Créer une application Blazor Windows Forms
Remarque
Ceci n’est pas la dernière version de cet article. Pour la version actuelle, consultez la version .NET 8 de cet article.
Important
Ces informations portent sur la préversion du produit, qui est susceptible d’être en grande partie modifié avant sa commercialisation. Microsoft n’offre aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Pour la version actuelle, consultez la version .NET 8 de cet article.
Ce tutoriel vous montre comment créer et exécuter une application Windows Forms Blazor. Vous allez apprendre à effectuer les actions suivantes :
- Créer un projet d’application Windows Forms Blazor
- Exécutez l’application sur Windows
Prérequis
- Plateformes prises en charge (documentation Windows Forms)
- Visual Studio 2022 avec la charge de travail Développement .NET Desktop
Charge de travail Visual Studio
Si la charge de travail Développement de bureau .NET Desktop n’est pas installée, utilisez le programme d’installation de Visual Studio pour installer la charge de travail. Pour plus d’informations, consultez Modifier les charges de travail, composants et modules linguistiques de Visual Studio.

Créer un projet Windows Forms Blazor
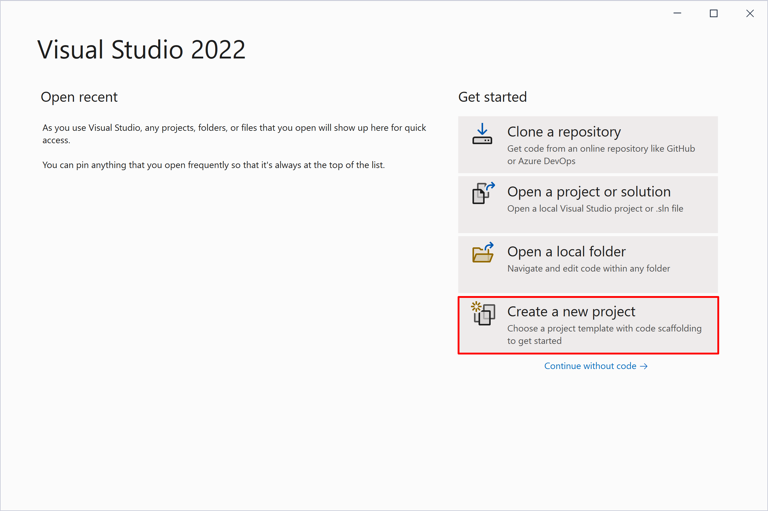
Lancez Visual Studio. Dans la fenêtre Démarrer, sélectionnez Créer un nouveau projet :

