Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Remarque
Pour le nouveau développement, nous vous recommandons d’ASP.NET pages Razor principales sur ASP.NET contrôleurs et vues MVC. Pour obtenir une série de didacticiels similaire à celle-ci à l’aide de Razor Pages, consultez Tutoriel : Prise en main des pages Razor dans ASP.NET Core. Le nouveau tutoriel :
- est plus facile à suivre ;
- Fournit d’autres bonnes pratiques sur EF Core.
- Utilise des requêtes plus efficaces.
- Est plus à jour avec la dernière API.
- couvre davantage de fonctionnalités ;
- représente la meilleure approche pour le développement de nouvelles applications.
Dans cette série de tutoriels, vous allez apprendre à créer une application ASP.NET MVC 5 qui utilise Entity Framework 6 pour l’accès aux données. Ce didacticiel utilise le flux de travail Code First. Pour plus d’informations sur le choix entre Code First, Database First et Model First, consultez Créer un modèle.
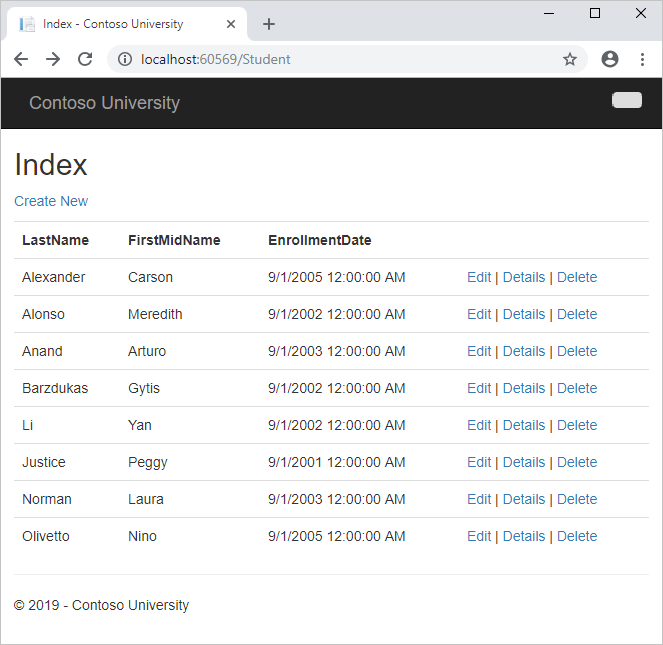
