Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
par Tom FitzMacken
Ce tutoriel vous montre comment créer une base de données dans WebMatrix et comment afficher des données de base de données dans une page lorsque vous utilisez pages Web ASP.NET (Razor). Il suppose que vous avez terminé la série via Introduction à la programmation pages Web ASP.NET.
Ce que vous allez apprendre :
- Comment utiliser les outils WebMatrix pour créer une base de données et des tables de base de données.
- Comment utiliser les outils WebMatrix pour ajouter des données à une base de données.
- Comment afficher les données de la base de données sur une page.
- Comment exécuter des commandes SQL dans pages Web ASP.NET.
- Comment personnaliser l’assistance
WebGridpour modifier l’affichage des données et ajouter la pagination et le tri.Fonctionnalités/technologies abordées :
- Outils de base de données WebMatrix.
WebGridAide.
Contenu
Dans le tutoriel précédent, vous avez découvert pages Web ASP.NET (fichiers .cshtml), les principes de base de la syntaxe Razor et les helpers. Dans ce tutoriel, vous allez commencer à créer l’application web réelle que vous utiliserez pour le reste de la série. L’application est une application de film simple qui vous permet d’afficher, d’ajouter, de modifier et de supprimer des informations sur les films.
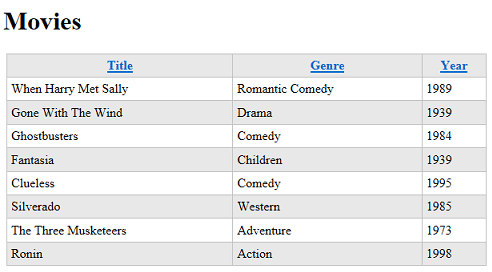
Lorsque vous avez terminé ce tutoriel, vous serez en mesure d’afficher une liste de films qui ressemble à cette page :

Mais pour commencer, vous devez créer une base de données.
Présentation très brève des bases de données
Ce tutoriel fournit uniquement la présentation la plus brève des bases de données. Si vous avez une expérience de base de données, vous pouvez ignorer cette courte section.
Une base de données contient une ou plusieurs tables qui contiennent des informations, par exemple des tables pour les clients, les commandes et les fournisseurs, ou pour les étudiants, les enseignants, les classes et les notes. Structurellement, une table de base de données est semblable à une feuille de calcul. Imaginez un carnet d’adresses classique. Pour chaque entrée du carnet d’adresses (c’est-à-dire pour chaque personne), vous avez plusieurs informations telles que le prénom, le nom, l’adresse, l’adresse e-mail et le numéro de téléphone.

(Les lignes sont parfois appelées enregistrements et les colonnes sont parfois appelées champs.)
Pour la plupart des tables de base de données, la table doit avoir une colonne qui contient une valeur unique, comme un numéro de client, un numéro de compte, etc. Cette valeur est appelée clé primaire de la table et vous l’utilisez pour identifier chaque ligne de la table. Dans l’exemple, la colonne ID est la clé primaire du carnet d’adresses illustré dans l’exemple précédent.
Une grande partie du travail que vous effectuez dans les applications web consiste à lire des informations hors de la base de données et à les afficher sur une page. Vous allez également souvent collecter des informations auprès des utilisateurs et les ajouter à une base de données, ou vous modifierez les enregistrements qui se trouvent déjà dans la base de données. (Nous allons aborder toutes ces opérations dans le cadre de ce tutoriel.)
Le travail de base de données peut être extrêmement complexe et nécessiter des connaissances spécialisées. Pour cet ensemble de tutoriels, toutefois, vous devez comprendre uniquement les concepts de base, qui seront tous expliqués au fur et à mesure.
Création d’une base de données
WebMatrix inclut des outils qui facilitent la création d’une base de données et la création de tables dans la base de données. (La structure d’une base de données est appelée schéma de la base de données.) Pour cet ensemble de tutoriels, vous allez créer une base de données qui ne contient qu’une seule table : Films.
Ouvrez WebMatrix si vous ne l’avez pas déjà fait, puis ouvrez le site WebPagesMovies que vous avez créé dans le tutoriel précédent.
Dans le volet gauche, cliquez sur l’espace de travail Base de données .

