Mettre à niveau une application Web Forms ASP.NET Framework vers ASP.NET Core MVC
Cet article explique comment mettre à niveau un Web Forms ASP.NET Framework vers ASP.NET Core MVC à l’aide de l’Assistant Mise à niveau de .NET de Visual Studio et de l’approche de mise à jour incrémentielle.
Si votre projet .NET Framework a des bibliothèques de prise en charge dans sa solution qui sont requises, elles doivent être mises à niveau vers .NET Standard 2.0 dans la mesure du possible. Pour plus d’informations, consultez Mettre à niveau les bibliothèques de prise en charge.
- Installez l’extension Visual Studio de l’Assistant Mise à niveau de .NET.
- Ouvrez la solution ASP.NET Web Forms dans Visual Studio.
- Dans l’Explorateur de solutions, faites un clic droit sur le projet pour effectuer la mise à niveau, puis sélectionnez Mettre à niveau. Sélectionnez Mise à niveau de projet incrémentielle côte à côte, qui est la seule option de mise à niveau.
- Pour la cible de mise à niveau, sélectionnez Nouveau projet.
- Donnez un nom au projet et sélectionnez le modèle ASP.NET Core, puis sélectionnez Suivant
- Sélectionnez la version du framework cible, puis sélectionnez Suivant. Pour plus d’informations, consultez la Stratégie de prise en charge de .NET et .NET Core.
- Sélectionnez Terminé, puis Terminer.
- L’étape Résumé affiche
<Framework Project>est désormais connecté à<Framework ProjectCore>via le proxy Yarp.. - Sélectionnez le composant à mettre à niveau, puis sélectionnez Mettre à niveau la sélection.
Mise à jour incrémentielle
Suivez les étapes décrites dans Prise en main de la migration incrémentielle d’ASP.NET vers ASP.NET Core afin de poursuivre le processus de mise à jour.
Cet article explique comment démarrer la migration d’un projet ASP.NET MVC vers ASP.NET Core MVC. Dans le processus, il met en évidence les modifications par rapport à ASP.NET MVC.
La migration à partir de ASP.NET MVC est un processus en plusieurs étapes. Cet article couvre les points suivants :
- Configuration initiale.
- Contrôleurs et vues de base.
- Contenu statique.
- Dépendances côté client.
Pour la migration de la configuration et du code Identity, consultez Migrer la configuration vers ASP.NET Core et Migrer l’authentification et l’Identity vers ASP.NET Core.
Prérequis
- Visual Studio 2019 version 16.4 ou ultérieure avec la charge de travail Développement ASP.NET et web
- Kit SDK .NET Core 3.1
Créer le projet de démarrage ASP.NET MVC
Créez un exemple de projet ASP.NET MVC dans Visual Studio à migrer :
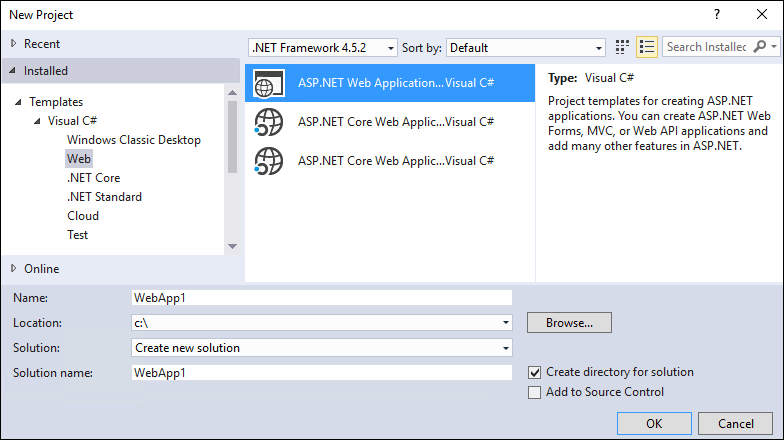
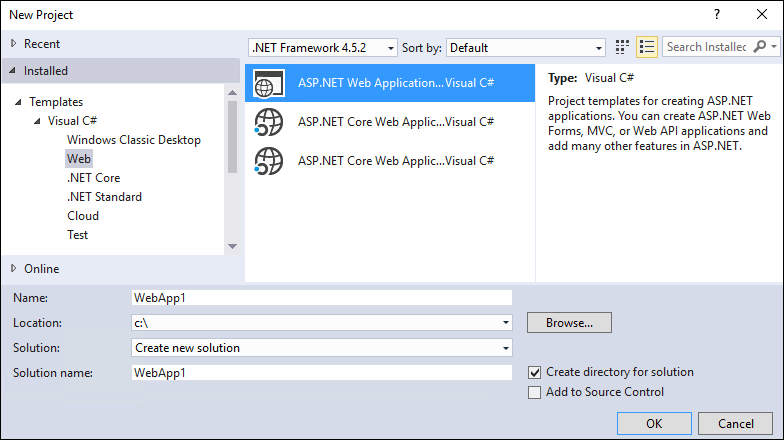
- Dans le menu Fichier, sélectionnez Nouveau>Projet.
- Sélectionnez Application web ASP.NET (.NET Framework), puis Suivant.
- Nommez le projet WebApp1 afin que l’espace de noms corresponde au projet ASP.NET Core créé à l’étape suivante. Sélectionnez Create (Créer).
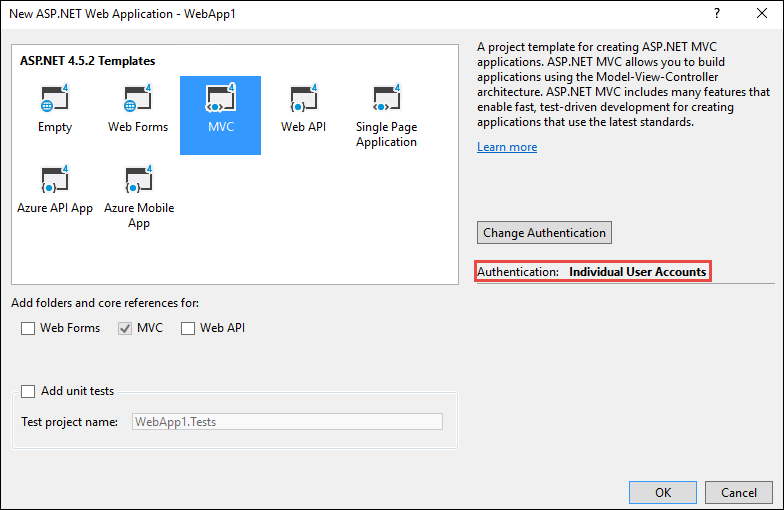
- Sélectionnez MVC, puis Créer.
