Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
par Rick Anderson
Remarque
Une version mise à jour de ce didacticiel est disponible ici qui utilise ASP.NET MVC 5 et Visual Studio 2013. Il est plus sécurisé, beaucoup plus simple à suivre et montre plus de fonctionnalités.
Ce tutoriel vous apprend les principes de base de la création d’une application web MVC ASP.NET à l’aide de Microsoft Visual Web Developer 2010 Express Service Pack 1, qui est une version gratuite de Microsoft Visual Studio. Avant de commencer, vérifiez que vous avez installé les conditions préalables répertoriées ci-dessous. Vous pouvez les installer en cliquant sur le lien suivant : Web Platform Installer. Vous pouvez également installer individuellement les prérequis à l’aide des liens suivants :
- Conditions préalables pour Visual Studio Web Developer Express SP1
- mise à jour des outils MVC 3 ASP.NET
- SQL Server Compact 4.0(runtime + prise en charge des outils)
Si vous utilisez Visual Studio 2010 au lieu de Visual Web Developer 2010, installez les prérequis en cliquant sur le lien suivant : Conditions préalables pour Visual Studio 2010.
Un projet Visual Web Developer avec du code source C# est disponible pour accompagner cette rubrique. Téléchargez la version C#. Si vous préférez Visual Basic, basculez vers la version Visual Basic de ce didacticiel.
MVC signifie modèle-view-controller. MVC est un modèle pour le développement d’applications bien conçues et faciles à gérer. Les applications MVC contiennent les éléments suivants :
- Contrôleurs : classes qui gèrent les requêtes entrantes à l’application, récupèrent des données de modèle, puis spécifient des modèles d’affichage qui retournent une réponse au client.
- Modèles : classes qui représentent les données de l’application et qui utilisent la logique de validation pour appliquer des règles métier pour ces données.
- Vues : Fichiers de modèle utilisés par votre application pour générer dynamiquement des réponses HTML.
Nous allons couvrir tous ces concepts de cette série de tutoriels et vous montrer comment les utiliser pour créer une application.
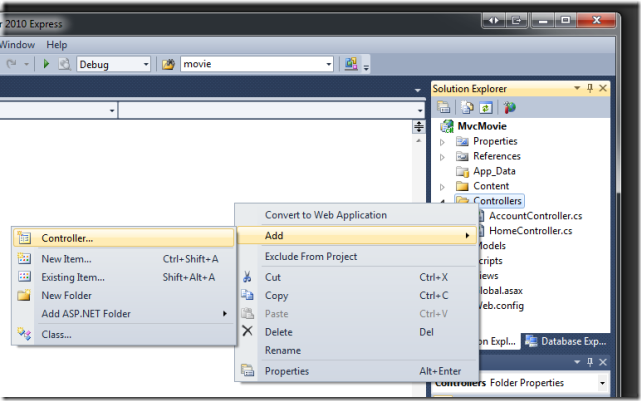
Commençons par créer une classe de contrôleur. Dans Explorateur de solutions, cliquez avec le bouton droit sur le dossier Contrôleurs, puis sélectionnez Ajouter un contrôleur.
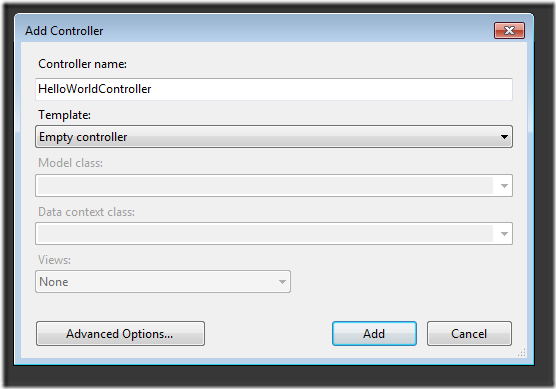
Nommez votre nouveau contrôleur « HelloWorldController ». Laissez le modèle par défaut en tant que contrôleur vide, puis cliquez sur Ajouter.
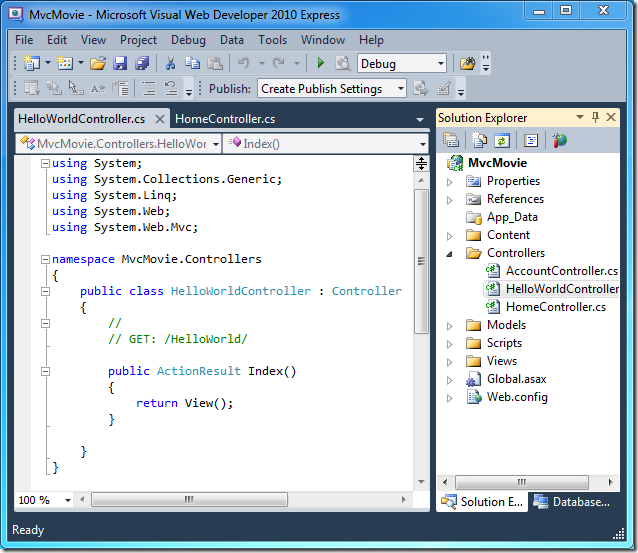
Notez dans Explorateur de solutions qu’un nouveau fichier a été créé nommé HelloWorldController.cs. Le fichier est ouvert dans l’IDE.

