Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
par Scott Mitchell
Ce didacticiel présente les principes de base de la page maître. À savoir, quelles sont les pages maîtres, comment crée-t-on une page maître, quels sont les espaces réservés de contenu, comment crée-t-on une page ASP.NET qui utilise une page maître, comment la modification de la page maître est automatiquement reflétée dans ses pages de contenu associées, et ainsi de suite.
Introduction
Un attribut d’un site web bien conçu est une mise en page cohérente à l’échelle du site. Prenez le site web www.asp.net , par exemple. Au moment de cette écriture, chaque page a le même contenu en haut et en bas de la page. Comme le montre la figure 1, le haut de chaque page affiche une barre grise avec une liste de communautés Microsoft. Sous le logo du site, la liste des langues dans lesquelles le site a été traduit et les sections principales : Accueil, Prise en main, Apprentissage, Téléchargements, etc. De même, le bas de la page comprend des informations sur la publicité sur www.asp.net, une déclaration de copyright et un lien vers la déclaration de confidentialité.
Figure 01 : Le site web www.asp.net utilise une apparence cohérente sur toutes les pages (cliquez pour afficher l’image pleine taille)
Un autre attribut d’un site bien conçu est la facilité avec laquelle l’apparence du site peut être modifiée. La figure 1 montre la page d’accueil www.asp.net en mars 2008, mais entre maintenant et la publication de ce didacticiel, l’apparence et la sensation peuvent avoir changé. Peut-être que les éléments de menu le long du haut s’étendent pour inclure une nouvelle section pour l’infrastructure MVC. Ou peut-être une conception radicalement nouvelle avec différentes couleurs, polices et disposition seront dévoilées. L’application de ces modifications à l’ensemble du site doit être un processus rapide et simple qui ne nécessite pas de modifier les milliers de pages web qui composent le site.
La création d’un modèle de page à l’échelle du site dans ASP.NET est possible via l’utilisation de pages maîtres. En un mot, une page maître est un type spécial de ASP.NET page qui définit le balisage commun à toutes les pages de contenu, ainsi que les régions personnalisables sur une page de contenu par page de contenu. (Une page de contenu est une page ASP.NET liée à la page maître.) Chaque fois que la mise en page ou la mise en forme d’une page maître est modifiée, la sortie de toutes ses pages de contenu est également immédiatement mise à jour, ce qui rend l’application de modifications d’apparence à l’échelle du site aussi facile que la mise à jour et le déploiement d’un seul fichier (à savoir, la page maître).
Il s’agit du premier didacticiel d’une série de tutoriels qui explorent l’utilisation de pages maîtres. Au cours de cette série de tutoriels, nous :
- Examiner la création de pages maîtres et leurs pages de contenu associées,
- Discuter d’une variété de conseils, astuces et pièges,
- Identifier les pièges courants de la page maître et explorer les solutions de contournement,
- Découvrez comment accéder à la page maître à partir d’une page de contenu et vice-a versa,
- Découvrez comment spécifier la page maître d’une page de contenu au moment de l’exécution et
- Autres rubriques de page maître avancées.
Ces didacticiels sont destinés à être concis et fournissent des instructions pas à pas avec de nombreuses captures d’écran pour vous guider visuellement dans le processus. Chaque didacticiel est disponible dans les versions C# et Visual Basic et inclut un téléchargement du code complet utilisé.
Ce didacticiel inaugural commence par un aperçu des concepts de base de la page maître. Nous expliquons comment fonctionnent les pages maîtres, examinez la création d’une page maître et des pages de contenu associées à l’aide de Visual Web Developer, et voyons comment les modifications apportées à une page maître sont immédiatement reflétées dans ses pages de contenu. C’est parti !
Présentation du fonctionnement des pages maîtres
La création d’un site web avec une mise en page cohérente à l’échelle du site nécessite que chaque page web émette des marques de mise en forme courantes en plus de son contenu personnalisé. Par exemple, alors que chaque billet de tutoriel ou de forum sur www.asp.net ont leur propre contenu unique, chacune de ces pages affiche également une série d’éléments communs <div> qui affichent les liens de section de niveau supérieur : Accueil, Prise en main, Apprendre, et ainsi de suite.