Créer le projet ASP.NET Core
Créez une solution avec un nouveau projet ASP.NET Core qui servira de cible pour la migration :
- Ouvrez une deuxième instance de Visual Studio.
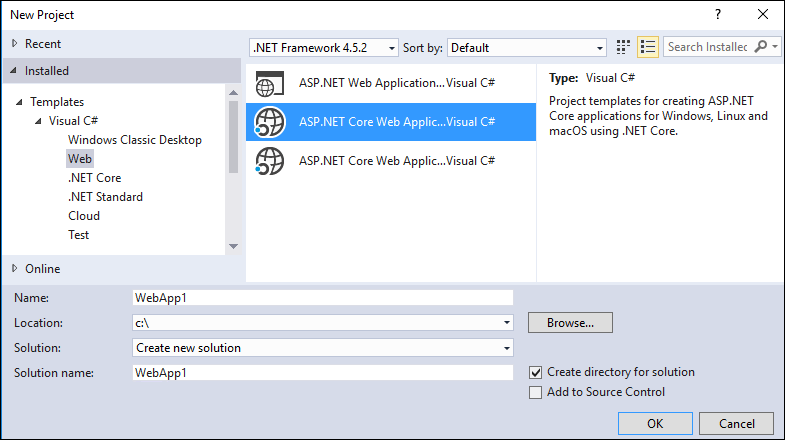
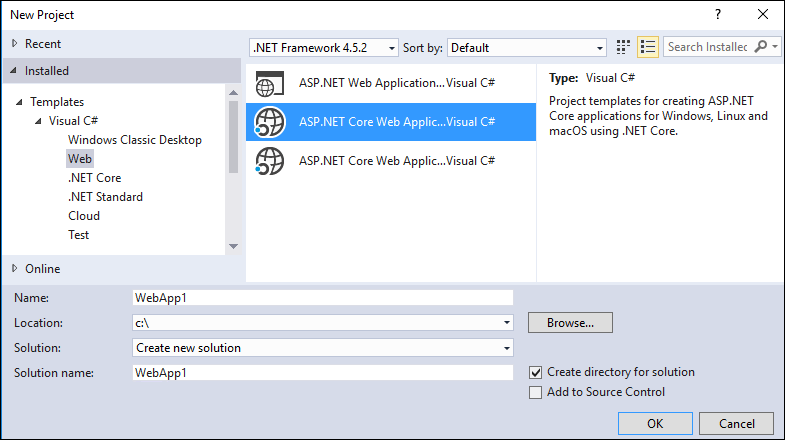
- Dans le menu Fichier, sélectionnez Nouveau>Projet.
- Sélectionnez Application web ASP.NET Core, puis Suivant.
- Dans la boîte de dialogue Configurer votre nouveau projet, nommez le projet WebApp1.
- Définissez l’emplacement sur un répertoire différent de celui du projet précédent pour utiliser le même nom de projet. L’utilisation du même espace de noms facilite la copie du code entre les deux projets. Sélectionnez Create (Créer).
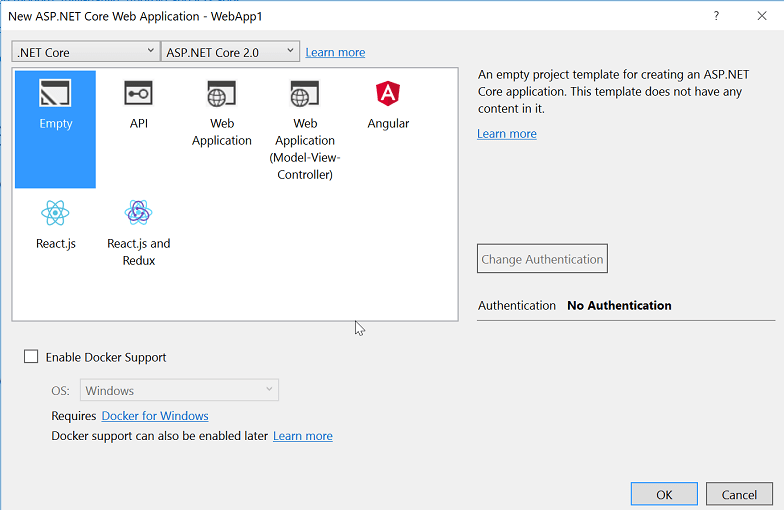
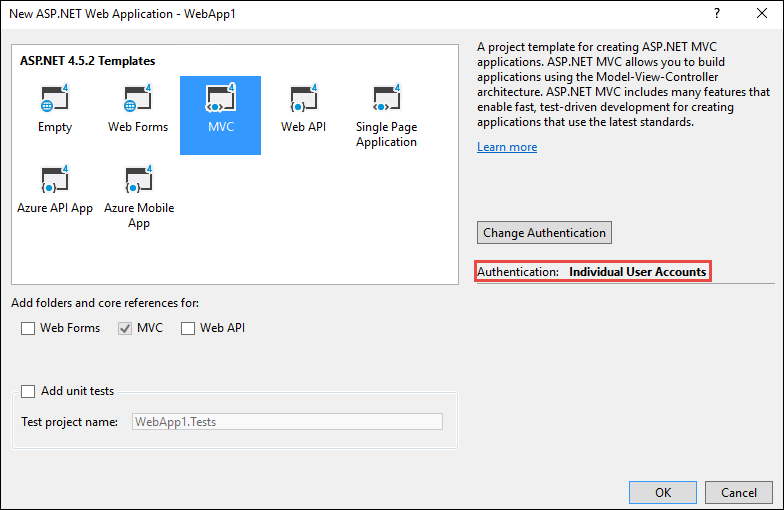
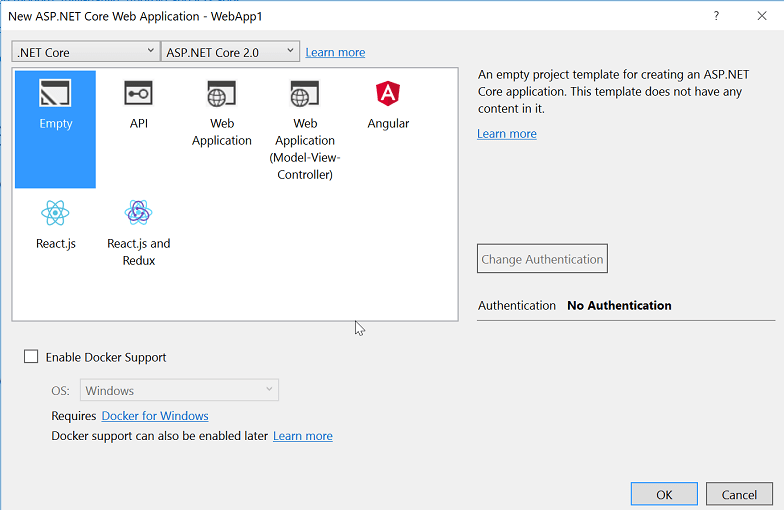
- Dans la boîte de dialogue Créer une application web ASP.NET Core, vérifiez que .NET Core et ASP.NET Core 3.1 sont sélectionnés. Sélectionnez le modèle de projet Application web (modèle-vue-contrôleur), puis cliquez sur Créer.
Configurer le site ASP.NET Core pour utiliser MVC
Dans les projets ASP.NET Core 3.0 et versions ultérieures, .NET Framework n’est plus un framework cible pris en charge. Votre projet doit cibler .NET Core. Le framework partagé ASP.NET Core, qui inclut MVC, fait partie de l’installation du runtime .NET Core. L’infrastructure partagée est automatiquement référencée lors de l’utilisation du Kit de développement logiciel (SDK) Microsoft.NET.Sdk.Web dans le fichier projet :
<Project Sdk="Microsoft.NET.Sdk.Web">
Pour plus d’informations, consultez Référence Framework.
Dans ASP.NET Core, la classe Startup :
- Remplace Global.asax.
- Gère toutes les tâches de démarrage de l’application.
Pour plus d’informations, consultez Start-up de l’application dans ASP.NET Core.
Dans le projet ASP.NET Core, ouvrez le fichier Startup.cs :
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
Les applications ASP.NET Core doivent opter pour les fonctionnalités d’infrastructure avec intergiciel. Le code généré par le modèle précédent ajoute les services et intergiciels suivants :
- La méthode d’extension AddControllersWithViews inscrit la prise en charge du service MVC pour les contrôleurs, les fonctionnalités liées à l’API et les vues. Pour plus d’informations sur les options d’inscription au service MVC, consultez Inscription au service MVC
- La méthode d’extension UseStaticFiles ajoute le gestionnaire de fichiers statiques
