Configuration de la connexion externe Facebook dans ASP.NET Core
Par Valeriy Novytskyy et Rick Anderson
Ce tutoriel incluant des exemples de code montre comment permettre à vos utilisateurs de se connecter avec leur compte Facebook à l’aide d’un exemple ASP.NET Core projet créé sur la page précédente. Nous commençons par créer un ID d’application Facebook en suivant les étapes officielles.
Créer l’application dans Facebook
Ajoutez le package NuGet Microsoft.AspNetCore.Authentication.MicrosoftAccount au projet.
Accédez à la page de l’application Développeurs Facebook et connectez-vous. Si vous n’avez pas encore de compte Facebook, utilisez le lien S’inscrire à Facebook sur la page de connexion pour en créer un. Une fois que vous avez un compte Facebook, suivez les instructions pour vous inscrire en tant que Développeur Facebook.
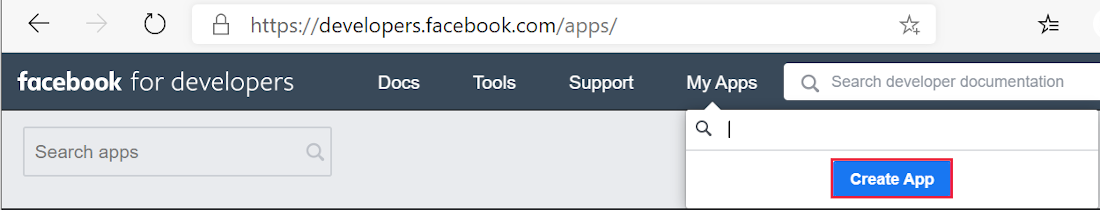
Dans le menu Mes applications, sélectionnez Créer une application. Le formulaire Créer une application s’affiche.

Sélectionnez le type d’application qui correspond le mieux à votre projet. Pour ce projet, sélectionnez Consommateur, puis Suivant. Un nouvel ID d’application est créé.
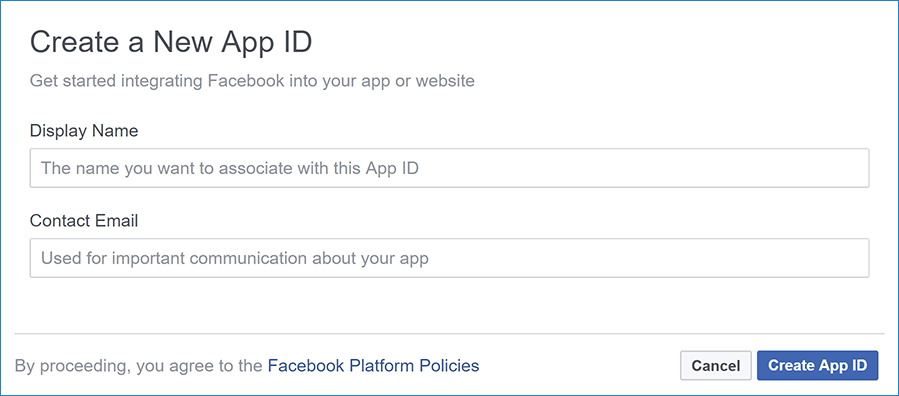
Remplissez le formulaire et appuyez sur le bouton Créer une application .

