关于Blend的这些, 您知道吗?
最近很多人会提到如何在商店应用里面画图,虽然通过XAML并不是那么容易可以把某个图形画出来, 但是在XAML里面我们可以利用万能的Path, 添加数据描述来形容某个图形. 硬编码这些数据确实有难度,我们建议借助Blend的帮助来画出复杂的图形。
本文章选取几个比较常用的图形来讲解下如何使用Blend画图。
如何画十字架(图形相加)
经过分析,十字架图形其实就是两个长方形拼接而成,所以我们先画出两个长方形, 再将其合并。
接下来,我们合并这两个图形:
我们可以看到生成十字架图形的同时,XAML也生成了对应的Path:
如何画扇形(图形相减)
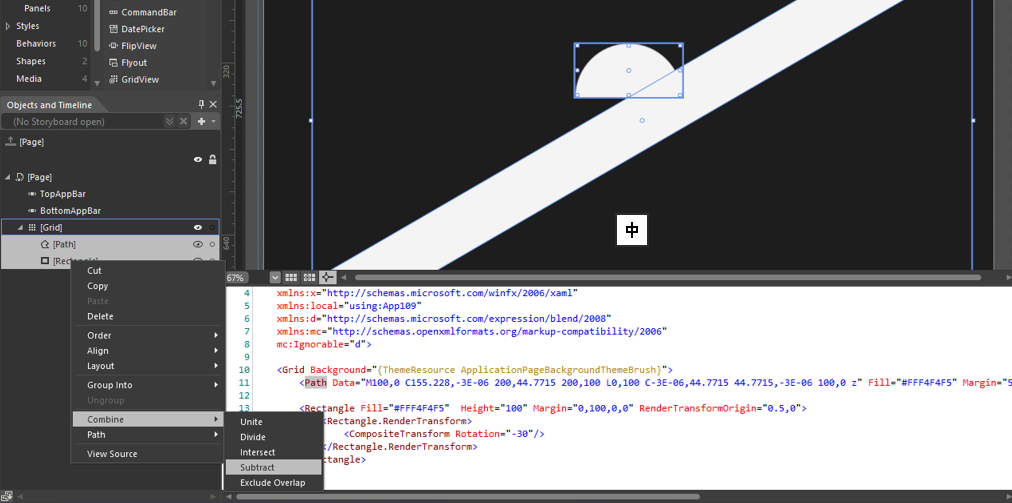
首先在Blend里面画出如下图形:一个圆和一个长方形,同时选中他们之后合并->相减,就可以出一个半圆:
选择合并->相减,得到一个半圆。然后重复相同的动作,同时把长方形做一个旋转,再进行相减,就可以得到你想要的扇形。
这样可以得出一个用XAML Path来表示的扇形:
<Path Data="M100,0
C136.243,-1E-05 167.984,19.2815 185.523,48.1463 L186.592,50.0061 L100,100
L0,100 C3E-06,44.7715 44.7715,-1.1E-05 100,0 z" Fill="#FFF4F4F5" Margin="583,284,596.408,384" Stretch="Fill" UseLayoutRounding="False"/>
效果如下:
如何画圆环(删除图形重叠)
类似之前的做法,首先画两个使用同样圆心的圆,按Shift键可以画出如下圆形:
选择 Exclude Overlap 来把交集的地方删除,就可以画出一个圆环啦。当然我们也可以给他上色:
具体生成的XAML代码:
<Path Data="M175.5,23.5 C91.5527,23.5 23.5,91.3289 23.5,175
C23.5,258.671 91.5527,326.5 175.5,326.5 C259.447,326.5 327.5,258.671 327.5,175 C327.5,91.3289
259.447,23.5 175.5,23.5 z M175.5,0.5 C272.15,0.5 350.5,78.8502 350.5,175.5
C350.5,272.15 272.15,350.5 175.5,350.5 C78.8502,350.5 0.5,272.15 0.5,175.5
C0.5,78.8502 78.8502,0.5 175.5,0.5 z" HorizontalAlignment="Left" Height="351" Margin="524,237,0,0" Stretch="Fill" Stroke="Black" UseLayoutRounding="False" VerticalAlignment="Top" Width="351">
<Path.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFFF0707"/>
<GradientStop Color="#FF319104" Offset="1"/>
</LinearGradientBrush>
</Path.Fill>
</Path>
如何画个大O(图像变形)
假如现在我们又有一个新的需求,老板觉得圆环似乎太过于呆板,需要一个大O的形状,XAML不是PhotoShop,怎么才能完成这样的要求呢?
我们需要一个变形工具,截图上白色的鼠标可以帮助我们对图像进行变形,图像中白色的点是可以拖动的顶点,会根据拖动来自动调整两个顶点之间的曲线:
最后的最后,留给大家一个问题,如何将我们刚刚画的两个图形组合起来?
答案:
<Rectangle Fill="#FFF4F4F5" HorizontalAlignment="Left" Height="300" Margin="599,404,0,-39" Stroke="Black" VerticalAlignment="Top" Width="43"/>
<Path Data="M175.5,23.5 C91.5527,23.5 115.678,82.5532 115.678,166.224
C115.678,249.895 91.5527,326.5 175.5,326.5 C259.447,326.5 239.972,252.381
239.972,168.71 C239.972,85.0392 259.447,23.5 175.5,23.5 z M175.5,0.5
C272.15,0.5 350.5,78.8502 350.5,175.5 C350.5,272.15 272.15,350.5 175.5,350.5
C78.8502,350.5 0.5,272.15 0.5,175.5 C0.5,78.8502 78.8502,0.5 175.5,0.5 z" HorizontalAlignment="Left" Height="212.194" Margin="515,355.5,0,0" Stretch="Fill" Stroke="Black" UseLayoutRounding="False" VerticalAlignment="Top" Width="212.194">
<Path.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFFF0707"/>
<GradientStop Color="#FF319104" Offset="1"/>
</LinearGradientBrush>
</Path.Fill>
</Path>
<Path Data="M90.5,0.5 L132.5,0.5 L132.5,73.5 L223.5,73.5 L223.5,107.5
L132.5,107.5 L128.528,162.962 L95.4799,164.462 L90.5,107.5 L0.5,107.5 L0.5,73.5
L90.5,73.5 z" Fill="#FFF4F4F5" HorizontalAlignment="Left" Height="164.962" Margin="509,332.038,0,0" Stretch="Fill" UseLayoutRounding="False" VerticalAlignment="Top" Width="224"/>