Microsoft.AspNetCore.StaticFiles. La méthode d’extensionUseStaticFilesdoit être appelée avantUseRouting. Pour plus d’informations, consultez Fichiers statiques dans ASP.NET Core. - La méthode d’extension UseRouting ajoute le routage. Pour plus d’informations, consultez Routage dans ASP.NET Core.
Cette configuration existante inclut les éléments nécessaires pour migrer l’exemple de projet ASP.NET MVC. Pour plus d’informations sur les options d’intergiciel ASP.NET Core, consultez Démarrage de l’application dans ASP.NET Core.
Migrer des contrôleurs et des vues
Dans le projet ASP.NET Core, une nouvelle classe de contrôleur et une classe de vue vides sont ajoutées pour servir d’espaces réservés utilisant les mêmes noms que les classes de contrôleur et de vue dans n’importe quel projet ASP.NET MVC à partir duquel migrer.
Le projet ASP.NET Core WebApp1 inclut déjà un exemple minimal de contrôleur et de vue portant le même nom que le projet ASP.NET MVC. Ils serviront donc d’espaces réservés pour le contrôleur et les vues ASP.NET MVC à migrer à partir du projet ASP.NET MVC WebApp1.
- Copiez les méthodes ASP.NET MVC
HomeControllerpour remplacer les nouvelles méthodes ASP.NET CoreHomeController. Il n’est pas nécessaire de modifier le type de retour des méthodes d’action. Le type de retour de méthode d’action du contrôleur du modèle ASP.NET MVC intégré est ActionResult. Dans ASP.NET Core MVC, les méthodes d’action retournentIActionResultà la place. L'objetActionResultimplémente l'objetIActionResult. - Dans le projet ASP.NET Core, cliquez avec le bouton droit sur le répertoire Views/Home, puis sélectionnez Ajouter>Élément existant.
- Dans la boîte de dialogue Ajouter un élément existant, accédez au répertoire Views/Home du projet ASP.NET MVC WebApp1.
- Sélectionnez les fichiers de vue
About.cshtml,Contact.cshtmletIndex.cshtmlRazor, puis sélectionnez Ajouter ce qui remplace les fichiers existants.
Pour plus d’informations, consultez Gérer les demandes avec des contrôleurs dans ASP.NET Core MVC et Vues dans ASP.NET Core MVC.
Tester chaque méthode
Chaque point de terminaison de contrôleur peut être testé, mais la disposition et les styles sont abordés plus loin dans le document.
- Exécutez l’application ASP.NET Core.
- Appelez les vues rendues à partir du navigateur sur l’application ASP.NET Core en cours d’exécution en remplaçant le numéro de port actuel par le numéro de port utilisé dans le projet ASP.NET Core. Par exemple :
https://localhost:44375/home/about.