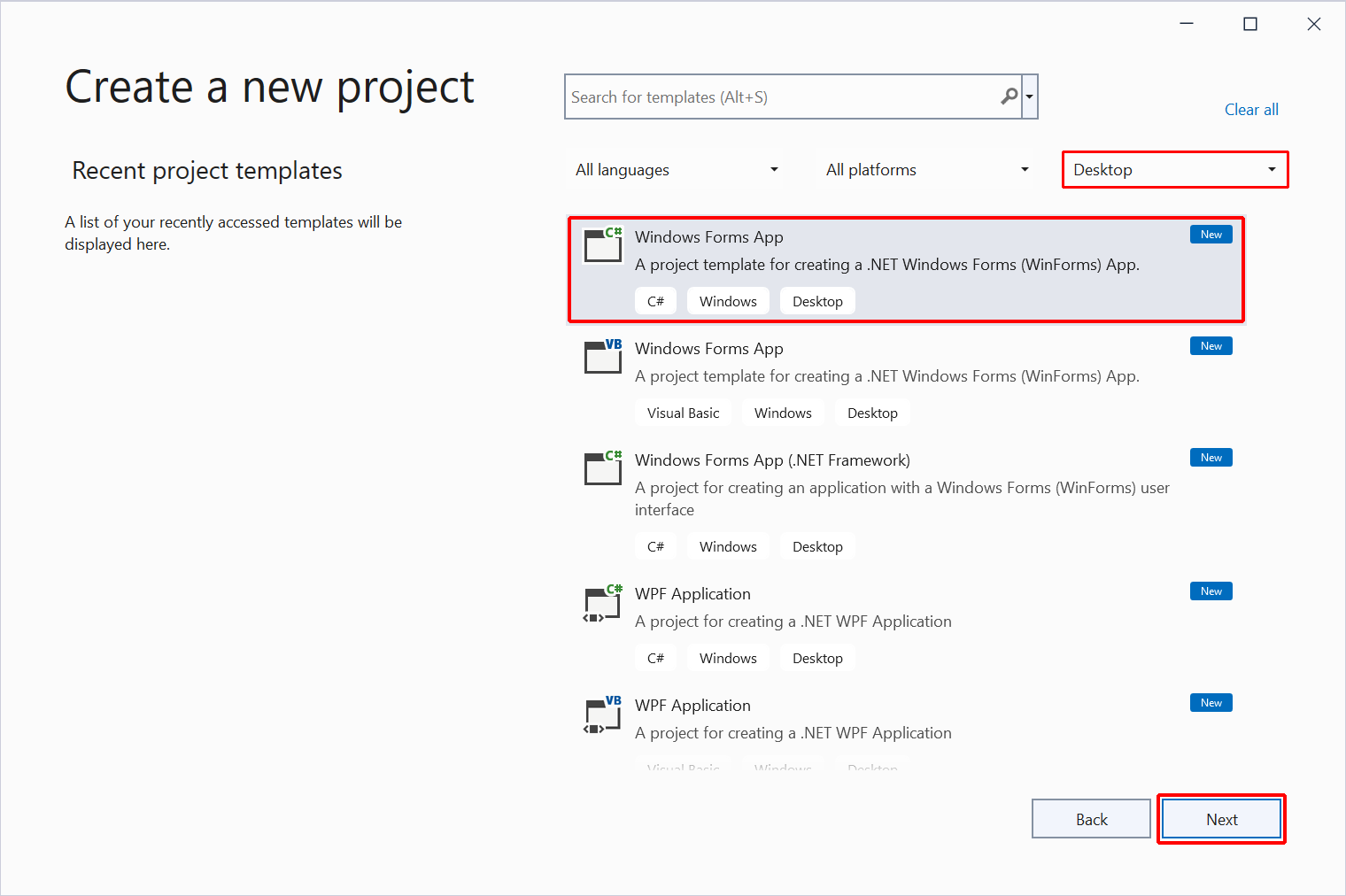
Dans la boîte de dialogue Créer un projet, filtrez la liste déroulante Type de projet sur Bureau. Sélectionnez le modèle de projet C# pour Application Windows Forms, puis sélectionnez le bouton Suivant :

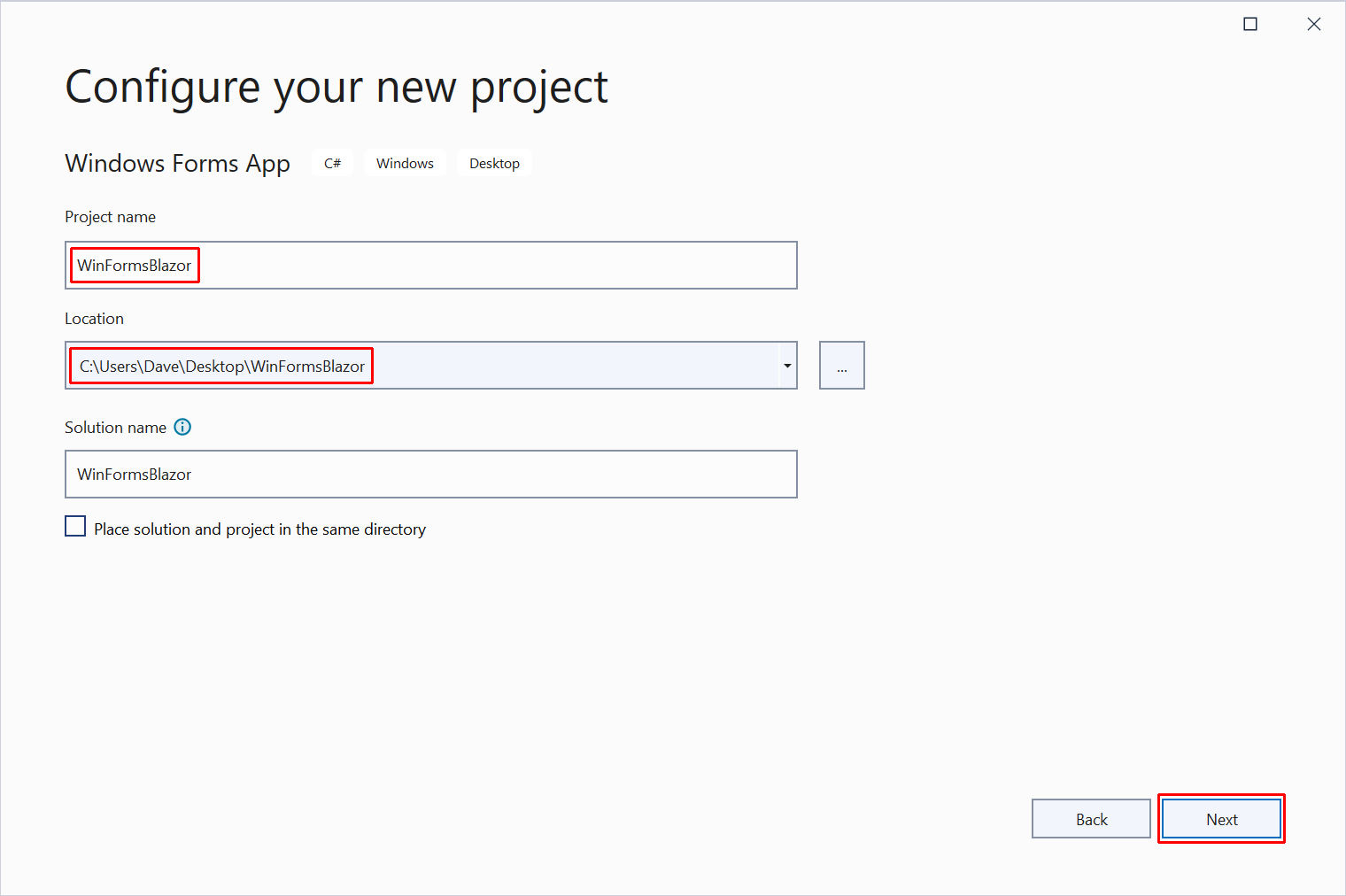
Dans la boîte de dialogue Configurer votre nouveau projet :
- Définissez le Nom du projet sur WinFormsBlazor.
- Choisissez un emplacement approprié pour le projet.
- Cliquez sur le bouton Suivant.

