Utilisation d’un lien de navigateur dans Visual Studio 2013
Browser Link est une nouvelle fonctionnalité de Visual Studio 2013 qui crée un canal de communication entre l’environnement de développement et un ou plusieurs navigateurs web. Vous pouvez utiliser Browser Link pour actualiser votre application web dans plusieurs navigateurs à la fois, ce qui est utile pour les tests entre navigateurs.
- Actualisation du navigateur
- Affichage du tableau de bord lien du navigateur
- Activation du lien de navigateur pour les fichiers HTML statiques
- Désactivation du lien du navigateur
- Comment ça marche ?
Actualisation du navigateur
Avec l’actualisation du navigateur, vous pouvez actualiser plusieurs navigateurs connectés à Visual Studio via Browser Link.
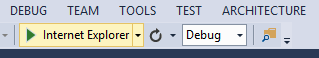
Pour utiliser l’actualisation du navigateur, créez d’abord une application ASP.NET à l’aide de l’un des modèles de projet. Déboguez l’application en appuyant sur F5 ou en cliquant sur l’icône de flèche dans la barre d’outils :

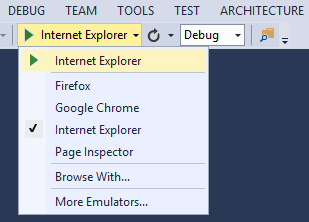
Vous pouvez également utiliser la liste déroulante pour sélectionner un navigateur spécifique pour le débogage.

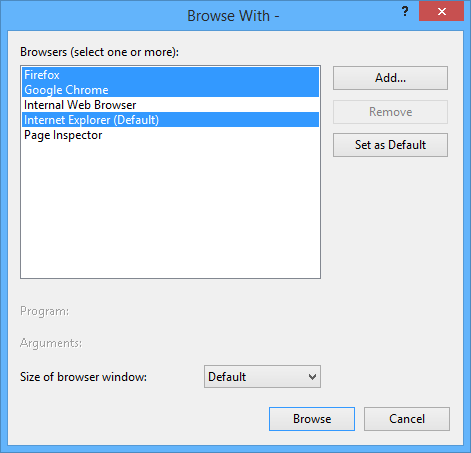
Pour déboguer avec plusieurs navigateurs, sélectionnez Parcourir avec. Dans la boîte de dialogue Parcourir avec , maintenez la touche CTRL enfoncée pour sélectionner plusieurs navigateurs. Cliquez sur Parcourir pour déboguer avec les navigateurs sélectionnés. Browser Link fonctionne également si vous lancez un navigateur à partir de l’extérieur de Visual Studio et accédez à l’URL de l’application.

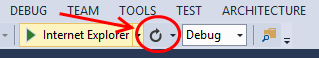
Les contrôles Lien du navigateur se trouvent dans la liste déroulante avec l’icône de flèche circulaire. L’icône de flèche est le bouton Actualiser .

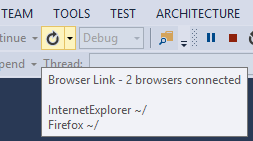
Pour voir quels navigateurs sont connectés, placez la souris sur le bouton Actualiser pendant le débogage. Les navigateurs connectés s’affichent dans une fenêtre Info-bulle.

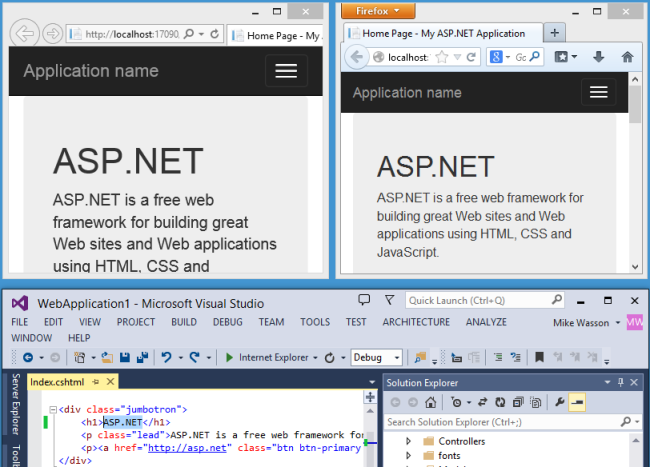
Pour actualiser les navigateurs connectés, cliquez sur le bouton Actualiser ou appuyez sur Ctrl+Alt+Entrée. Par exemple, la capture d’écran suivante montre un projet ASP.NET, que j’ai créé à l’aide du modèle de projet MVC 5. Vous pouvez voir l’application en cours d’exécution dans deux navigateurs en haut. En bas, le projet est ouvert dans Visual Studio.