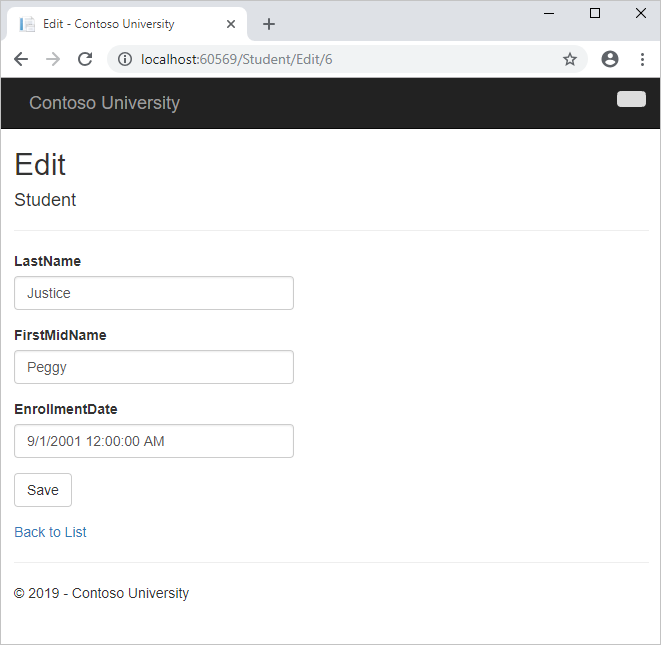
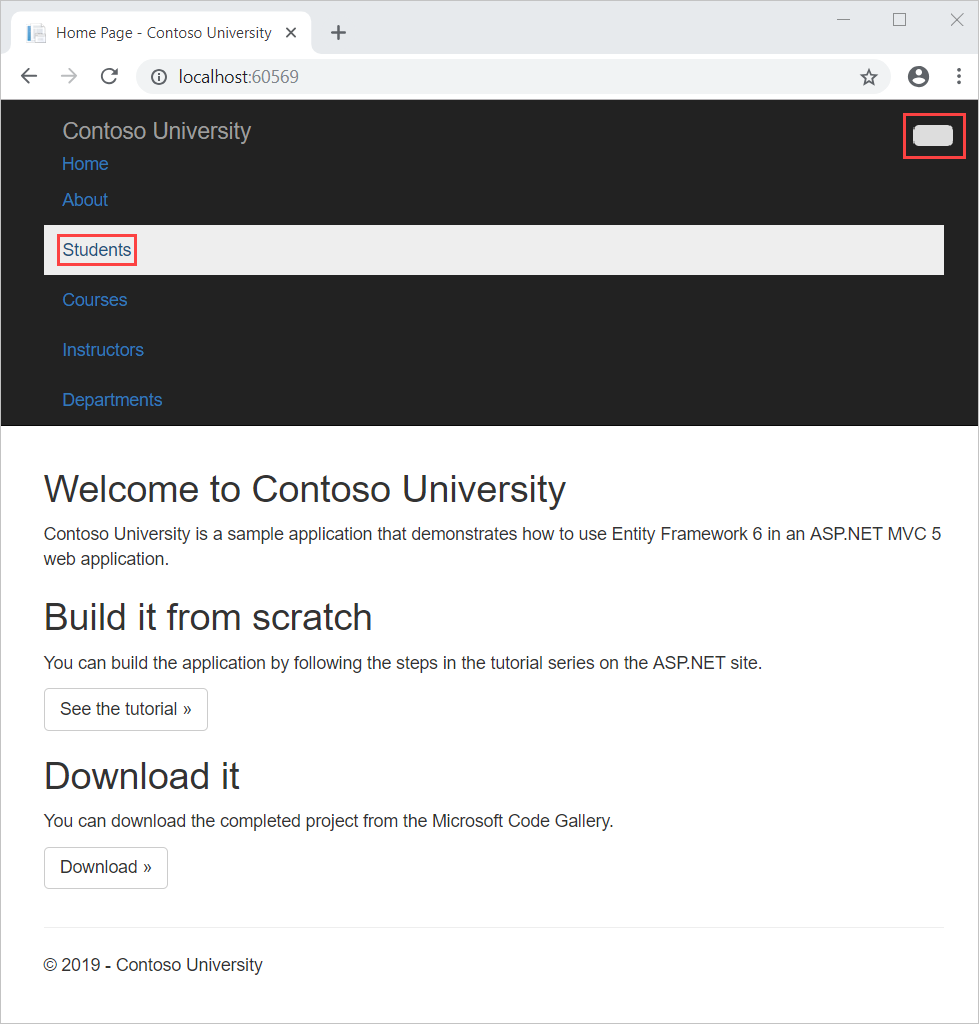
Cette série de tutoriels explique comment créer l’exemple d’application Contoso University. L’exemple d’application est un site web universitaire simple. Avec elle, vous pouvez afficher et mettre à jour les informations des étudiants, des cours et des instructeurs. Voici deux des écrans que vous créez :


Dans ce tutoriel, vous allez :
- Créer une application web MVC
- Configurer le style du site
- Installer Entity Framework 6
- Créer le modèle de données
- Créer le contexte de base de données
- Initialiser la base de données avec des données de test
- Configurer EF 6 pour utiliser LocalDB
- Créer un contrôleur et des vues
- Afficher la base de données
Prérequis
Créer une application web MVC
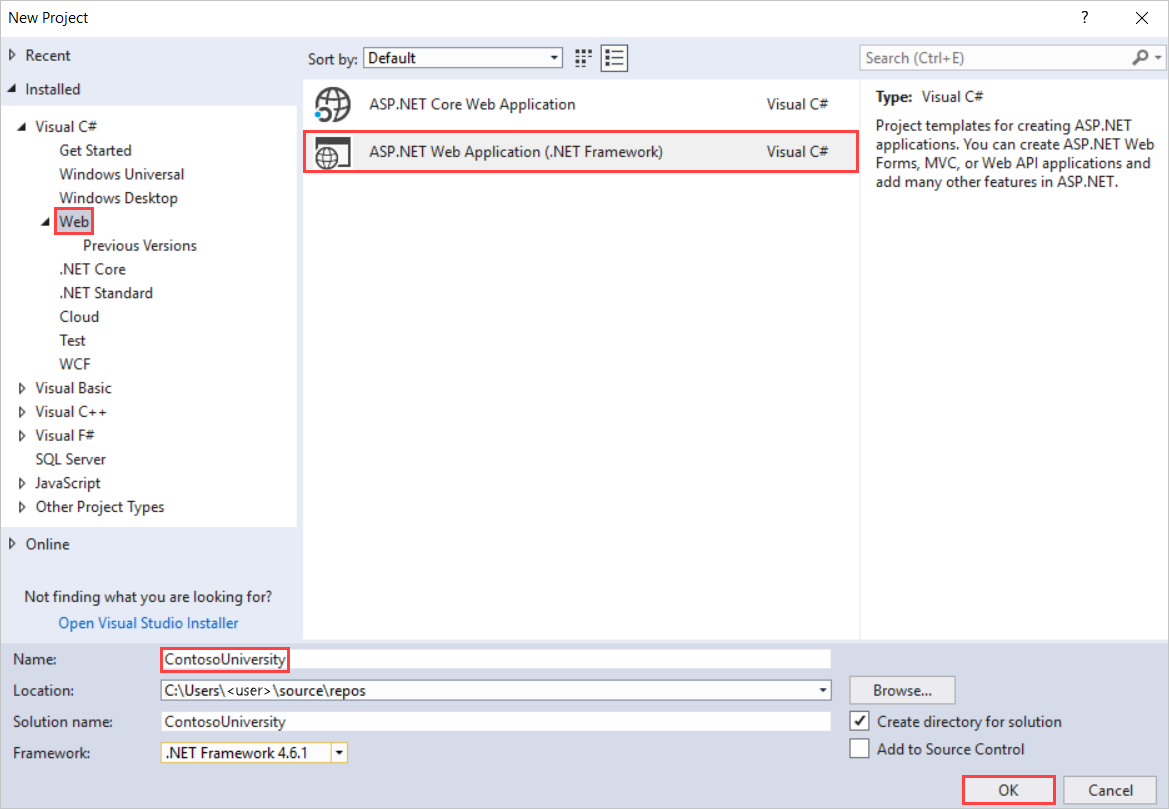
Ouvrez Visual Studio et créez un projet web C# à l’aide du modèle d’application web (.NET Framework) ASP.NET. Nommez le projet ContosoUniversity et sélectionnez OK.