Il existe une variété de techniques pour créer des pages web avec une apparence cohérente. Une approche naïve consiste simplement à copier et coller le balisage de disposition commun dans toutes les pages web, mais cette approche présente un certain nombre d’inconvénients. Pour les démarrages, chaque fois qu’une nouvelle page est créée, vous devez vous rappeler de copier et coller le contenu partagé dans la page. Ces opérations de copie et de collage sont mûres pour une erreur, car vous ne pouvez copier accidentellement qu’un sous-ensemble du balisage partagé dans une nouvelle page. Et pour le haut, cette approche permet de remplacer l’apparence existante à l’échelle du site par une nouvelle douleur réelle, car chaque page unique du site doit être modifiée afin d’utiliser le nouveau look et la sensation.
Avant ASP.NET version 2.0, les développeurs de pages ont souvent placé le balisage commun dans les contrôles utilisateur, puis ajouté ces contrôles utilisateur à chaque page. Cette approche exigeait que le développeur de pages n’oublie pas d’ajouter manuellement les contrôles utilisateur à chaque nouvelle page, mais autorisé à faciliter les modifications à l’échelle du site, car lors de la mise à jour du balisage commun, seuls les contrôles utilisateur doivent être modifiés. Malheureusement, Visual Studio .NET 2002 et 2003 - les versions de Visual Studio utilisées pour créer des applications ASP.NET 1.x - rendues contrôles utilisateur en mode Création sous forme de zones grises. Par conséquent, les développeurs de pages qui utilisent cette approche n’ont pas apprécié un environnement de conception WYSIWYG.
Les lacunes de l’utilisation des contrôles utilisateur ont été traitées dans ASP.NET version 2.0 et Visual Studio 2005 avec l’introduction des pages maîtres. Une page maître est un type spécial de ASP.NET page qui définit à la fois le balisage à l’échelle du site et les régions où les pages de contenu associées définissent leur balisage personnalisé. Comme nous le verrons à l’étape 1, ces régions sont définies par les contrôles ContentPlaceHolder. Le contrôle ContentPlaceHolder indique simplement une position dans la hiérarchie de contrôle de la page maître où le contenu personnalisé peut être injecté par une page de contenu.
Remarque
Les principaux concepts et fonctionnalités des pages maîtres n’ont pas changé depuis ASP.NET version 2.0. Toutefois, Visual Studio 2008 offre une prise en charge au moment du design pour les pages maîtres imbriquées, une fonctionnalité qui n’était pas disponible dans Visual Studio 2005. Nous allons examiner l’utilisation des pages maîtres imbriquées dans un prochain didacticiel.
La figure 2 montre à quoi ressemble la page maître de www.asp.net . Notez que la page maître définit la disposition commune à l’échelle du site , le balisage en haut, en bas et à droite de chaque page, ainsi qu’un ContentPlaceHolder au milieu de gauche, où se trouve le contenu unique de chaque page web individuelle.

Figure 02 : Une page maître définit la disposition à l’échelle du site et les régions modifiables sur une page de contenu par page de contenu
Une fois qu’une page maître a été définie, elle peut être liée à de nouvelles pages ASP.NET via la case à cocher d’une case. Ces pages ASP.NET , appelées pages de contenu, incluent un contrôle de contenu pour chacun des contrôles ContentPlaceHolder de la page maître. Lorsque la page de contenu est visitée via un navigateur, le moteur de ASP.NET crée la hiérarchie de contrôle de la page maître et injecte la hiérarchie de contrôle de la page de contenu dans les emplacements appropriés. Cette hiérarchie de contrôle combinée est rendue et le code HTML résultant est retourné au navigateur de l’utilisateur final. Par conséquent, la page de contenu émet à la fois le balisage commun défini dans sa page maître en dehors des contrôles ContentPlaceHolder et le balisage spécifique à la page défini dans ses propres contrôles de contenu. La figure 3 illustre ce concept.
Figure 03 : Le balisage de la page demandée est fusionné dans la page maître (cliquez pour afficher l’image de taille complète)
Maintenant que nous avons abordé le fonctionnement des pages maîtres, examinons la création d’une page maître et des pages de contenu associées à l’aide de Visual Web Developer.