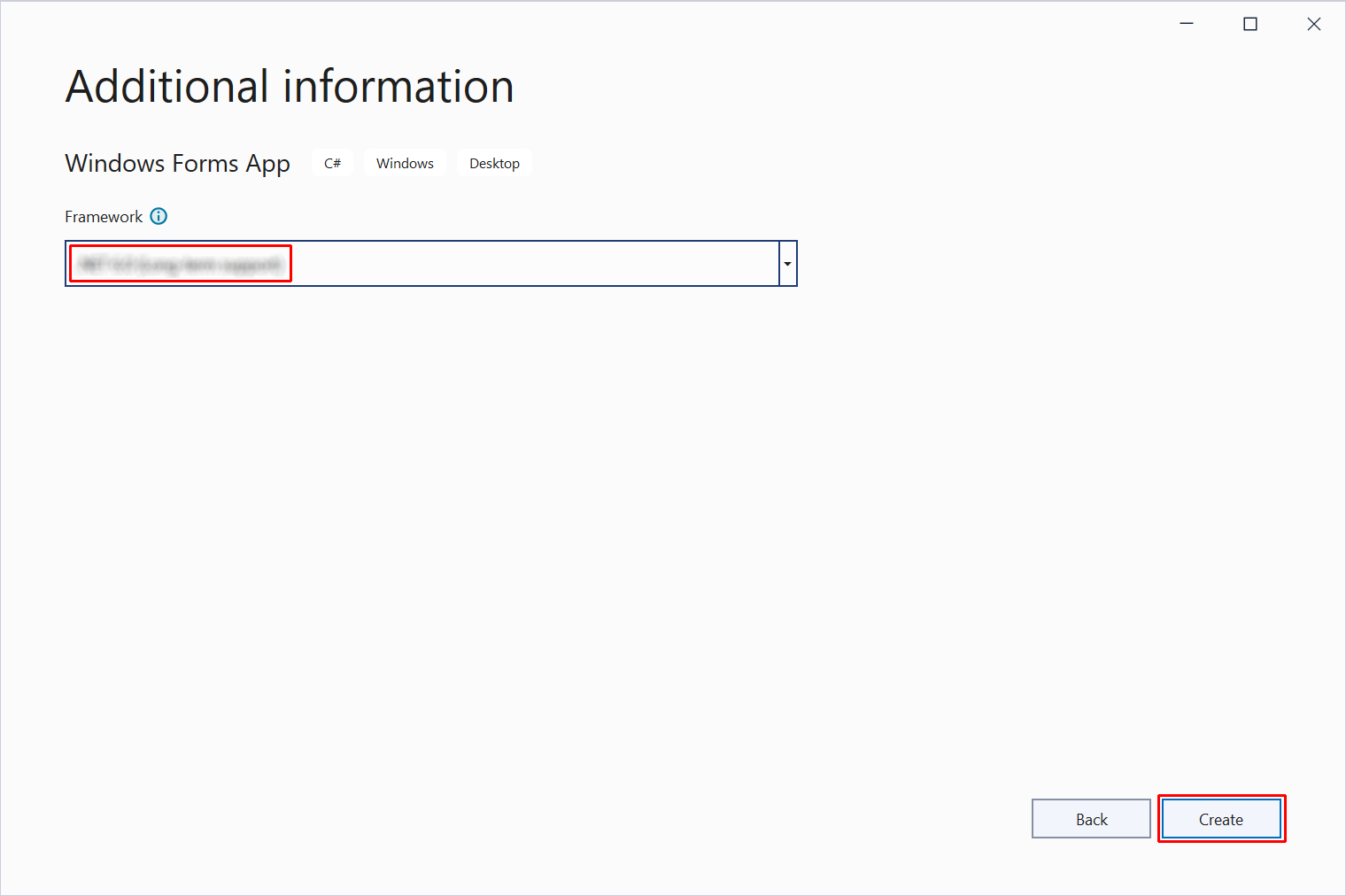
Dans la boîte de dialogue Informations supplémentaires, sélectionnez la version du framework avec la liste déroulante Framework. Sélectionnez le bouton Créer :