Le ruban change pour afficher les tâches liées à la base de données. Dans le ruban, cliquez sur Nouvelle base de données.

WebMatrix crée une base de données CE SQL Server (un fichier .sdf) qui porte le même nom que votre site : WebPagesMovies.sdf. (Vous ne le ferez pas ici, mais vous pouvez renommer le fichier comme vous le souhaitez, tant qu’il a une extension .sdf .)
Création d’une table
Dans le ruban, cliquez sur Nouvelle table. WebMatrix ouvre le concepteur de tables dans un nouvel onglet. (Si l’option Nouvelle table n’est pas disponible, assurez-vous que la nouvelle base de données est sélectionnée dans l’arborescence à gauche.)

Dans la zone de texte située en haut (où le filigrane indique « Entrer le nom de la table »), entrez « Films ».

Le volet sous le nom de la table est l’endroit où vous définissez des colonnes individuelles. Pour la table Movies de ce tutoriel, vous allez créer seulement quelques colonnes : ID, Titre, Genre et Année.
Dans la zone Nom , entrez « ID ». L’entrée d’une valeur ici active tous les contrôles pour la nouvelle colonne.
Tab pour atteindre la liste Type de données et choisissez int. Cette valeur spécifie que la colonne ID contiendra des données entières (nombre).
Notes
Nous ne l’appellerons pas plus ici (beaucoup), mais vous pouvez utiliser les mouvements clavier Windows standard pour naviguer dans cette grille. Par exemple, vous pouvez tabulation entre les champs, vous pouvez simplement commencer à taper pour sélectionner un élément dans une liste, et ainsi de suite.
Tab au-delà de la zone Valeur par défaut (autrement dit, laissez-la vide). Appuyez sur tab pour accéder à la zone Est la clé primaire case activée et sélectionnez-la. Cette option indique à la base de données que la colonne ID contiendra les données qui identifient les lignes individuelles. (Autrement dit, chaque ligne aura une valeur unique dans la colonne ID que vous pouvez utiliser pour trouver cette ligne.)
Choisissez l’option Is Identity( Is Identity ). Cette option indique à la base de données qu’elle doit générer automatiquement le numéro séquentiel suivant pour chaque nouvelle ligne. ( L’option Is Identity fonctionne uniquement si vous avez également sélectionné l’option Is Primary Key .)
Cliquez sur la ligne de grille suivante ou appuyez deux fois sur Tab pour terminer la ligne actuelle. Les deux mouvements enregistrent la ligne actuelle et démarrent la suivante. Notez que la colonne Valeur par défaut indique désormais Null. (Null est la valeur par défaut de la valeur par défaut, pour ainsi dire.)
Lorsque vous avez terminé de définir la nouvelle colonne d’ID , le concepteur ressemble à cette illustration :

Pour créer la colonne suivante, cliquez dans la zone de la colonne Nom . Entrez « Titre » pour la colonne, puis sélectionnez nvarchar comme valeur Type de données . La partie « var » de nvarchar indique à la base de données que les données de cette colonne seront une chaîne dont la taille peut varier d’un enregistrement à l’autre. (Le préfixe « n » représente « national », ce qui indique que le champ peut contenir des données caractères pour n’importe quel alphabet ou système d’écriture, autrement dit, le champ contient des données Unicode.)
Lorsque vous choisissez nvarchar, une autre zone s’affiche dans laquelle vous pouvez entrer la longueur maximale du champ. Entrez 50, en partant du principe qu’aucun titre de film que vous allez utiliser dans ce tutoriel ne comportera plus de 50 caractères.
Ignorez la valeur par défaut et désactivez l’option Autoriser les valeurs Null . Vous ne souhaitez pas que la base de données autorise la saisie de films dans la base de données sans titre.
Lorsque vous avez terminé et passez à la ligne suivante, le concepteur ressemble à cette illustration :

Répétez ces étapes pour créer une colonne nommée « Genre », à l’exception de la longueur, définissez-la sur seulement 30.
Créez une autre colonne nommée « Year ». Pour le type de données, choisissez nchar (et non nvarchar) et définissez la longueur sur 4. Pour l’année, vous allez utiliser un nombre à 4 chiffres comme « 1995 » ou « 2010 », de sorte que vous n’avez pas besoin d’une colonne de taille variable.
Voici à quoi ressemble la conception finale :