Remarque
Pour atteindre le plus grand public possible, le site web ASP.NET que nous créons dans cette série de tutoriels sera créé à l’aide de ASP.NET 3.5 avec la version gratuite de Microsoft de Visual Studio 2008, Visual Web Developer 2008. Si vous n’avez pas encore effectué de mise à niveau vers ASP.NET 3.5, ne vous inquiétez pas , les concepts abordés dans ces didacticiels fonctionnent également bien avec ASP.NET 2.0 et Visual Studio 2005. Toutefois, certaines applications de démonstration peuvent utiliser des fonctionnalités nouvelles pour .NET Framework version 3.5 ; lorsque des fonctionnalités spécifiques à la version 3.5 sont utilisées, j’inclut une note qui explique comment implémenter des fonctionnalités similaires dans la version 2.0. N’oubliez pas que les applications de démonstration disponibles pour le téléchargement à partir de chaque didacticiel ciblent le .NET Framework version 3.5, ce qui génère un Web.config fichier qui inclut des éléments de configuration spécifiques à 3.5 et des références à des espaces de noms spécifiques à 3.5 dans les using instructions des classes code-behind de ASP.NET pages. Long story short, si vous n’avez pas encore installé .NET 3.5 sur votre ordinateur, l’application web téléchargeable ne fonctionnera pas sans d’abord supprimer le balisage spécifique à 3.5 de Web.config. Pour plus d’informations sur cette rubrique, consultez Web.config Fichier . Vous devez également supprimer les using instructions qui référencent des espaces de noms spécifiques à 3.5.
Étape 1 : Création d’une page maître
Avant de pouvoir explorer la création et l’utilisation de pages maîtres et de contenu, nous avons d’abord besoin d’un site web ASP.NET. Commencez par créer un site web basé sur le système de fichiers ASP.NET. Pour ce faire, lancez Visual Web Developer, puis accédez au menu Fichier et choisissez Nouveau site web, en affichant la boîte de dialogue Nouveau site web (voir la figure 4). Choisissez le modèle de site web ASP.NET, définissez la liste déroulante Emplacement sur Système de fichiers, choisissez un dossier pour placer le site web et définissez la langue sur C#. Cela crée un site web avec une Default.aspx page ASP.NET, un App_Data dossier et un Web.config fichier.
Remarque
Visual Studio prend en charge deux modes de gestion de projet : projets de site web et projets d’application web. Les projets de site web n’ont pas de fichier projet, tandis que les projets d’application web imitent l’architecture du projet dans Visual Studio .NET 2002/2003 . Ils incluent un fichier projet et compilent le code source du projet dans un seul assembly, qui est placé dans le /bin dossier. Visual Studio 2005 ne prend initialement en charge que les projets de site web, bien que le modèle projet d’application web ait été réintroduite avec Service Pack 1 ; Visual Studio 2008 propose les deux modèles de projet. Toutefois, les éditions Visual Web Developer 2005 et 2008 prennent uniquement en charge les projets de site web. J’utilise le modèle Projet de site web pour mes démonstrations dans cette série de tutoriels. Si vous utilisez une édition non Express et que vous souhaitez utiliser le modèle projet d’application web à la place, n’hésitez pas à le faire, mais sachez qu’il peut y avoir des différences entre ce que vous voyez sur votre écran et les étapes que vous devez suivre par rapport aux captures d’écran affichées et instructions fournies dans ces didacticiels.
Figure 04 : Créer un site web basé sur le système de fichiers (cliquez pour afficher l’image de taille complète)
Ensuite, ajoutez une page maître au site dans le répertoire racine en cliquant avec le bouton droit sur le nom du projet, en choisissant Ajouter un nouvel élément et en sélectionnant le modèle page maître. Notez que les pages maîtres se terminent par l’extension .master. Nommez cette nouvelle page Site.master maître, puis cliquez sur Ajouter.
Figure 05 : Ajouter une page maître nommée Site.master au site web (cliquez pour afficher l’image de taille complète)
L’ajout d’un nouveau fichier de page maître via Visual Web Developer crée une page maître avec le balisage déclaratif suivant :
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
La première ligne du balisage déclaratif est la @Master directive. La @Master directive est similaire à la @Page directive qui apparaît dans ASP.NET pages. Il définit le langage côté serveur (C#) et des informations sur l’emplacement et l’héritage de la classe code-behind de la page maître.
