ASP.NET Core Blazor
Remarque
Ceci n’est pas la dernière version de cet article. Pour la version actuelle, consultez la version .NET 9 de cet article.
Avertissement
Cette version d’ASP.NET Core n’est plus prise en charge. Pour plus d’informations, consultez la Stratégie de prise en charge de .NET et .NET Core. Pour la version actuelle, consultez la version .NET 8 de cet article.
Important
Ces informations portent sur la préversion du produit, qui est susceptible d’être en grande partie modifié avant sa commercialisation. Microsoft n’offre aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Pour la version actuelle, consultez la version .NET 9 de cet article.
Bienvenue dans Blazor !
Blazor est une infrastructure web frontend .NET full-stack qui prend en charge à la fois le rendu côté serveur et l'interactivité client dans un modèle de programmation unique :
Blazor est un framework pour la génération d’IU web interactives côté client avec .NET :
- Créez des interfaces utilisateur interactives enrichies à l’aide de C#.
- Partagez la logique d’application côté serveur et côté client écrite dans .NET.
- Affichez l’interface utilisateur en langage HTML et CSS pour une large prise en charge des navigateurs, y compris les navigateurs mobiles.
- Générez des applications de bureau et mobiles hybrides avec .NET et Blazor.
- Créez des interfaces utilisateur interactives enrichies à l’aide de C#.
- Partagez la logique d’application côté serveur et côté client écrite dans .NET.
- Affichez l’interface utilisateur en langage HTML et CSS pour une large prise en charge des navigateurs, y compris les navigateurs mobiles.
L’utilisation de .NET dans le développement web côté client offre les avantages suivants :
- Écrivez du code en C#, ce qui peut améliorer la productivité dans le développement et la maintenance des applications.
- Tirez parti de l’écosystème .NET existant des bibliothèques .NET.
- Bénéficiez des performances, de la fiabilité et de la sécurité de .NET.
- Restez productif sur Windows, Linux ou macOS avec un environnement de développement tel que Visual Studio ou Visual Studio Code. Effectuez des intégrations aux plateformes d’hébergement modernes, par exemple Docker.
- Développez avec un ensemble commun de langages, de frameworks et d’outils stables, riches en fonctionnalités et faciles à utiliser.
Remarque
Pour accéder à un tutoriel de démarrage rapide sur Blazor, consultez Générer votre première application Blazor.
Composants
Les applications Blazor sont basées sur des composants. Dans Blazor, un composant est un élément d’IU, par exemple une page, une boîte de dialogue ou un formulaire d’entrée de données.
Les composants sont des classes C# .NET intégrées dans des assemblys .NET qui :
- Définissent la logique de rendu de l’interface utilisateur flexible.
- Gèrent les événements de l’utilisateur.
- Peuvent être imbriqués et réutilisés.
- Peuvent être partagés et distribués en tant que bibliothèques de classes Razor ou en tant que packages NuGet.
La classe de composant est généralement écrite sous la forme d’une page de balises Razor avec l’extension de fichier .razor. Dans Blazor, les composants sont appelés officiellement composants Razor, et officieusement composants Blazor. Razor est une syntaxe qui combine des balises HTML à du code C# destiné à améliorer la productivité des développeurs. Razor vous permet de basculer entre les balises HTML et C# dans le même fichier avec la prise en charge de la programmation IntelliSense dans Visual Studio.
Blazor utilise des balises HTML naturelles pour la composition de l’IU. Les balises Razor suivantes illustrent un composant qui incrémente un compteur lorsque l’utilisateur sélectionne un bouton.
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Les composants s’affichent dans une représentation en mémoire du modèle DOM (Document Object Model) du navigateur, appelée arborescence de rendu, qui permet de mettre à jour l’IU de manière flexible et efficace.
Créer une application web de pile complète avec Blazor
Les Blazor Web App fournissent une architecture basée sur des composants avec un rendu côté serveur et une interactivité complète côté client dans une seule solution, où vous pouvez basculer entre les modes de rendu côté serveur et côté client et même les mélanger dans la même page.
Les Blazor Web App peuvent fournir rapidement l’interface utilisateur au navigateur en rendant statiquement du contenu HTML à partir du serveur en réponse aux demandes. La page se charge rapidement car le rendu de l'interface utilisateur est effectué rapidement sur le serveur sans qu'il soit nécessaire de télécharger un gros pack JavaScript. Blazor peut également améliorer l’expérience utilisateur avec diverses améliorations progressives du rendu du serveur, telles que la navigation améliorée avec des billets de formulaire et le rendu en streaming de contenu généré de manière asynchrone.
Blazor prend en charge le rendu côté serveur interactif du serveur, où les interactions de l’interface utilisateur sont gérées à partir du serveur via une connexion en temps réel avec le navigateur. Le rendu côté serveur interactif permet une expérience utilisateur riche comme celle que l’on attendrait d’une application cliente, mais sans qu’il soit nécessaire de créer des points de terminaison d’API pour accéder aux ressources du serveur. Le contenu de page pour les pages interactives est prérendu, où le contenu sur le serveur est initialement généré et envoyé au client sans activer les gestionnaires d’événements pour les contrôles rendus. Le serveur génère l’interface utilisateur HTML de la page dès que possible en réponse à la demande initiale, ce qui rend l’application plus réactive pour les utilisateurs.
