Réutilisez des composants Razor dans ASP.NET Core Blazor Hybrid
Remarque
Ceci n’est pas la dernière version de cet article. Pour la version actuelle, consultez la version .NET 8 de cet article.
Avertissement
Cette version d’ASP.NET Core n’est plus prise en charge. Pour plus d’informations, consultez la Stratégie de prise en charge de .NET et .NET Core. Pour la version actuelle, consultez la version .NET 8 de cet article.
Important
Ces informations portent sur la préversion du produit, qui est susceptible d’être en grande partie modifié avant sa commercialisation. Microsoft n’offre aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Pour la version actuelle, consultez la version .NET 8 de cet article.
Cet article explique comment créer et organiser des composants Razor pour le web et les applications Web Views dans Blazor Hybrid.
Les composants Razor fonctionnent sur des modèles d’hébergement (Blazor WebAssembly, Blazor Serveret dans le Web View de Blazor Hybrid) et sur toutes les plateformes (Android, iOS et Windows). Les modèles et plateformes d’hébergement ont des fonctionnalités uniques que les composants peuvent exploiter, mais les composants qui s’exécutent entre les modèles d’hébergement et les plateformes doivent tirer parti de fonctionnalités uniques séparément, comme le démontrent les exemples suivants :
- Blazor WebAssembly prend en charge l’interopérabilité JavaScript synchrone (JS), qui n’est pas prise en charge par le canal de communication d’interopérabilité JS strictement asynchrone dans Blazor Server et Web Views des applications Blazor Hybrid.
- Les composants d’une application Blazor Server peuvent accéder aux services disponibles uniquement sur le serveur, tels qu’un contexte de base de données Entity Framework.
- Les composants d’un
BlazorWebViewpeuvent accéder directement aux fonctionnalités natives de bureau et d’appareil mobile, telles que les services de géolocalisation. Les applications Blazor Server et Blazor WebAssembly doivent s’appuyer sur les interfaces d’API web d’applications sur des serveurs externes pour fournir des fonctionnalités similaires.
Principes de conception
Pour créer des composants Razor qui peuvent fonctionner en toute transparence sur les modèles et plateformes d’hébergement, respectez les principes de conception suivants :
- Placez le code d’interface utilisateur partagée dans les bibliothèques de classes (RCL) Razor, qui sont des conteneurs conçus pour gérer des éléments réutilisables d’interface utilisateur à utiliser sur différents modèles d’hébergement et plateformes.
- Les implémentations de fonctionnalités uniques ne doivent pas exister dans les RCL. Au lieu de cela, la RCL doit définir des abstractions (interfaces et classes de base) que les modèles d’hébergement et les plateformes implémentent.
- Optez uniquement pour des fonctionnalités uniques en hébergeant un modèle ou une plateforme. Par exemple, Blazor WebAssembly prend en charge l’utilisation de IJSInProcessRuntime et IJSInProcessObjectReference dans un composant en tant qu’optimisation, mais uniquement avec des casts conditionnels et des implémentations de secours qui s’appuient sur les abstractions universelles IJSRuntime et IJSObjectReference que tous les modèles et plateformes d’hébergement prennent en charge. Pour plus d’informations sur IJSInProcessRuntime, consultez Appeler des fonctions JavaScript à partir de méthodes .NET dans ASP.NET Core Blazor. Pour plus d’informations sur IJSInProcessObjectReference, consultez Appeler des fonctions JavaScript à partir de méthodes .NET dans ASP.NET Core Blazor.
- En règle générale, utilisez CSS pour le style HTML dans les composants. Le cas le plus courant est celui de la cohérence dans l’apparence d’une application. Dans les endroits où les styles d’interface utilisateur doivent différer d’un modèle d’hébergement ou d’une plateforme à l’autre, utilisez CSS pour mettre en forme les différences.
- Si une partie de l’interface utilisateur nécessite du contenu supplémentaire ou différent pour un modèle ou une plateforme d’hébergement cible, le contenu peut être encapsulé à l’intérieur d’un composant et rendu à l’intérieur de la RCL à l’aide de
DynamicComponent. Une interface utilisateur supplémentaire peut également être fournie aux composants via des instances RenderFragment. Pour plus d’informations sur RenderFragment, consultez Fragments de rendu de contenu enfant et Rendu de fragments pour une logique de rendu réutilisable.
