Générez une application Blazor Windows Presentation Foundation (WPF)
Remarque
Ceci n’est pas la dernière version de cet article. Pour la version actuelle, consultez la version .NET 8 de cet article.
Avertissement
Cette version d’ASP.NET Core n’est plus prise en charge. Pour plus d’informations, consultez la Stratégie de prise en charge de .NET et .NET Core. Pour la version actuelle, consultez la version .NET 8 de cet article.
Important
Ces informations portent sur la préversion du produit, qui est susceptible d’être en grande partie modifié avant sa commercialisation. Microsoft n’offre aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Pour la version actuelle, consultez la version .NET 8 de cet article.
Ce tutoriel vous montre comment générer et exécuter une application WPF Blazor. Vous allez apprendre à effectuer les actions suivantes :
- Créer un projet Blazor d’application WPF
- Ajouter un Razor composant au projet
- Exécutez l’application sur Windows
Prérequis
- Plateformes prises en charge (documentation WPF)
- Visual Studio 2022 avec la charge de travail de développement de bureau .NET
Charge de travail Visual Studio
Si la charge de travail Développement de bureau .NET Desktop n’est pas installée, utilisez le programme d’installation de Visual Studio pour installer la charge de travail. Pour plus d’informations, consultez Modifier les charges de travail, composants et modules linguistiques de Visual Studio.