Migrer du contenu statique
Dans ASP.NET MVC 5 et versions antérieures, le contenu statique était hébergé à partir du répertoire racine du projet web et était mélangé avec des fichiers côté serveur. Dans ASP.NET Core, les fichiers statiques sont stockés dans le répertoire racine web du projet. Le répertoire par défaut est {content root}/wwwroot, mais il peut être changé. Pour plus d’informations, consultez Fichiers statiques dans ASP.NET Core.
Copiez le contenu statique du projet ASP.NET MVC WebApp1 dans le répertoire wwwroot du projet ASP.NET Core WebApp1 :
- Dans le projet ASP.NET Core, cliquez avec le bouton droit sur le répertoire wwwroot, puis sélectionnez Ajouter>Élément existant.
- Dans la boîte de dialogue Ajouter un élément existant, accédez au projet ASP.NET MVC WebApp1.
- Sélectionnez le fichier favicon.ico, puis sélectionnez Ajouter, ce qui remplace le fichier existant.
Migrer les fichiers de disposition
Copiez les fichiers de disposition de projet ASP.NET MVC dans le projet ASP.NET Core :
- Dans le projet ASP.NET Core, cliquez avec le bouton droit sur le répertoire Views, puis sélectionnez Ajouter>Élément existant.
- Dans la boîte de dialogue Ajouter un élément existant, accédez au répertoire Views/ du projet ASP.NET MVC WebApp1.
- Sélectionnez le fichier
_ViewStart.cshtml, puis Ajouter.
Copiez les fichiers de disposition partagés du projet ASP.NET MVC dans le projet ASP.NET Core :
- Dans le projet ASP.NET Core, cliquez avec le bouton droit sur le répertoire Views/Shared, puis sélectionnez Ajouter>Élément existant.
- Dans la boîte de dialogue Ajouter un élément existant, accédez au répertoire Views/Shared du projet ASP.NET MVC WebApp1.
- Sélectionnez le fichier
_Layout.cshtml, puis sélectionnez Ajouter, ce qui remplace le fichier existant.
Dans le projet ASP.NET Core, ouvrez le fichier _Layout.cshtml. Apportez les modifications suivantes pour correspondre au code complet indiqué ci-dessous :
Mettez à jour l’inclusion CSS bootstrap pour qu’elle corresponde au code terminé ci-dessous :
- Remplacez
@Styles.Render("~/Content/css")par un élément<link>pour chargerbootstrap.css(voir ci-dessous). - Supprimez
@Scripts.Render("~/bundles/modernizr").
Balisage de remplacement terminé pour l’inclusion CSS bootstrap :
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Mettez à jour jQuery et l’inclusion JavaScript Bootstrap pour qu’elles correspondent au code terminé ci-dessous :
- Remplacez
@Scripts.Render("~/bundles/jquery")par un élément<script>(voir ci-dessous). - Remplacez
@Scripts.Render("~/bundles/bootstrap")par un élément<script>(voir ci-dessous).
Balisage de remplacement terminé pour jQuery et l’inclusion JavaScript Bootstrap :
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Le fichier _Layout.cshtml mis à jour est illustré ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Affichez le site dans le navigateur. Il doit s’afficher avec les styles attendus en place.
Configurer le regroupement et la minimisation
ASP.NET Core est compatible avec plusieurs solutions de regroupement et de minimisation open source telles que WebOptimizer et d’autres bibliothèques similaires. ASP.NET Core ne fournit pas de solution de regroupement et de minimisation native. Pour plus d’informations sur la configuration du regroupement et de la minimisation, consultez Regroupement et minimisation.
Résoudre les erreurs HTTP 500
De nombreux problèmes peuvent entraîner un message d’erreur HTTP 500 qui ne contient aucune information sur la source du problème. Par exemple, si le fichier Views/_ViewImports.cshtml contient un espace de noms qui n’existe pas dans le projet, une erreur HTTP 500 est générée. Par défaut, dans les applications ASP.NET Core, l’extension UseDeveloperExceptionPage est ajoutée à IApplicationBuilder et exécutée lorsque l’environnement est Développement. Ceci est détaillé dans le code suivant :
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core convertit les exceptions non prises en charge en réponses d’erreur HTTP 500. Normalement, les détails de l’erreur ne sont pas inclus dans ces réponses pour empêcher la divulgation d’informations potentiellement sensibles sur le serveur. Pour plus d’informations, consultez Page d’exceptions du développeur.
Étapes suivantes
Ressources supplémentaires
Cet article explique comment démarrer la migration d’un projet ASP.NET MVC vers ASP.NET Core MVC 2.2. Dans le processus, il met en évidence un grand nombre de choses qui ont changé depuis ASP.NET MVC. La migration à partir de ASP.NET MVC est un processus en plusieurs étapes. Cet article couvre les points suivants :
- Configuration initiale
- Contrôleurs et vues de base
- Contenu statique
- Dépendances côté client.
Pour la migration de la configuration et du code Identity, consultez Migrer la configuration vers ASP.NET Core et Migrer l’authentification et l’Identity vers ASP.NET Core.
Notes
Les numéros de version dans les exemples peuvent ne pas être à jour, mettez à jour les projets en conséquence.
Créer le projet de démarrage ASP.NET MVC
Pour illustrer la mise à niveau, nous allons commencer par créer une application ASP.NET MVC. Nommez-la WebApp1 afin que l’espace de noms corresponde au projet ASP.NET Core créé à l’étape suivante.


Facultatif : remplacez le nom de la solution webApp1 par Mvc5. Visual Studio affiche le nouveau nom de solution (Mvc5), ce qui facilite l’identification de ce projet par rapport au projet suivant.
Créer le projet ASP.NET Core
Créez une application web ASP.NET Core vide portant le même nom que le projet précédent (WebApp1) afin que les espaces de noms des deux projets correspondent. Le fait d’avoir le même espace de noms facilite la copie du code entre les deux projets. Créez ce projet dans un répertoire différent du projet précédent pour utiliser le même nom.