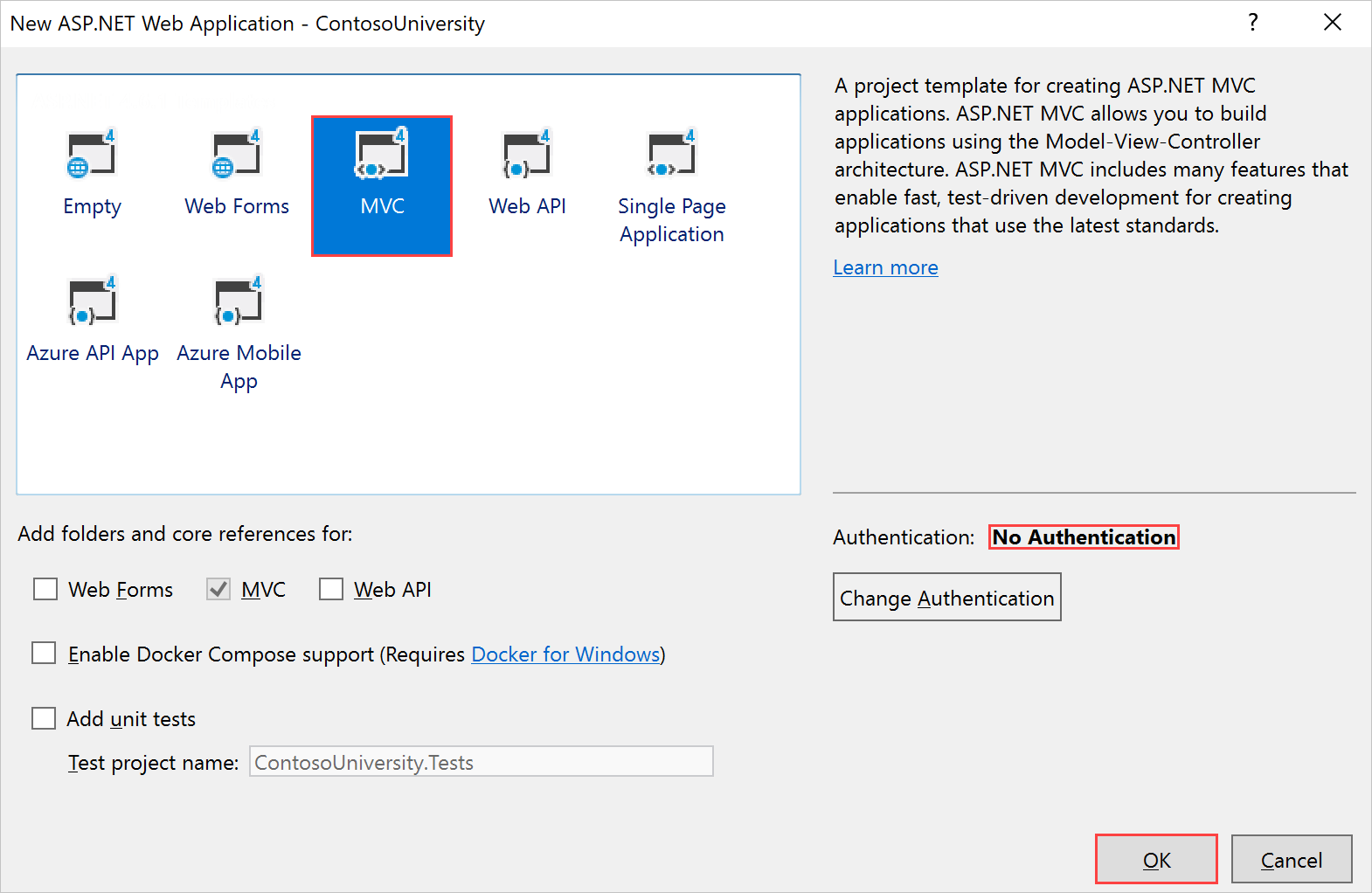
Dans New ASP.NET Web Application - ContosoUniversity, sélectionnez MVC.

Remarque
Par défaut, l’option d’authentification est définie sur Aucune authentification. Pour ce tutoriel, l’application web ne nécessite pas que les utilisateurs se connectent. En outre, elle ne limite pas l’accès en fonction de l’utilisateur connecté.
Sélectionnez OK pour créer le projet.
Configurer le style du site
Quelques changements simples configureront le menu, la disposition et la page d’accueil du site.
Ouvrez Views\Shared\_Layout.cshtml et apportez les modifications suivantes :
- Remplacez chaque occurrence de « Mon application ASP.NET » et « Nom de l’application » par « Contoso University ».
- Ajoutez des entrées de menu pour les étudiants, les cours, les instructeurs et les services, puis supprimez l’entrée Contact.
Les modifications sont mises en surbrillance dans l’extrait de code suivant :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Contoso University</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("Contoso University", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) <div class="nav-collapse collapse"> <ul class="nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Students", "Index", "Student")</li> <li>@Html.ActionLink("Courses", "Index", "Course")</li> <li>@Html.ActionLink("Instructors", "Index", "Instructor")</li> <li>@Html.ActionLink("Departments", "Index", "Department")</li> </ul> </div> </div> </div> </div> <div class="container"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - Contoso University</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html>Dans Views\Home\Index.cshtml, remplacez le contenu du fichier par le code suivant pour remplacer le texte sur ASP.NET et MVC par du texte sur cette application :
@{ ViewBag.Title = "Home Page"; } <div class="jumbotron"> <h1>Contoso University</h1> </div> <div class="row"> <div class="col-md-4"> <h2>Welcome to Contoso University</h2> <p>Contoso University is a sample application that demonstrates how to use Entity Framework 6 in an ASP.NET MVC 5 web application.</p> </div> <div class="col-md-4"> <h2>Build it from scratch</h2> <p>You can build the application by following the steps in the tutorial series on the ASP.NET site.</p> <p><a class="btn btn-default" href="http://www.asp.net/mvc/tutorials/getting-started-with-ef-using-mvc/">See the tutorial »</a></p> </div> <div class="col-md-4"> <h2>Download it</h2> <p>You can download the completed project.</p> <p><a class="btn btn-default" href="https://webpifeed.blob.core.windows.net/webpifeed/Partners/ASP.NET%20MVC%20Application%20Using%20Entity%20Framework%20Code%20First.zip">Download »</a></p> </div> </div>Appuyez sur Ctrl+F5 pour exécuter le site web. Vous voyez la page d’accueil avec le menu principal.