Les Blazor Web App prennent en charge l’interactivité avec le rendu côté client (CSR), qui s’appuie sur un runtime .NET créé avec WebAssembly que vous pouvez télécharger avec votre application. En exécutant Blazor sur WebAssembly, votre code .NET peut accéder à toutes les fonctionnalités du navigateur et inter-opérer avec JavaScript. Votre code .NET s’exécute dans le bac à sable de sécurité du navigateur avec les protections offertes par le bac à sable contre les actions malveillantes sur l’ordinateur client.
Les applications Blazor peuvent entièrement cibler l’exécution sur WebAssembly dans le navigateur sans l’implication d’un serveur. Pour une application Blazor WebAssembly autonome, les ressources sont déployées en tant que fichiers statiques sur un serveur web ou un service capable de fournir un contenu statique aux clients. Une fois téléchargées, les applications autonomes Blazor WebAssembly peuvent être mises en cache et exécutées hors connexion en tant qu’application web progressive (PWA).
Créer une application cliente native avec Blazor Hybrid
Blazor Hybrid permet d’utiliser des composants Razor dans une application cliente native avec un mélange de technologies natives et web pour les plateformes web, mobiles et de bureau. Le code s’exécute de manière native dans le processus .NET et affiche l’interface utilisateur web dans un contrôle Web View incorporé à l’aide d’un canal d’interopérabilité local. WebAssembly n’est pas utilisé dans les applications hybrides. Les applications hybrides sont construites avec .NET Multi-platform App UI (.NET MAUI), qui est une infrastructure multi-plateforme pour la création d’applications mobiles et de bureau natives en C# et XAML.
Le Blazor Hybrid prend en charge Windows Presentation Foundation (WPF) et Windows Forms pour assurer la transition des applications de la technologie antérieure vers .NET MAUI.
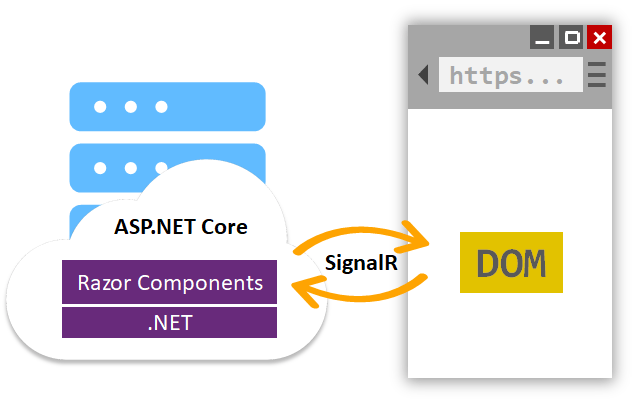
Blazor Server
Blazor Server prend en charge l’hébergement des composants Razor sur le serveur dans une application ASP.NET Core. Les mises à jour de l’IU sont gérées via une connexion SignalR.
Le runtime reste sur le serveur et gère les éléments suivants :
- L’exécution du code C# de l’application.
- L’envoi des événements d’interface utilisateur depuis le navigateur vers le serveur.
- L’application de mises à jour de l’IU à un composant affiché, qui sont renvoyées par le serveur.
La connexion utilisée par Blazor Server pour communiquer avec le navigateur sert également à gérer les appels d’interopérabilité JavaScript.

Les applications Blazor Server affichent le contenu différemment des modèles classiques pour le rendu de l’IU dans les applications ASP.NET Core à l’aide de vues Razor ou de pages Razor. Les deux modèles utilisent le langage Razor pour décrire le contenu HTML à des fins de rendu, mais ils diffèrent considérablement en ce qui concerne le mode d’affichage des balises.
Quand une page ou une vue Razor est affichée, chaque ligne de code Razor émet du code HTML sous forme de texte. Une fois le rendu effectué, le serveur supprime l’instance de page ou de vue ainsi que tout état produit. Quand une autre requête se produit pour la page, la totalité de celle-ci est à nouveau affichée au format HTML et envoyée au client.
Blazor Server produit un graphique de composants qui s’affiche comme un DOM HTML ou XML. Le graphe de composants comprend l’état contenu dans les propriétés et les champs. Blazor évalue le graphe de composants pour produire une représentation binaire des balises, qui est envoyée au client pour rendu. Une fois la connexion établie entre le client et le serveur, les éléments statiques préaffichés du composant sont remplacés par des éléments interactifs. La préversion du contenu sur le serveur afin de charger du contenu HTML sur le client rend rapidement l’application plus réactive au client.
Une fois que les composants sont interactifs sur le client, les mises à jour de l’IU sont déclenchées par l’interaction de l’utilisateur et les événements d’application. Quand une mise à jour se produit, le graphe de composants est réaffiché, et une différenciation de l’IU est calculée. Cette différenciation est le plus petit ensemble de modifications du modèle DOM nécessaires pour mettre à jour l’IU sur le client. La différenciation est envoyée au client dans un format binaire et appliquée par le navigateur.