- Facultatif : créez une application ASP.NET Core à l’aide du modèle de projet Application web. Nommez le projet WebApp1 et sélectionnez l’option d’authentification Comptes d’utilisateur individuels. Renommez cette application FullAspNetCore. La création de ce projet permet de gagner du temps dans la conversion. Le résultat final peut être consulté dans le code généré par le modèle, le code peut être copié dans le projet de conversion ou comparé au projet généré par le modèle.
Configurer le site pour utiliser MVC
- Lorsque vous ciblez .NET Core, le métapaquet Microsoft.AspNetCore.App est référencé par défaut. Ce paquet contient des packages couramment utilisés par les applications MVC. Si vous ciblez .NET Framework, les références de package doivent être répertoriées individuellement dans le fichier projet.
Microsoft.AspNetCore.Mvc est l’infrastructure MVC ASP.NET Core. Microsoft.AspNetCore.StaticFiles est le gestionnaire de fichiers statique. Les applications ASP.NET Core optent explicitement pour les intergiciels, par exemple pour le traitement des fichiers statiques. Pour plus d’informations, consultez Fichiers statiques.
- Ouvrez le fichier
Startup.cset modifiez le code pour qu’il corresponde à ce qui suit :
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
La méthode d’extension UseStaticFiles ajoute le gestionnaire de fichiers statiques. Pour plus d’informations, consultez Démarrage de l’application et Routage.
Ajouter un contrôleur et une vue
Dans cette section, un contrôleur et une vue minimaux sont ajoutés pour servir d’espaces réservés pour le contrôleur MVC ASP.NET et les vues migrées dans la section suivante.
Ajoutez un répertoire Controllers.
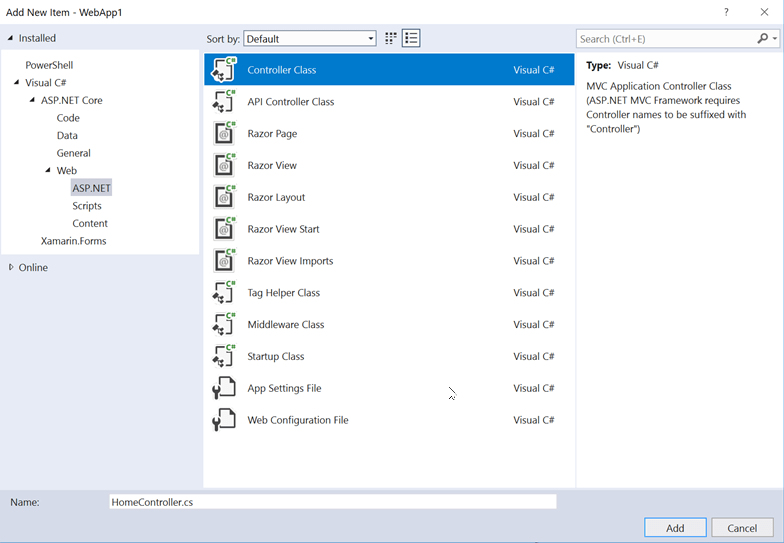
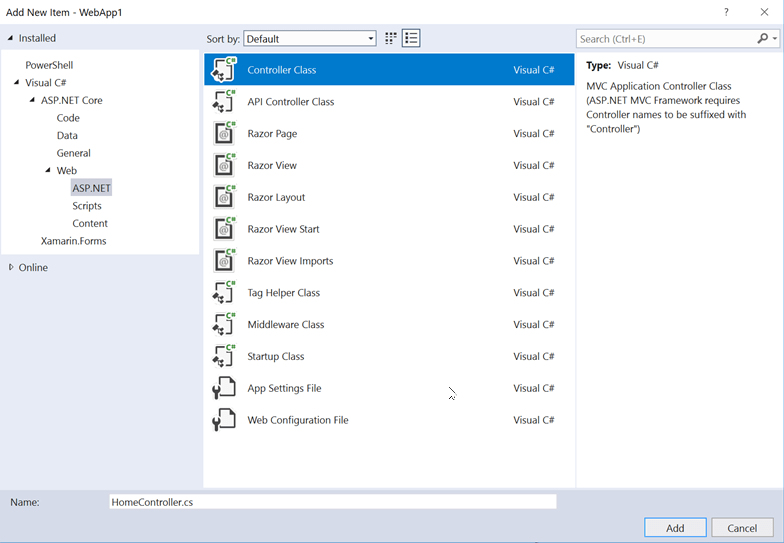
Ajoutez une classe de contrôleur nommée
HomeController.csau répertoire Controllers.

Ajoutez un répertoire Views.
Ajoutez un répertoire Views/Home.
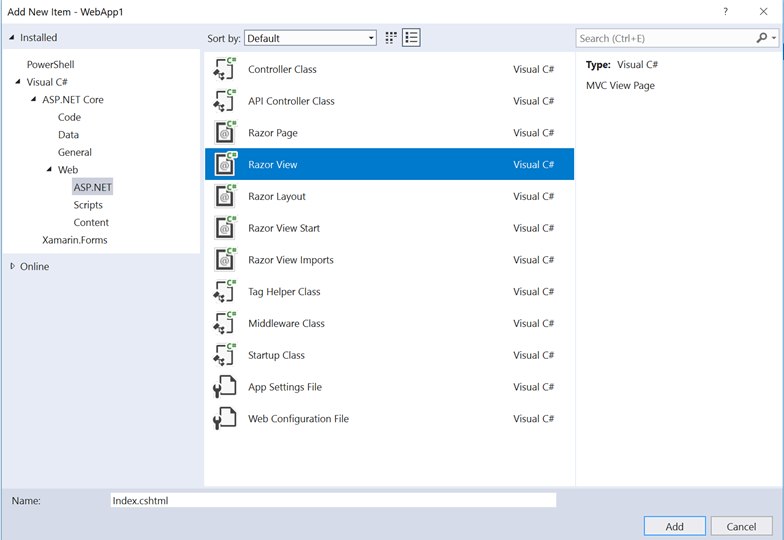
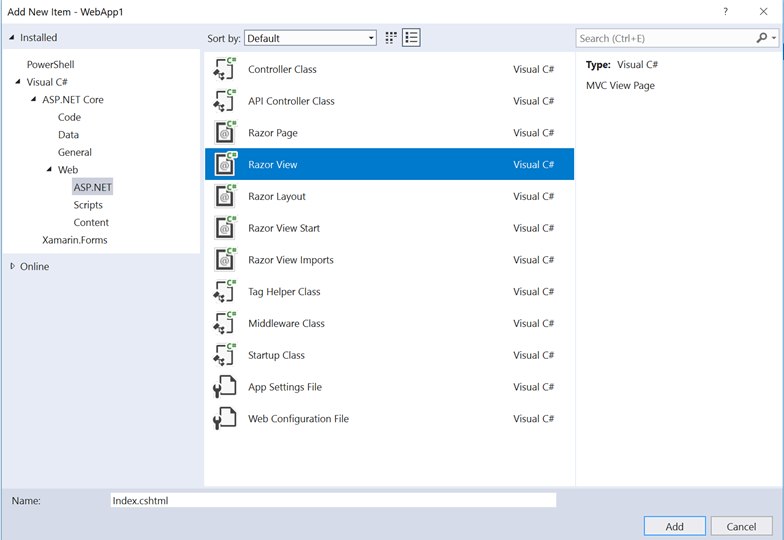
Ajoutez une vue Razor nommée
Index.cshtmlau répertoire Views/Home.