Installer Entity Framework 6
Dans le menu Outils, choisissez NuGet Gestionnaire de package, puis Gestionnaire de package Console.
Dans la fenêtre Console du Gestionnaire de package , entrez la commande suivante :
Install-Package EntityFramework
Cette étape est l’une des quelques étapes que ce didacticiel comporte manuellement, mais cela peut avoir été effectué automatiquement par la fonctionnalité de génération automatique de modèles MVC ASP.NET. Vous les effectuez manuellement afin que vous puissiez voir les étapes requises pour utiliser Entity Framework (EF). Vous utiliserez la structure ultérieurement pour créer le contrôleur et les vues MVC. Vous pouvez également installer automatiquement la structure du package NuGet EF, créer la classe de contexte de base de données et créer le chaîne de connexion. Lorsque vous êtes prêt à le faire de cette façon, il vous suffit d’ignorer ces étapes et de générer la structure de votre contrôleur MVC après avoir créé vos classes d’entité.
Créer le modèle de données
Ensuite, vous allez créer des classes d’entités pour l’application Contoso University. Vous allez commencer par les trois entités suivantes :
Cours-Inscription-Étudiant<><>
| Entités | Relationship |
|---|---|
| Cours à l’inscription | Une-à-plusieurs |
| Étudiant à l’inscription | Une-à-plusieurs |
Il existe une relation un-à-plusieurs entre les entités Student et Enrollment, et une relation un-à-plusieurs entre les entités Course et Enrollment. En d’autres termes, un étudiant peut être inscrit dans un nombre quelconque de cours et un cours peut avoir un nombre quelconque d’élèves inscrits.
Dans les sections suivantes, vous allez créer une classe pour chacune de ces entités.
Remarque
Si vous essayez de compiler le projet avant de terminer la création de toutes ces classes d’entité, vous obtiendrez des erreurs du compilateur.
L’entité Student
Dans le dossier Models, créez un fichier de classe nommé Student.cs en cliquant avec le bouton droit sur le dossier dans Explorateur de solutions et en choisissant Ajouter>une classe. Remplacez le code du modèle par le code suivant :
using System; using System.Collections.Generic; namespace ContosoUniversity.Models { public class Student { public int ID { get; set; } public string LastName { get; set; } public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } }
La propriété ID devient la colonne de clé primaire de la table de base de données qui correspond à cette classe. Par défaut, Entity Framework interprète une propriété nommée ID ou classname ID comme clé primaire.
La propriété Enrollments est une propriété de navigation. Les propriétés de navigation contiennent d’autres entités qui sont associées à cette entité. Dans ce cas, la Enrollments propriété d’une Student entité contiendra toutes les Enrollment entités associées à cette Student entité. En d’autres termes, si une ligne donnée Student dans la base de données comporte deux lignes associées Enrollment (lignes qui contiennent la valeur de clé primaire de cet étudiant dans sa StudentID colonne de clé étrangère), la propriété de navigation de Enrollments cette Student entité contiendra ces deux Enrollment entités.
Les propriétés de navigation sont généralement définies pour virtual qu’elles puissent tirer parti de certaines fonctionnalités Entity Framework telles que le chargement différé. (Le chargement différé sera expliqué plus tard, dans la Didacticiel sur les données connexes plus loin dans cette série.)
Si une propriété de navigation peut contenir plusieurs entités (comme dans des relations plusieurs à plusieurs ou un -à-plusieurs), son type doit être une liste dans laquelle les entrées peuvent être ajoutées, supprimées et mises à jour, telle que ICollection.
L’entité Enrollment
Dans le dossier Models, créez Enrollment.cs et remplacez le code existant par le code suivant :
namespace ContosoUniversity.Models { public enum Grade { A, B, C, D, F } public class Enrollment { public int EnrollmentID { get; set; } public int CourseID { get; set; } public int StudentID { get; set; } public Grade? Grade { get; set; } public virtual Course Course { get; set; } public virtual Student Student { get; set; } } }
La EnrollmentID propriété sera la clé primaire ; cette entité utilise le modèle classname ID au lieu de ID lui-même comme vous l’avez vu dans l’entité Student . En général, vous choisissez un modèle et l’utilisez dans tout votre modèle de données. Ici, la variante illustre que vous pouvez utiliser l’un ou l’autre modèle. Dans un didacticiel ultérieur, vous verrez comment utiliser ID sans classname faciliter l’implémentation de l’héritage dans le modèle de données.
La Grade propriété est une énumération. La présence du point d’interrogation après la déclaration de type Grade indique que la propriété Gradeaccepte les valeurs Null. Une note qui est null est différente d’une note zéro : null signifie qu’une note n’est pas connue ou n’a pas encore été affectée.
La propriété StudentID est une clé étrangère, et la propriété de navigation correspondante est Student. Une entité Enrollment est associée à une entité Student, donc la propriété peut contenir uniquement une entité Student unique (contrairement à la propriété de navigation Student.Enrollments que vous avez vue précédemment, qui peut contenir plusieurs entités Enrollment).
La propriété CourseID est une clé étrangère, et la propriété de navigation correspondante est Course. Une entité Enrollment est associée à une entité Course.
