Porting an extension from Chrome to Microsoft Edge
Note
This documentation is for extensions for the legacy version of Microsoft Edge. For information on the new Microsoft Edge, see Microsoft Edge (Chromium) Extensions.
Important
The new Microsoft Edge program is now open to accept chromium-based extensions for the new Microsoft Edge (v77 or later). If you want to submit a new extension, visit Publish to Microsoft Edge (Chromium) Add-ons Store to learn about the submission process.
With this announcement, Microsoft is no longer accepting new extensions for the legacy version of Microsoft Edge. If you own an Extension for the legacy version, you should begin the process of porting your Extension to the new Microsoft Edge. The new Microsoft Edge is based on Chromium, so Extensions designed for the legacy version of Microsoft Edge do not work with the new version.
Porting an extension from Chrome to Microsoft Edge is made easy with the help of the
Microsoft Edge Extension Toolkit. This developer tool converts an unpacked Chrome extension to an unpacked Microsoft Edge extension by bridging APIs and surfacing any errors in your manifest.json file.
API bridges
In order to allow for seamless porting of Chrome APIs to supported Microsoft Edge APIs, two scripts are added to your extension's folder. These scripts bridge APIs (polyfiling where necessary), meaning you won't have to worry about changing any Chrome specific code in your background script or content scripts.
After conversion, you will see them included in the manifest file of your extension with the "-ms-preload" key:
"-ms-preload": {
"backgroundScript": "backgroundScriptsAPIBridge.js",
"contentScript": "contentScriptsAPIBridge.js"
}
Using the Microsoft Edge Extension Toolkit
The following instructions detail how to convert your Chrome extension to run on Microsoft Edge in the Windows 10 Anniversary Update edition:
- Install the Microsoft Edge Extension Toolkit.
- Make a copy of your Chrome extension's folder for safe keeping. The conversion process will overwrite the code.
- Run the Microsoft Edge Extension Toolkit and load the copy of your extension.

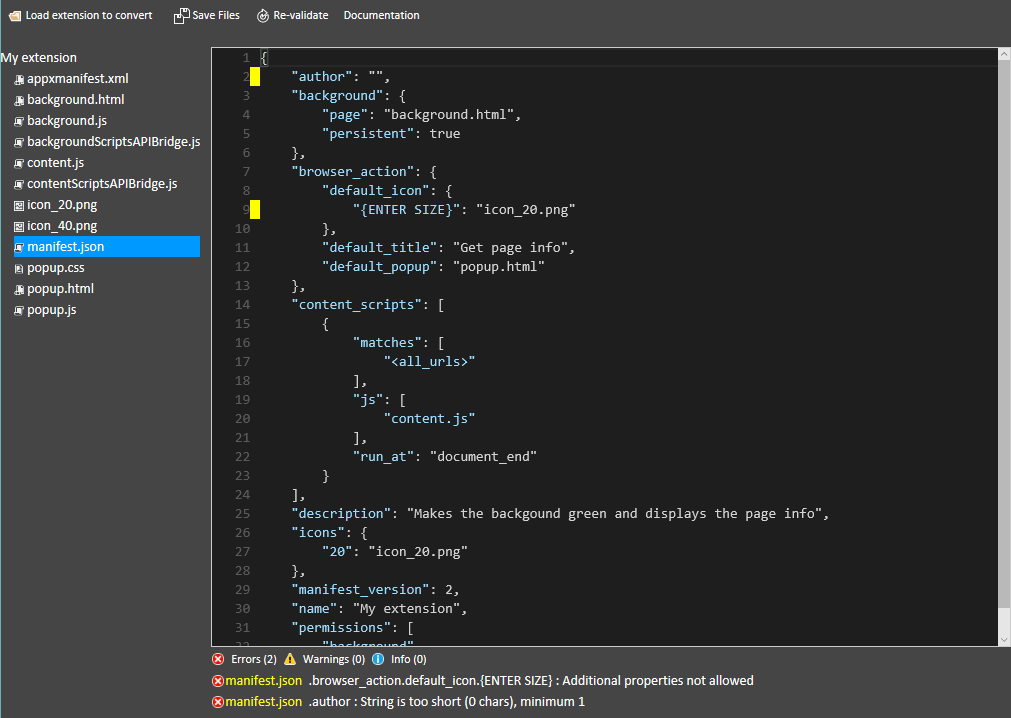
- Correct all the errors that are reported within the tool's text editor. Select "Re-validate" to check for errors after making corrections.

- Select "Save files".
You can now exit out of the toolkit and load your extension in Microsoft Edge!
You can search for known platform issues with the EdgeHTML issue tracker. If you think you've found something new, open an issue!