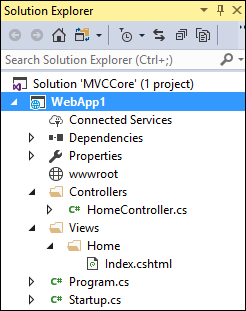
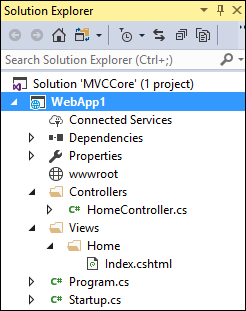
La structure du projet est illustrée ci-dessous :

Remplacez le contenu du fichier Views/Home/Index.cshtml par la balise suivante :
<h1>Hello world!</h1>
Exécutez l'application.

Pour plus d’informations, consultez Contrôleurs et Vues.
Les fonctionnalités suivantes nécessitent la migration de l’exemple de projet MVC ASP.NET vers le projet ASP.NET Core :
contenu côté client (CSS, polices et scripts)
controllers
views
modèles
regroupement
filtres
Connexion/déconnexion, Identity (cette opération est effectuée dans le tutoriel suivant.)
Contrôleurs et vues
Copiez chacune des méthodes du
HomeControllerASP.NET MVC vers le nouveauHomeController. Dans ASP.NET MVC, le type de retour de méthode d’action du contrôleur du modèle intégré est ActionResult. Dans ASP.NET Core MVC, les méthodes d’action retournentIActionResultà la place.ActionResultimplémenteIActionResult, il n’est donc pas nécessaire de modifier le type de retour des méthodes d’action.Copiez les fichiers
About.cshtml,Contact.cshtmletIndex.cshtmlde vues Razor du projet MVC ASP.NET vers le projet ASP.NET Core.
Tester chaque méthode
Le fichier de disposition et les styles n’ayant pas encore été migrés, les vues rendues contiennent uniquement le contenu des fichiers de vues. Les liens générés par le fichier de disposition pour les vues About et Contact ne seront pas encore disponibles.
Appelez les vues rendues à partir du navigateur sur l’application ASP.NET Core en cours d’exécution en remplaçant le numéro de port actuel par le numéro de port utilisé dans le projet de ASP.NET Core. Par exemple : https://localhost:44375/home/about.

Notez l’absence de style et d’éléments de menu. Le style sera résolu dans la section suivante.
Contenu statique
Dans ASP.NET MVC 5 et versions antérieures, le contenu statique était hébergé à la racine du projet web et mélangé avec des fichiers côté serveur. Dans ASP.NET Core, le contenu statique est hébergé dans le répertoire wwwroot. Copiez le contenu statique de l’application ASP.NET MVC dans le répertoire wwwroot du projet ASP.NET Core. Dans cet exemple de conversion :
- Copiez le fichier favicon.ico du projet ASP.NET MVC vers le répertoire wwwroot du projet ASP.NET Core.
Le projet ASP.NET MVC utilise Bootstrap pour son style et stocke les fichiers Bootstrap dans les répertoires Content et Scripts. Le modèle, qui a généré le projet ASP.NET MVC, fait référence à Bootstrap dans le fichier de disposition (Views/Shared/_Layout.cshtml). Les fichiers bootstrap.js et bootstrap.css peuvent être copiés du projet ASP.NET MVC vers le répertoire wwwroot dans le nouveau projet. Au lieu de cela, ce document ajoute la prise en charge de Bootstrap (et d’autres bibliothèques côté client) à l’aide de réseaux de distribution de contenu, comme décrit dans la section suivante.
Migrer le fichier de disposition
Copiez le fichier
_ViewStart.cshtmldu répertoire Views du projet ASP.NET MVC dans le répertoire Views du projet ASP.NET Core. Le fichier_ViewStart.cshtmln’a pas changé dans ASP.NET Core MVC.Créez un répertoire Views/Shared.
Facultatif : copiez
_ViewImports.cshtmldu répertoire Views du projet MVC FullAspNetCore dans le répertoire Views du projet ASP.NET Core. Supprimez toute déclaration d’espace de noms dans le fichier_ViewImports.cshtml. Le fichier_ViewImports.cshtmlfournit des espaces de noms pour tous les fichiers de vues et intègre Tag Helpers. Les Tag Helpers sont utilisés dans le nouveau fichier de disposition. Le fichier_ViewImports.cshtmlest nouveau pour ASP.NET Core.Copiez le fichier
_Layout.cshtmldu répertoire Views/Shared du projet ASP.NET MVC dans le répertoire Views/Shared du projet ASP.NET Core.