Entity Framework interprète une propriété en tant que propriété de clé étrangère s’il s’agit d’un nom de propriété de clé primaire de nom><de propriété de navigation nommé <(par exemple, StudentID pour la Student propriété de navigation, car la clé primaire de l’entité Student estID).> Les propriétés de clé étrangère peuvent également être nommées le même nom> de propriété de clé primaire (<par exemple, CourseID étant donné que la clé primaire de l’entité Course est CourseID).
L’entité Course
Dans le dossier Models , créez Course.cs, en remplaçant le code de modèle par le code suivant :
using System.Collections.Generic; using System.ComponentModel.DataAnnotations.Schema; namespace ContosoUniversity.Models { public class Course { [DatabaseGenerated(DatabaseGeneratedOption.None)] public int CourseID { get; set; } public string Title { get; set; } public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } }
La propriété Enrollments est une propriété de navigation. Une entité Course peut être associée à un nombre quelconque d’entités Enrollment.
Nous allons en savoir plus sur l’attribut DatabaseGeneratedAttribute dans un didacticiel ultérieur de cette série. En fait, cet attribut vous permet d’entrer la clé primaire pour le cours plutôt que de laisser la base de données la générer.
Créer le contexte de base de données
La classe principale qui coordonne les fonctionnalités Entity Framework pour un modèle de données donné est la classe de contexte de base de données. Vous créez cette classe en dérivant de la classe System.Data.Entity.DbContext . Dans votre code, vous spécifiez les entités incluses dans le modèle de données. Vous pouvez également personnaliser un certain comportement d’Entity Framework. Dans ce projet, la classe est nommée SchoolContext.
Pour créer un dossier dans le projet ContosoUniversity, cliquez avec le bouton droit sur le projet dans Explorateur de solutions, puis cliquez sur Ajouter, puis sur Nouveau dossier. Nommez le nouveau dossier DAL (pour la couche d’accès aux données). Dans ce dossier, créez un fichier de classe nommé SchoolContext.cs et remplacez le code de modèle par le code suivant :
using ContosoUniversity.Models; using System.Data.Entity; using System.Data.Entity.ModelConfiguration.Conventions; namespace ContosoUniversity.DAL { public class SchoolContext : DbContext { public SchoolContext() : base("SchoolContext") { } public DbSet<Student> Students { get; set; } public DbSet<Enrollment> Enrollments { get; set; } public DbSet<Course> Courses { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder) { modelBuilder.Conventions.Remove<PluralizingTableNameConvention>(); } } }
Spécifier des jeux d’entités
Ce code crée une propriété DbSet pour chaque jeu d’entités. Dans la terminologie Entity Framework, un jeu d’entités correspond généralement à une table de base de données et une entité correspond à une ligne de la table.
Remarque
Vous pouvez omettre les DbSet<Enrollment> déclarations et DbSet<Course> les instructions et cela fonctionnerait de la même façon. Entity Framework les inclurait implicitement, car l’entité Student fait référence à l’entité Enrollment et l’entité Enrollment fait référence à l’entité Course .
Spécifiez la chaîne de connexion
Le nom du chaîne de connexion (que vous ajouterez au fichier Web.config ultérieurement) est transmis au constructeur.
public SchoolContext() : base("SchoolContext")
{
}
Vous pouvez également transmettre le chaîne de connexion lui-même au lieu du nom d’un fichier stocké dans le fichier Web.config. Pour plus d’informations sur les options permettant de spécifier la base de données à utiliser, consultez Chaînes de connexion et modèles.
Si vous ne spécifiez pas de chaîne de connexion ou le nom d’un chaîne de connexion explicitement, Entity Framework part du principe que le nom de chaîne de connexion est identique au nom de la classe. Le nom chaîne de connexion par défaut dans cet exemple serait SchoolContextalors le même que celui que vous spécifiez explicitement.
Spécifier des noms de table singuliers
L’instruction modelBuilder.Conventions.Remove de la méthode OnModelCreating empêche les noms de tables d’être pluralisés. Si ce n’est pas le cas, les tables générées dans la base de données sont nommées Students, Courseset Enrollments. Au lieu de cela, les noms de table seront Student, Courseet Enrollment. Les développeurs ne sont pas tous d’accord sur la nécessité d’utiliser des noms de table au pluriel. Ce tutoriel utilise le formulaire singulier, mais le point important est que vous pouvez sélectionner le formulaire que vous préférez en incluant ou en omettant cette ligne de code.
Initialiser la base de données avec des données de test
Entity Framework peut créer automatiquement (ou supprimer et recréer) une base de données lorsque l’application s’exécute. Vous pouvez spécifier que cette opération doit être effectuée chaque fois que votre application s’exécute ou uniquement lorsque le modèle n’est pas synchronisé avec la base de données existante. Vous pouvez également écrire une Seed méthode que Entity Framework appelle automatiquement après avoir créé la base de données afin de la remplir avec des données de test.
Le comportement par défaut consiste à créer une base de données uniquement si elle n’existe pas (et lève une exception si le modèle a changé et que la base de données existe déjà). Dans cette section, vous allez spécifier que la base de données doit être supprimée et recréée chaque fois que le modèle change. La suppression de la base de données entraîne la perte de toutes vos données. Cela est généralement correct pendant le développement, car la Seed méthode s’exécute lorsque la base de données est recréé et recréera vos données de test. Toutefois, en production, vous ne souhaitez généralement pas perdre toutes vos données chaque fois que vous devez modifier le schéma de base de données. Plus tard, vous verrez comment gérer les modifications de modèle à l’aide de Migrations Code First pour modifier le schéma de base de données au lieu de supprimer et de recréer la base de données.