Le DOCTYPE balisage déclaratif de la page apparaît sous la @Master directive. La page inclut du code HTML statique avec quatre contrôles côté serveur :
- Un formulaire web (le
<form runat="server">) - car toutes les pages ASP.NET ont généralement un formulaire Web - et parce que la page maître peut inclure des contrôles Web qui doivent apparaître dans un formulaire web - veillez à ajouter le formulaire web à votre page maître (au lieu d’ajouter un formulaire web à chaque page de contenu). - Contrôle ContentPlaceHolder nommé
ContentPlaceHolder1: ce contrôle ContentPlaceHolder apparaît dans le formulaire web et sert de région pour l’interface utilisateur de la page de contenu. - Élément côté
<head>serveur : l’élément<head>a l’attributrunat="server", ce qui le rend accessible via du code côté serveur. L’élément<head>est implémenté de cette façon afin que le titre de la page et d’autres<head>marques connexes puissent être ajoutés ou ajustés par programmation. Par exemple, la définition d’une propriété deTitleASP.NET page modifie l’élément<title>rendu par le<head>contrôle serveur. - Contrôle ContentPlaceHolder nommé
head: ce contrôle ContentPlaceHolder apparaît dans le<head>contrôle serveur et peut être utilisé pour ajouter de manière déclarative du contenu à l’élément<head>.
Ce balisage déclaratif de page maître par défaut sert de point de départ pour la conception de vos propres pages maîtres. N’hésitez pas à modifier le code HTML ou à ajouter d’autres contrôles Web ou ContentPlaceHolders à la page maître.
Remarque
Lors de la conception d’une page maître, assurez-vous que la page maître contient un formulaire web et qu’au moins un contrôle ContentPlaceHolder apparaît dans ce formulaire web.
Création d’une disposition de site simple
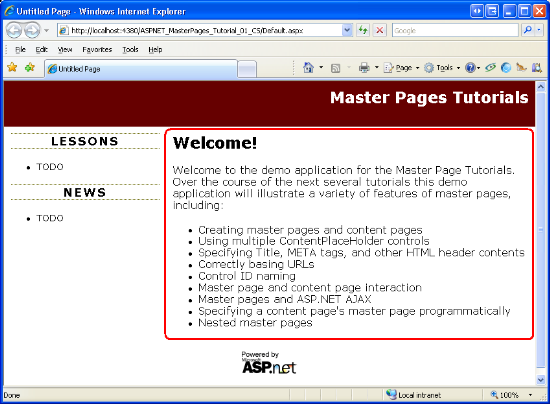
Nous allons développer Site.masterle balisage déclaratif par défaut pour créer une mise en page de site où toutes les pages partagent : un en-tête commun ; une colonne gauche avec du contenu à l’échelle du site, des actualités et d’autres contenus à l’échelle du site ; et un pied de page qui affiche l’icône « Alimenté par Microsoft ASP.NET ». La figure 6 montre le résultat final de la page maître lorsque l’une de ses pages de contenu est affichée via un navigateur. La zone rouge en cercle de la figure 6 est spécifique à la page en cours de visite (Default.aspx) ; l’autre contenu est défini dans la page maître et est donc cohérent dans toutes les pages de contenu.
Figure 06 : La page maître définit le balisage des parties supérieure, gauche et inférieure (cliquez pour afficher l’image de taille complète)
Pour obtenir la mise en page du site affichée dans la figure 6, commencez par mettre à jour la Site.master page maître afin qu’elle contienne le balisage déclaratif suivant :
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="topContent">
<a href="Default.aspx">Master Pages Tutorials</a>
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="leftContent">
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
</form>
</body>
</html>
La disposition de la page maître est définie à l’aide d’une série d’éléments <div> HTML. Contient topContent <div> le balisage qui apparaît en haut de chaque page, tandis que les mainContentet <div> leftContentfooterContent s sont utilisés pour afficher le contenu de la page, la colonne gauche et l’icône « Optimisé par Microsoft ASP.NET », respectivement. En plus d’ajouter ces <div> éléments, j’ai également renommé la ID propriété du contrôle ContentPlaceHolder principal de ContentPlaceHolder1 vers MainContent.
