accAttacka: End of Part One.
This post describes an update to a dev tool for efficiently finding solutions to accessibility-related bugs in XAML apps.
Devs: You don’t want to have to search for answers when you have an accessibility bug to fix. You want to be guided to the answer.
I recently began an exploration into whether I could build a simple XAML Universal Windows Platform app for devs who are looking for help with accessibility bugs. The goal of the app would be to efficiently guide devs to the code snippets they need to fix those bugs. My rationale for this is described at Introducing accAttacka: An exploration into efficiently finding solutions for accessibility bugs. Over the last month I’ve added a collection of code snippets, suggestions and tips based on the real-world bugs that I’ve seen devs fix. As part of this exploration, I’ve reviewed many fixes to accessibility bugs made during app development at Microsoft, and also scoured my past posts at https://blogs.msdn.microsoft.com/winuiautomation/, because all my posts there are based on real-world experiences.
The end result is that accAttacka now contains 47 pages of suggestions relating to XAML app development. The path to one of those pages is shown below.
Figure 1: accAttacka showing a page titled "What area are you interested in?".
Figure 2: accAttacka showing a page titled "Programmatic accessibility and Narrator".
Figure 3: accAttacka showing a page titled "Narrator’s interaction with my control".
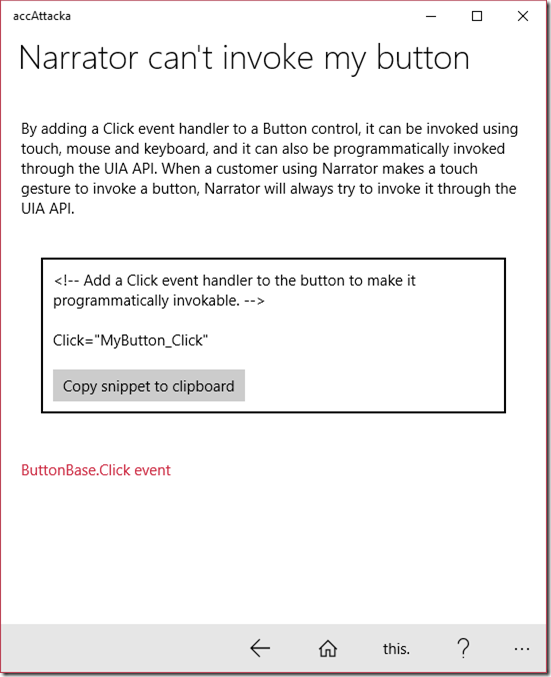
Figure 4: accAttacka showing a page with a snippet for setting a Click event handler on a Button.
I know there are many more pages that could yet be added, but I felt this set covers a good proportion of the common bugs hit, and was a good place to pause and invite feedback. I can add more suggestions to the app based on feedback from you. In addition to expanding the XAML C# set of pages, future updates could focus on:
- Topics other than XAML app development.
- Adding C++ snippets.
- Issues relating to specific types of custom UI.
The updated accAttacka app is available at the Windows Store now.
So please do let your XAML app colleagues know of accAttacka, and let me know how I can make it a more useful resource based on your experiences. Together we can help make apps more accessible to everyone.
Thanks,
Guy
P.S. I also updated the app to support high contrast assets. So for the Splash Screen image, I added light-on-dark and dark-on-light versions of the image to the project, and named them with the default filename plus either “_contrast-black” or “_contrast-white” respectively. For example, if the original filename was “SplashScreen.scale-200.png”, the new files are called “SplashScreen.scale-200_contrast-black.png” and “SplashScreen.scale-200_contrast_white.png”. When I then run the app, XAML will automatically show whichever image is appropriate to the active high contrast theme. All I had to do was add the files to the project’s asset list. That’s rather handy.