Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Dans cette section, vous allez commencer à définir le code HTML de l’application et à ajouter une liaison de données entre le code HTML et le modèle d’affichage.
Ouvrez le fichier Views/Home/Index.cshtml. Remplacez l’intégralité du contenu de ce fichier par ce qui suit.
@section scripts {
@Scripts.Render("~/bundles/app")
}
<div class="page-header">
<h1>BookService</h1>
</div>
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Books</h2>
</div>
<div class="panel-body">
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<small><a href="#">Details</a></small>
</li>
</ul>
</div>
</div>
<div class="alert alert-danger" data-bind="visible: error"><p data-bind="text: error"></p></div>
</div>
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
<div class="col-md-4">
<!-- TODO: Add new book -->
</div>
</div>
La plupart des éléments sont là pour le div style Bootstrap . Les éléments importants sont ceux avec data-bind des attributs. Cet attribut lie le code HTML au modèle d’affichage.
Par exemple :
<p data-bind="text: error">
Dans cet exemple, la liaison «text » fait que l’élément <p> affiche la valeur de la error propriété à partir du modèle d’affichage. Rappelez-vous que error a été déclaré en tant que ko.observable:
self.error = ko.observable();
Chaque fois qu’une nouvelle valeur est affectée à error, Knockout met à jour le texte dans l’élément <p> .
La foreach liaison indique à Knockout de parcourir en boucle le contenu du books tableau. Pour chaque élément du tableau, Knockout crée un nouvel <élément li> . Les liaisons à l’intérieur du contexte du foreach font référence aux propriétés de l’élément de tableau. Par exemple :
<span data-bind="text: Author"></span>
Ici, la text liaison lit la propriété Author de chaque livre.
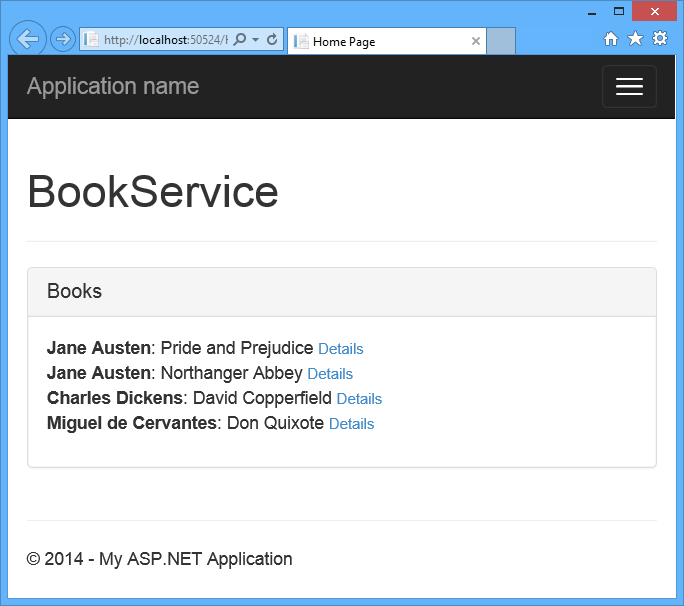
Si vous exécutez l’application maintenant, elle doit ressembler à ceci :

La liste des livres se charge de manière asynchrone, après le chargement de la page. À l’heure actuelle, les liens « Détails » ne sont pas fonctionnels. Nous allons ajouter cette fonctionnalité dans la section suivante.