Access On-Premises resource from Azure App Services
In this post, I am going to discuss how we can connect Azure Web App to a resource across 2 VNET’s (Azure or On-Premises ) connected via Site-to-Site, .
A typical scenario could be you have Site-to-Site VPN from Azure to On-Premises or between 2 Azure VNET’s and want to connect Azure Web App to a resources in both VNET’s.
Azure Web App is a multi-tenant architecture which prevents provisioning of App’s directly in a VNET. But with Point-to-Site connectivity we can enable App’s to access resources inside VNET.
Prerequisites:
- App Service plan should be Standard or Premium
- VNET Gateway should be Route based
- Address space of any VNET should not overlap.
Steps needed to connect:
- Assuming you already have Site-to-Site VPN established between 2 VNET’s (VNET1 & VNET2)
- Create an Azure Web App
- Enable Point-to-Site gateway on existing Gateway of VNET1
- Integrate Web App with VNET1 using Point-to-Site
- Update routes on web app by adding Address Space of VNET2 on Web App Networking blade
- Update routs on VNET2 by adding Point-to-Site Address space on VNET2 gateway.
Let’s get started
I have a Site-to-Site connection established between two Azure ARM VNETs.
Setup for Demo
1. VNET1
- Gateway VNET1GW
- Local Network Gateway as LNG1
- Address Space 10.2.0.0/16
- VM with IP 10.2.0.4
- Point to Site Address space 172.16.0.0/24
2. VNET2
- Gateway VNET2GW
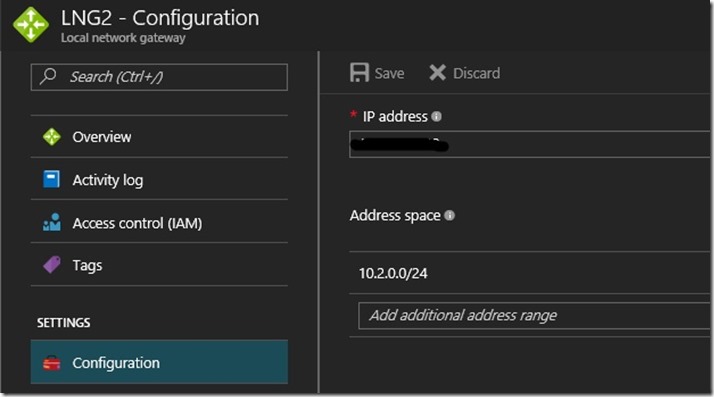
- Local Network gateway as LNG2
- Address space 192.168.0.0/16
- VM with IP 192.168.0.4
3. Web app I need to integrate to VNET is VNETAPP
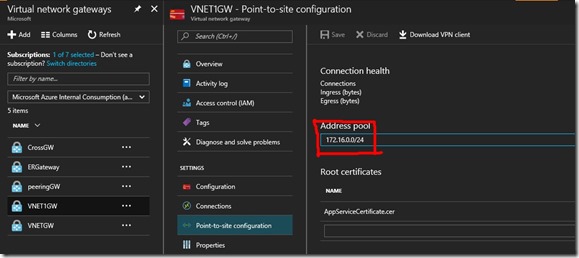
To start with we need to enable Point-to-Site on VNET1GW, this can be done on portal as well now,
Virtual network gateways Microsoft -> VNET1GW -> Point-to-Site Configuration
Add Address Pool 172.16.0.0/24 & Click on Save
Once this is done we now go to Web App to integrate it with VNET.
