Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
par Microsoft
Dans ce tutoriel, je montre deux méthodes d’affichage d’un ensemble d’enregistrements de base de données. J’affiche deux méthodes de mise en forme d’un ensemble d’enregistrements de base de données dans une table HTML. Tout d’abord, je montre comment mettre en forme les enregistrements de base de données directement dans une vue. Ensuite, je montre comment tirer parti des éléments partiels lors de la mise en forme des enregistrements de base de données.
L’objectif de ce tutoriel est d’expliquer comment afficher une table HTML de données de base de données dans une application MVC ASP.NET. Tout d’abord, vous apprenez à utiliser les outils de génération de modèles inclus dans Visual Studio pour générer une vue qui affiche automatiquement un ensemble d’enregistrements. Ensuite, vous allez apprendre à utiliser une partie comme modèle lors de la mise en forme des enregistrements de base de données.
Créer les classes de modèle
Nous allons afficher le jeu d’enregistrements de la table de base de données Movies. La table de base de données Movies contient les colonnes suivantes :
| Nom de la colonne | Type de données | Null autorisé |
|---|---|---|
| Id | Int | False |
| Titre | Nvarchar(200) | False |
| Directeur | NVarchar(50) | False |
| DateReleased | DateTime | False |
Pour représenter la table Movies dans notre application MVC ASP.NET, nous devons créer une classe de modèle. Dans ce didacticiel, nous utilisons Microsoft Entity Framework pour créer nos classes de modèle.
Notes
Dans ce didacticiel, nous utilisons Microsoft Entity Framework. Toutefois, il est important de comprendre que vous pouvez utiliser différentes technologies pour interagir avec une base de données à partir d’une application MVC ASP.NET, y compris LINQ to SQL, NHibernate ou ADO.NET.
Procédez comme suit pour lancer l’Assistant Modèle de données d’entité :
- Cliquez avec le bouton droit sur le dossier Modèles dans la fenêtre Explorateur de solutions et sélectionnez l’option de menu Ajouter, Nouvel élément.
- Sélectionnez la catégorie Données , puis le modèle ADO.NET Modèle de données d’entité .
- Donnez à votre modèle de données le nom MoviesDBModel.edmx , puis cliquez sur le bouton Ajouter .
Après avoir cliqué sur le bouton Ajouter, l’Assistant Modèle de données d’entité s’affiche (voir figure 1). Pour terminer l’Assistant, procédez comme suit :
- À l’étape Choisir le contenu du modèle , sélectionnez l’option Générer à partir de la base de données .
- À l’étape Choisir votre connexion de données , utilisez la connexion de données MoviesDB.mdf et le nom MoviesDBEntities pour les paramètres de connexion. Cliquez sur le bouton Suivant.
- À l’étape Choisir vos objets de base de données , développez le nœud Tables, puis sélectionnez la table Movies. Entrez l’espace de noms Modèles , puis cliquez sur le bouton Terminer .
Figure 01 : Création de classes LINQ to SQL (Cliquer pour afficher l’image de taille réelle)
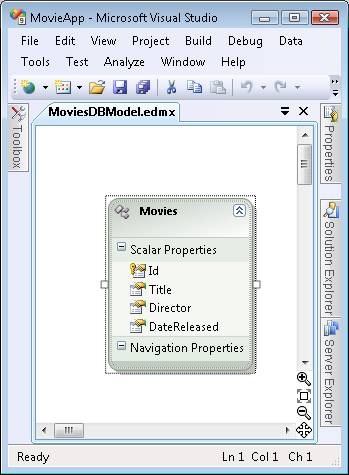
Une fois que vous avez terminé l’Assistant Modèle de données d’entité, le Designer de modèle de données d’entité s’ouvre. Le Designer doit afficher l’entité Movies (voir figure 2).
Figure 02 : Le modèle de données d’entité Designer (cliquer pour afficher l’image en taille réelle)
Nous devons apporter un changement avant de continuer. L’Assistant Données d’entité génère une classe de modèle nommée Movies qui représente la table de base de données Movies. Étant donné que nous allons utiliser la classe Movies pour représenter un film particulier, nous devons modifier le nom de la classe pour qu’il soit Movie au lieu de Movies (au singulier plutôt qu’au pluriel).
