Windows Phone 7 Development – Let’s Go
At Mix2010 this week, we announced Windows Phone 7 platform and tools. I love trying new stuff, so I’ll share my ‘getting started’ with you now.
First, you’ll need to download the developer tools. You’ll need the most current beta of Visual Studio 2010 Express for Windows Phone to get going.
The easiest way to do this is to grab Visual Studio 2010 Express for Windows Phone (here). For your information, my development laptop is a x64 machine and the tools seem to be working just fine on this configuration. This download includes the following components:
- Visual Studio 2010 Express for Windows Phone CTP
- Windows Phone Emulator CTP
- Silverlight for Windows Phone CTP
- XNA 4.0 Game Studio CTP
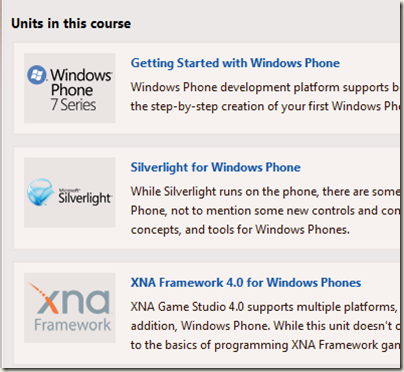
Next stop is the new Windows Phone 7 developer center on MSDN Channel 9 to grab the “Windows Phone 7 Series Developer Training Kit” (here). Inside, you’ll find the units shown below - ‘Getting Started’, ‘Silverlight for Windows Phone’, and ‘XNA Framework 4.0 for Windows Phone’. Each unit has multiple lessons inside of it.

In reading the first unit (“Hello Windows Phone”), I see that I also need to download ‘Expression Blend 4’ (here) AND the ‘Expression Blend 4 for Windows Phone Preview’ (here).

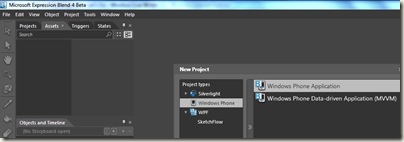
And also the Microsoft Expression Blend Software Development Kit (SDK) Preview for Windows Phone (here). Below is a screenshot of the included Windows Phone 7 project types in Expression Blend 4.

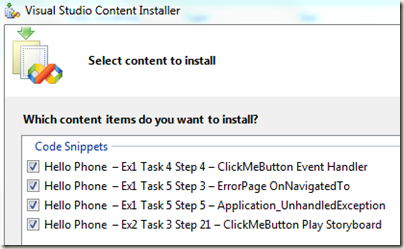
Now that everything is installed, I am ready to get started with the ‘Hello Phone’ sample. Step One is to install the snippets that are part of the lab files. Just double-click the ‘HelloPhone.vsi’ file in the …\labs\setup folder. This is shown below. After installing the code snippets, I am ready to start coding up Lab 1 in the developer toolkit.

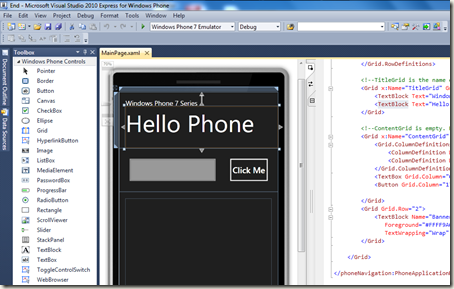
So, here we go…as I crack open the ‘Hello Phone’ sample in VS2010, I am happy to see the XAML interface (shown below) on the MainPage.xaml of the sample. I am also interested to see the list of included Silverlight controls in the Textbox, such as the ‘Media Element’ and ‘Web Browser’ and many more.

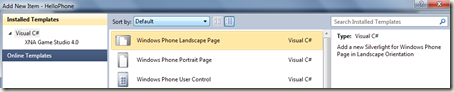
Of course if you wanted to code from scratch, you could certainly do that. To do so, you’d select one of the possible (included) Windows Phone templates. The screenshot below shows these options. They are ‘Windows Phone Landscape Page’, ‘Windows Phone Portrait Page’, or ‘Windows Phone User Control’.

As I continue to work on my application I am making good use of the Windows Phone 7 emulator. I show a screenshot below of this emulator running the first sample (‘Hello Phone’) application in Visual Studio 2010 Express for Windows Phone.

Of course one of the biggest announcements at Mix10 was the Silverlight 4 support for Windows Phone 7. Silverlight features supported are listed below.
· Hardware-accelerated video with multicodec digital rights management (DRM) and Internet Information Services Smooth Streaming support
· Vector and bitmap graphics with perspective 3-D
· Multi-touch support with Accelerometer, an intuitive control that responds to motion
· Deep Zoom support for rich reading experiences
· Camera and microphone support
· Notification Service for pushing information to the phone, regardless of whether or not an application is running
· Integration with the core Windows Phone 7 Series experience features such as hubs
After I am done playing around with the sample (or actually writing an application), then I can distribute my new phone application via the new Windows Phone 7 developer website (here).
Happy Programming!
Comments
- Anonymous
April 12, 2010
Ok, without getting you into trouble on recommending a phone, let's just say, "Which phone do you have?" ;)