Organisation du code de projet
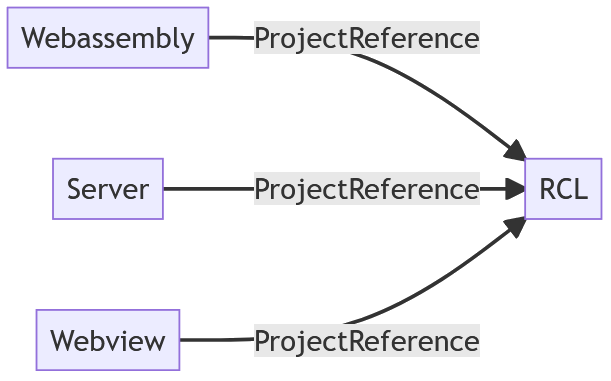
Autant que possible, placez du code et du contenu statique dans des bibliothèques de classes (RCL) Razor. Chaque modèle d’hébergement ou plateforme fait référence à la RCL et enregistre les implémentations individuelles dans la collection de services de l’application qu’un composant Razor pourrait requérir.
Chaque assembly cible doit contenir uniquement le code spécifique à ce modèle d’hébergement ou à cette plateforme, ainsi que le code qui permet de démarrer l’application.

Utilisez des abstractions pour les fonctionnalités uniques
L’exemple suivant montre comment utiliser une abstraction pour un service de géolocalisation en hébergeant un modèle et une plateforme.
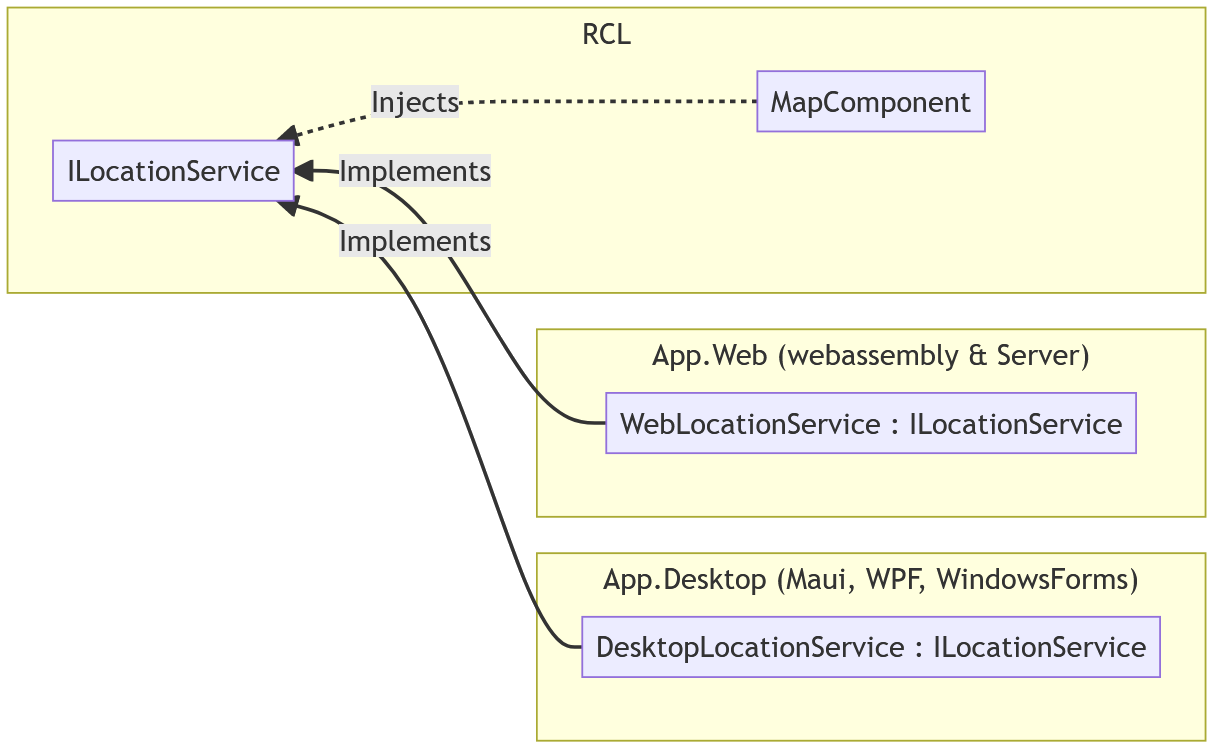
- Dans une bibliothèque de classes (RCL) Razor utilisée par l’application pour obtenir des données de géolocalisation pour l’emplacement de l’utilisateur sur une carte, le composant
MapComponentRazor injecte une abstraction de serviceILocationService. App.Webpour Blazor WebAssembly et les projets Blazor Server implémententILocationServiceen tant queWebLocationService, qui utilise des appels d’API web pour obtenir des données de géolocalisation.App.Desktoppour .NET MAUI, WPF et Windows Forms, implémentezILocationServiceen tant queDesktopLocationService.DesktopLocationServiceutilise des fonctionnalités d’appareil spécifiques à la plateforme pour obtenir des données de géolocalisation.