Créer un projet Blazor WPF
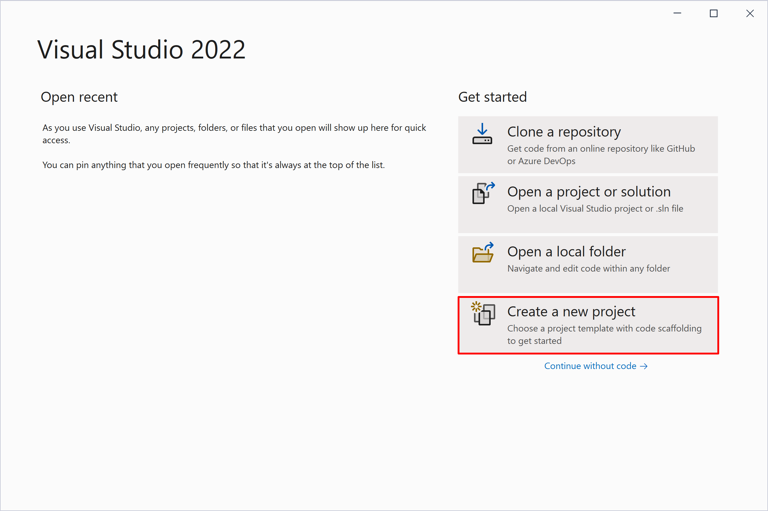
Lancez Visual Studio. Dans la fenêtre Démarrer, sélectionnez Créer un nouveau projet :

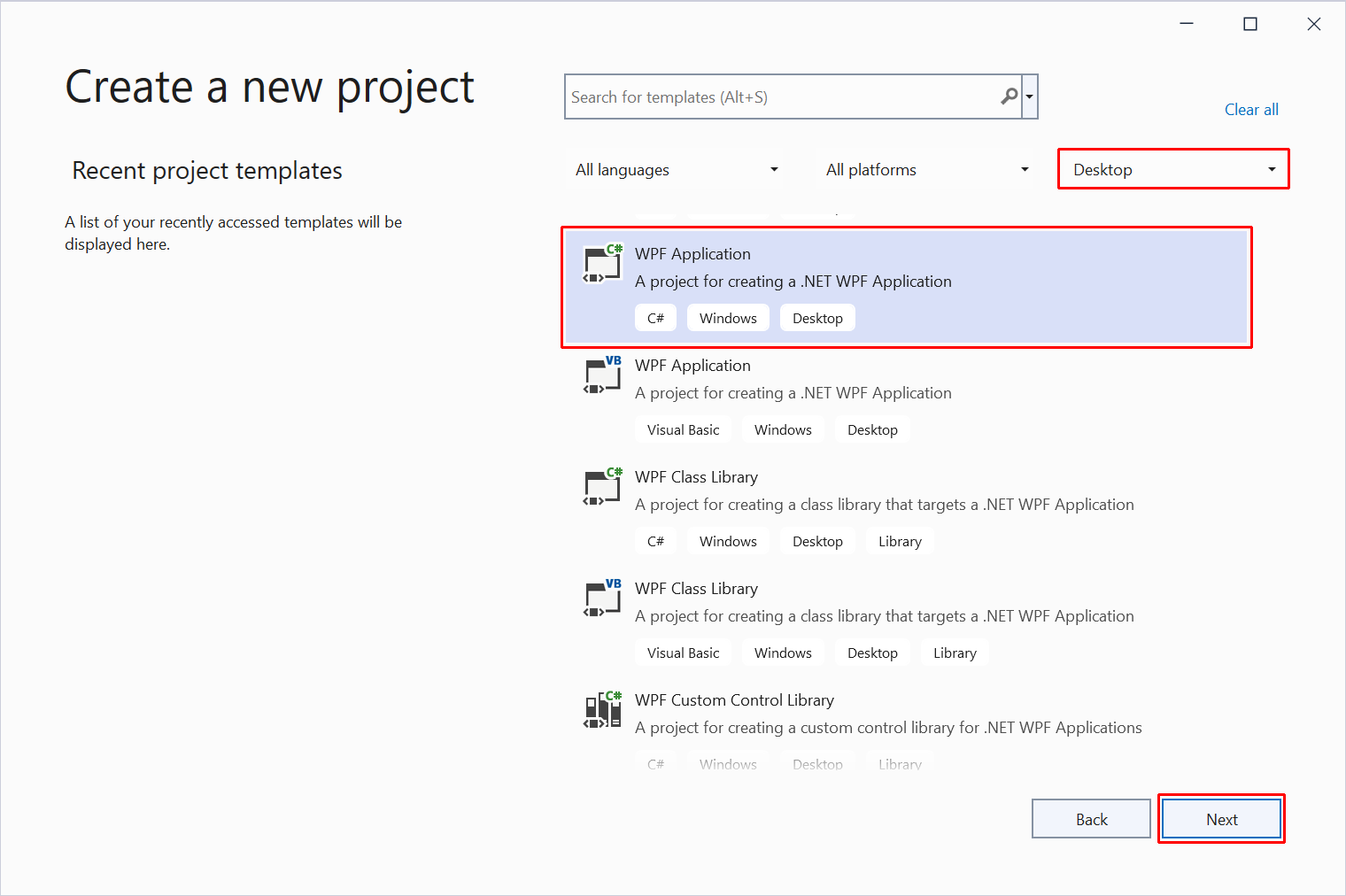
Dans la boîte de dialogue Créer un projet, filtrez la liste déroulante Type de projet sur Bureau. Sélectionnez le modèle de projet C# pour l’application WPF, puis sélectionnez le bouton Suivant :

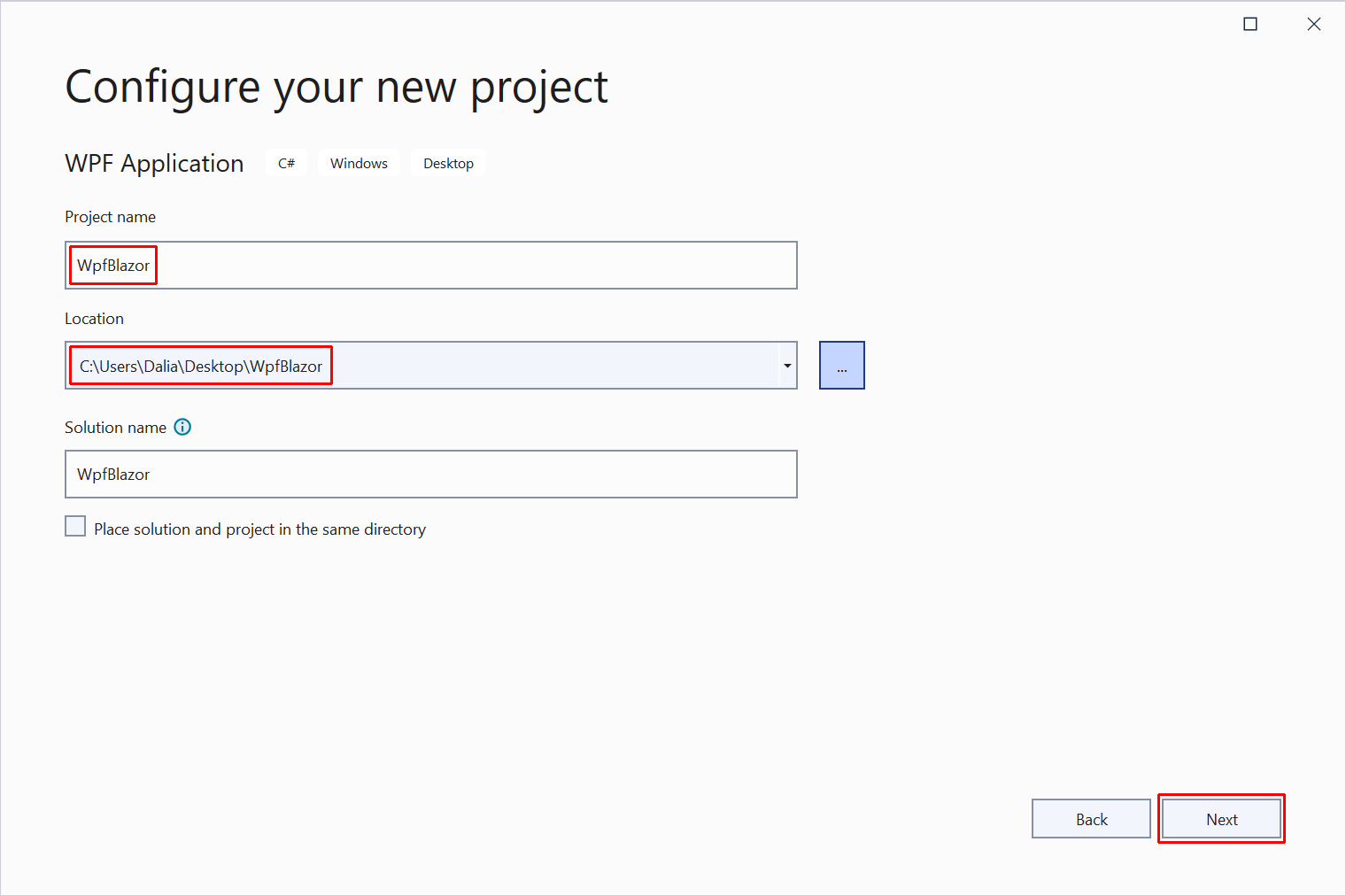
Dans la boîte de dialogue Configurer votre nouveau projet :
- Définissez le Nom du projet sur WpfBlazor.
- Choisissez un emplacement approprié pour le projet.
- Cliquez sur le bouton Suivant.