Les règles de mise en forme et de disposition de ces éléments assortis sont orthographiées <div> dans le fichier Styles.cssfeuille de style en cascade (CSS), qui est spécifié via un <élément de lien> dans l’élément principal> de <la page maître. Ces différentes règles définissent l’apparence de chaque <div> élément indiqué ci-dessus. Par exemple, l’élément topContent <div> , qui affiche le texte « Tutoriels sur les pages maîtres » et le lien, a ses règles de mise en forme spécifiées comme Styles.css suit :
#topContent {
text-align: right;
background-color: #600;
color: White;
font-size: x-large;
text-decoration: none;
font-weight: bold;
padding: 10px;
height: 50px;
}
Si vous suivez votre ordinateur, vous devrez télécharger le code associé de ce didacticiel et ajouter le Styles.css fichier à votre projet. De même, vous devez également créer un dossier nommé Images et copier l’icône « Optimisé par Microsoft ASP.NET » à partir du site web de démonstration téléchargé dans votre projet.
Remarque
Une discussion sur la mise en forme de CSS et de page web dépasse le cadre de cet article. Pour plus d’informations sur CSS, consultez les didacticiels CSS à W3Schools.com. Je vous encourage également à télécharger le code associé de ce tutoriel et à jouer avec les paramètres CSS pour Styles.css voir les effets de différentes règles de mise en forme.
Création d’une page maître à l’aide d’un modèle de conception existant
Au fil des années, j’ai créé un certain nombre d’applications web ASP.NET pour les petites et moyennes entreprises. Certains de mes clients avaient une disposition de site existante qu’ils voulaient utiliser ; d’autres ont embauché un concepteur graphique compétent. Quelques-uns m’ont confié de concevoir la mise en page du site web. Comme vous pouvez le dire à la figure 6, la tâche d’un programmeur de concevoir la disposition d’un site web est généralement aussi sage que d’avoir votre comptable effectuer une chirurgie open-coeur pendant que votre médecin effectue vos taxes.
Heureusement, il existe des sites web innombrables qui offrent des modèles de conception HTML gratuits - Google a retourné plus de six millions de résultats pour le terme de recherche « modèles de site web gratuits ». L’un de mes favoris est OpenDesigns.org. Une fois que vous avez trouvé un modèle de site web que vous aimez, ajoutez les fichiers css et les images à votre projet de site web et intégrez le code HTML du modèle à votre page maître.
Remarque
Microsoft propose également un certain nombre de modèles de kit de démarrage de conception gratuits ASP.NET qui s’intègrent dans la boîte de dialogue Nouveau site web dans Visual Studio.
Étape 2 : Création de pages de contenu associées
Une fois la page maître créée, nous sommes prêts à commencer à créer des pages ASP.NET liées à la page maître. Ces pages sont appelées pages de contenu.
Ajoutons une nouvelle page ASP.NET au projet et liez-la à la Site.master page maître. Cliquez avec le bouton droit sur le nom du projet dans Explorateur de solutions et choisissez l’option Ajouter un nouvel élément. Sélectionnez le modèle de formulaire web, entrez le nom About.aspx, puis cochez la case « Sélectionner la page maître », comme indiqué dans la figure 7. Cette opération affiche la boîte de dialogue Sélectionner une page maître (voir la figure 8) à partir de laquelle vous pouvez choisir la page maître à utiliser.
Remarque
Si vous avez créé votre site web ASP.NET à l’aide du modèle projet d’application web au lieu du modèle projet de site web, vous ne verrez pas la case à cocher « Sélectionner la page maître » dans la boîte de dialogue Ajouter un nouvel élément affichée dans la figure 7. Pour créer une page de contenu lors de l’utilisation du modèle projet d’application web, vous devez choisir le modèle formulaire de contenu web au lieu du modèle de formulaire web. Après avoir sélectionné le modèle formulaire de contenu web et cliqué sur Ajouter, la même boîte de dialogue Sélectionner une page maître affichée dans la figure 8 s’affiche.
Figure 07 : Ajouter une nouvelle page de contenu (cliquez pour afficher l’image de taille complète)
Figure 08 : Sélectionner la page maître (cliquez pour afficher l’image Site.masterde taille complète)
Comme le montre le balisage déclaratif suivant, une nouvelle page de contenu contient une @Page directive qui pointe vers sa page maître et un contrôle de contenu pour chacun des contrôles ContentPlaceHolder de la page maître.
