Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
par Mike Wasson
Ce tutoriel vous guide tout au long des étapes d’ajout de l’API web à une application ASP.NET Web Forms traditionnelle dans ASP.NET 4.x.
Vue d’ensemble
Bien que API Web ASP.NET soit empaqueté avec ASP.NET MVC, il est facile d’ajouter une API web à une application ASP.NET Web Forms traditionnelle.
Pour utiliser l’API web dans une application Web Forms, il existe deux étapes main :
- Ajoutez un contrôleur d’API web qui dérive de la classe ApiController .
- Ajoutez une table de routage à la méthode Application_Start .
Créer un projet Web Forms
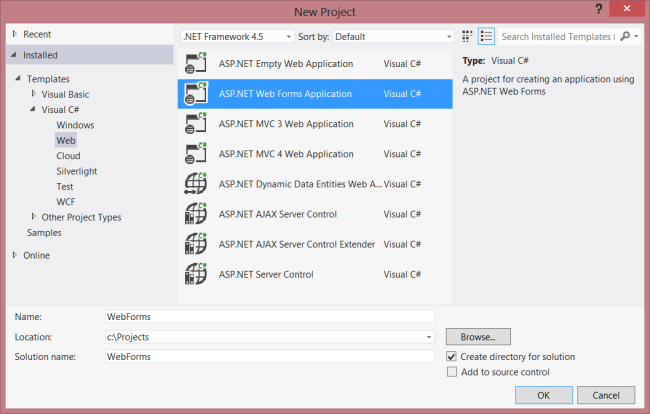
Démarrez Visual Studio et sélectionnez Nouveau projet dans la page Démarrer . Ou, dans le menu Fichier , sélectionnez Nouveau , puis Projet.
Dans le volet Modèles , sélectionnez Modèles installés et développez le nœud Visual C# . Sous Visual C#, sélectionnez Web. Dans la liste des modèles de projet, sélectionnez ASP.NET Web Forms Application. Entrez un nom pour le projet, puis cliquez sur OK.

Créer le modèle et le contrôleur
Ce didacticiel utilise les mêmes classes de modèle et de contrôleur que le didacticiel Prise en main.
Tout d’abord, ajoutez une classe de modèle. Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Ajouter une classe. Nommez la classe Product et ajoutez l’implémentation suivante :
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public string Category { get; set; }
}
Ensuite, ajoutez un contrôleur d’API web au projet. Un contrôleur est l’objet qui gère les requêtes HTTP pour l’API web.
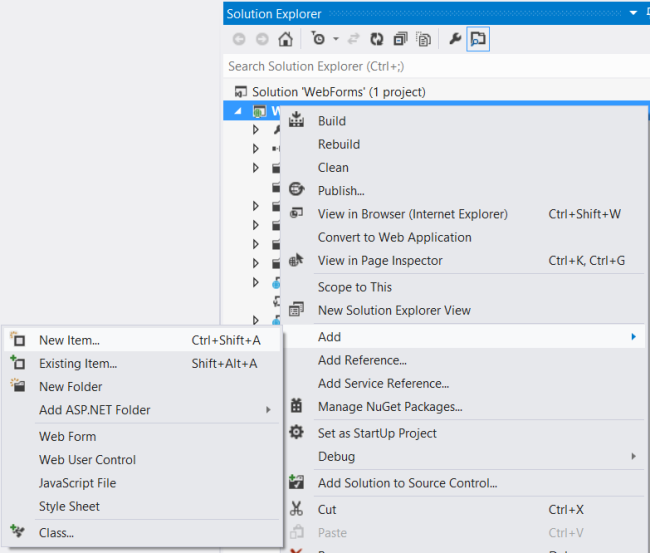
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet. Sélectionnez Ajouter un nouvel élément.

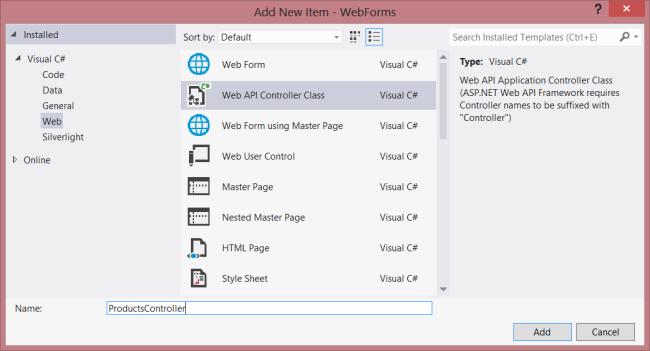
Sous Modèles installés, développez Visual C# et sélectionnez Web. Ensuite, dans la liste des modèles, sélectionnez Classe de contrôleur d’API web. Nommez le contrôleur « ProductsController », puis cliquez sur Ajouter.