Note: VNET Integration needs your App Service plan on Standard or Premium
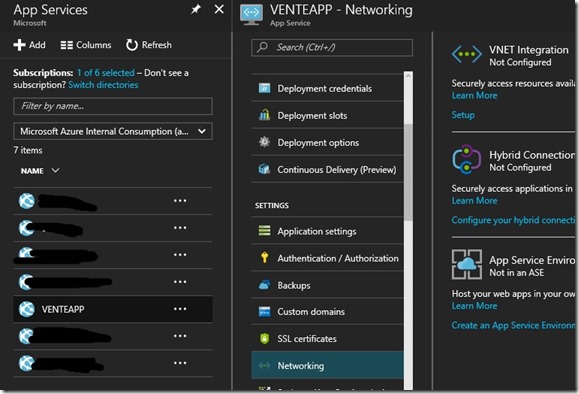
App Services -> VNETAPP –> Networking
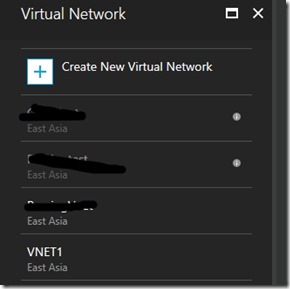
Click on Setup you will get list of VNET available in your subscription. One with Point-to-Site will be available for integration
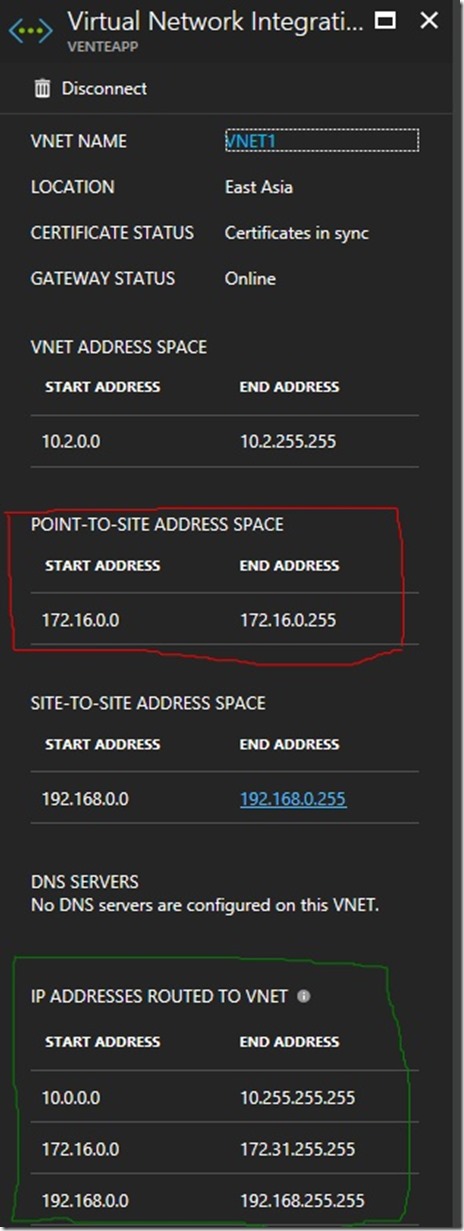
Connection done. Click on “Click here to configure” to see Site to Site Address space, Point-to-site address space and routes added.
