Volta: Redefining Web Development
Anyone who writes web applications knows that web development is not easy. Developers wrangle with a soup of technologies distributed across multiple tiers. We live in a world where programmers accept the fact that they need to know four or five different languages, tools, and environments just to get a site up and running. In ancient times, the Egyptians built marvelous structures despite the primitive tools that the workmen used. Building a pyramid took most of the national resources of wealth and labor. Today, we build structures which are vastly more complicated and yet require only a tiny fraction of the resources. The difference is in the tools and the infrastructure.
In a similar way, Volta significantly improves web development. Programmers write web applications using familiar .NET languages, libraries, and tools. Volta splits the application into multiple parts potentially running on different tiers, say, client and server. Client code needs only a minimal, JavaScript-enabled browser, though Volta will take advantage of additional runtimes that may be present.
Programmers simply refactor classes that need to run on tiers other than the client and Volta injects the boilerplate code for communication, serialization, synchronization -- all the remoting code. The developer enjoys all of the benefits of .NET: a great debugger, test tools, profiling, intellisense, refactorings, etc.
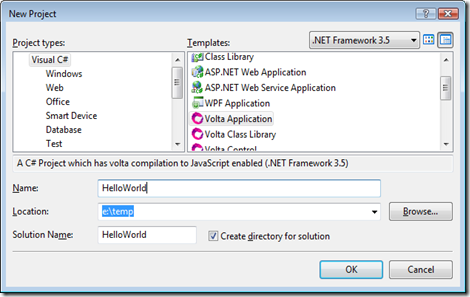
Just how simple is Volta? Let's write an application that uses a button to query the server for a string and displays that string to the client: the hello world web application.
Now, let's write the code for the web page. We need a Div for the output and an Input for the interaction. Of course, we could have constructed the page elements with HTML/CSS instead.
using System;
using Microsoft.LiveLabs.Volta.Html;
using Microsoft.LiveLabs.Volta.Xml;
namespace HelloWorld
{
public partial class VoltaPage1 : Page
{
public VoltaPage1()
{
var output = new Div();
var b = new Input();
b.Type = "button";
b.Value = "Get Message";
b.Click += () => output.InnerHtml = C.GetMessage();
Document.Body.AppendChild(output);
Document.Body.AppendChild(b);
}
}
class C
{
public static string GetMessage()
{
return "Hello, World";
}
}
}
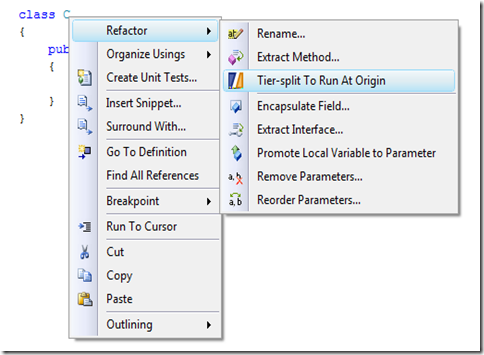
But we want to produce the message on the server. Time to refactor.
Browser clients call the server, the "Origin", because this ensures the message will come from the same server that supplied the HTML.
[RunAtOrigin]
class C
{
public static string GetMessage()
{
return "Hello, World";
}
}
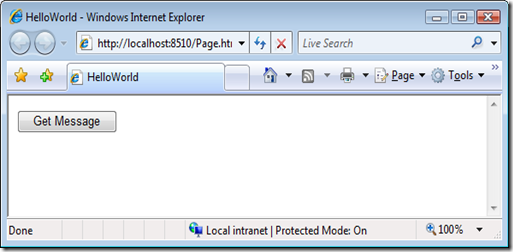
That is it. Try it out.
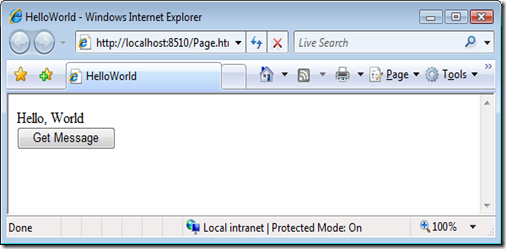
Now, click "Get Message".
Great. But is it cross-browser compatible?