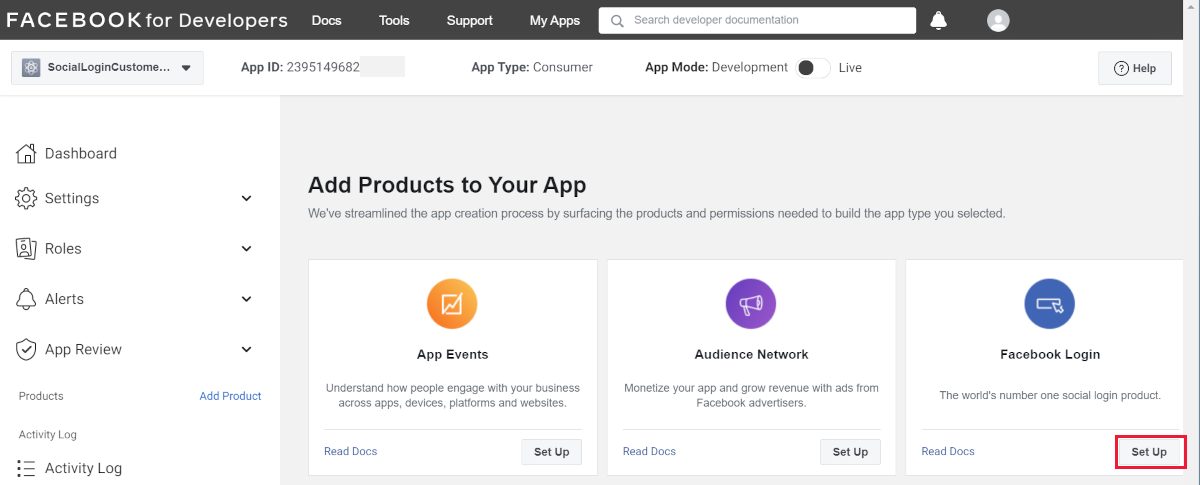
Sur la page Ajouter des produits à votre application, sélectionnez Configurer dans la carte de connexion Facebook.

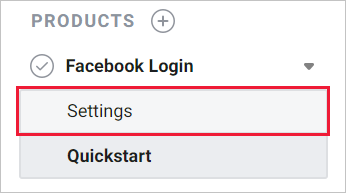
L’assistant Démarrage rapide démarre avec Choisir une plateforme comme première page. Contournez l’assistant pour le moment en cliquant sur le lien Connexion FaceBook Paramètres dans le menu en bas à gauche :

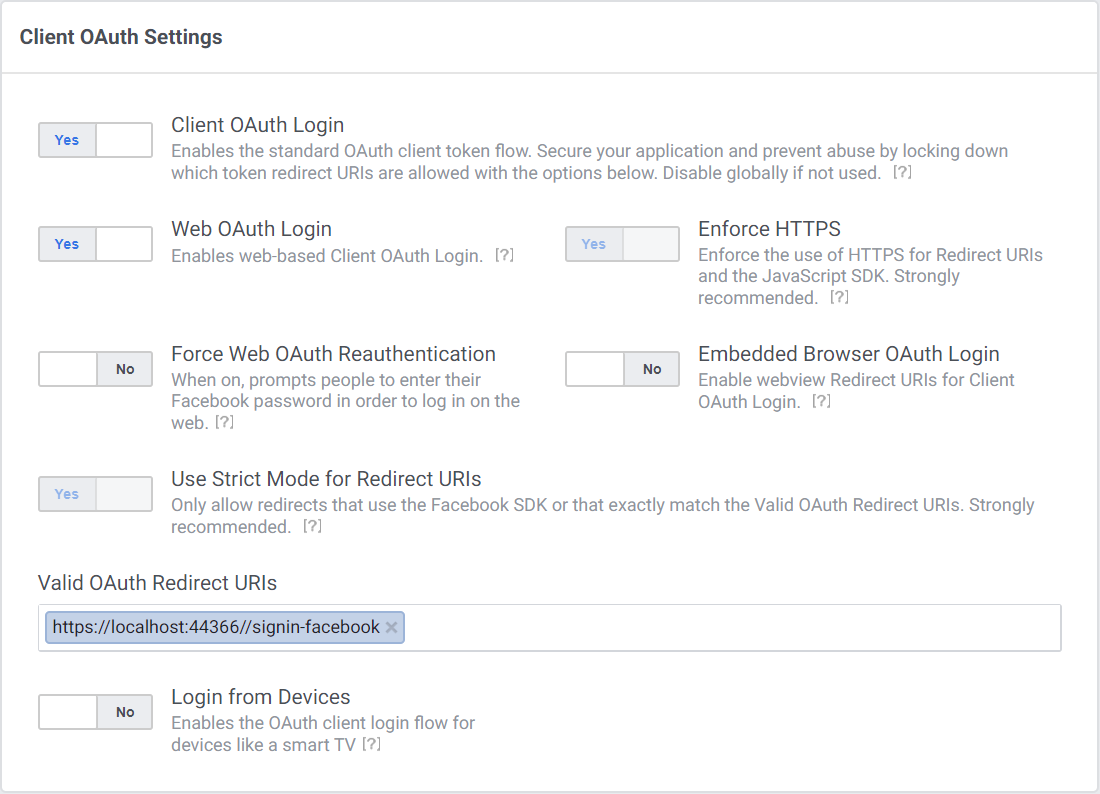
La page Paramètres OAuth du client est présentée :

Entrez votre URI de développement avec /signin-facebook ajouté au champ URI de redirection OAuth valide (par exemple :
https://localhost:44320/signin-facebook). L’authentification Facebook configurée plus loin dans ce tutoriel gère automatiquement les requêtes au niveau de la route /signin-facebook pour implémenter le flux OAuth.
