Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
par Scott Mitchell
Les informations récapitulatives sont souvent affichées en bas du rapport dans une ligne récapitulative. Le contrôle GridView peut inclure une ligne de pied de page dans laquelle nous pouvons injecter par programmation des données d’agrégation. Dans ce tutoriel, nous allons voir comment afficher des données d’agrégation dans cette ligne de pied de page.
Présentation
En plus de voir chacun des prix des produits, des unités en stock, des unités sur commande et des niveaux de réorganisation, un utilisateur peut également être intéressé par des informations agrégées, telles que le prix moyen, le nombre total d’unités en stock, etc. Ces informations récapitulatives sont souvent affichées au bas du rapport dans une ligne récapitulative. Le contrôle GridView peut inclure une ligne de pied de page dans laquelle nous pouvons injecter par programmation des données d’agrégation.
Cette tâche nous présente trois défis :
- Configuration de GridView pour afficher sa ligne de pied de page
- Détermination des données récapitulatives ; autrement dit, comment calculons-nous le prix moyen ou le total des unités en stock ?
- Injection des données récapitulatives dans les cellules appropriées de la ligne de pied de page
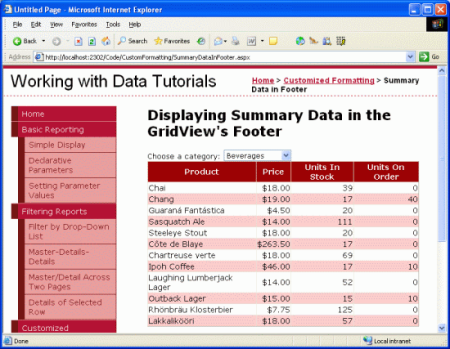
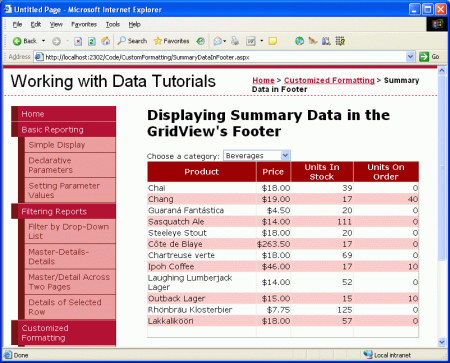
Dans ce tutoriel, nous allons voir comment surmonter ces défis. Plus précisément, nous allons créer une page qui répertorie les catégories d’une liste déroulante avec les produits de la catégorie sélectionnée affichés dans un GridView. GridView inclut une ligne de pied de page qui indique le prix moyen et le nombre total d’unités en stock et sur commande pour les produits de cette catégorie.
Figure 1 : Les informations récapitulatives sont affichées dans la ligne de pied de page de GridView (cliquez pour afficher l’image de taille complète)
Ce tutoriel, avec sa catégorie pour l’interface maître/détail des produits, s’appuie sur les concepts abordés dans le filtrage maître/détail précédent avec un didacticiel DropDownList . Si vous n’avez pas encore travaillé dans le didacticiel précédent, faites-le avant de continuer avec celui-ci.
Étape 1 : Ajout de la liste déroulante des catégories et des produits GridView
Avant d’ajouter des informations récapitulatives au pied de page de GridView, nous allons d’abord créer simplement le rapport maître/détail. Une fois que nous avons terminé cette première étape, nous allons examiner comment inclure des données récapitulatives.
Commencez par ouvrir la SummaryDataInFooter.aspx page dans le CustomFormatting dossier. Ajoutez un contrôle DropDownList et définissez-le ID sur Categories. Ensuite, cliquez sur le lien Choisir une source de données dans la balise active de DropDownList et choisissez d’ajouter un nouvel ObjectDataSource nommé CategoriesDataSource qui appelle la méthode de CategoriesBLL la GetCategories() classe.
