Giving your XAML element an accessible name: Part 1 - Introduction
If your XAML UI element has an "accessible name" then your customers who use a screen reader, (such as Narrator,) can know the purpose of your element. For example, say your app shows ten buttons visually. You wouldn't ship the buttons with no visual contents. If you did, then your sighted customers wouldn't know what's going to happen when they invoke the buttons. So instead you ship the buttons with visuals that let your sighted customers know that when they invoke the buttons, a (say) Search, Back or Edit operation will begin. Similarly, you wouldn't ship the buttons in such a way that your customers who are blind can't know what's going to happen when they invoke the buttons. So you make sure the buttons have accessible names that can be programmatically accessed by screen readers through the UI Automation (UIA) API, and presented to your customers in the way that's most useful to your customers.
If your element shows text visually, then the XAML platform will often set the element’s accessible name directly from the visual text shown on the element. This is great news, and it means that you won't have to do anything related to the accessible name yourself. For example, I just added the following XAML to a new test app:
<Button x:Uid="IdentifyPlantButton" />
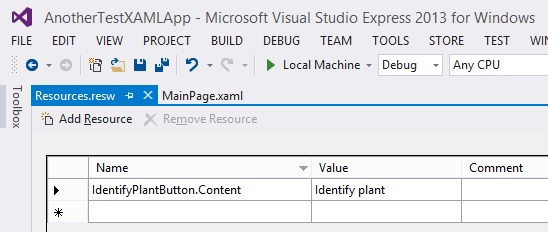
And added an associated localizable resource string, as shown in the image below.
Figure 1: Visual Studio showing the set of localizable string resources in my app.
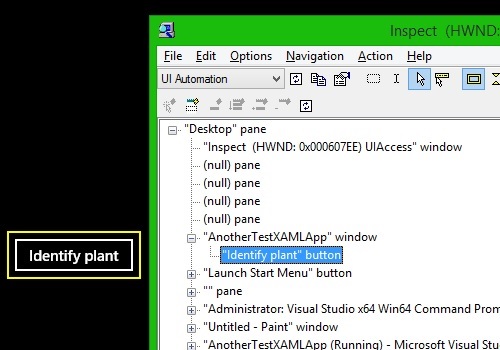
When I run the app I see my button as expected. I can then point the Inspect SDK tool at the button, and check what its accessible name is. Inspect is a UIA client app, just like Narrator is. Inspect shows me that the accessible name of the button is the same string as that shown visually on the button, so I can feel confident that Narrator can also access that text and announce it to my customers who are blind or have low vision.
On my computer, I can find the Inspect tool at:
C:\Program Files (x86)\Windows Kits\8.1\bin\x64\Inspect.exe
Figure 2: The Inspect SDK tool showing me the accessible name of my button.
Important: Accessible names are as localizable as your visual text. You wouldn't hard-code English text for your worldwide sighted customers, so you wouldn't hard-code English text for your worldwide customers who consume your UI through audio.
Call to action!
In some situations, your element might not get an accessible name by default. For example, if your button contains no visual text that can be used for an accessible name. (This can happen if your button only contains an image or a Unicode glyph.) Or maybe the button contains a hierarchy of other XAML elements, and while somewhere in that hierarchy there may be a text string, that string isn’t getting propagated up to become the accessible name of the button.
So your customers may be depending on you to take some action to specifically give your button a useful accessible name. Often this is quick ‘n’ easy to do, but in some cases it might require a little more thought. The following posts contain snippets which can help you get your accessible names set on your buttons and other elements.
Giving your XAML element an accessible name: Part 2 – Set the AutomationProperties.Name
Giving your XAML element an accessible name: Part 3 – Other interesting ways