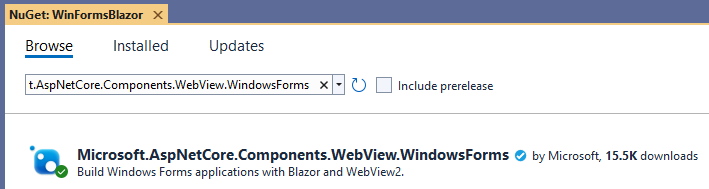
Utilisez le Gestionnaire de package NuGet pour installer le package NuGet Microsoft.AspNetCore.Components.WebView.WindowsForms :

Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nom du projet, WinFormsBlazor, puis sélectionnez Modifier le fichier projet pour ouvrir le fichier projet (WinFormsBlazor.csproj).
En haut du fichier projet, remplacez le SDK par Microsoft.NET.Sdk.Razor :
<Project Sdk="Microsoft.NET.Sdk.Razor">
Enregistrez les modifications apportées au fichier projet (WinFormsBlazor.csproj).
Ajoutez un fichier _Imports.razor à la racine du projet avec une directive @using pour Microsoft.AspNetCore.Components.Web.
_Imports.razor:
@using Microsoft.AspNetCore.Components.Web
Enregistrez le fichier _Imports.razor.
Ajoutez un dossier wwwroot au projet.
Ajoutez un fichier index.html au dossier wwwroot avec le balisage suivant.
wwwroot/index.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WinFormsBlazor</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="WinFormsBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui" data-nosnippet>
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
Dans le dossier wwwroot, créez un dossier css pour contenir des feuilles de style.
Ajoutez une feuille de style app.css au dossier wwwroot/css avec le contenu suivant.
wwwroot/css/app.css :
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
Dans le dossier wwwroot/css, créez un dossier bootstrap. Dans le dossier bootstrap, placez une copie de bootstrap.min.css. Vous pouvez obtenir la dernière version de bootstrap.min.css à partir du site web Bootstrap. Suivez les liens de la barre de navigation vers Docs>Download. Un lien direct ne peut pas être fourni ici, car tout le contenu du site est versionné dans l’URL.
Ajoutez le composant Counter suivant à la racine du projet, qui est le composant Counter par défaut trouvé dans les modèles de projet Blazor.
Counter.razor:
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Enregistrez le composant Counter (Counter.razor).
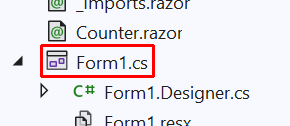
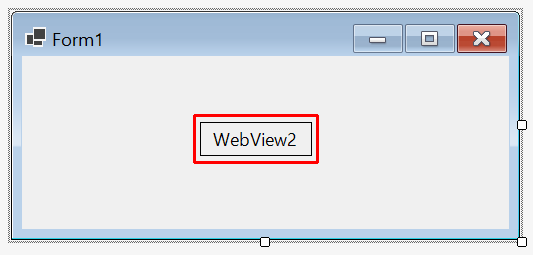
Dans l’Explorateur de solutions, double-cliquez sur le fichier Form1.cs pour ouvrir le concepteur :