Remarque
L’URI /signin-facebook est défini comme rappel par défaut du fournisseur d’authentification Facebook. Vous pouvez modifier l'URI de rappel par défaut lors de la configuration de l’intergiciel d'authentification Facebook via la propriété RemoteAuthenticationOptions.CallbackPath héritée de la classe FacebookOptions.
Sélectionnez Enregistrer les modifications.
Sélectionnez le lien Paramètres>de base dans le volet de navigation gauche.
Prenez note de votre
App IDet de votreApp Secret. Vous ajouterez les deux à votre application ASP.NET Core dans la section suivante :Lors du déploiement du site, vous devez revenir sur la page de configuration de la connexion Facebook et inscrire un nouvel URI public.
Stocker l’ID et les secrets de l’application Facebook
Stockez les paramètres sensibles tels que l’ID d’application Facebook et les valeurs secrètes avec le Gestionnaire de secrets. Pour cet exemple, procédez comme suit :
Initialisez le projet pour le stockage secret en suivant les instructions de Activer le stockage secret.
Stockez les paramètres sensibles dans le magasin secret local avec les clés secrètes
Authentication:Facebook:AppIdetAuthentication:Facebook:AppSecret:dotnet user-secrets set "Authentication:Facebook:AppId" "<app-id>" dotnet user-secrets set "Authentication:Facebook:AppSecret" "<app-secret>"
Le séparateur : ne fonctionne pas avec les clés hiérarchiques des variables d’environnement sur toutes les plateformes. Le double trait de soulignement __ est :
- Pris en charge par toutes les plateformes. Par exemple, le séparateur
:n’est pas pris en charge par Bash, mais__est pris en charge. - Remplacé automatiquement par
:
Configurer l’authentification Facebook
Ajoutez le service Authentification au Startup.ConfigureServices :
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = Configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
});
Ajoutez le service Authentification au Program :
var builder = WebApplication.CreateBuilder(args);
var services = builder.Services;
var configuration = builder.Configuration;
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = configuration["Authentication:Facebook:AppSecret"];
});
La surcharge AddAuthentication(IServiceCollection, String) définit la propriété DefaultScheme. La surcharge AddAuthentication(IServiceCollection, Action<AuthenticationOptions>) permet de configurer des options d'authentification, qui peuvent être utilisées pour configurer des schémas d'authentification par défaut à des fins différentes. Appels ultérieurs pour AddAuthentication remplacer les propriétés précédemment configurées AuthenticationOptions.
les méthodes d'extension AuthenticationBuilder qui enregistrent un gestionnaire d'authentification ne peuvent être appelées qu'une seule fois par schéma d'authentification. Il existe des surcharges qui permettent de configurer les propriétés du schéma, le nom du schéma et le nom d’affichage.
Se connecter avec Facebook
- Exécutez l'application et sélectionnez Se connecter.
- Sous Utiliser un autre service pour vous connecter, sélectionnez Facebook.
- Vous êtes redirigé vers Facebook pour authentification.
- Entrez vos informations d’identification Facebook.
- Vous êtes redirigé vers votre site où vous pouvez définir votre adresse de courrier électronique.