Appuyez sur Ctrl+S ou cliquez sur le bouton Enregistrer dans la barre d’outils Accès rapide. Fermez le concepteur de base de données en fermant l’onglet .
Ajout d’exemples de données
Plus loin dans cette série de tutoriels, vous allez créer une page dans laquelle vous pouvez entrer de nouveaux films dans un formulaire. Pour l’instant, toutefois, vous pouvez ajouter des exemples de données que vous pouvez ensuite afficher sur une page.
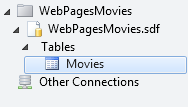
Dans l’espace de travail Base de données dans WebMatrix, notez qu’une arborescence vous montre le fichier .sdf que vous avez créé précédemment. Ouvrez le nœud de votre nouveau fichier .sdf , puis ouvrez le nœud Tables .

Cliquez avec le bouton droit sur le nœud Films , puis choisissez Données. WebMatrix ouvre une grille dans laquelle vous pouvez entrer des données pour la table Movies :

Cliquez sur la colonne Title et entrez « When Harry Met Sally ». Accédez à la colonne Genre (vous pouvez utiliser la touche Tab) et entrez « Comédie romantique ». Accédez à la colonne Année et entrez « 1989 » :

Appuyez sur Entrée et WebMatrix enregistre le nouveau film. Notez que la colonne ID a été renseignée.

Entrez un autre film (par exemple, « Gone with the Wind », « Drama », « 1939 »). La colonne ID est à nouveau renseignée :

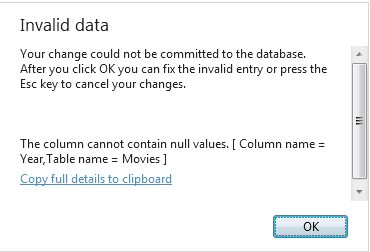
Entrez un troisième film (par exemple, « Ghostbusters », « Comédie »). En tant qu’expérience, laissez la colonne Année vide, puis appuyez sur Entrée. Étant donné que vous avez désélectionné l’option Autoriser les valeurs Null , la base de données affiche une erreur :

Cliquez sur OK pour revenir en arrière et corriger l’entrée (l’année pour « Ghostbusters » est 1984), puis appuyez sur Entrée.
Renseignez plusieurs films jusqu’à ce que vous en ayez 8 ou plus. (Entrer 8 facilite l’utilisation de la pagination ultérieurement. Mais si c’est trop, n’entrez que quelques-uns pour l’instant.) Les données réelles n’ont pas d’importance.

Si vous avez entré tous les films sans erreur, les valeurs d’ID sont séquentielles. Si vous avez essayé d’enregistrer un enregistrement vidéo incomplet, les numéros d’ID peuvent ne pas être séquentiels. Si c’est le cas, ça va. Les nombres n’ont aucune signification inhérente, et la seule chose importante est qu’ils sont uniques dans la table Movies .
Fermez l’onglet qui contient le concepteur de base de données.
Vous pouvez maintenant vous tourner vers l’affichage de ces données sur une page web.
Affichage de données dans une page à l’aide de WebGrid Helper
Pour afficher des données dans une page, vous allez utiliser l’assistant WebGrid . Cette assistance produit un affichage dans une grille ou un tableau (lignes et colonnes). Comme vous le verrez, vous pourrez affiner la grille avec la mise en forme et d’autres fonctionnalités.
Pour exécuter la grille, vous devez écrire quelques lignes de code. Ces quelques lignes serviront de modèle pour presque tous les accès aux données que vous effectuez dans ce tutoriel.
Notes
Vous disposez en fait de nombreuses options pour afficher des données sur une page ; l’aide WebGrid n’en est qu’un. Nous l’avons choisi pour ce tutoriel, car il s’agit du moyen le plus simple d’afficher des données et parce qu’il est relativement flexible. Dans l’ensemble de tutoriels suivant, vous verrez comment utiliser une méthode plus « manuelle » pour utiliser les données dans la page, ce qui vous donne un contrôle plus direct sur la façon d’afficher les données.
Dans le volet gauche de WebMatrix, cliquez sur l’espace de travail Fichiers .
La nouvelle base de données que vous avez créée se trouve dans le dossier App_Data . Si le dossier n’existait pas encore, WebMatrix l’a créé pour votre nouvelle base de données. (Le dossier a peut-être existé si vous aviez déjà installé des helpers.)
Dans l’arborescence, sélectionnez la racine du site web. Vous devez sélectionner la racine du site web ; sinon, le nouveau fichier peut être ajouté au dossier App_Data.
Dans le ruban, cliquez sur Nouveau. Dans la zone Choisir un type de fichier , choisissez CSHTML.
Dans la zone Nom , nommez la nouvelle page « Movies.cshtml » :