Ouvrez la Boîte à outils en sélectionnant le bouton Boîte à outils le long du bord gauche de la fenêtre Visual Studio ou en sélectionnant la commande de menu Afficher>Boîte à outils.
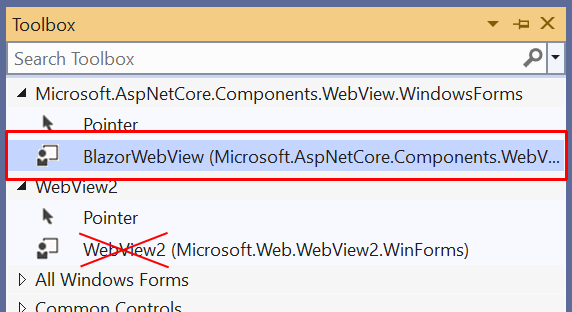
Recherchez le contrôle BlazorWebView sous Microsoft.AspNetCore.Components.WebView.WindowsForms. Faites glisser le BlazorWebView à partir de la Boîte à outils dans le concepteur Form1. Veillez à ne pas faire glisser accidentellement un contrôle WebView2 dans le formulaire.

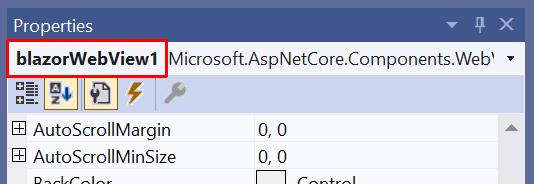
Visual Studio affiche le contrôle BlazorWebView dans le concepteur de formulaires comme WebView2 et nomme automatiquement le contrôle blazorWebView1 :

Dans Form1, sélectionnez le BlazorWebView (WebView2) en un seul clic.
Dans les Propriétés de BlazorWebView, vérifiez que le contrôle est nommé blazorWebView1. Si le nom n’est pas blazorWebView1, le mauvais contrôle a été déplacé à partir de la Boîte à outils. Supprimez le contrôle WebView2 dans Form1 et faites glisser le contrôle BlazorWebView dans le formulaire.

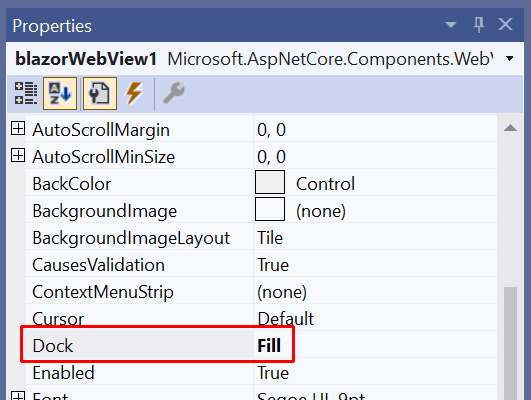
Dans les propriétés du contrôle, remplacez la valeur Dock de BlazorWebView par Fill :

Dans le concepteur Form1, cliquez avec le bouton droit sur Form1, puis sélectionnez Afficher le code.
Ajoutez des espaces de noms pour Microsoft.AspNetCore.Components.WebView.WindowsForms et Microsoft.Extensions.DependencyInjection en haut du fichier Form1.cs :
using Microsoft.AspNetCore.Components.WebView.WindowsForms;
using Microsoft.Extensions.DependencyInjection;
À l’intérieur du constructeur Form1, après l’appel de méthode InitializeComponent, ajoutez le code suivant :
var services = new ServiceCollection();
services.AddWindowsFormsBlazorWebView();
blazorWebView1.HostPage = "wwwroot\\index.html";
blazorWebView1.Services = services.BuildServiceProvider();
blazorWebView1.RootComponents.Add<Counter>("#app");
Remarque
La méthode InitializeComponent est générée automatiquement au moment de la génération de l’application et ajoutée à l’objet de compilation pour la classe appelante.
Le code C# final et complet de Form1.cs avec un espace de noms inclus dans l’étendue de fichier :
using Microsoft.AspNetCore.Components.WebView.WindowsForms;
using Microsoft.Extensions.DependencyInjection;
namespace WinFormsBlazor;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
var services = new ServiceCollection();
services.AddWindowsFormsBlazorWebView();
blazorWebView1.HostPage = "wwwroot\\index.html";
blazorWebView1.Services = services.BuildServiceProvider();
blazorWebView1.RootComponents.Add<Counter>("#app");
}
}
Exécuter l’application
Sélectionnez le bouton Démarrer dans la barre d’outils de Visual Studio :

L’application s’exécutant sur Windows :

Étapes suivantes
Dans ce didacticiel, vous avez appris à :
- Créer un projet d’application Windows Forms Blazor
- Exécutez l’application sur Windows
En savoir plus sur les applications Blazor Hybrid :
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