code spécifique à la plateforme.NET MAUIBlazor
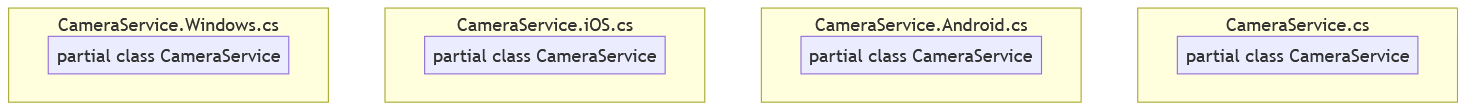
Un modèle courant dans .NET MAUI consiste à créer des implémentations distinctes pour différentes plateformes, telles que la définition de classes partielles avec des implémentations spécifiques à la plateforme. Par exemple, consultez le diagramme suivant, où les classes partielles pour CameraService sont implémentées dans chaque CameraService.Windows.cs, CameraService.iOS.cs, CameraService.Android.cs, et CameraService.cs :

Lorsque vous souhaitez intégrer des fonctionnalités spécifiques à la plateforme dans une bibliothèque de classes pouvant être consommées par d’autres applications, nous vous recommandons de suivre une approche similaire à celle décrite dans l’exemple précédent et de créer une abstraction pour le composant Razor :
- Placez le composant dans une bibliothèque de classes (RCL) Razor.
- À partir d’une bibliothèque de classes .NET MAUI, référencez la RCL et créez les implémentations spécifiques à la plateforme.
- Dans l’application consommatrice, référencez la bibliothèque de classes .NET MAUI.
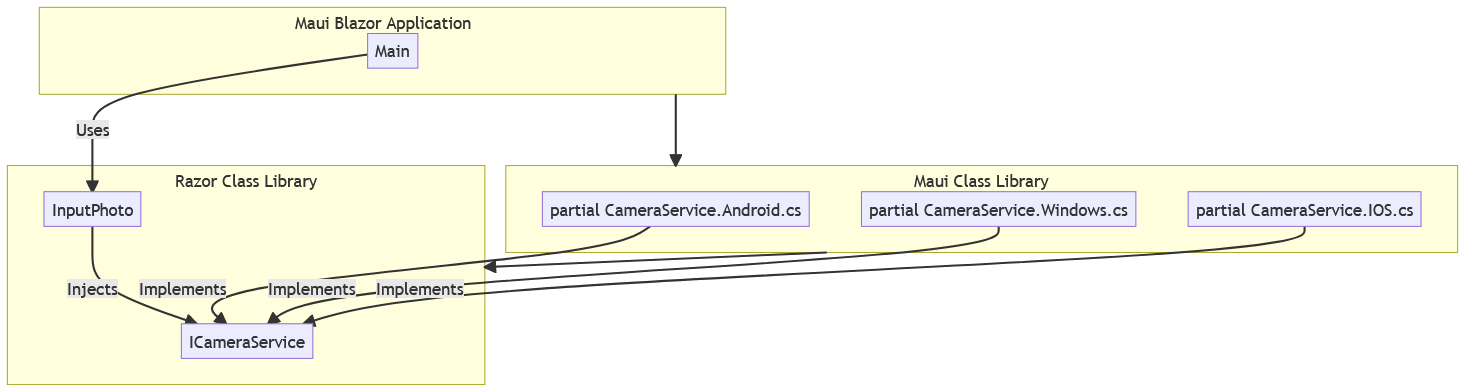
L’exemple suivant illustre les concepts des images dans une application qui organise des photographies :
- Une application .NET MAUIBlazor Hybrid utilise
InputPhotoà partir d’une RCL qu’elle référence. - L’application .NET MAUI fait également référence à une bibliothèque de classes .NET MAUI.
InputPhotodans la RCL injecte une interfaceICameraService, qui est définie dans la RCL.- Les implémentations de classes partielles
CameraServicepourICameraServicesont dans la bibliothèque de classes .NET MAUI (CameraService.Windows.cs,CameraService.iOS.cs,CameraService.Android.cs), qui fait référence à la RCL.

Pour obtenir un exemple, consultez Créer une application .NET MAUIBlazor Hybrid avec une application web Blazor.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