Figure 2 : Ajouter une nouvelle objectDataSource nommée CategoriesDataSource (cliquez pour afficher l’image de taille complète)
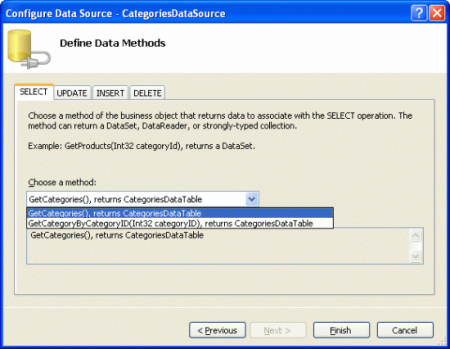
Figure 3 : Faire appel à ObjectDataSource à la méthode de CategoriesBLL la GetCategories() classe (Click pour afficher l’image de taille complète)
Après avoir configuré ObjectDataSource, l’Assistant nous renvoie à l’Assistant Configuration de la source de données de DropDownList à partir duquel nous devons spécifier la valeur du champ de données à afficher et celle qui doit correspondre à la valeur de la ListItem liste déroulante. Affichez le CategoryName champ et utilisez la CategoryID valeur.
Figure 4 : Utiliser les CategoryName champs CategoryID comme TextValue et pour les ListItem s, respectivement (cliquez pour afficher l’image de taille complète)
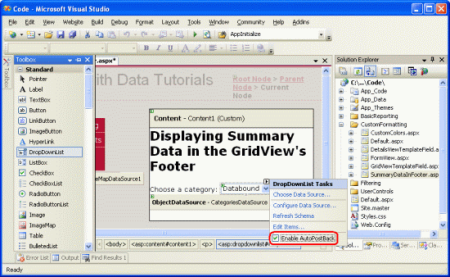
À ce stade, nous avons un DropDownList (Categories) qui répertorie les catégories dans le système. Nous devons maintenant ajouter un GridView qui répertorie les produits appartenant à la catégorie sélectionnée. Avant de le faire, prenez un moment pour cocher la case Activer autoPostBack dans la balise active de DropDownList. Comme indiqué dans le filtrage maître/détail avec un didacticiel DropDownList , en définissant la propriété de DropDownList AutoPostBack sur True la page, la publication de la valeur DropDownList sera effectuée chaque fois que la valeur DropDownList est modifiée. Cela entraîne l’actualisation de GridView, affichant ces produits pour la catégorie nouvellement sélectionnée. Si la AutoPostBack propriété est définie False sur (valeur par défaut), la modification de la catégorie n’entraîne pas de publication et ne met donc pas à jour les produits répertoriés.
Figure 5 : Cochez la case Activer la case à cocher AutoPostBack dans la balise active de DropDownList (cliquez pour afficher l’image de taille complète)
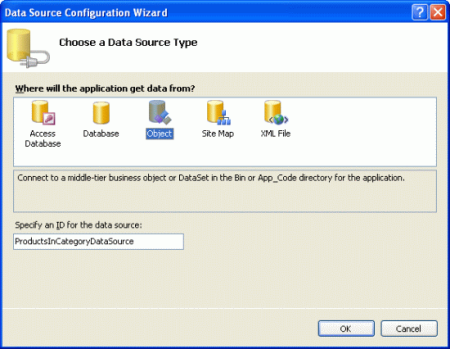
Ajoutez un contrôle GridView à la page pour afficher les produits de la catégorie sélectionnée. Définissez gridView IDProductsInCategory sur et liez-le à un nouvel ObjectDataSource nommé ProductsInCategoryDataSource.
Figure 6 : Ajouter une nouvelle propriété ObjectDataSource nommée ProductsInCategoryDataSource (cliquez pour afficher l’image de taille complète)
Configurez ObjectDataSource pour qu’il appelle la méthode de ProductsBLL la GetProductsByCategoryID(categoryID) classe.
Figure 7 : Faire appel GetProductsByCategoryID(categoryID) à la méthode ObjectDataSource (Cliquez pour afficher l’image de taille complète)
Étant donné que la GetProductsByCategoryID(categoryID) méthode prend un paramètre d’entrée, à l’étape finale de l’Assistant, nous pouvons spécifier la source de la valeur du paramètre. Pour afficher ces produits à partir de la catégorie sélectionnée, le paramètre est extrait de la Categories liste déroulante.