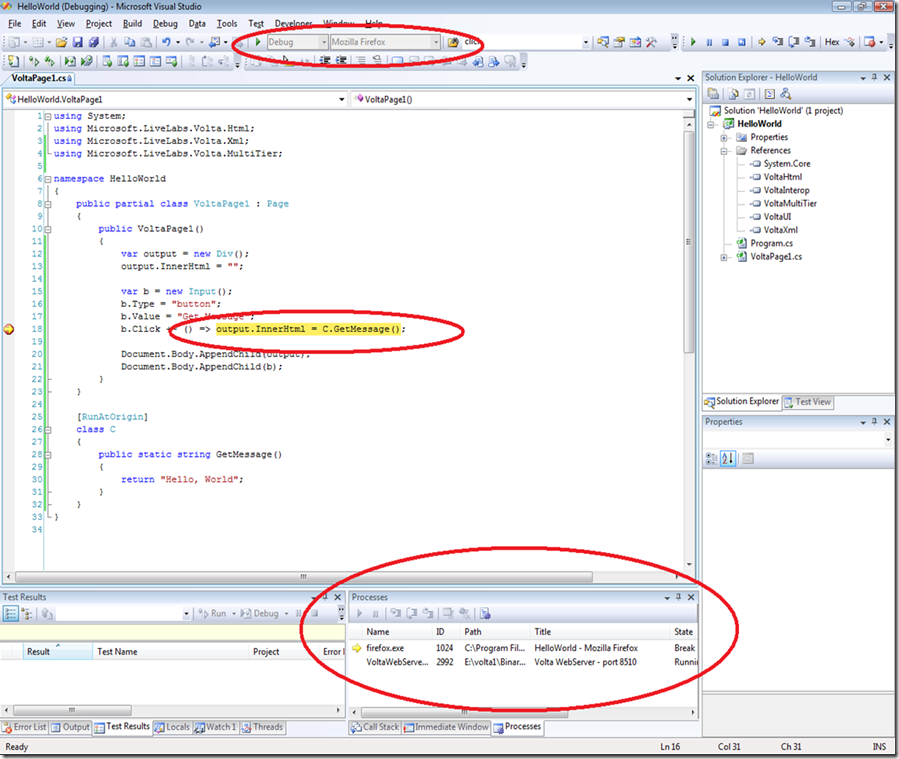
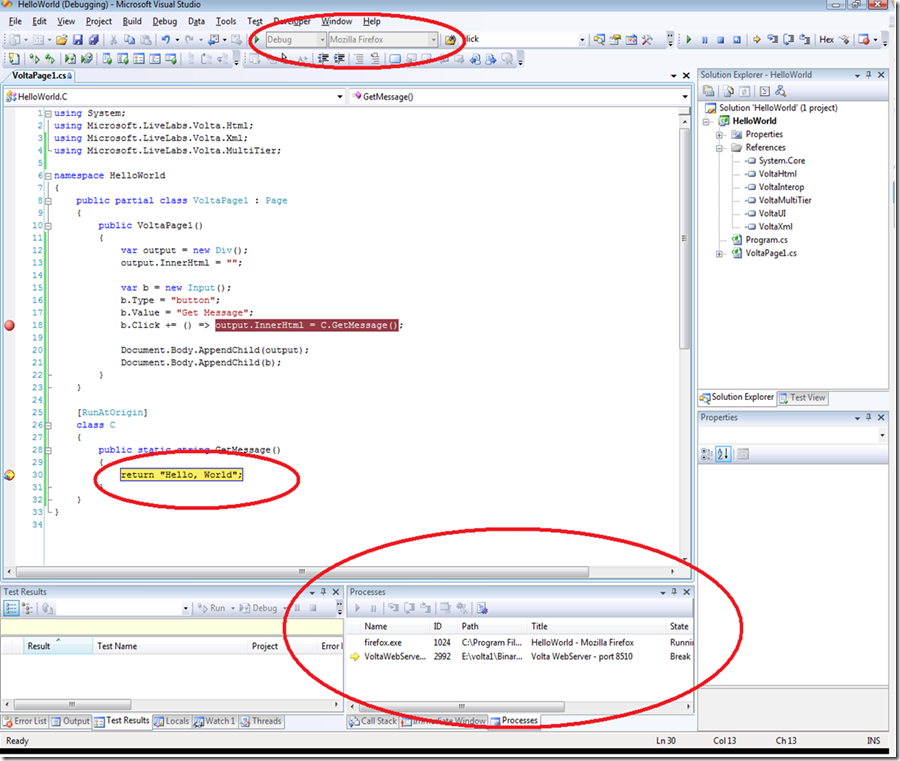
Yes. And you can debug it.
You can even debug across tiers.
There is a lot more to Volta in the first technology preview which was made publicly available at 11 am PST today and there will be a lot more to come.
Still skeptical? Try it out for yourself.
