IE10 Platform Preview 2 is Out with More HTML5 and CSS3 Goodness
The IE team has just announced the release of IE10 Platform Preview 2 and it's chock full of HTML5 & CSS3 goodness. Included in the preview are features developers have been clamoring for including:
Expanded HTML5 support:
- Asynchronus Script Execution
- Drag and Drop
- File API
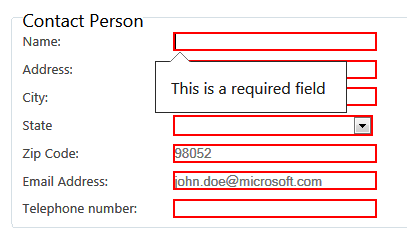
- Forms Validation
- Sandbox
- Web Workers
Expanded CSS3 Support:
- CSS3 Flexible Box (“Flexbox”) Layout
- Positioned Floats
- CSS3 Gradients
- CSS3 Grid Alignment
- CSS3 Multi-column Layout
I'm especially excited about the addition of the Forms Validation and Web Workers API.
Web Workers Fountain Demo App:
Full details about these new features and more can be found in the Internet Explorer Platform Preview Guide for Developers.
You can download IE10 Platform Preview 2 here and test out the latest updates and demos via the Internet Explorer Test Drive site.
Channel 9 has also published a set of videos showing off the new stuff in IE10 PP2.
Comments
Anonymous
June 29, 2011
it's interesting that I had a MUCH better frame rate with the web workers off.Anonymous
June 29, 2011
Is it at least going to support the text-shadow property?Anonymous
June 29, 2011
@Brent: I'm not sure if it will but every preview tends to offer more & more features. Now, I know you're focused on this one feature that's important to you but any feedback on the other awesome features available in PP2?Anonymous
June 29, 2011
The comment has been removedAnonymous
June 29, 2011
definitely stoked to see expanded support for flexbox and multi-column layouts.. for the developers who have still not moved away from site layouts using tables, this should put the nail in the coffin for that and make it much easier to move over to a more semantic web!Anonymous
June 30, 2011
The comment has been removedAnonymous
June 30, 2011
The comment has been removedAnonymous
July 01, 2011
They have fixed the bug with IE10 platform preview 1, if you have frames and some frames are in HTML4 and some in HTML5. Doesn't support <!--[if !IE]>...<!--> Very strange. <input type=number> only supports whole numbers. EG. 1.5 is not a number. PS. Tried to post this message using IE10 Platform Preview 2 ( 10.0.1008.16421) and it didn't work! Posted message again usiong IE 9 and works.Anonymous
July 01, 2011
Actually, you can do rounded corners in IE if you try hard enough (or if you steal the code from this guy, who's made a lot of stuff work: www.htmlremix.com/.../css-level-3-styles-in-internet-explorer-6-onwards)