Figure 8 : Obtenir la valeur du categoryID paramètre à partir de la liste déroulante Catégories sélectionnées (cliquez pour afficher l’image de taille complète)
Une fois l’Assistant terminé, GridView aura un BoundField pour chacune des propriétés du produit. Nous allons nettoyer ces BoundFields afin que seuls les ProductNamechamps UnitPrice, et UnitsInStockUnitsOnOrder BoundFields soient affichés. N’hésitez pas à ajouter tous les paramètres au niveau du champ restant à BoundFields (par exemple, la mise en forme de la UnitPrice devise). Après avoir apporté ces modifications, le balisage déclaratif de GridView doit ressembler à ce qui suit :
<asp:GridView ID="ProductsInCategory" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsInCategoryDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsInStock"
HeaderText="Units In Stock" SortExpression="UnitsInStock">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="Units On Order" SortExpression="UnitsOnOrder">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
</Columns>
</asp:GridView>
À ce stade, nous disposons d’un rapport maître/détail entièrement fonctionnel qui indique le nom, le prix unitaire, les unités en stock et les unités sur commande pour ces produits appartenant à la catégorie sélectionnée.
Figure 9 : Obtenir la valeur du categoryID paramètre à partir de la liste déroulante Catégories sélectionnées (cliquez pour afficher l’image de taille complète)
Étape 2 : Affichage d’un pied de page dans GridView
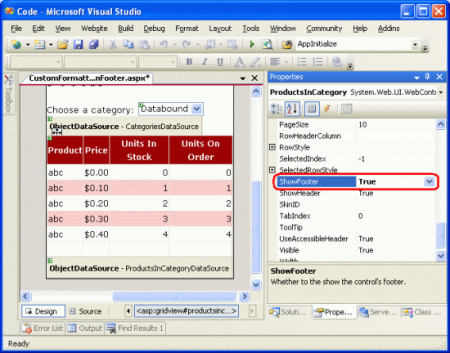
Le contrôle GridView peut afficher à la fois une ligne d’en-tête et de pied de page. Ces lignes sont affichées en fonction des valeurs des ShowHeader propriétés et ShowFooter des valeurs, respectivement, avec ShowHeader la valeur par défaut et TrueShowFooter la Falsevaleur . Pour inclure un pied de page dans GridView, définissez simplement sa ShowFooter propriété Truesur .
Figure 10 : Définir la propriété ShowFooter de GridView sur (Cliquez pour afficher l’image Truede taille complète)
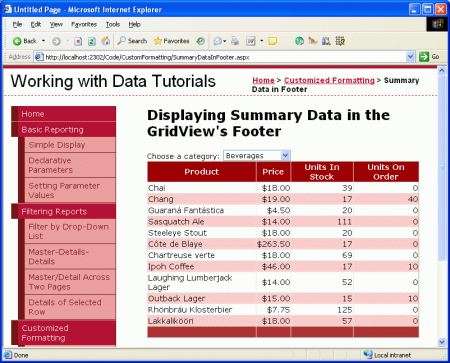
La ligne de pied de page a une cellule pour chacun des champs définis dans GridView ; toutefois, ces cellules sont vides par défaut. Prenez un moment pour voir notre progression dans un navigateur. Avec la ShowFooter propriété maintenant définie Truesur , GridView inclut une ligne de pied de page vide.
Figure 11 : GridView inclut désormais une ligne de pied de page (cliquez pour afficher l’image de taille complète)
La ligne de pied de page de la figure 11 ne se distingue pas, car elle a un arrière-plan blanc. Nous allons créer une FooterStyle classe CSS dans Styles.css laquelle spécifie un arrière-plan rouge foncé, puis configurez le GridView.skin fichier Skin dans le DataWebControls thème pour affecter cette classe CSS à la propriété de FooterStyle GridViewCssClass. Si vous devez effectuer un pinceau sur les peaux et les thèmes, reportez-vous au didacticiel Affichage des données avec ObjectDataSource .
Commencez par ajouter la classe CSS suivante à Styles.css:
.FooterStyle
{
background-color: #a33;
color: White;
text-align: right;
}
La FooterStyle classe CSS est similaire au style de la classe, bien que la HeaderStylecouleur d’arrière-plan de l’arrière-plan HeaderStyle soit subtilement foncée et son texte s’affiche dans une police en gras. En outre, le texte du pied de page est aligné à droite, tandis que le texte de l’en-tête est centré.
Ensuite, pour associer cette classe CSS au pied de page de chaque GridView, ouvrez le GridView.skin fichier dans le DataWebControls thème et définissez la FooterStylepropriété ' .CssClass Après cet ajout, le balisage du fichier doit ressembler à ceci :
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
Comme le montre la capture d’écran ci-dessous, cette modification fait ressortir le pied de page plus clairement.