Ouvrez le fichier _Layout.cshtml et apportez les modifications suivantes (le code terminé est illustré ci-dessous) :
Remplacez
@Styles.Render("~/Content/css")par un élément<link>pour chargerbootstrap.css(voir ci-dessous).Supprimez
@Scripts.Render("~/bundles/modernizr").Mettez la ligne
@Html.Partial("_LoginPartial")en commentaires (entourez la ligne avec@*...*@). Pour plus d’informations, consultez Migrer l’authentification et l’Identity vers ASP.NET CoreRemplacez
@Scripts.Render("~/bundles/jquery")par un élément<script>(voir ci-dessous).Remplacez
@Scripts.Render("~/bundles/bootstrap")par un élément<script>(voir ci-dessous).
Balisage de remplacement pour l’inclusion CSS bootstrap :
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Balisage de remplacement pour jQuery et l’inclusion JavaScript bootstrap :
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Le fichier _Layout.cshtml mis à jour est illustré ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Affichez le site dans le navigateur. Il doit maintenant se charger correctement, avec les styles attendus en place.
- Facultatif : essayez d’utiliser le nouveau fichier de disposition. Copiez le fichier de disposition à partir du projet FullAspNetCore. Le nouveau fichier de disposition utilise les Tag Helpers et présente d’autres améliorations.
Configurer le regroupement et la minimisation
Pour plus d’informations sur la configuration du regroupement et de la minimisation, consultez Regroupement et minimisation.
Résoudre les erreurs HTTP 500
De nombreux problèmes peuvent provoquer des messages d’erreur HTTP 500 qui ne contiennent aucune information sur la source du problème. Par exemple, si le fichier Views/_ViewImports.cshtml contient un espace de noms qui n’existe pas dans le projet, une erreur HTTP 500 est générée. Par défaut, dans les applications ASP.NET Core, l’extension UseDeveloperExceptionPage est ajoutée à IApplicationBuilder et exécutée lorsque la configuration est Développement. Consultez un exemple dans le code suivant :
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core convertit les exceptions non prises en charge en réponses d’erreur HTTP 500. Normalement, les détails de l’erreur ne sont pas inclus dans ces réponses pour empêcher la divulgation d’informations potentiellement sensibles sur le serveur. Pour plus d’informations, consultez Page d’exceptions du développeur.
Ressources supplémentaires
Cet article explique comment démarrer la migration d’un projet ASP.NET MVC vers ASP.NET Core MVC 2.1. Dans le processus, il met en évidence un grand nombre de choses qui ont changé depuis ASP.NET MVC. La migration à partir de ASP.NET MVC est un processus en plusieurs étapes. Cet article couvre les points suivants :
- Configuration initiale
- Contrôleurs et vues de base
- Contenu statique
- Dépendances côté client.
Pour la migration de la configuration et du code Identity, consultez Migrer la configuration vers ASP.NET Core et Migrer l’authentification et l’Identity vers ASP.NET Core.
Notes
Les numéros de version dans les exemples peuvent ne pas être à jour, mettez à jour les projets en conséquence.
Créer le projet de démarrage ASP.NET MVC
Pour illustrer la mise à niveau, nous allons commencer par créer une application ASP.NET MVC. Nommez-la WebApp1 afin que l’espace de noms corresponde au projet ASP.NET Core créé à l’étape suivante.


Facultatif : remplacez le nom de la solution webApp1 par Mvc5. Visual Studio affiche le nouveau nom de solution (Mvc5), ce qui facilite l’identification de ce projet par rapport au projet suivant.
Créer le projet ASP.NET Core
Créez une application web ASP.NET Core vide portant le même nom que le projet précédent (WebApp1) afin que les espaces de noms des deux projets correspondent. Le fait d’avoir le même espace de noms facilite la copie du code entre les deux projets. Créez ce projet dans un répertoire différent du projet précédent pour utiliser le même nom.


- Facultatif : créez une application ASP.NET Core à l’aide du modèle de projet Application web. Nommez le projet WebApp1 et sélectionnez l’option d’authentification Comptes d’utilisateur individuels. Renommez cette application FullAspNetCore. La création de ce projet permet de gagner du temps dans la conversion. Le résultat final peut être consulté dans le code généré par le modèle, le code peut être copié dans le projet de conversion ou comparé au projet généré par le modèle.
Configurer le site pour utiliser MVC
- Lorsque vous ciblez .NET Core, le métapaquet Microsoft.AspNetCore.App est référencé par défaut. Ce paquet contient des packages couramment utilisés par les applications MVC. Si vous ciblez .NET Framework, les références de package doivent être répertoriées individuellement dans le fichier projet.
Microsoft.AspNetCore.Mvc est l’infrastructure MVC ASP.NET Core. Microsoft.AspNetCore.StaticFiles est le gestionnaire de fichiers statique. Les applications ASP.NET Core optent explicitement pour les intergiciels, par exemple pour le traitement des fichiers statiques. Pour plus d’informations, consultez Fichiers statiques.
- Ouvrez le fichier
Startup.cset modifiez le code pour qu’il corresponde à ce qui suit :
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
La méthode d’extension UseStaticFiles ajoute le gestionnaire de fichiers statiques. La méthode d’extension UseMvc ajoute le routage. Pour plus d’informations, consultez Démarrage de l’application et Routage.
Ajouter un contrôleur et une vue
Dans cette section, un contrôleur et une vue minimaux sont ajoutés pour servir d’espaces réservés pour le contrôleur MVC ASP.NET et les vues migrées dans la section suivante.
Ajoutez un répertoire Controllers.
Ajoutez une classe de contrôleur nommée
HomeController.csau répertoire Controllers.

Ajoutez un répertoire Views.
Ajoutez un répertoire Views/Home.
Ajoutez une vue Razor nommée
Index.cshtmlau répertoire Views/Home.

La structure du projet est illustrée ci-dessous :

Remplacez le contenu du fichier Views/Home/Index.cshtml par la balise suivante :
<h1>Hello world!</h1>
Exécutez l'application.

Pour plus d’informations, consultez Contrôleurs et Vues.