Dans le dossier DAL, créez un fichier de classe nommé SchoolInitializer.cs et remplacez le code de modèle par le code suivant, ce qui entraîne la création d’une base de données lorsque nécessaire et charge les données de test dans la nouvelle base de données.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.Entity; using ContosoUniversity.Models; namespace ContosoUniversity.DAL { public class SchoolInitializer : System.Data.Entity. DropCreateDatabaseIfModelChanges<SchoolContext> { protected override void Seed(SchoolContext context) { var students = new List<Student> { new Student{FirstMidName="Carson",LastName="Alexander",EnrollmentDate=DateTime.Parse("2005-09-01")}, new Student{FirstMidName="Meredith",LastName="Alonso",EnrollmentDate=DateTime.Parse("2002-09-01")}, new Student{FirstMidName="Arturo",LastName="Anand",EnrollmentDate=DateTime.Parse("2003-09-01")}, new Student{FirstMidName="Gytis",LastName="Barzdukas",EnrollmentDate=DateTime.Parse("2002-09-01")}, new Student{FirstMidName="Yan",LastName="Li",EnrollmentDate=DateTime.Parse("2002-09-01")}, new Student{FirstMidName="Peggy",LastName="Justice",EnrollmentDate=DateTime.Parse("2001-09-01")}, new Student{FirstMidName="Laura",LastName="Norman",EnrollmentDate=DateTime.Parse("2003-09-01")}, new Student{FirstMidName="Nino",LastName="Olivetto",EnrollmentDate=DateTime.Parse("2005-09-01")} }; students.ForEach(s => context.Students.Add(s)); context.SaveChanges(); var courses = new List<Course> { new Course{CourseID=1050,Title="Chemistry",Credits=3,}, new Course{CourseID=4022,Title="Microeconomics",Credits=3,}, new Course{CourseID=4041,Title="Macroeconomics",Credits=3,}, new Course{CourseID=1045,Title="Calculus",Credits=4,}, new Course{CourseID=3141,Title="Trigonometry",Credits=4,}, new Course{CourseID=2021,Title="Composition",Credits=3,}, new Course{CourseID=2042,Title="Literature",Credits=4,} }; courses.ForEach(s => context.Courses.Add(s)); context.SaveChanges(); var enrollments = new List<Enrollment> { new Enrollment{StudentID=1,CourseID=1050,Grade=Grade.A}, new Enrollment{StudentID=1,CourseID=4022,Grade=Grade.C}, new Enrollment{StudentID=1,CourseID=4041,Grade=Grade.B}, new Enrollment{StudentID=2,CourseID=1045,Grade=Grade.B}, new Enrollment{StudentID=2,CourseID=3141,Grade=Grade.F}, new Enrollment{StudentID=2,CourseID=2021,Grade=Grade.F}, new Enrollment{StudentID=3,CourseID=1050}, new Enrollment{StudentID=4,CourseID=1050,}, new Enrollment{StudentID=4,CourseID=4022,Grade=Grade.F}, new Enrollment{StudentID=5,CourseID=4041,Grade=Grade.C}, new Enrollment{StudentID=6,CourseID=1045}, new Enrollment{StudentID=7,CourseID=3141,Grade=Grade.A}, }; enrollments.ForEach(s => context.Enrollments.Add(s)); context.SaveChanges(); } } }La
Seedméthode prend l’objet de contexte de base de données comme paramètre d’entrée, et le code de la méthode utilise cet objet pour ajouter de nouvelles entités à la base de données. Pour chaque type d’entité, le code crée une collection d’entités, les ajoute à la propriété appropriéeDbSet, puis enregistre les modifications apportées à la base de données. Il n’est pas nécessaire d’appeler laSaveChangesméthode après chaque groupe d’entités, comme c’est le cas ici, mais cela vous aide à localiser la source d’un problème si une exception se produit pendant l’écriture du code dans la base de données.Pour indiquer à Entity Framework d’utiliser votre classe d’initialiseur, ajoutez un élément à l’élément dans le
entityFrameworkfichier Web.config de l’application (celui du dossier du projet racine), comme illustré dans l’exemple suivant :<entityFramework> <contexts> <context type="ContosoUniversity.DAL.SchoolContext, ContosoUniversity"> <databaseInitializer type="ContosoUniversity.DAL.SchoolInitializer, ContosoUniversity" /> </context> </contexts> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework"> <parameters> <parameter value="v11.0" /> </parameters> </defaultConnectionFactory> <providers> <provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" /> </providers> </entityFramework>Spécifie
context typele nom complet de la classe de contexte et l’assembly dans lequel il se trouve, et ledatabaseinitializer typenom complet de la classe initialiseur et l’assembly dans lequel il se trouve. (Lorsque vous ne souhaitez pas qu’EF utilise l’initialiseur, vous pouvez définir un attribut sur l’élémentcontext:disableDatabaseInitialization="true".) Pour plus d’informations, consultez Paramètres du fichier de configuration.Une alternative à la définition de l’initialiseur dans le fichier Web.config consiste à le faire dans le code en ajoutant une
Database.SetInitializerinstruction à laApplication_Startméthode dans le fichier Global.asax.cs . Pour plus d’informations, consultez Présentation des initialiseurs de base de données dans Entity Framework Code First.
L’application est maintenant configurée de sorte que lorsque vous accédez à la base de données pour la première fois dans une exécution donnée de l’application, Entity Framework compare la base de données au modèle (vos classes d’entité et de votre SchoolContext application). En cas de différence, l’application supprime et recrée la base de données.
Remarque
Lorsque vous déployez une application sur un serveur web de production, vous devez supprimer ou désactiver le code qui supprime et recrée la base de données. Vous allez le faire dans un didacticiel ultérieur dans cette série.