Figure 12 : La ligne de pied de page de GridView a désormais une couleur d’arrière-plan rouge (cliquez pour afficher l’image de taille complète)
Étape 3 : Calcul des données récapitulatives
Avec le pied de page de GridView affiché, le prochain défi auquel nous sommes confrontés est de calculer les données récapitulatives. Il existe deux façons de calculer ces informations d’agrégation :
Par le biais d’une requête SQL, nous pourrions émettre une requête supplémentaire à la base de données pour calculer les données récapitulatives d’une catégorie particulière. SQL inclut un certain nombre de fonctions d’agrégation, ainsi qu’une
GROUP BYclause pour spécifier les données sur lesquelles les données doivent être résumées. La requête SQL suivante renvoie les informations nécessaires :SELECT CategoryID, AVG(UnitPrice), SUM(UnitsInStock), SUM(UnitsOnOrder) FROM Products WHERE CategoryID = categoryID GROUP BY CategoryIDBien sûr, vous ne souhaitez pas émettre cette requête directement à partir de la
SummaryDataInFooter.aspxpage, mais plutôt en créant une méthode dans leProductsTableAdapteret leProductsBLL.Calculez ces informations à mesure qu’elles sont ajoutées à GridView, comme indiqué dans le didacticiel sur la mise en forme personnalisée basée sur les données , le gestionnaire d’événements
RowDataBoundde GridView se déclenche une fois pour chaque ligne ajoutée à GridView après son trafic de données. En créant un gestionnaire d’événements pour cet événement, nous pouvons conserver le total en cours d’exécution des valeurs que nous voulons agréger. Une fois la dernière ligne de données liée à GridView, nous avons les totaux et les informations nécessaires pour calculer la moyenne.
J’utilise généralement la deuxième approche, car elle enregistre un voyage dans la base de données et l’effort nécessaire pour implémenter la fonctionnalité de synthèse dans la couche d’accès aux données et la couche logique métier, mais l’une ou l’autre approche suffirait. Pour ce tutoriel, nous allons utiliser la deuxième option et suivre le total en cours d’exécution à l’aide du RowDataBound gestionnaire d’événements.
Créez un gestionnaire d’événements RowDataBound pour GridView en sélectionnant GridView dans le Concepteur, en cliquant sur l’icône éclair du Fenêtre Propriétés, puis en double-cliquant sur l’événementRowDataBound. Vous pouvez également sélectionner GridView et son événement RowDataBound dans les listes déroulantes en haut du fichier de classe code-behind ASP.NET. Cela crée un gestionnaire d’événements nommé ProductsInCategory_RowDataBound dans la classe code-behind de la SummaryDataInFooter.aspx page.
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
End Sub
Pour maintenir un total en cours d’exécution, nous devons définir des variables en dehors de l’étendue du gestionnaire d’événements. Créez les quatre variables de niveau page suivantes :
-
_totalUnitPrice, de typeDecimal -
_totalNonNullUnitPriceCount, de typeInteger -
_totalUnitsInStock, de typeInteger -
_totalUnitsOnOrder, de typeInteger
Ensuite, écrivez le code pour incrémenter ces trois variables pour chaque ligne de données rencontrée dans le RowDataBound gestionnaire d’événements.
Dim _totalUnitPrice As Decimal = 0
Dim _totalNonNullUnitPriceCount As Integer = 0
Dim _totalUnitsInStock As Integer = 0
Dim _totalUnitsOnOrder As Integer = 0
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() Then
_totalUnitPrice += product.UnitPrice
_totalNonNullUnitPriceCount += 1
End If
If Not product.IsUnitsInStockNull() Then
_totalUnitsInStock += product.UnitsInStock
End If
If Not product.IsUnitsOnOrderNull() Then
_totalUnitsOnOrder += product.UnitsOnOrder
End If
ElseIf e.Row.RowType = DataControlRowType.Footer Then
Dim avgUnitPrice As Decimal = _
_totalUnitPrice / CType(_totalNonNullUnitPriceCount, Decimal)
e.Row.Cells(1).Text = "Avg.: " & avgUnitPrice.ToString("c")
e.Row.Cells(2).Text = "Total: " & _totalUnitsInStock.ToString()
e.Row.Cells(3).Text = "Total: " & _totalUnitsOnOrder.ToString()
End If
End Sub
Le RowDataBound gestionnaire d’événements commence par s’assurer que nous traitons un DataRow. Une fois que cela a été établi, l’instance Northwind.ProductsRow qui vient d’être liée à l’objet GridViewRow est e.Row stockée dans la variable product. Ensuite, l’exécution de variables totales est incrémentée par les valeurs correspondantes du produit actuel (en supposant qu’elles ne contiennent pas de valeur de base de données NULL ). Nous suivons à la fois le total en cours d’exécution UnitPrice et le nombre de non-enregistrementsNULLUnitPrice, car le prix moyen est le quotient de ces deux nombres.