Les fonctionnalités suivantes nécessitent la migration de l’exemple de projet MVC ASP.NET vers le projet ASP.NET Core :
contenu côté client (CSS, polices et scripts)
controllers
views
modèles
regroupement
filtres
Connexion/déconnexion, Identity (cette opération est effectuée dans le tutoriel suivant.)
Contrôleurs et vues
Copiez chacune des méthodes du
HomeControllerASP.NET MVC vers le nouveauHomeController. Dans ASP.NET MVC, le type de retour de méthode d’action du contrôleur du modèle intégré est ActionResult. Dans ASP.NET Core MVC, les méthodes d’action retournentIActionResultà la place.ActionResultimplémenteIActionResult, il n’est donc pas nécessaire de modifier le type de retour des méthodes d’action.Copiez les fichiers
About.cshtml,Contact.cshtmletIndex.cshtmlde vues Razor du projet MVC ASP.NET vers le projet ASP.NET Core.
Tester chaque méthode
Le fichier de disposition et les styles n’ayant pas encore été migrés, les vues rendues contiennent uniquement le contenu des fichiers de vues. Les liens générés par le fichier de disposition pour les vues About et Contact ne seront pas encore disponibles.
- Appelez les vues rendues à partir du navigateur sur l’application ASP.NET Core en cours d’exécution en remplaçant le numéro de port actuel par le numéro de port utilisé dans le projet de ASP.NET Core. Par exemple :
https://localhost:44375/home/about.

Notez l’absence de style et d’éléments de menu. Le style sera résolu dans la section suivante.
Contenu statique
Dans ASP.NET MVC 5 et versions antérieures, le contenu statique était hébergé à la racine du projet web et mélangé avec des fichiers côté serveur. Dans ASP.NET Core, le contenu statique est hébergé dans le répertoire wwwroot. Copiez le contenu statique de l’application ASP.NET MVC dans le répertoire wwwroot du projet ASP.NET Core. Dans cet exemple de conversion :
- Copiez le fichier favicon.ico du projet ASP.NET MVC vers le répertoire wwwroot du projet ASP.NET Core.
Le projet ASP.NET MVC utilise Bootstrap pour son style et stocke les fichiers Bootstrap dans les répertoires Content et Scripts. Le modèle, qui a généré le projet ASP.NET MVC, fait référence à Bootstrap dans le fichier de disposition (Views/Shared/_Layout.cshtml). Les fichiers bootstrap.js et bootstrap.css peuvent être copiés du projet ASP.NET MVC vers le répertoire wwwroot dans le nouveau projet. Au lieu de cela, ce document ajoute la prise en charge de Bootstrap (et d’autres bibliothèques côté client) à l’aide de réseaux de distribution de contenu, comme décrit dans la section suivante.
Migrer le fichier de disposition
Copiez le fichier
_ViewStart.cshtmldu répertoire Views du projet ASP.NET MVC dans le répertoire Views du projet ASP.NET Core. Le fichier_ViewStart.cshtmln’a pas changé dans ASP.NET Core MVC.Créez un répertoire Views/Shared.
Facultatif : copiez
_ViewImports.cshtmldu répertoire Views du projet MVC FullAspNetCore dans le répertoire Views du projet ASP.NET Core. Supprimez toute déclaration d’espace de noms dans le fichier_ViewImports.cshtml. Le fichier_ViewImports.cshtmlfournit des espaces de noms pour tous les fichiers de vues et intègre Tag Helpers. Les Tag Helpers sont utilisés dans le nouveau fichier de disposition. Le fichier_ViewImports.cshtmlest nouveau pour ASP.NET Core.Copiez le fichier
_Layout.cshtmldu répertoire Views/Shared du projet ASP.NET MVC dans le répertoire Views/Shared du projet ASP.NET Core.
Ouvrez le fichier _Layout.cshtml et apportez les modifications suivantes (le code terminé est illustré ci-dessous) :
Remplacez
@Styles.Render("~/Content/css")par un élément<link>pour chargerbootstrap.css(voir ci-dessous).Supprimez
@Scripts.Render("~/bundles/modernizr").Mettez la ligne
@Html.Partial("_LoginPartial")en commentaires (entourez la ligne avec@*...*@). Pour plus d’informations, consultez Migrer l’authentification et l’Identity vers ASP.NET CoreRemplacez
@Scripts.Render("~/bundles/jquery")par un élément<script>(voir ci-dessous).Remplacez
@Scripts.Render("~/bundles/bootstrap")par un élément<script>(voir ci-dessous).
Balisage de remplacement pour l’inclusion CSS bootstrap :
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
Balisage de remplacement pour jQuery et l’inclusion JavaScript bootstrap :
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
Le fichier _Layout.cshtml mis à jour est illustré ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
Affichez le site dans le navigateur. Il doit maintenant se charger correctement, avec les styles attendus en place.
- Facultatif : essayez d’utiliser le nouveau fichier de disposition. Copiez le fichier de disposition à partir du projet FullAspNetCore. Le nouveau fichier de disposition utilise les Tag Helpers et présente d’autres améliorations.
Configurer le regroupement et la minimisation
Pour plus d’informations sur la configuration du regroupement et de la minimisation, consultez Regroupement et minimisation.
Résoudre les erreurs HTTP 500
De nombreux problèmes peuvent provoquer des messages d’erreur HTTP 500 qui ne contiennent aucune information sur la source du problème. Par exemple, si le fichier Views/_ViewImports.cshtml contient un espace de noms qui n’existe pas dans le projet, une erreur HTTP 500 est générée. Par défaut, dans les applications ASP.NET Core, l’extension UseDeveloperExceptionPage est ajoutée à IApplicationBuilder et exécutée lorsque la configuration est Développement. Consultez un exemple dans le code suivant :
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core convertit les exceptions non prises en charge en réponses d’erreur HTTP 500. Normalement, les détails de l’erreur ne sont pas inclus dans ces réponses pour empêcher la divulgation d’informations potentiellement sensibles sur le serveur. Pour plus d’informations, consultez Page d’exceptions du développeur.
Ressources supplémentaires
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