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="About.aspx.cs" Inherits="About" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Remarque
Dans la section « Création d’une disposition de site simple » à l’étape 1, j’ai renommé ContentPlaceHolder1 MainContent. Si vous n’avez pas renommé ce contrôle ID ContentPlaceHolder de la même façon, le balisage déclaratif de votre page de contenu diffère légèrement du balisage indiqué ci-dessus. À savoir, le deuxième contrôle ContentPlaceHolderID De contenu reflète le ID contrôle ContentPlaceHolder correspondant dans votre page maître.
Lors du rendu d’une page de contenu, le moteur ASP.NET doit fusionner les contrôles De contenu de la page avec les contrôles ContentPlaceHolder de sa page maître. Le moteur ASP.NET détermine la page maître de la page de contenu à partir de l’attribut de MasterPageFile la @Page directive. Comme le montre le balisage ci-dessus, cette page de contenu est liée à ~/Site.master.
Étant donné que la page maître a deux contrôles ContentPlaceHolder - et MainContent - head Visual Web Developer a généré deux contrôles de contenu. Chaque contrôle de contenu fait référence à un ContentPlaceHolder particulier via sa ContentPlaceHolderID propriété.
Lorsque les pages maîtres brillent sur les techniques de modèle à l’échelle du site précédentes, elles prennent en charge le moment de la conception. La figure 9 montre la About.aspx page de contenu lorsqu’elle est consultée par le biais de l’affichage Création de Visual Web Developer. Notez que si le contenu de la page maître est visible, il est grisé et ne peut pas être modifié. Les contrôles de contenu correspondant aux ContentPlaceHolders de la page maître sont toutefois modifiables. Comme avec n’importe quelle autre page ASP.NET, vous pouvez créer l’interface de la page de contenu en ajoutant des contrôles Web via les vues Source ou Création.
Figure 09 : Le mode Création de la page de contenu affiche à la fois le contenu de page spécifique à la page et le contenu de la page maître (cliquez pour afficher l’image de taille complète)
Ajout de contrôles de balisage et web à la page de contenu
Prenez un moment pour créer du contenu pour la About.aspx page. Comme vous pouvez le voir dans la figure 10, j’ai entré un titre « À propos de l’auteur » et quelques paragraphes de texte, mais n’hésitez pas à ajouter des contrôles Web, également. Après avoir créé cette interface, visitez la About.aspx page via un navigateur.
Figure 10 : Visitez la page via un navigateur (cliquez pour afficher l’image About.aspxde taille complète)
Il est important de comprendre que la page de contenu demandée et sa page maître associée sont fusionnées et rendues entièrement sur le serveur web. Le navigateur de l’utilisateur final est ensuite envoyé le code HTML fusionné. Pour vérifier cela, affichez le code HTML reçu par le navigateur en accédant au menu Affichage et en choisissant Source. Notez qu’il n’existe aucune trame ni aucune autre technique spécialisée pour afficher deux pages web différentes dans une seule fenêtre.
Liaison d’une page maître à une page de ASP.NET existante
Comme nous l’avons vu dans cette étape, l’ajout d’une nouvelle page de contenu à une application web ASP.NET est aussi simple que la case à cocher « Sélectionner la page maître » et la sélection de la page maître. Malheureusement, la conversion d’une page ASP.NET existante en page maître n’est pas aussi simple.
Pour lier une page maître à une page ASP.NET existante, vous devez effectuer les étapes suivantes :
- Ajoutez l’attribut
MasterPageFileà la directive de@Pagela page ASP.NET, pointant vers la page maître appropriée. - Ajoutez des contrôles de contenu pour chacun des ContentPlaceHolders dans la page maître.
- Couper et coller de manière sélective le contenu existant de la page ASP.NET dans les contrôles de contenu appropriés. Je dis « sélectivement » ici, car la page ASP.NET contient probablement des marques qui sont déjà exprimées par la page maître, comme l’élément
DOCTYPE<html>, et le formulaire web.
Pour obtenir des instructions pas à pas sur ce processus, ainsi que des captures d’écran, consultez le didacticiel Utilisation des pages maîtres et de la navigation de site de Scott Guthrie. La section « Mettre à jour Default.aspx et DataSample.aspx utiliser la page maître » détaille ces étapes.