Cliquez sur le bouton OK . WebMatrix ouvre un nouveau fichier avec des éléments squelettes. Tout d’abord, vous allez écrire du code pour obtenir les données de la base de données. Ensuite, vous allez ajouter du balisage à la page pour afficher réellement les données.
Écriture du code de requête de données
En haut de la page, entre les @{ caractères et } , entrez le code suivant. (Veillez à entrer ce code entre les accolades d’ouverture et de fermeture.)
var db = Database.Open("WebPagesMovies");
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData);
La première ligne ouvre la base de données que vous avez créée précédemment, qui est toujours la première étape avant d’effectuer quelque chose avec la base de données. Vous indiquez le Database.Open nom de la méthode de la base de données à ouvrir. Notez que vous n’incluez pas .sdf dans le nom. La Open méthode suppose qu’elle recherche un fichier .sdf ( c’est-à-dire, WebPagesMovies.sdf) et que le fichier .sdf se trouve dans le dossier App_Data . (Nous avons noté précédemment que le dossier App_Data est réservé ; ce scénario est l’un des endroits où ASP.NET fait des hypothèses sur ce nom.)
Lorsque la base de données est ouverte, une référence à celle-ci est placée dans la variable nommée db. (Qui peut être nommé n’importe quoi.) La db variable est la façon dont vous allez interagir avec la base de données.
La deuxième ligne extrait en fait les données de base de données à l’aide de la Query méthode . Notez le fonctionnement de ce code : la db variable a une référence à la base de données ouverte et vous appelez la méthode à l’aide Query de la db variable (db.Query).
La requête elle-même est une instruction SQL Select . (Pour un peu d’informations sur SQL, consultez l’explication plus loin.) Dans l’instruction, Movies identifie la table à interroger. Le * caractère spécifie que la requête doit retourner toutes les colonnes de la table. (Vous pouvez également répertorier les colonnes individuellement, séparées par des virgules.)
Les résultats de la requête, le cas échéant, sont retournés et mis à disposition dans la selectedData variable. Là encore, la variable peut être nommée n’importe quoi.
Enfin, la troisième ligne indique à ASP.NET que vous souhaitez utiliser un instance de l’assistanceWebGrid. Vous créez (instanciez) l’objet d’assistance à l’aide de la new mot clé et passez-lui les résultats de la requête via la selectedData variable. Le nouvel WebGrid objet, ainsi que les résultats de la requête de base de données, sont mis à disposition dans la grid variable . Vous aurez besoin de ce résultat dans un instant pour afficher réellement les données dans la page.
À ce stade, la base de données a été ouverte, vous avez obtenu les données souhaitées et vous avez préparé l’assistant WebGrid avec ces données. Ensuite, créez le balisage dans la page.
Conseil
Langage SQL (Structured Query Language)
SQL est un langage utilisé dans la plupart des bases de données relationnelles pour la gestion des données d’une base de données. Il comprend des commandes qui vous permettent de récupérer des données et de les mettre à jour, et qui vous permettent de créer, de modifier et de gérer des données dans des tables de base de données. SQL est différent d’un langage de programmation (comme C#). Avec SQL, vous indiquez à la base de données ce que vous voulez. La base de données doit déterminer comment obtenir les données ou effectuer la tâche. Voici des exemples de certaines commandes SQL et de ce qu’elles font :
Select * From Movies
SELECT ID, Name, Price FROM Product WHERE Price > 10.00 ORDER BY Name
La première Select instruction obtient toutes les colonnes (spécifiées par *) de la table Movies .
La deuxième Select instruction extrait les colonnes ID, Name et Price des enregistrements de la table Product dont la valeur de la colonne Price est supérieure à 10. La commande retourne les résultats par ordre alphabétique en fonction des valeurs de la colonne Name. Si aucun enregistrement ne correspond aux critères de prix, la commande retourne un ensemble vide.
INSERT INTO Product (Name, Description, Price) VALUES ('Croissant', 'A flaky delight', 1.99)
Cette commande insère un nouvel enregistrement dans la table Product , affectant à la colonne Nom la valeur « Croissant », à la colonne Description à « Un plaisir d’éclat » et au prix à 1,99.
Notez que lorsque vous spécifiez une valeur non numérique, la valeur est placée entre guillemets simples (et non entre guillemets doubles, comme en C#). Vous utilisez ces guillemets autour des valeurs de texte ou de date, mais pas autour des nombres.
DELETE FROM Product WHERE ExpirationDate < '01/01/2008'
Cette commande supprime les enregistrements de la table Product dont la colonne date d’expiration est antérieure au 1er janvier 2008. (La commande suppose que la table Product a une telle colonne, bien sûr.) La date est entrée ici au format MM/JJ/AAAA, mais elle doit être entrée dans le format utilisé pour vos paramètres régionaux.
Les Insert commandes et Delete ne retournent pas de jeux de résultats. Au lieu de cela, ils retournent un nombre qui vous indique combien d’enregistrements ont été affectés par la commande.
Pour certaines de ces opérations (telles que l’insertion et la suppression d’enregistrements), le processus qui demande l’opération doit disposer des autorisations appropriées dans la base de données. C’est pourquoi, pour les bases de données de production, vous devez souvent fournir un nom d’utilisateur et un mot de passe lorsque vous vous connectez à la base de données.
Il existe des dizaines de commandes SQL, mais elles suivent toutes un modèle semblable aux commandes que vous voyez ici. Vous pouvez utiliser des commandes SQL pour créer des tables de base de données, compter le nombre d’enregistrements dans une table, calculer les prix et effectuer de nombreuses autres opérations.
Ajout de balisage pour afficher les données
À l’intérieur de l’élément <head> , définissez le contenu de l’élément <title> sur « Movies » :
<head>
<meta charset="utf-8" />
<title>Movies</title>
</head>
À l’intérieur de l’élément <body> de la page, ajoutez les éléments suivants :
<h1>Movies</h1>
<div>
@grid.GetHtml()
</div>
Vous avez terminé. La grid variable est la valeur que vous avez créée lorsque vous avez créé l’objet dans le WebGrid code précédemment.
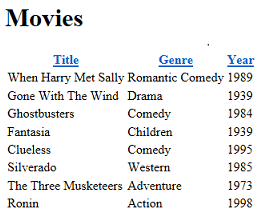
Dans l’arborescence WebMatrix, cliquez avec le bouton droit sur la page et sélectionnez Lancer dans le navigateur. Vous verrez quelque chose comme cette page :