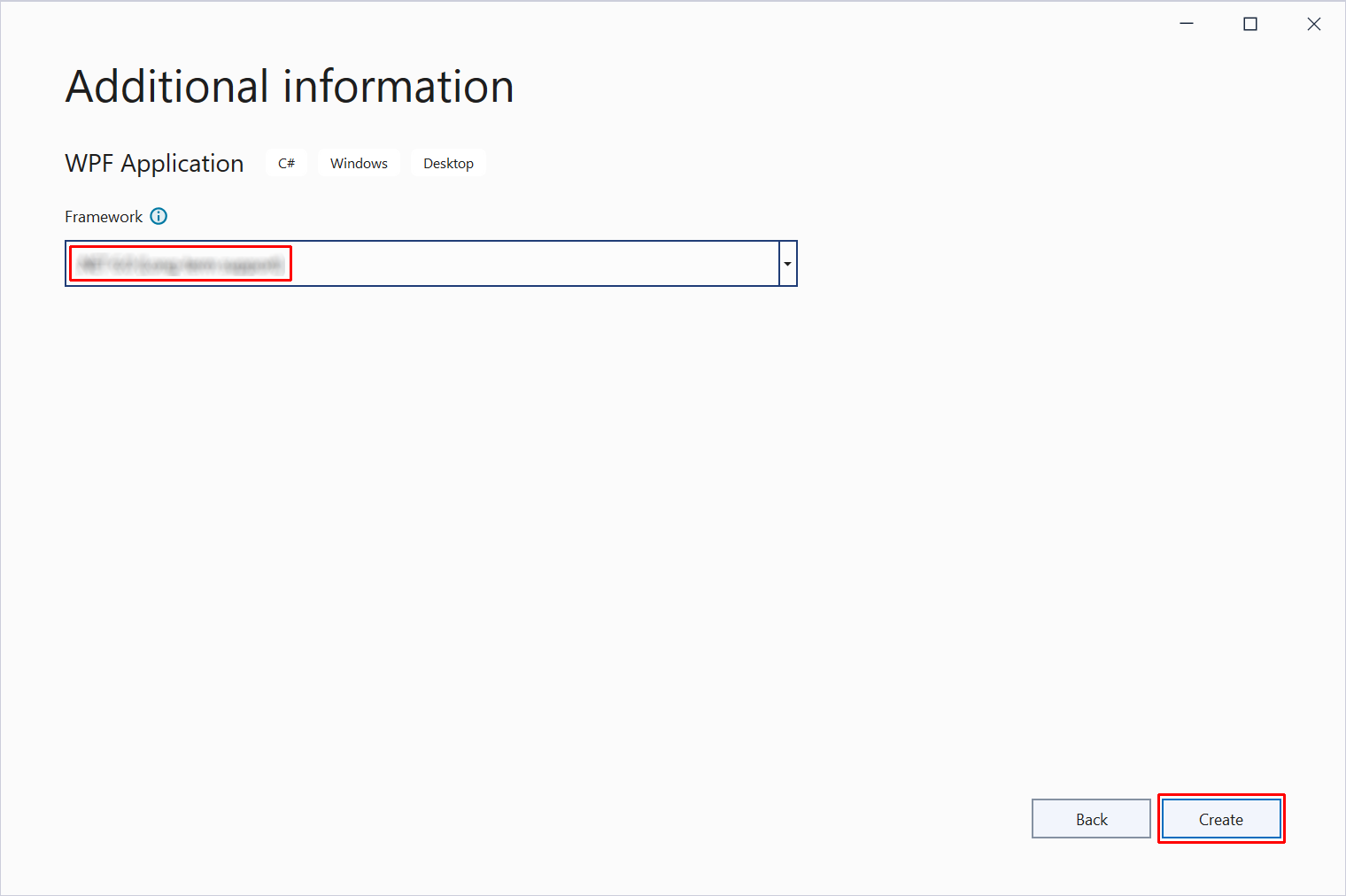
Dans la boîte de dialogue Informations supplémentaires, sélectionnez la version du framework avec la liste déroulante Framework. Sélectionnez le bouton Créer :

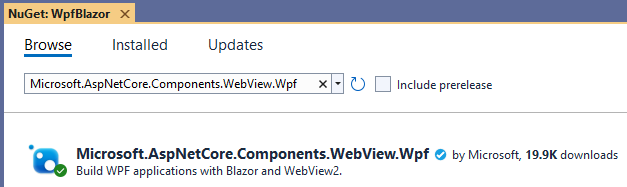
Utilisez le Gestionnaire de package NuGet pour installer le package NuGet Microsoft.AspNetCore.Components.WebView.Wpf :

Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nom du projet, WpfBlazor, puis sélectionnez Modifier le fichier projet pour ouvrir le fichier projet (WpfBlazor.csproj).