Configurer EF 6 pour utiliser LocalDB
LocalDB est une version légère du moteur de base de données SQL Server Express. Il est facile d’installer et de configurer, démarre à la demande et s’exécute en mode utilisateur. LocalDB s’exécute en mode d’exécution spécial de SQL Server Express qui vous permet d’utiliser des bases de données en tant que fichiers .mdf . Vous pouvez placer des fichiers de base de données LocalDB dans le dossier App_Data d’un projet web si vous souhaitez pouvoir copier la base de données avec le projet. La fonctionnalité d’instance utilisateur dans SQL Server Express vous permet également d’utiliser des fichiers .mdf , mais la fonctionnalité d’instance utilisateur est déconseillée. Par conséquent, LocalDB est recommandé pour utiliser des fichiers .mdf . LocalDB est installé par défaut avec Visual Studio.
En règle générale, SQL Server Express n’est pas utilisé pour les applications web de production. LocalDB en particulier n’est pas recommandé pour une utilisation en production avec une application web, car elle n’est pas conçue pour fonctionner avec IIS.
Dans ce tutoriel, vous allez utiliser LocalDB. Ouvrez le fichier Web.config de l’application et ajoutez un
connectionStringsélément qui précède l’élémentappSettings, comme illustré dans l’exemple suivant. (Veillez à mettre à jour le Fichier Web.config dans le dossier du projet racine. Il existe également un fichier Web.config dans le sous-dossier Views que vous n’avez pas besoin de mettre à jour.)<connectionStrings> <add name="SchoolContext" connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=ContosoUniversity1;Integrated Security=SSPI;" providerName="System.Data.SqlClient"/> </connectionStrings> <appSettings> <add key="webpages:Version" value="3.0.0.0" /> <add key="webpages:Enabled" value="false" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings>
La chaîne de connexion que vous avez ajoutée spécifie que Entity Framework utilisera une base de données LocalDB nommée ContosoUniversity1.mdf. (La base de données n’existe pas encore, mais EF la créera.) Si vous souhaitez créer la base de données dans votre dossier App_Data, vous pouvez ajouter AttachDBFilename=|DataDirectory|\ContosoUniversity1.mdf à la chaîne de connexion. Pour plus d’informations sur les chaîne de connexion s, consultez chaînes de connexion SQL Server pour ASP.NET applications web.
Vous n’avez pas réellement besoin d’un chaîne de connexion dans le fichier Web.config. Si vous ne fournissez pas de chaîne de connexion, Entity Framework utilise une chaîne de connexion par défaut basée sur votre classe de contexte. Pour plus d’informations, consultez Code First vers une nouvelle base de données.
Créer un contrôleur et des vues
Vous allez maintenant créer une page web pour afficher des données. Le processus de demande des données déclenche automatiquement la création de la base de données. Vous commencerez par créer un contrôleur. Mais avant cela, générez le projet pour rendre les classes de modèle et de contexte disponibles pour la génération automatique du contrôleur MVC.
Cliquez avec le bouton droit sur le dossier Contrôleurs dans Explorateur de solutions, sélectionnez Ajouter, puis cliquez sur Nouvel élément généré automatiquement.
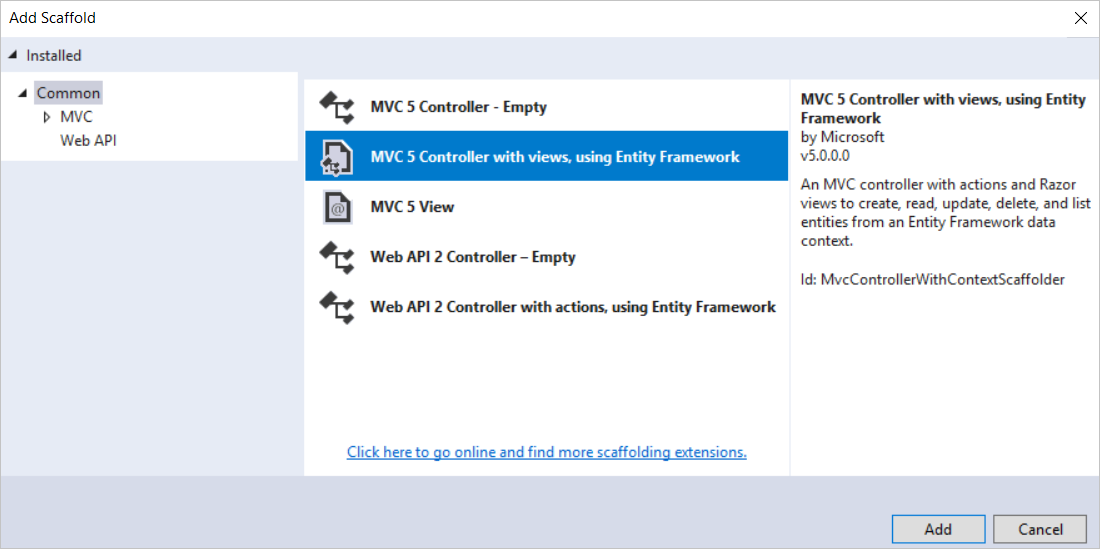
Dans la boîte de dialogue Ajouter une structure, sélectionnez MVC 5 Controller avec des vues, à l’aide d’Entity Framework, puis choisissez Ajouter.

Dans la boîte de dialogue Ajouter un contrôleur , effectuez les sélections suivantes, puis choisissez Ajouter :
Classe de modèle : Étudiant (ContosoUniversity.Models). (Si vous ne voyez pas cette option dans la liste déroulante, générez le projet et réessayez.)
Classe de contexte de données : SchoolContext (ContosoUniversity.DAL).
Nom du contrôleur : StudentController (et non StudentsController).
Conservez les valeurs par défaut des autres champs.