Double-cliquez sur le nom de la classe sur l’aire du concepteur et remplacez le nom de la classe Films par Film. Après avoir apporté cette modification, cliquez sur le bouton Enregistrer (icône de la disquette) pour générer la classe Movie.
Créer le contrôleur Movies
Maintenant que nous disposons d’un moyen de représenter nos enregistrements de base de données, nous pouvons créer un contrôleur qui retourne la collection de films. Dans la fenêtre Explorateur de solutions Visual Studio, cliquez avec le bouton droit sur le dossier Contrôleurs et sélectionnez l’option de menu Ajouter, Contrôleur (voir figure 3).
Figure 03 : Menu Ajouter un contrôleur (cliquer pour afficher l’image en taille réelle)
Lorsque la boîte de dialogue Ajouter un contrôleur s’affiche, entrez le nom du contrôleur MovieController (voir figure 4). Cliquez sur le bouton Ajouter pour ajouter le nouveau contrôleur.
Figure 04 : boîte de dialogue Ajouter un contrôleur (Cliquez pour afficher l’image en taille réelle)
Nous devons modifier l’action Index() exposée par le contrôleur Movie afin qu’elle retourne le jeu d’enregistrements de base de données. Modifiez le contrôleur pour qu’il ressemble au contrôleur dans la liste 1.
Listing 1 – Controllers\MovieController.cs
using System.Linq;
using System.Web.Mvc;
using MvcApplication1.Models;
namespace MvcApplication1.Controllers
{
public class MovieController : Controller
{
//
// GET: /Movie/
public ActionResult Index()
{
var entities = new MoviesDBEntities();
return View(entities.MovieSet.ToList());
}
}
}
Dans listing 1, la classe MoviesDBEntities est utilisée pour représenter la base de données MoviesDB. Pour utiliser cette classe, vous devez importer l’espace de noms MvcApplication1.Models comme suit :
à l’aide de MvcApplication1.Models ;
Entités d’expression . MovieSet.ToList() retourne l’ensemble de tous les films de la table de base de données Movies.
Créer l’affichage
Le moyen le plus simple d’afficher un ensemble d’enregistrements de base de données dans une table HTML consiste à tirer parti de la structure fournie par Visual Studio.
Générez votre application en sélectionnant l’option de menu Générer, Générer la solution. Vous devez générer votre application avant d’ouvrir la boîte de dialogue Ajouter une vue . Vos classes de données n’apparaîtront pas dans la boîte de dialogue.
Cliquez avec le bouton droit sur l’action Index() et sélectionnez l’option de menu Ajouter un affichage (voir figure 5).
Figure 05 : Ajout d’une vue (Cliquer pour afficher l’image en taille réelle)
Dans la boîte de dialogue Ajouter une vue, case activée la case à cocher Créer une vue fortement typée. Sélectionnez la classe Movie comme classe de données d’affichage. Sélectionnez Liste comme contenu d’affichage (voir figure 6). La sélection de ces options génère une vue fortement typée qui affiche une liste de films.
Figure 06 : boîte de dialogue Ajouter une vue (Cliquer pour afficher une image en taille réelle)
Une fois que vous cliquez sur le bouton Ajouter , l’affichage de la liste 2 est généré automatiquement. Cette vue contient le code nécessaire pour itérer dans la collection de films et afficher chacune des propriétés d’un film.