Connectivity done, now time to test
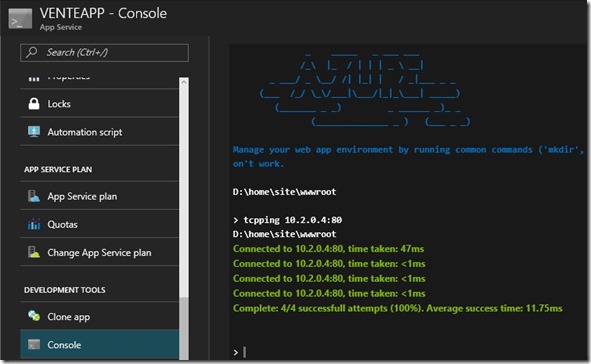
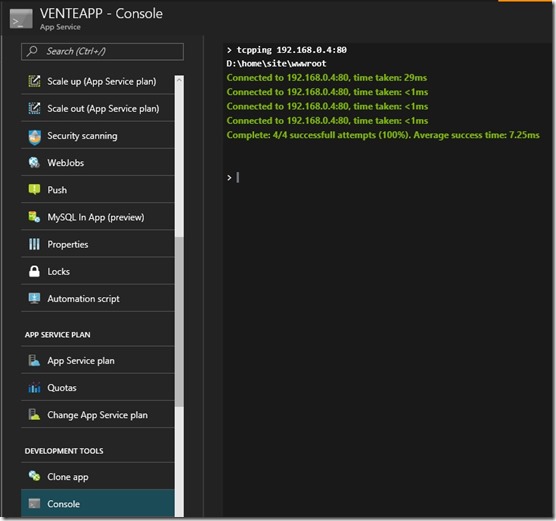
For test we can try to tcpping from Console/ kudu (SCM) of the web app or use CURL to access web page from VM
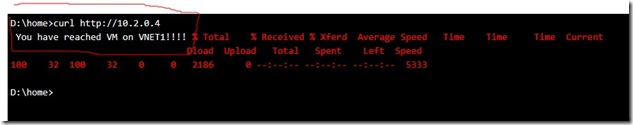
CURL https://10.2.0.4
So our Point-to-Site connectivity is established from WebApp to VNET1 and we can access resources.
Next we need to connect to VM on VNET2
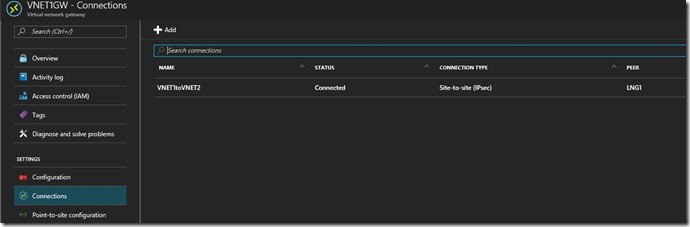
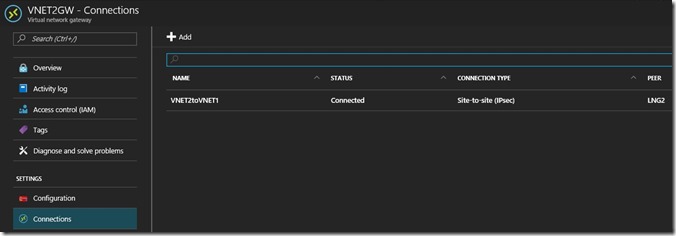
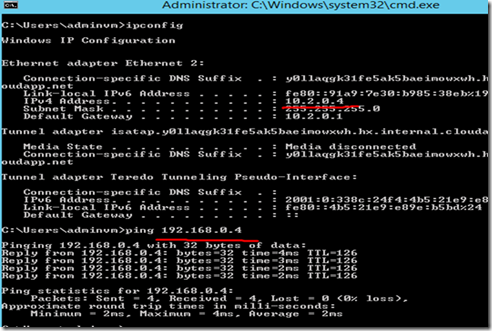
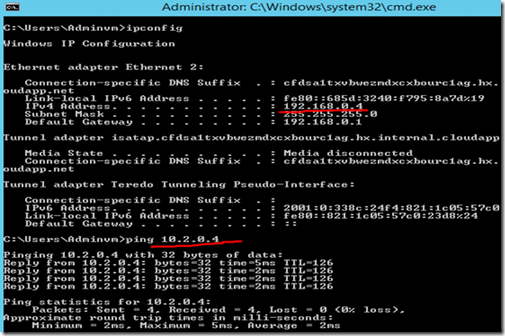
Let first check connectivity between VNET1 & VNET2 over Site-to-Site
VM on VNET1 has IP 10.2.0.4
VM on VNET2 has IP 192.168.0.4
Site-to-Site working fine. Now time to test from Web app
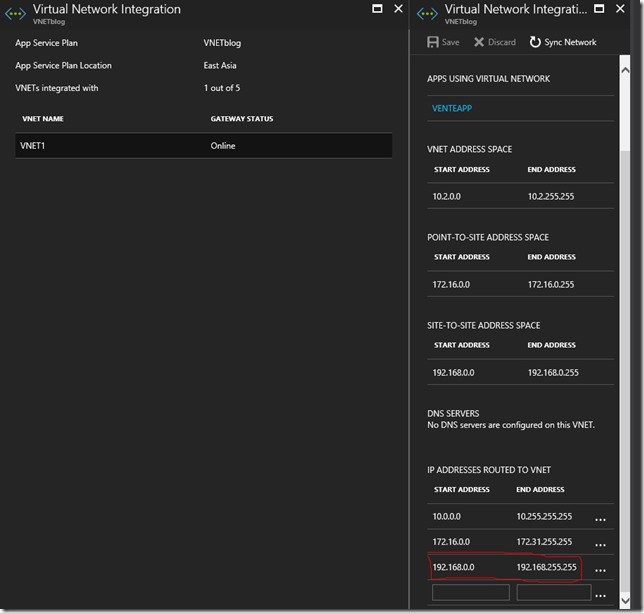
For that to work we need to check Routes on Web App VNET integration blade and then also route on LNG2 for Point-to-site address space.