L’Assistant Ajout d’un nouvel élément crée un fichier nommé ProductsController.cs. Supprimez les méthodes incluses par l’Assistant et ajoutez les méthodes suivantes :
namespace WebForms
{
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public Product GetProductById(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return product;
}
public IEnumerable<Product> GetProductsByCategory(string category)
{
return products.Where(
(p) => string.Equals(p.Category, category,
StringComparison.OrdinalIgnoreCase));
}
}
}
Pour plus d’informations sur le code de ce contrôleur, consultez le tutoriel Prise en main.
Ajouter des informations de routage
Ensuite, nous allons ajouter un itinéraire d’URI afin que les URI de la forme « /api/products/ » soient routés vers le contrôleur.
Dans Explorateur de solutions, double-cliquez sur Global.asax pour ouvrir le fichier code-behind Global.asax.cs. Ajoutez l’instruction using suivante.
using System.Web.Http;
Ajoutez ensuite le code suivant à la méthode Application_Start :
RouteTable.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = System.Web.Http.RouteParameter.Optional }
);
Pour plus d’informations sur les tables de routage, consultez Routage dans API Web ASP.NET.
Ajouter Client-Side AJAX
C’est tout ce dont vous avez besoin pour créer une API web à laquelle les clients peuvent accéder. Nous allons maintenant ajouter une page HTML qui utilise jQuery pour appeler l’API.
Vérifiez que votre page master (par exemple, Site.Master) inclut un ContentPlaceHolder avec ID="HeadContent":
<asp:ContentPlaceHolder runat="server" ID="HeadContent"></asp:ContentPlaceHolder>
Ouvrez le fichier Default.aspx. Remplacez le texte réutilisable qui se trouve dans la section de contenu main, comme indiqué :
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master"
AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebForms._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>Products</h2>
<table>
<thead>
<tr><th>Name</th><th>Price</th></tr>
</thead>
<tbody id="products">
</tbody>
</table>
</asp:Content>
Ensuite, ajoutez une référence au fichier source jQuery dans la HeaderContent section :
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</asp:Content>
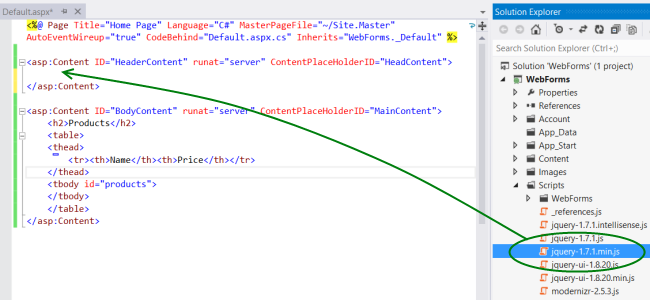
Remarque : Vous pouvez facilement ajouter la référence de script en faisant glisser-déplacer le fichier de Explorateur de solutions dans la fenêtre de l’éditeur de code.

Sous la balise de script jQuery, ajoutez le bloc de script suivant :
<script type="text/javascript">
function getProducts() {
$.getJSON("api/products",
function (data) {
$('#products').empty(); // Clear the table body.
// Loop through the list of products.
$.each(data, function (key, val) {
// Add a table row for the product.
var row = '<td>' + val.Name + '</td><td>' + val.Price + '</td>';
$('<tr/>', { html: row }) // Append the name.
.appendTo($('#products'));
});
});
}
$(document).ready(getProducts);
</script>
Lorsque le document se charge, ce script effectue une requête AJAX à « api/products ». La demande retourne une liste de produits au format JSON. Le script ajoute les informations de produit à la table HTML.
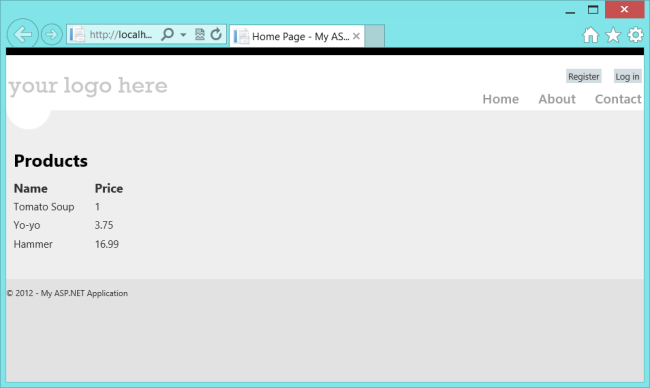
Lorsque vous exécutez l’application, elle doit ressembler à ceci :