Cliquez sur un lien d’en-tête de colonne pour trier selon cette colonne. La possibilité de trier en cliquant sur un titre est une fonctionnalité intégrée à l’assistance WebGrid .
La GetHtml méthode, comme son nom l’indique, génère un balisage qui affiche les données. Par défaut, la GetHtml méthode génère un élément HTML <table> . (Si vous le souhaitez, vous pouvez vérifier le rendu en examinant la source de la page dans le navigateur.)
Modification de l’apparence de la grille
L’utilisation de l’assistance WebGrid comme vous venez de le faire est facile, mais l’affichage résultant est simple. L’assistant WebGrid dispose de toutes sortes d’options qui vous permettent de contrôler la façon dont les données sont affichées. Il y en a beaucoup trop à explorer dans ce tutoriel, mais cette section vous donnera une idée de certaines de ces options. Quelques options supplémentaires seront abordées dans les tutoriels suivants de cette série.
Spécification de colonnes individuelles à afficher
Pour commencer, vous pouvez spécifier que vous souhaitez afficher uniquement certaines colonnes. Par défaut, comme vous l’avez vu, la grille affiche les quatre colonnes de la table Movies .
Dans le fichier Movies.cshtml , remplacez le @grid.GetHtml() balisage que vous venez d’ajouter par ce qui suit :
@grid.GetHtml(
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
Pour indiquer à l’assistant les colonnes à afficher, incluez un columns paramètre pour la GetHtml méthode et transmettez une collection de colonnes. Dans la collection, vous spécifiez chaque colonne à inclure. Vous spécifiez une colonne individuelle à afficher en incluant un grid.Column objet et transmettez le nom de la colonne de données souhaitée. (Ces colonnes doivent être incluses dans les résultats de la requête SQL ; l’assistant WebGrid ne peut pas afficher les colonnes qui n’ont pas été retournées par la requête.)
Lancez à nouveau la page Movies.cshtml dans le navigateur, et cette fois, vous obtenez un affichage comme celui-ci (notez qu’aucune colonne ID n’est affichée) :

