使用Visual Studio的RequireJS
[原文发表地址] Using RequireJS with Visual Studio
[原文发表时间] 20/4/2015 9:50 PM
当应用程序变得更加丰富和复杂时,架构代码变得更重要,这样更易于独立的重构组件。要理解一块代码如何依赖于另一块,开发人员给的最佳的实例是模块化和封装以小的集合来架构代码,复用这部分。RequireJS 是一个流行的脚本加载库,使得更易于使你的Javascript模块化,划分成可重用的部分。
Visual Studio 提供了强大的Javascript 编辑器支持 RequireJS, 智能提示可以发现你的应用程序的模块,并提供准确的建议。如果你使用TypeScript, 还有内置支持模块化编译成和RequireJS协同工作的Javascript。这篇文章将引导您在Visual Studio中通过Javascript或者TypeScript使用RequireJS.
在Visual Studio上支持使用RequireJS, 安装Visual Studio 2013 Update 4 或者更新的,或者Visual Studio 2015 CTP 6或者随后版本。紧接着你还可以为样本应用程序download the source code。
配置你的项目
开始先通过Nuget程序包管理器将RequireJS添加到你的项目中。你可以在项目上右击来显示Nuget程序包管理器,搜索RequireJS并安装。

如果你是在ASP.NET 5的项目下工作,那么请使用Bower package manager来引用“requirejs”程序包。你可以从ASP.NET网站上学习更多关于using Grunt and Bower in Visual Studio 2015的知识。
在你的代码里使用RequireJS前,你需要在主要HTML文件中(或者.sapx , .cshtml等等)去为它添加一个引用。对于我的应用程序,我已经把require.js 放到了一个Script/lib文件夹。
<script src="/Scripts/lib/require.js"></script>
在一个ASP.NET项目中,你还需要添加一个Script/_references.js 文件去告知Visual Studio 什么JS库用于智能联想。在那些文件中,将下面的引用添加到require.js, 没有必要再把随后将会通过RequireJS进行加载的引用添加到任何其他的.js文件。
/// <reference path="/Scripts/lib/require.js" start-page="/index.html" />
如果你工作在一个使用 .jsproj为扩展名的项目上,比如Apache Cordova或Windows Store 应用程序项目,你可以跳过这步。Javascript编辑器会自动在你的.html 文件查找引用。
起始页属性是一个用于配置是否支持RequireJS的新属性。这个设置告知Visual Studio是把哪个页面当作起始页,在你的源代码中RequireJS怎样计算相关文件路径是有作用的。
使用一个模块
当使用RequireJS时,你的应用程序将变成在每个模块间清晰独立定义的一系列模块。在执行时间内,RequireJS动态加载这些所需的模块。
当在你的HTML文件中添加一个引用到RequireJS,常用的使用模式是指定一个.js文件来表示最初的模块去加载并且初始化应用程序。在index.Html文件中,引用require.js并告知它启动加载一个app.js文件:
<script src="/Scripts/lib/require.js" data-main="/Scripts/app"></script>
Data-main属性告知RequireJS什么文件先加载(当应用程序运行时.js扩展将会通过RequireJS自动添加)。在app.js写任何你想要的Javascript代码;你还可以使用RequireJS require() 功能去加载另一个模块。Visual Studio 在当我键入时给我显示对于RequireJS的智能感知提示:

使用这个require()功能,你将加载一个接下来你将创建的services/photoService模块:
require(['services/photoService'], function callback(photoService) {
});
这个require()调用告知RequireJS去加载一个services/photoService.js 文件并在回调函数中附加结果到photoService参数。这段代码在回调函数被调用之前会等待 photoServices.js文件以及一些它引用的模块的加载。
在services/photoServices.js 文件中,添加如下代码定义一个RequireJS模块来返回一个单独函数以获取图片列表:
define(function (require) {
function getPhotoList() {
return [
'/images/image1.png',
'/images/image2.png'
];
}
return {
getPhotoList: getPhotoList
}
})
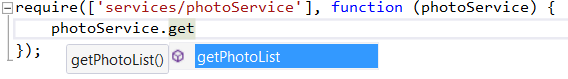
在app.js 文件内,现在我们可以看到新创建的photoService的智能感知提示:

配置RequireJS
通常,你将会想在你的应用程序中去修改默认的RequireJS配置来自定义文件路径,这将更易于阅读代码。在这个例子中,我用了一个特定版本的jQuery库,但我不想在我的代码里使用简略的表达式。我可以通过使用RequireJS config()函数来使用名字”jquery“ 而不是到我已经安装jquery的全路径(lib/jquery-2.13)来做这个。我将添加一个Script\main.js文件到我的应用程序,这写文件里包含了下面的源代码:
requirejs.config({
paths: {
jquery:'lib/jquery-2.1.3'
}
})
require('app');
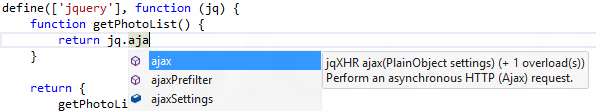
在photoService,js,现在我可以引用简单的jQuery库并使用.ajax()函数来从服务器上取出一个图片列表。

你可以在PhotoBrowser sample app看到完成的样本代码。
使用TypeScript的RequireJS
我已经向你展示可以怎样使用RequireJS来简历一个JavaScript应用程序。使用TypeScript,我可以建立相同的RequireJS应用程序。自从版本1开始,TypeScript编译器已经内置支持以使其更易于使用。当通过AMD模块目标使用TypeScript的external module support,Javascript通过TypeScript编译器生成是和RequireJS兼容的。
例如我可以简化最小的代码我需要去定义我的photoService模块从:
define(['jquery'], function (jq) {
return {
getPhotoList: function () {
return jq.ajax('/photos.json');
}
}
})
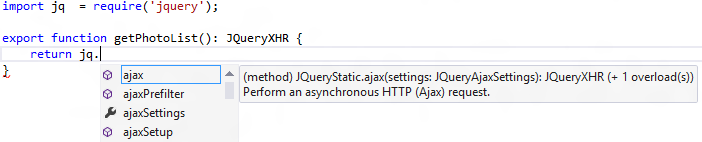
到:

在PhotoBrowser sample,你将找到一个使用TypeScript建立的RequireJS应用程序的例子。
了解更多
更多关于在JavaScript项目中建立RequireJS的学习资料,请在MSDN Customizing IntelliSense for RequireJS article查看。对于一个完整的“getting started”演示,在RequireJS project site查看。学习关于如何通过RequireJS来使用TypeScript AMD 模块,请在TypeScript网站查看external module support演示。
看来,对于Javascript应用程序来说,模块化加载正在变得更加流行化。模块化是specification for the next version of JavaScript的一个核心部分,ES2015(以前的ES6)。在将来我们会继续提升对开发模块化代码库的支持。
如果你还没有安装Visual Studio 2013 Update 4或随后版本,或者Visual Studio 2015 CTP 6。请开始使用RequireJS,并且请通过sending us a smile or frown让我们知道它(的工作性能)对于你来说怎么样。 你还可以在我们的UserVoice site上对于将来模块加载器的支持或者其他的Javascript编辑器功能,投上你的一票。