Vous êtes maintenant connecté à l’aide de vos informations d’identification Facebook :
React pour annuler l’autorisation de connexion externe
AccessDeniedPath peut fournir un chemin de redirection vers l’agent utilisateur lorsque l’utilisateur n’approuve pas la demande d’autorisation requise.
Le code suivant définit AccessDeniedPath en "/AccessDeniedPathInfo" :
services.AddAuthentication().AddFacebook(options =>
{
options.AppId = Configuration["Authentication:Facebook:AppId"];
options.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
options.AccessDeniedPath = "/AccessDeniedPathInfo";
});
Nous recommandons que la page AccessDeniedPath contienne les informations suivantes :
- L’authentification à distance a été annulée.
- Cette application nécessite une authentification.
- Pour réessayer de vous connecter, sélectionnez le lien Connexion.
Test AccessDeniedPath
- Accéder à facebook.com
- Si vous êtes connecté, vous devez vous déconnecter.
- Exécutez l’application et sélectionnez Connexion Facebook.
- Sélectionnez Pas maintenant. Vous êtes redirigé vers la page
AccessDeniedPathspécifiée.
Transférer les informations sur la demande avec un proxy ou un équilibreur de charge
Si l’application est déployée derrière un serveur proxy ou un équilibreur de charge, certaines informations sur la demande d’origine peuvent être transférées vers l’application dans les en-têtes de demande. Ces informations incluent généralement le schéma de demande sécurisé (https), l’hôte et l’adresse IP du client. Les applications ne lisent pas automatiquement ces en-têtes de demande pour découvrir et d’utiliser les informations sur la demande d’origine.
Le schéma est utilisé dans la génération de lien qui affecte le flux d’authentification dans le cas de fournisseurs externes. En cas de perte du schéma sécurisé (https), l’application génère des URL de redirection incorrectes et non sécurisées.
Utilisez l’intergiciel Forwarded Headers afin de mettre les informations de demande d’origine à la disposition de l’application pour le traitement des demandes.
Pour plus d’informations, consultez l’article Configurer ASP.NET Core pour l’utilisation de serveurs proxy et d’équilibreurs de charge.
Fournisseurs d’authentification multiple
Lorsque l'application nécessite plusieurs fournisseurs, enchaînez les méthodes d'extension de fournisseur derrière AddAuthentication :
services.AddAuthentication()
.AddMicrosoftAccount(microsoftOptions => { ... })
.AddGoogle(googleOptions => { ... })
.AddTwitter(twitterOptions => { ... })
.AddFacebook(facebookOptions => { ... });
Pour plus d'informations sur les options de configuration prises en charge par l'authentification Facebook, consultez la référence de l'API FacebookOptions. Les options de configuration peuvent être utilisées pour :
- Demander des informations différentes sur l’utilisateur.
- Ajouter des arguments de chaîne de requête pour personnaliser l’expérience de connexion.
Résolution des problèmes
- ASP.NET Core 2.x uniquement : si Identityn'est pas configuré en appelant
services.AddIdentitydansConfigureServices, une tentative d'authentification entraînera ArgumentException: L'option 'SignInScheme' doit être fournie. Le modèle de projet utilisé dans ce tutoriel garantit que cette opération est effectuée. - Si la base de données du site n'a pas été créée en appliquant la migration initiale, vous obtiendrez l'erreur Une opération de base de données a échoué lors du traitement de la requête. Appuyez sur Appliquer les migrations pour créer la base de données et actualisez pour continuer après l'erreur.
Étapes suivantes
Cet article a montré comment vous pouvez vous authentifier avec Facebook. Vous pouvez suivre une approche similaire pour vous authentifier avec d'autres fournisseurs, répertoriés sur la page précédente.
Une fois que vous avez publié votre site web dans l’application web Azure, vous devez réinitialiser le
AppSecretdans le portail des développeurs Facebook.Définissez
Authentication:Facebook:AppIdetAuthentication:Facebook:AppSecretcomme paramètres d'application dans le Portail Azure. Le système de configuration est configuré pour lire les clés des variables d'environnement.