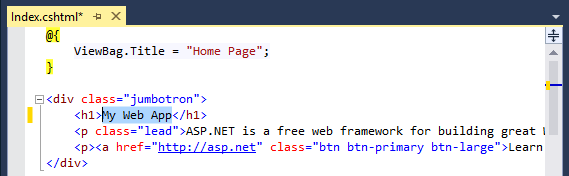
Dans Visual Studio, j’ai modifié le <titre h1> de la page d’accueil :

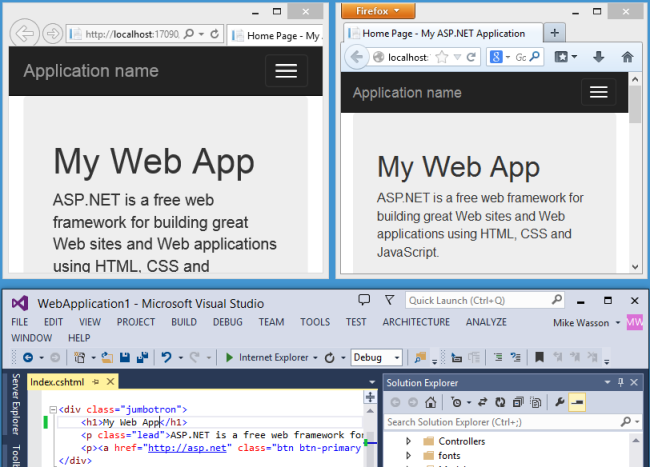
Lorsque j’ai cliqué sur le bouton Actualiser , la modification est apparue dans les deux fenêtres du navigateur :

Remarques
- Pour activer le lien de navigateur, définissez
debug=truedans l’élément <de compilation> dans le fichier Web.config du projet. - L’application doit s’exécuter sur localhost.
- L’application doit cibler .NET 4.0 ou version ultérieure.
Affichage du tableau de bord lien du navigateur
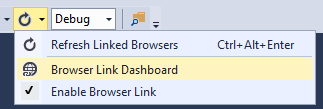
Le tableau de bord Browser Link affiche des informations sur les connexions browser Link. Pour afficher le tableau de bord, sélectionnez le menu déroulant Lien du navigateur (la petite flèche en regard du bouton Actualiser ). Cliquez ensuite sur Tableau de bord lien du navigateur.

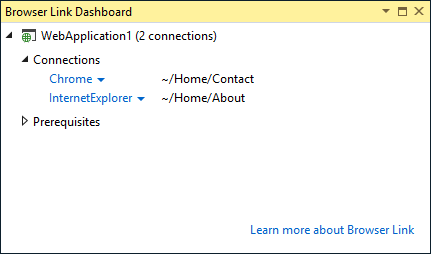
Le tableau de bord répertorie les navigateurs connectés et l’URL vers laquelle chaque navigateur a accédé.

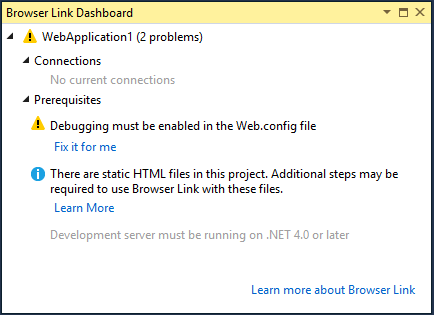
La section Prérequis présente toutes les étapes nécessaires pour activer le lien de navigateur pour ce projet. Par exemple, la capture d’écran suivante montre un projet où « debug » est défini sur false dans le fichier Web.config.

Activation du lien de navigateur pour les fichiers HTML statiques
Pour activer le lien de navigateur pour les fichiers HTML statiques, ajoutez ce qui suit à votre fichier Web.config.
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
Pour des raisons de performances, supprimez ce paramètre lorsque vous publiez votre projet.
Désactivation du lien du navigateur
Le lien de navigateur est activé par défaut. Il existe plusieurs façons de le désactiver :
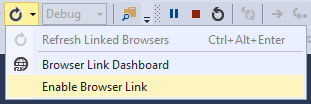
Dans le menu déroulant Lien du navigateur, décochez Activer le lien du navigateur.

Dans le fichier Web.config, ajoutez une clé nommée « vs:EnableBrowserLink » avec la valeur « false » dans la section appSettings.
<appSettings> <add key="vs:EnableBrowserLink" value="false"/> </appSettings>Dans le fichier Web.config, définissez debug sur false.
<system.web> <compilation debug="false" targetFramework="4.5" /> </system.web>
Comment ça marche ?
Browser Link utilise SignalR pour créer un canal de communication entre Visual Studio et le navigateur. Lorsque le lien de navigateur est activé, Visual Studio agit comme un serveur SignalR auquel plusieurs clients (navigateurs) peuvent se connecter. Browser Link inscrit également un module HTTP avec ASP.NET. Ce module injecte des références de script> spéciales <dans chaque demande de page du serveur. Vous pouvez voir les références de script en sélectionnant « Afficher la source » dans le navigateur.

Vos fichiers sources ne sont pas modifiés. Le module HTTP injecte dynamiquement les références de script.
Étant donné que le code côté navigateur est tout JavaScript, il fonctionne sur tous les navigateurs pris en charge par SignalR, sans nécessiter de plug-in de navigateur.