En haut du fichier projet, remplacez le SDK par Microsoft.NET.Sdk.Razor :
<Project Sdk="Microsoft.NET.Sdk.Razor">
Dans le <PropertyGroup> existant du fichier projet, ajoutez le balisage suivant pour définir l’espace de noms racine de l’application, qui est WpfBlazor dans ce tutoriel :
<RootNamespace>WpfBlazor</RootNamespace>
Remarque
Les instructions précédentes sur la définition de l’espace de noms racine du projet constituent une solution de contournement temporaire. Pour plus d’informations, consultez [Blazor][Wpf] Problème lié à l’espace de noms racine (dotnet/maui #5861).
Enregistrez les modifications apportées au fichier projet (WpfBlazor.csproj).
Ajoutez un fichier _Imports.razor à la racine du projet avec une directive @using pour Microsoft.AspNetCore.Components.Web.
_Imports.razor:
@using Microsoft.AspNetCore.Components.Web
Enregistrez le fichier _Imports.razor.
Ajoutez un dossier wwwroot au projet.
Ajoutez un fichier index.html au dossier wwwroot avec le balisage suivant.
wwwroot/index.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>WpfBlazor</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="WpfBlazor.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui" data-nosnippet>
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webview.js"></script>
</body>
</html>
Dans le dossier wwwroot, créez un dossier css.
Ajoutez une feuille de style app.css au dossier wwwroot/css avec le contenu suivant.
wwwroot/css/app.css :
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
h1:focus {
outline: none;
}
a, .btn-link {
color: #0071c1;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
Dans le dossier wwwroot/css, créez un dossier bootstrap. Dans le dossier bootstrap, placez une copie de bootstrap.min.css. Vous pouvez obtenir la dernière version de bootstrap.min.css à partir du site web Bootstrap. Suivez les liens de la barre de navigation vers Docs>Download. Un lien direct ne peut pas être fourni ici, car tout le contenu du site est versionné dans l’URL.
Ajoutez le composant Counter suivant à la racine du projet, qui est le composant Counter par défaut trouvé dans les modèles de projet Blazor.
Counter.razor :
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Enregistrez le composant Counter (Counter.razor).
Si le concepteur MainWindow n’est pas ouvert, ouvrez-le en double-cliquant sur le fichier MainWindow.xaml dans l’Explorateur de solutions. Dans le concepteur MainWindow, remplacez le code XAML par ce qui suit :
<Window x:Class="WpfBlazor.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:blazor="clr-namespace:Microsoft.AspNetCore.Components.WebView.Wpf;assembly=Microsoft.AspNetCore.Components.WebView.Wpf"
xmlns:local="clr-namespace:WpfBlazor"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<blazor:BlazorWebView HostPage="wwwroot\index.html" Services="{DynamicResource services}">
<blazor:BlazorWebView.RootComponents>
<blazor:RootComponent Selector="#app" ComponentType="{x:Type local:Counter}" />
</blazor:BlazorWebView.RootComponents>
</blazor:BlazorWebView>
</Grid>
</Window>
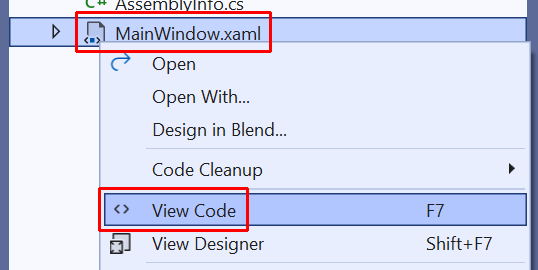
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur MainWindow.xaml et sélectionnez Voir le code :

Ajoutez l’espace de noms Microsoft.Extensions.DependencyInjection en haut du fichier MainWindow.xaml.cs :
using Microsoft.Extensions.DependencyInjection;
À l’intérieur du constructeur MainWindow, après l’appel de méthode InitializeComponent, ajoutez le code suivant :
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
Remarque
La méthode InitializeComponent est générée automatiquement à la génération de l’application et ajoutée à l’objet de compilation pour la classe appelante.
