Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
par Christian Wenz
Le contrôle Accordéon dans ajax Control Toolkit fournit plusieurs volets et permet à l’utilisateur d’afficher l’un d’entre eux à la fois. Les panneaux sont généralement déclarés dans la page elle-même, mais le code côté serveur peut être utilisé pour obtenir le même résultat.
Vue d’ensemble
Le contrôle Accordéon dans ajax Control Toolkit fournit plusieurs volets et permet à l’utilisateur d’afficher l’un d’entre eux à la fois. Les panneaux sont généralement déclarés dans la page elle-même, mais le code côté serveur peut être utilisé pour obtenir le même résultat.
Étapes
Le contrôle Accordéon expose toutes les propriétés importantes au code côté serveur. Entre autres choses, la Panes propriété accorde l’accès à la collection de volets qui composent l’accordéon. Chaque volet est de type AccordionPane. Il est donc trivial de créer un tel volet :
Dim ap1 As New AccordionPane()
La HeaderContainer propriété de AccordionPane fournit l’accès aux contrôles ASP.NET dans la section d’en-tête du volet ; la ContentContainer propriété de AccordionPane fait de même pour la section de contenu du volet. Cela permet ASP.NET code d’ajouter du contenu aux volets :
ap1.HeaderContainer.Controls.Add(New LiteralControl("Using Code"))
ap1.ContentContainer.Controls.Add(New LiteralControl("Adding panes using code is really flexible."))
Enfin, les volets doivent être ajoutés à la Panes collection de l’accordéon :
acc1.Panes.Add(ap1)
Voici un code complet côté serveur qui ajoute deux volets à un contrôle Accordéon :
<script runat="server">
Sub Page_Load()
If Not Page.IsPostBack Then
Dim ap1 As New AccordionPane()
ap1.HeaderContainer.Controls.Add(New LiteralControl("Using Markup"))
ap1.ContentContainer.Controls.Add(New LiteralControl("Adding panes using markup is really simple."))
Dim ap2 As New AccordionPane()
ap2.HeaderContainer.Controls.Add(New LiteralControl("Using Code"))
ap2.ContentContainer.Controls.Add(New LiteralControl("Adding panes using code is really flexible."))
acc1.Panes.Add(ap1)
acc1.Panes.Add(ap2)
End If
End Sub
</script>
Le seul élément manquant est l’accordéon lui-même, qui dépend de la présence du contrôle ASP.NET ScriptManager :
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
<ajaxToolkit:Accordion ID="acc1" runat="server"
HeaderCssClass="header" ContentCssClass="content" Width="300px" FadeTransitions="true">
</ajaxToolkit:Accordion>
</div>
</form>
Pour terminer l’exemple, les deux classes CSS référencées dans le contrôle Accordéon fournissent des informations de style pour le navigateur :
<style type="text/css">
.header {background-color: blue;}
.content {border: solid;}
</style>
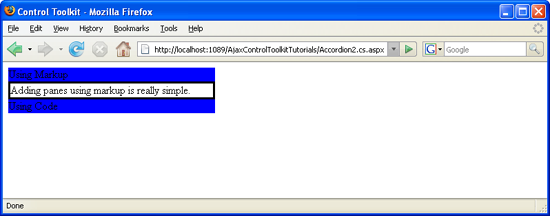
Les données de l’accordéon ont été ajoutées dynamiquement par le code côté serveur (cliquez pour afficher l’image en taille réelle)