Étant donné qu’il est beaucoup plus facile de créer de nouvelles pages de contenu que de convertir des pages ASP.NET existantes en pages de contenu, je vous recommande de créer un site web ASP.NET ajouter une page maître au site. Lier toutes les nouvelles pages ASP.NET à cette page maître. Ne vous inquiétez pas si la page maître initiale est très simple ou simple ; vous pouvez mettre à jour la page maître ultérieurement.
Remarque
Lors de la création d’une application ASP.NET, Visual Web Developer ajoute une Default.aspx page qui n’est pas liée à une page maître. Si vous souhaitez effectuer la conversion d’une page de ASP.NET existante en page de contenu, passez en revue et faites-le avec Default.aspx. Vous pouvez également supprimer Default.aspx , puis l’ajouter à nouveau, mais cette fois, cochez la case « Sélectionner la page maître ».
Étape 3 : Mise à jour du balisage de la page maître
L’un des principaux avantages des pages maîtres est qu’une seule page maître peut être utilisée pour définir la disposition globale de nombreuses pages sur le site. Par conséquent, la mise à jour de l’apparence du site nécessite la mise à jour d’un seul fichier ( la page maître).
Pour illustrer ce comportement, nous allons mettre à jour notre page maître pour inclure la date actuelle en haut de la colonne de gauche. Ajoutez une étiquette nommée DateDisplay au leftContent <div>.
<div id="leftContent">
<p>
<asp:Label ID="DateDisplay" runat="server"></asp:Label>
</p>
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
Ensuite, créez un gestionnaire d’événements Page_Load pour la page maître et ajoutez le code suivant :
protected void Page_Load(object sender, EventArgs e)
{
DateDisplay.Text = DateTime.Now.ToString("dddd, MMMM dd");
}
Le code ci-dessus définit la propriété de Text l’étiquette sur la date et l’heure actuelles mises en forme comme jour de la semaine, le nom du mois et le jour à deux chiffres (voir la figure 11). Avec cette modification, revisitez l’une de vos pages de contenu. Comme le montre la figure 11, le balisage obtenu est immédiatement mis à jour pour inclure la modification de la page maître.
Figure 11 : Les modifications apportées à la page maître sont reflétées lors de l’affichage d’une page de contenu (cliquez pour afficher l’image de taille complète)
Remarque
Comme l’illustre cet exemple, les pages maîtres peuvent contenir des contrôles Web côté serveur, du code et des gestionnaires d’événements.
Résumé
Les pages maîtres permettent ASP.NET développeurs de concevoir une disposition cohérente à l’échelle du site qui est facilement mise à jour. La création de pages maîtres et de leurs pages de contenu associées est aussi simple que la création de pages de ASP.NET standard, car Visual Web Developer offre une prise en charge complète du temps de conception.
L’exemple de page maître que nous avons créé dans ce didacticiel comportait deux contrôles ContentPlaceHolder et head MainContent. Toutefois, nous avons spécifié le balisage du MainContent contrôle ContentPlaceHolder dans notre page de contenu. Dans le tutoriel suivant, nous examinons l’utilisation de plusieurs contrôles de contenu dans la page de contenu. Nous voyons également comment définir le balisage par défaut pour les contrôles de contenu dans la page maître, ainsi que comment basculer entre l’utilisation du balisage par défaut défini dans la page maître et fournir des marques personnalisées à partir de la page de contenu.
Bonne programmation !
Pour aller plus loin
Pour plus d’informations sur les sujets abordés dans ce tutoriel, consultez les ressources suivantes :
- ASP.NET pour les concepteurs : modèles de conception gratuits et conseils sur la création de sites web ASP.NET à l’aide de normes web
- Vue d’ensemble des pages maîtres ASP.NET
- Tutoriels sur les feuilles de style en cascade (CSS)
- Définition dynamique du titre de la page
- Pages maîtres dans ASP.NET
- Didacticiels de démarrage rapide sur les pages maîtres
À propos de l’auteur
Scott Mitchell, auteur de plusieurs livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 3,5 en 24 heures. Scott peut être accessible à l’adresse mitchell@4GuysFromRolla.com ou via son blog à .http://ScottOnWriting.NET
Merci spécial à
Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.