Le code C# final et complet de MainWindow.xaml.cs avec un espace de noms inclus dans l'étendue de fichier et sans commentaires :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using Microsoft.Extensions.DependencyInjection;
namespace WpfBlazor;
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var serviceCollection = new ServiceCollection();
serviceCollection.AddWpfBlazorWebView();
Resources.Add("services", serviceCollection.BuildServiceProvider());
}
}
Exécuter l’application
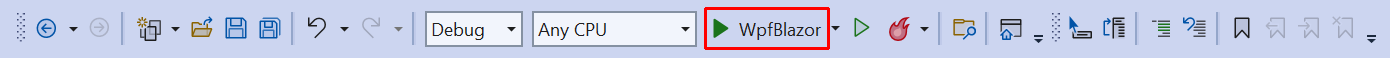
Sélectionnez le bouton Démarrer dans la barre d’outils de Visual Studio :

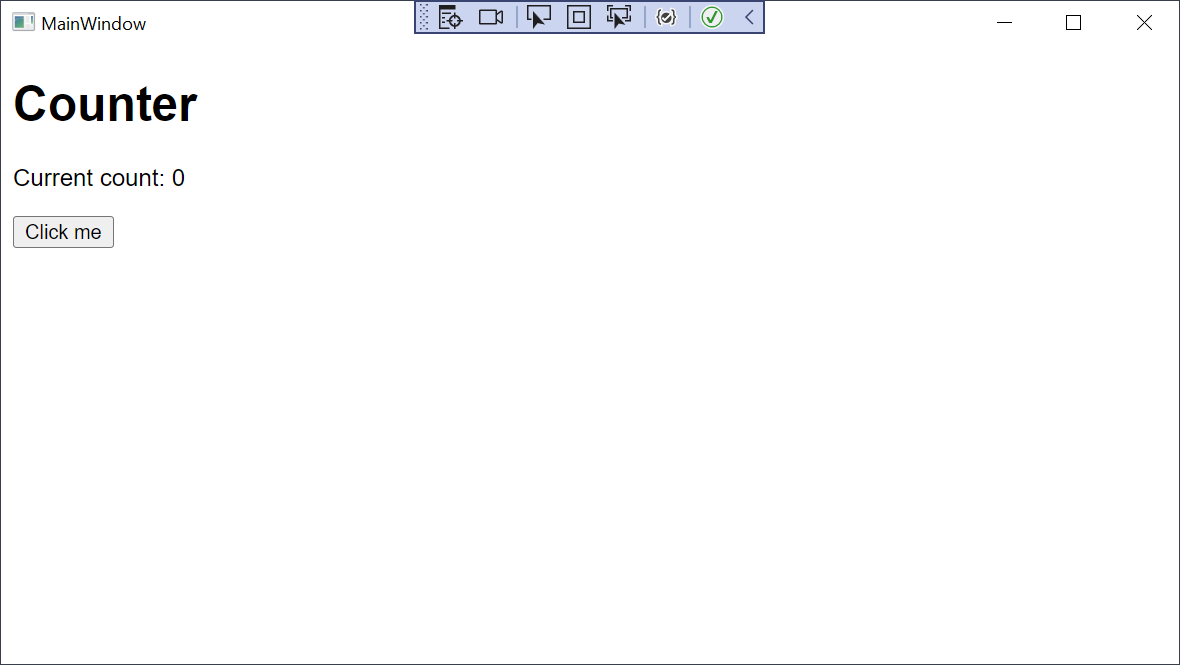
L’application s’exécutant sur Windows :

Étapes suivantes
Dans ce didacticiel, vous avez appris à :
- Créer un projet Blazor d’application WPF
- Ajouter un Razor composant au projet
- Exécutez l’application sur Windows
En savoir plus sur les applications Blazor Hybrid :
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