Dans le public class HelloWorldController bloc, créez deux méthodes qui ressemblent au code suivant. Le contrôleur retourne une chaîne de CODE HTML comme exemple.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
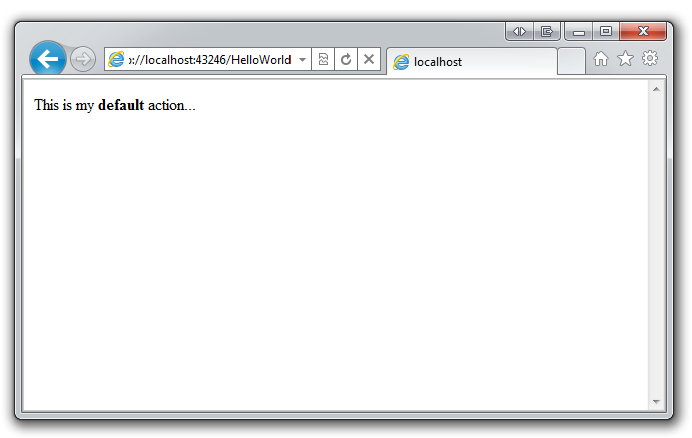
Votre contrôleur est nommé HelloWorldController et la première méthode ci-dessus est nommée Index. Appelons-le à partir d’un navigateur. Exécutez l’application (appuyez sur F5 ou Ctrl+F5). Dans le navigateur, ajoutez « HelloWorld » au chemin d’accès dans la barre d’adresses. (Par exemple, dans l’illustration ci-dessous, il s’agit http://localhost:43246/HelloWorld.) La page du navigateur se présente comme la capture d’écran suivante. Dans la méthode ci-dessus, le code a retourné directement une chaîne. Vous avez dit au système de retourner simplement du code HTML, et il l’a fait !

ASP.NET MVC appelle différentes classes de contrôleur (et différentes méthodes d’action dans celles-ci) en fonction de l’URL entrante. La logique de mappage par défaut utilisée par ASP.NET MVC utilise un format semblable à celui-ci pour déterminer le code à appeler :
/[Controller]/[ActionName]/[Parameters]
La première partie de l’URL détermine la classe de contrôleur à exécuter. Par conséquent , /HelloWorld est mappé à la HelloWorldController classe. La deuxième partie de l’URL détermine la méthode d’action sur la classe à exécuter. Par conséquent , /HelloWorld/Index entraînerait l’exécution de la Index méthode de la HelloWorldController classe. Notez que nous avons uniquement dû accéder à /HelloWorld et que la Index méthode a été utilisée par défaut. Cela est dû au fait qu’une méthode nommée Index est la méthode par défaut qui sera appelée sur un contrôleur si elle n’est pas spécifiée explicitement.
Accédez à http://localhost:xxxx/HelloWorld/Welcome. La méthode Welcome s’exécute et retourne la chaîne « This is the Welcome action method... ». Le mappage MVC par défaut est /[Controller]/[ActionName]/[Parameters]. Pour cette URL, le contrôleur est HelloWorld, et Welcome est la méthode d’action. Vous n’avez pas encore utilisé la partie [Parameters] de l’URL.

Nous allons modifier l’exemple légèrement afin que vous puissiez transmettre des informations de paramètre de l’URL au contrôleur (par exemple, /HelloWorld/Welcome ?name=Scott&numtimes=4). Modifiez votre Welcome méthode pour inclure deux paramètres, comme indiqué ci-dessous. Notez que le code utilise la fonctionnalité de paramètre facultatif C# pour indiquer que le numTimes paramètre doit être défini par défaut sur 1 si aucune valeur n’est passée pour ce paramètre.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Exécutez votre application et accédez à l’exemple d’URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Vous pouvez essayer différentes valeurs pour name et numtimes dans l’URL. Le système mappe automatiquement les paramètres nommés de la chaîne de requête dans la barre d’adresses aux paramètres de votre méthode.

Dans ces deux exemples, le contrôleur a effectué la partie « VC » de MVC, c’est-à-dire la vue et le travail du contrôleur. Le contrôleur retourne directement du HTML. En règle générale, vous ne souhaitez pas que les contrôleurs retournent directement du code HTML, car cela devient très fastidieux pour le code. Au lieu de cela, nous allons généralement utiliser un fichier de modèle d’affichage distinct pour vous aider à générer la réponse HTML. Examinons ensuite comment procéder.