Comments
Anonymous
December 05, 2007
I could add a hands-on with Volta to elaborate on my previous post, but Wes already beat me to it onAnonymous
December 05, 2007
The comment has been removedAnonymous
December 05, 2007
So, you decided to start blogging again...I was about to finally remove you from my feed reader.Anonymous
December 05, 2007
Hi Wes, Does Volta use Nikhil Kothari's Javascript Converter? Is it finally being productized?Anonymous
December 05, 2007
The comment has been removedAnonymous
December 05, 2007
Hi, My name is Harish Kantamneni. I am a developer at Microsoft and work for Erik Meijer of the LINQAnonymous
December 05, 2007
Erik Meijer and I have discussed Volta a number of times - very exciting to see it released on Live LabsAnonymous
December 06, 2007
Oh, finally a new post. Welcome back!Anonymous
December 06, 2007
Good question. I saw this today in my RSS reader: http://blogs.msdn.com/wesdyer/archive/2007/12/05/volta-redefining-web-development.aspxAnonymous
December 06, 2007
You've been kicked (a good thing) - Trackback from DotNetKicks.comAnonymous
December 06, 2007
(My first post! Be gentle ;) ) I'm not really convinced; the reason that I use different programs is to ensure the stages of communication are separated. For example, in your demonstration a button is defined which is exactly what I don't want; I want to separate the interface from the back-end code. I think, it makes for cleaner programmer practices.Anonymous
December 06, 2007
Met Volta wil Microsoft de wirwar van methodieken die er op dit moment is om een ASP.NET applicatie teAnonymous
December 06, 2007
This looks kind of nice. I'm still a bit sceptical, so I will play around with the hands-on-lab ;-) I do have one concern though: I think that with all the cool new initiatives, Microsofts strategy on web-development is becoming a bit unclear. At the moment we have classic ASP.NET, the ASP.NET AJAX Framework, Silverlight, MVC, Volta, WCSF. All (very! :-) nice things on their own, but I think that at the moment there appears to be a lack of cohesion between all of them. They are all trying to solve a piece of the web-development puzzle, but they are not integrated in one solution (yet?). I hope this will become more clear in the future.Anonymous
December 06, 2007
Always wanted to develop web applications a bit different? Microsoft just release volta, a new way toAnonymous
December 07, 2007
Glad to see you blogging again... Was the same as Chyld and was just about to remove you from my RSS...Anonymous
December 07, 2007
Arno: Welcome. Can you explain what you mean by "I want to seperate the interface from the backend code"? I think that you are getting at the fact that you want to define the button in HTML, is that right or am I missing something? Martijn: Yes, there are a lot of technologies in the space. In some sense, I think that it reflects the confusion we see in the industry at large. Remember that Volta is an experimental technology preview at this point, so it really is about showing what the future may hold and shouldn't really influence your short-term planning. Furthermore, Volta is meant to complement the other technologies: it is a set of developer tools that can/could target various runtime web features. I'm glad you're skeptical. You should be. Try it out and check out the information.Anonymous
December 07, 2007
The Volta quickstart as well as Wes ' blog post Volta: Redefining Web Development tier-split an applicationAnonymous
December 10, 2007
Hi Wes, It has been quite a while without a post from you, now I understand why. I do like many of the volta ideas. Is there a future plan to do things like: [RunAtDatastorage] [RunAtDatabase] [RunAtBusinessTier] [RunAtPresentationTier] etc. and getting your works into the database engine (hey translating IL either to IL for MS SQL or to PL/SQL for Oracle) to your SAP (by translating to ABAP) and similar? Are you planning to set this up as a framework, so that others can plug their tiers into it? Please make it that way ...Anonymous
December 10, 2007
buzina: Do you dabble in mind reading? ;) I think you will be pleased with what you see in the coming months.Anonymous
December 13, 2007
The comment has been removedAnonymous
December 14, 2007
dreamy_zombie: I like the name, it is pretty catchy. I am very interested in why you identified problem (1). Are you referring to a particular sample or did something about their design make you cringe? As for problem (2), we know the performance is not what it needs to be. The first release is a very early prototype. As I am sure you know, prototypes are most effective when they address the riskiest parts of the design. We did not nor do we consider performance to be the riskiest part of the design. We have measured and analyzed performance and know what we need to do to address it. The riskier parts of the design are how it feels from the programmer's point of view.Anonymous
December 27, 2007
Hi Buddy, It seems that the icon of Volta looks like firefox:)Anonymous
December 27, 2007
The comment has been removedAnonymous
January 08, 2008
What is the language named for? The Lake? The Physicist? The Bjork CD?Anonymous
January 08, 2008
The comment has been removedAnonymous
August 19, 2010
Thank you so much for sharing this. very useful tools