if the template for a component defines animations, you need to wait for those to run and for the component to be added to the visual tree before checking the state. You can't do this synchronously, and you can't access the UI thread from another thread. So we came up with a unique easy to use system for this that handles all that for you, but still lets you write tests that are in one method and are easy to maintain.
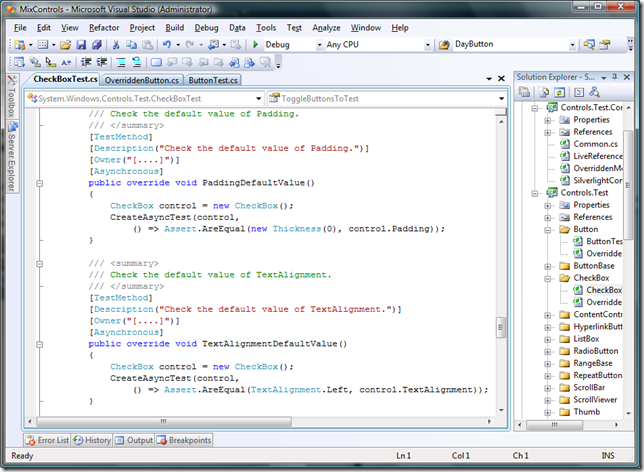
Here's an example:
CreateAsyncTest takes the component, adds it to the Silveright surface, waits for it's Loaded event to fire, then runs the delegate function you've provided (in this case we're using the C# 3.0 Lambda syntax). It's very clean and simple and allows very rapid writing and execution of tests.
In the controls themselves, you'll also see lots of things to help you write your own control. In each controls project, you'll find a file called generic.xaml. This is where you will find the default templates for all of our controls. You can either customize this in place, or (preferably) use it as a starting point for creating your own templates.
To use these controls in your Silverlight project instead of the default, just add the DLL to your references as you would with any other .NET project and you're set.
More Resources
We're working on getting more sample apps up to help you do usage and templating of controls, but the online docs really are great, including videos and traditional MSDN content. For example, check out this topic on templating a Button. Keep an eye on Silverlight.net for more example apps.
I've found the code in these controls invaluable when building Silverlight applications. I think you will too!
Comments
Anonymous
March 07, 2008
PingBack from http://www.jeff.wilcox.name/2008/03/07/silverlight-unit-testing/Anonymous
March 07, 2008
As announced during the MIX'08 keynote by Scott Guthrie, not only are we making available the sourceAnonymous
March 12, 2008
Now that I have recovered from the excitement of Las Vegas, I thought I'll sit down and give a run downAnonymous
March 12, 2008
Now that I have recovered from the excitement of Las Vegas, I thought I'll sit down and give a runAnonymous
March 14, 2008
Jeff Paries with OOJS part 2, Chrishayuk with a fix to a listbox stretch problem, Karen Corby gives upAnonymous
March 18, 2008
As you likely heard, we have released the source code for all of the Silverlight controls as well asAnonymous
March 18, 2008
Silverlight 2.0: Get control's codeAnonymous
March 18, 2008
The comment has been removedAnonymous
March 19, 2008
Quando sono stati realizzati i cotrolli della beta di Silverlight 2 il team di sviluppo ha deciso diAnonymous
March 21, 2008
As you likely heard, we have released the source code for all of the Silverlight controls as well asAnonymous
March 28, 2008
Incontestablement, les contrôles graphiques sont une des nouveautés de Silverlight 2 qui étaientAnonymous
April 01, 2008
I'll be using this page to link to Silverlight 2 articles and posts (both ones I write as well ones byAnonymous
April 01, 2008
One of the important capabilities we shipped with the Beta1 release of Silverlight 2 was a unit testAnonymous
April 01, 2008
One of the important capabilities we shipped with the Beta1 release of Silverlight 2 was a unit testAnonymous
April 01, 2008
One of the important capabilities we shipped with the Beta1 release of Silverlight 2 was a unit testAnonymous
April 03, 2008
One of the important capabilities we shipped with the Beta1 release of Silverlight 2 was a unit testAnonymous
April 08, 2008
Uma das funcionalidades apresentadas na versão Beta1 do Silverlight 2 é um framework de automação deAnonymous
April 08, 2008
Silverlight技巧,诀窍,教程和链接 【原文地址】SilverlightTips,Tricks,TutorialsandLinksPage 我将使用本页链接到有关Silve...Anonymous
April 09, 2008
Uma das funcionalidades apresentadas na versão Beta1 do Silverlight 2 é um framework de automação deAnonymous
April 10, 2008
Jedna z ważniejszych funkcjonalności którą dostarczyliśmy w Silverlight 2 Beta1 są testy jednostkoweAnonymous
April 12, 2008
Fare Unit Test con SilverlightAnonymous
April 13, 2008
Met de Beta1 release van Silverlight 2, lanceerden we een Unit test uitrusting waarmee je unit testsAnonymous
April 15, 2008
Met de Beta1 release van Silverlight 2, lanceerden we een Unit test uitrusting waarmee je unit testsAnonymous
April 18, 2008
From Miguel's de Icaza's web log : Now that controls are part of Silverlight 2.0 and that most of theAnonymous
June 15, 2008
One of the important capabilities we shipped with the Beta1 release of Silverlight 2 was a unit testAnonymous
July 21, 2008
(以下内容全部整理自博客堂Scottgu博客中文版)Silverlight技巧,诀窍,教程和链接 【原文地址】SilverlightTips,Tricks,...Anonymous
August 21, 2008
Test support for Silverlight: 1. Silverlight Testing Framework 2.Anonymous
September 16, 2008
Hmmm...no blogging lately...what has Shawn been up to?  Yes, guilty.  But here's what's beenAnonymous
September 16, 2008
Hmmm...no blogging lately...what has Shawn been up to?  Yes, guilty.  But here's what'sAnonymous
January 05, 2009
Silverlight技巧,诀窍,教程和链接 【原文地址】SilverlightTips,Tricks,TutorialsandLinksPage 我将使用本页链接到有关Silve...