Lorsque vous cliquez sur Ajouter, l’échafaudeur crée un fichier StudentController.cs et un ensemble de vues (fichiers .cshtml ) qui fonctionnent avec le contrôleur. À l’avenir, lorsque vous créez des projets qui utilisent Entity Framework, vous pouvez également tirer parti de certaines fonctionnalités supplémentaires de la structure : créez votre première classe de modèle, ne créez pas de chaîne de connexion, puis, dans la zone Ajouter un contrôleur, spécifiez le nouveau contexte de données en sélectionnant le bouton en regard de la + classe de contexte de données. Le générateur de modèles automatique crée votre
DbContextclasse et votre chaîne de connexion ainsi que le contrôleur et les vues.
Visual Studio ouvre le fichier Controllers\StudentController.cs . Vous voyez qu’une variable de classe a été créée qui instancie un objet de contexte de base de données :
private SchoolContext db = new SchoolContext();La
Indexméthode d’action obtient une liste d’étudiants de l’entité Students définie en lisant laStudentspropriété de l’instance de contexte de base de données :public ViewResult Index() { return View(db.Students.ToList()); }La vue Student\Index.cshtml affiche cette liste dans un tableau :
<table> <tr> <th> @Html.DisplayNameFor(model => model.LastName) </th> <th> @Html.DisplayNameFor(model => model.FirstMidName) </th> <th> @Html.DisplayNameFor(model => model.EnrollmentDate) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.LastName) </td> <td> @Html.DisplayFor(modelItem => item.FirstMidName) </td> <td> @Html.DisplayFor(modelItem => item.EnrollmentDate) </td> <td> @Html.ActionLink("Edit", "Edit", new { id=item.ID }) | @Html.ActionLink("Details", "Details", new { id=item.ID }) | @Html.ActionLink("Delete", "Delete", new { id=item.ID }) </td> </tr> }Appuyez sur Ctrl+F5 pour exécuter le projet. (Si vous obtenez une erreur « Impossible de créer une cliché instantané », fermez le navigateur et réessayez.)
Cliquez sur l’onglet Étudiants pour afficher les données de test que la
Seedméthode a insérées. En fonction de l’étroite taille de votre fenêtre de navigateur, vous verrez le lien de l’onglet Étudiant dans la barre d’adresses supérieure ou vous devrez cliquer sur le coin supérieur droit pour afficher le lien.
Afficher la base de données
Lorsque vous avez exécuté la page Étudiants et que l’application a essayé d’accéder à la base de données, EF a découvert qu’il n’y avait pas de base de données et en a créé une. EF a ensuite exécuté la méthode seed pour remplir la base de données avec des données.
Vous pouvez utiliser l’Explorateur de serveurs ou l’Explorateur d’objets SQL Server (SSOX) pour afficher la base de données dans Visual Studio. Pour ce didacticiel, vous allez utiliser l’Explorateur de serveurs.
Fermez le navigateur.
Dans l’Explorateur de serveurs, développez Connexions de données (vous devrez peut-être d’abord sélectionner le bouton Actualiser), développez Contexte scolaire (ContosoUniversity), puis développez Tables pour afficher les tables de votre nouvelle base de données.
Cliquez avec le bouton droit sur la table Student , puis cliquez sur Afficher les données de table pour afficher les colonnes créées et les lignes insérées dans la table.
Fermez la connexion de l’Explorateur de serveurs.
Les fichiers de base de données ContosoUniversity1.mdf et .ldf se trouvent dans le dossier %USERPROFILE% .
Étant donné que vous utilisez l’initialiseur DropCreateDatabaseIfModelChanges , vous pouvez maintenant apporter une modification à la Student classe, réexécuter l’application et la base de données sera automatiquement recréé pour correspondre à votre modification. Par exemple, si vous ajoutez une EmailAddress propriété à la Student classe, réexécutez la page Students, puis examinez à nouveau la table, vous verrez une nouvelle EmailAddress colonne.
Conventions
La quantité de code que vous avez dû écrire pour que Entity Framework puisse créer une base de données complète pour vous est minimale en raison de conventions ou d’hypothèses que Entity Framework effectue. Certains d’entre eux ont déjà été notés ou ont été utilisés sans être conscients de ceux-ci :
- Les formes pluralisées de noms de classes d’entité sont utilisées comme noms de table.
- Les noms des propriétés d’entités sont utilisés comme noms de colonnes.
- Les propriétés d’entité nommées
IDou classnameIDsont reconnues comme propriétés de clé primaire. - Une propriété est interprétée comme propriété de clé étrangère si elle se nomme<nom de la propriété de navigation><nom de la propriété de clé primaire> (par exemple
StudentIDpour la propriété de navigationStudent, puisque la clé primaire de l’entitéStudentestID). Les propriétés de clé étrangère peuvent également être nommées le même nom de propriété de clé primaire (<par exemple,EnrollmentIDétant donné que la clé primaire de l’entitéEnrollmentestEnrollmentID).>
Vous avez vu que les conventions peuvent être remplacées. Par exemple, vous avez spécifié que les noms de tables ne doivent pas être pluralisés et que vous verrez ultérieurement comment marquer explicitement une propriété en tant que propriété de clé étrangère.
Obtenir le code
Ressources supplémentaires
Pour plus d’informations sur EF 6, consultez les articles suivants :
Étapes suivantes
Dans ce tutoriel, vous allez :
- Création d’une application web MVC
- Configurer le style du site
- Installation d’Entity Framework 6
- Créer le modèle de données
- Créer le contexte de base de données
- Initialiser la base de données avec des données de test
- Configurer EF 6 pour utiliser LocalDB
- Créer un contrôleur et des vues
- Afficher la base de données
Passez à l’article suivant pour découvrir comment passer en revue et personnaliser le code CRUD (Create, Read, Update, Delete) dans vos contrôleurs et vues.