Étape 4 : Affichage des données récapitulatives dans le pied de page
Avec le total des données récapitulatives, la dernière étape consiste à l’afficher dans la ligne du pied de page de GridView. Cette tâche peut également être effectuée par programme via le RowDataBound gestionnaire d’événements. Rappelez-vous que le RowDataBound gestionnaire d’événements se déclenche pour chaque ligne liée à GridView, y compris la ligne du pied de page. Par conséquent, nous pouvons augmenter notre gestionnaire d’événements pour afficher les données dans la ligne de pied de page à l’aide du code suivant :
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
... Increment the running totals ...
ElseIf e.Row.RowType = DataControlRowType.Footer
... Display the summary data in the footer ...
End If
End Sub
Étant donné que la ligne de pied de page est ajoutée à GridView une fois que toutes les lignes de données ont été ajoutées, nous pouvons être sûrs qu’au moment où nous sommes prêts à afficher les données récapitulatives dans le pied de page, les calculs totaux en cours d’exécution sont terminés. La dernière étape consiste ensuite à définir ces valeurs dans les cellules du pied de page.
Pour afficher du texte dans une cellule de pied de page particulière, utilisez e.Row.Cells(index).Text = value, où l’indexation Cells commence à 0. Le code suivant calcule le prix moyen (le prix total divisé par le nombre de produits) et l’affiche avec le nombre total d’unités en stock et en unités sur commande dans les cellules de pied de page appropriées du GridView.
Protected Sub ProductsInCategory_RowDataBound _
(sender As Object, e As GridViewRowEventArgs) _
Handles ProductsInCategory.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
... <i>Increment the running totals</i> ...
ElseIf e.Row.RowType = DataControlRowType.Footer
Dim avgUnitPrice As Decimal = _
_totalUnitPrice / CType(_totalNonNullUnitPriceCount, Decimal)
e.Row.Cells(1).Text = "Avg.: " & avgUnitPrice.ToString("c")
e.Row.Cells(2).Text = "Total: " & _totalUnitsInStock.ToString()
e.Row.Cells(3).Text = "Total: " & _totalUnitsOnOrder.ToString()
End If
End Sub
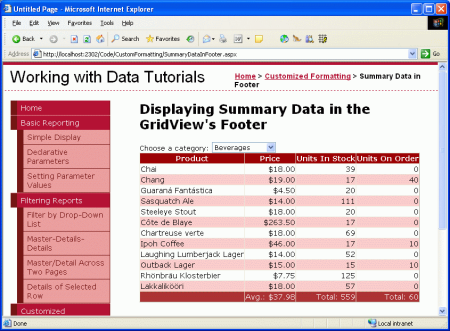
La figure 13 montre le rapport après l’ajout de ce code. Notez la façon dont les ToString("c") informations de synthèse du prix moyen sont mises en forme comme une devise.
Figure 13 : La ligne de pied de page de GridView a désormais une couleur d’arrière-plan rouge (cliquez pour afficher l’image de taille complète)
Résumé
L’affichage des données récapitulatives est une exigence courante de rapport, et le contrôle GridView facilite l’insertion de ces informations dans sa ligne de pied de page. La ligne de pied de page s’affiche lorsque la propriété de ShowFooter GridView est définie True et peut avoir le texte dans ses cellules définie par programmation via le RowDataBound gestionnaire d’événements. Le calcul des données récapitulatives peut être effectué en interrogeant à nouveau la base de données ou en utilisant du code dans la classe code-behind de la page ASP.NET pour calculer par programmation les données récapitulatives.
Ce tutoriel conclut notre examen de la mise en forme personnalisée avec les contrôles GridView, DetailsView et FormView. Notre prochain tutoriel lance notre exploration de l’insertion, de la mise à jour et de la suppression de données à l’aide de ces mêmes contrôles.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 en 24 heures. On peut le joindre à mitchell@4GuysFromRolla.com.