App Service Plan -> NameofAppServicePlan -> Networking –> “Click here to manage” ->Select VNET
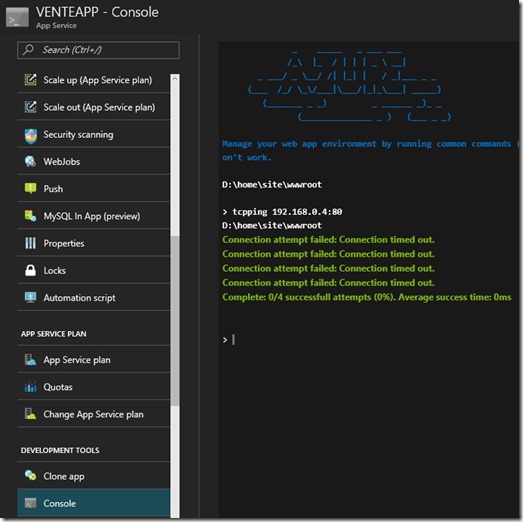
So we have route for VNET2 added on App Service VNET integration. At this point we can try to tcpping to VM on VNET2 from SCM
Connection time out.
Web App has route to reach to VNET2 but VNET2 does not have route back to Point-to-Site Address Space.
LNG2 which is VNET2 Local Network gateway has only route added to Site-to-Site Address space of VNET1.
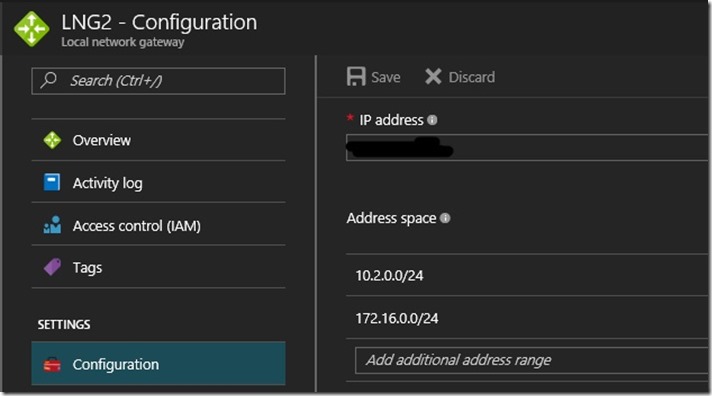
Now let’s add route for Point-to-Site Address space on LNG2
Time to test again from Web App
Curl https://192.168.0.4
Now Web App is able to connect to VM on VNET1 as well as to VM on VNET2 on private VNET IP.
In this demo I have used 2 Azure VNET. Same steps needs to followed for Site-to-Site between Azure VNET and On-Premises VNET.
That’s it!