Tout composant est supprimé une fois que l’utilisateur s’en éloigne.
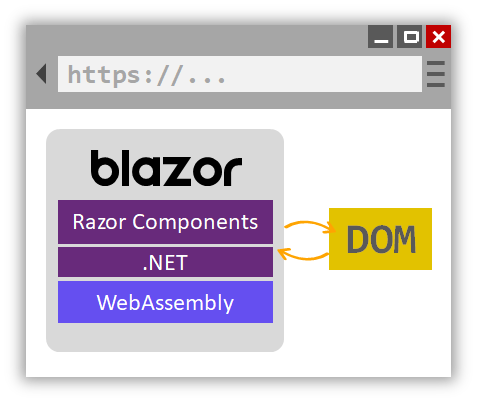
Blazor WebAssembly
Blazor WebAssembly est un framework d’application monopage (SPA) pour la génération d’applications web interactives côté client avec .NET.
L’exécution de code .NET dans les navigateurs web est rendue possible par WebAssembly (en abrégé wasm). WebAssembly est un format bytecode compact optimisé pour un téléchargement rapide et une vitesse d’exécution maximale. WebAssembly est un standard web ouvert pris en charge dans les navigateurs web sans plug-in. Blazor fonctionne dans tous les navigateurs web modernes, notamment les navigateurs mobiles.
Le code WebAssembly peut accéder à toutes les fonctionnalités du navigateur via JavaScript. Cela s’appelle l’interopérabilité JavaScript, JavaScript interop ou bien JS interop. Le code .NET exécuté via WebAssembly dans le navigateur s’exécute dans le bac à sable JavaScript du navigateur avec les protections offertes par le bac à sable contre les actions malveillantes sur l’ordinateur client.

Quand une application Blazor WebAssembly est créée et exécutée :
- Les fichiers de code C# et les fichiers Razor sont compilés en assemblys .NET.
- Les assemblys et le runtime .NET sont téléchargés dans le navigateur.
- Blazor WebAssembly démarre le runtime WebAssembly .NET et le configure pour charger les assemblys de l’application. Le runtime utilise l’interopérabilité JavaScript pour gérer la manipulation du modèle DOM et les appels d’API du navigateur.
La taille de l’application publiée, c’est-à-dire sa taille de charge utile, est un facteur de performance critique pour la facilité d’utilisation d’une application. Le téléchargement d’une application volumineuse dans un navigateur prend un certain temps, ce qui nuit à l’expérience utilisateur. Blazor WebAssembly optimise la taille de la charge utile pour réduire les temps de téléchargement :
- Le code inutilisé est retiré de l’application au moment de sa publication par l’éditeur de liens IL (langage intermédiaire).
- Réponses HTTP compressées.
- Le runtime .NET et les assemblys sont mis en cache dans le navigateur.
Blazor Hybrid
Les applications hybrides utilisent un mélange de technologies natives et web. Une application Blazor Hybrid utilise Blazor dans une application cliente native. Les composants Razor s’exécutent de manière native dans le processus .NET et affichent l’IU web dans un contrôle Web View incorporé à l’aide d’un canal d’interopérabilité local. WebAssembly n’est pas utilisé dans les applications hybrides. Les applications hybrides englobent les technologies suivantes :
- .NET Multi-platform App UI (.NET MAUI) : framework multiplateforme pour la création d’applications mobiles et de bureau natives en C# et XAML.
- Windows Presentation Foundation (WPF) : framework d’IU indépendant de la résolution, qui utilise un moteur de rendu vectoriel, conçu pour tirer parti du matériel graphique moderne.
- Windows Forms : framework d’IU qui crée des applications clientes de bureau élaborées pour Windows. La plateforme de développement Windows Forms prend en charge un large éventail de fonctionnalités de développement d’applications, notamment les contrôles, les graphismes, la liaison de données et l’entrée utilisateur.
JavaScript interop
Pour les applications qui nécessitent des bibliothèques JavaScript tierces et l’accès à des API de navigateur, les composants interagissent avec JavaScript. Les composants peuvent utiliser les mêmes API ou bibliothèques que JavaScript. Le code C# peut appeler du code JavaScript, et le code JavaScript peut appeler du code C#.
Partage de code et .NET Standard
Blazor implémente le .NET Standard, qui permet aux projets Blazor de référencer des bibliothèques conformes aux spécifications du .NET Standard. .NET Standard est une spécification formelle d’API .NET qui sont communes aux implémentations .NET. Vous pouvez partager les bibliothèques de classes .NET Standard entre les différentes plateformes .NET, par exemple Blazor, .NET Framework, .NET Core, Xamarin, Mono et Unity.
Les API qui ne sont pas applicables à l’intérieur d’un navigateur web (par exemple l’accès au système de fichiers, l’ouverture d’un socket et le threading) lèvent une PlatformNotSupportedException.