Liste 2 – Views\Movie\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.Id })%>
</td>
<td>
<%= Html.Encode(item.Id) %>
</td>
<td>
<%= Html.Encode(item.Title) %>
</td>
<td>
<%= Html.Encode(item.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", item.DateReleased)) %>
</td>
</tr>
<% } %>
</table>
<p>
<%= Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
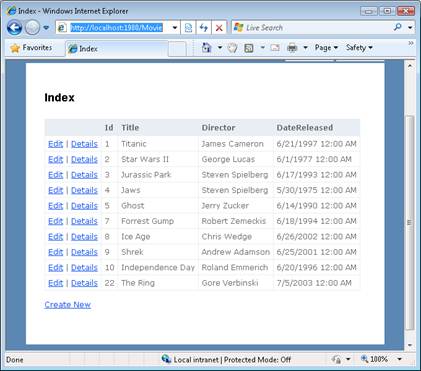
Vous pouvez exécuter l’application en sélectionnant l’option de menu Déboguer, Démarrer le débogage (ou en appuyant sur la touche F5). L’exécution de l’application lance Internet Explorer. Si vous accédez à l’URL /Movie, vous verrez la page de la figure 7.
Figure 07 : Table de films (Cliquer pour afficher l’image en taille réelle)
Si vous n’aimez rien concernant l’apparence de la grille des enregistrements de base de données dans la figure 7, vous pouvez simplement modifier la vue Index. Par exemple, vous pouvez modifier l’en-tête DateReleased en Date de publication en modifiant la vue Index.
Créer un modèle avec une partie
Lorsqu’une vue devient trop compliquée, il est judicieux de commencer à diviser la vue en partielles. L’utilisation de partials facilite la compréhension et la maintenance de vos vues. Nous allons créer une partie que nous pouvons utiliser comme modèle pour mettre en forme chacun des enregistrements de la base de données de films.
Procédez comme suit pour créer la partie :
- Cliquez avec le bouton droit sur le dossier Views\Movie et sélectionnez l’option de menu Ajouter une vue.
- Cochez la case Créer une vue partielle (.ascx).
- Nommez la partie MovieTemplate.
- Cochez la case Créer une vue fortement typée.
- Sélectionnez Film comme classe de données d’affichage.
- Sélectionnez Vide comme contenu d’affichage.
- Cliquez sur le bouton Ajouter pour ajouter la partie à votre projet.
Après avoir effectué ces étapes, modifiez la partie MovieTemplate pour qu’elle ressemble à la liste 3.
Listing 3 – Views\Movie\MovieTemplate.ascx
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<MvcApplication1.Models.Movie>" %>
<tr>
<td>
<%= Html.Encode(Model.Id) %>
</td>
<td>
<%= Html.Encode(Model.Title) %>
</td>
<td>
<%= Html.Encode(Model.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", Model.DateReleased)) %>
</td>
</tr>
La partie de la liste 3 contient un modèle pour une seule ligne d’enregistrements.
La vue Index modifiée dans listing 4 utilise la partie MovieTemplate.
Liste 4 – Views\Movie\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.Movie>>" %>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% foreach (var item in Model) { %>
<% Html.RenderPartial("MovieTemplate", item); %>
<% } %>
</table>
</asp:Content>
La vue de la liste 4 contient une boucle foreach qui itère dans tous les films. Pour chaque film, la partie MovieTemplate est utilisée pour mettre en forme le film. Le MovieTemplate est rendu en appelant la méthode d’assistance RenderPartial().
La vue Index modifiée affiche la même table HTML d’enregistrements de base de données. Toutefois, la vue a été considérablement simplifiée.
La méthode RenderPartial() est différente de la plupart des autres méthodes d’assistance, car elle ne retourne pas de chaîne. Par conséquent, vous devez appeler la méthode RenderPartial() à l’aide <de % Html.RenderPartial(); %> au lieu de <%= Html.RenderPartial(); %>.
Résumé
L’objectif de ce tutoriel était d’expliquer comment afficher un ensemble d’enregistrements de base de données dans une table HTML. Tout d’abord, vous avez appris à retourner un ensemble d’enregistrements de base de données à partir d’une action de contrôleur en tirant parti de Microsoft Entity Framework. Ensuite, vous avez appris à utiliser la structure de Visual Studio pour générer une vue qui affiche automatiquement une collection d’éléments. Enfin, vous avez appris à simplifier la vue en tirant parti d’une vue partielle. Vous avez appris à utiliser un élément partiel comme modèle afin de pouvoir mettre en forme chaque enregistrement de base de données.