Modification de l’apparence de la grille
Il existe un certain nombre d’autres options pour afficher des colonnes, dont certaines seront explorées dans les tutoriels ultérieurs de cet ensemble. Pour l’instant, cette section vous présente les façons dont vous pouvez mettre en forme la grille dans son ensemble.
À l’intérieur de la <head> section de la page, juste avant la balise fermante </head> , ajoutez l’élément suivant <style> :
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
Ce balisage CSS définit les classes nommées grid, head, et ainsi de suite. Vous pouvez également placer ces définitions de style dans un fichier .css distinct et le lier à la page. (En fait, vous le ferez plus loin dans cet ensemble de tutoriels.) Mais pour faciliter les choses pour ce tutoriel, ils se trouvent dans la même page qui affiche les données.
Vous pouvez maintenant obtenir l’assistance WebGrid pour utiliser ces classes de style. L’assistance a un certain nombre de propriétés (par exemple, tableStyle) à cet effet : vous leur attribuez un nom de classe de style CSS, et ce nom de classe est rendu dans le cadre du balisage rendu par l’assistance.
Modifiez le grid.GetHtml balisage afin qu’il ressemble maintenant à ce code :
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
Ce qui est nouveau ici, c’est que vous avez ajouté tableStyledes paramètres , headerStyleet alternatingRowStyle à la GetHtml méthode . Ces paramètres ont été définis sur les noms des styles CSS que vous avez ajoutés il y a quelques instants.
Exécutez la page, et cette fois, vous voyez une grille qui semble beaucoup moins claire qu’auparavant :

Pour voir ce que la GetHtml méthode a généré, vous pouvez consulter la source de la page dans le navigateur. Nous n’allons pas entrer dans les détails ici, mais le point important est qu’en spécifiant des paramètres tels tableStyleque , vous avez provoqué la grille à générer des balises HTML comme suit :
<table class="grid">
Un <table> attribut qui fait référence à l’une class des règles CSS que vous avez ajoutées précédemment a été ajouté à la balise. Ce code vous montre le modèle de base : différents paramètres pour la GetHtml méthode vous permettent de référencer des classes CSS que la méthode génère ensuite avec le balisage. Ce que vous faites avec les classes CSS vous appartient.
Ajout de pagination
Comme dernière tâche de ce tutoriel, vous allez ajouter la pagination à la grille. À l’heure actuelle, il n’est pas un problème d’afficher tous vos films à la fois. Mais si vous avez ajouté des centaines de films, l’affichage de la page serait long.
Dans le code de la page, remplacez la ligne qui crée l’objet WebGrid par le code suivant :
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
La seule différence par rapport à avant est que vous avez ajouté un rowsPerPage paramètre défini sur 3.
Exécutez la page. La grille affiche 3 lignes à la fois, ainsi que des liens de navigation qui vous permettent de parcourir les films de votre base de données :

À venir
Dans le tutoriel suivant, vous allez apprendre à utiliser le code Razor et C# pour obtenir une entrée utilisateur dans un formulaire. Vous allez ajouter une zone de recherche à la page Films afin de trouver des films par titre ou par genre.
Page Liste complète des films
@{
var db = Database.Open("WebPagesMovies");
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Movies</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
</head>
<body>
<h1>Movies</h1>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
</div>
</body>
</html>