Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
par Tom FitzMacken
Cet article explique comment utiliser Visual Studio ou Visual Web Developer Express pour programmer des sites web pages Web ASP.NET (Razor).
Ce que vous allez apprendre
- Ce dont vous avez besoin pour installer (le cas échéant) pour utiliser pages Web ASP.NET dans votre version de Visual Studio.
- Comment ajouter la prise en charge de pages Web ASP.NET à Visual Web Developer 2010 Express.
- Comment utiliser les fonctionnalités de Visual Studio pour utiliser ASP.NET pages Razor, notamment IntelliSense et le débogueur.
Versions logicielles utilisées dans le tutoriel
- pages Web ASP.NET (Razor) 3
- Visual Studio 2013
- WebMatrix 3
Ce didacticiel fonctionne également avec pages Web ASP.NET 2, Visual Studio 2012, Visual Studio 2010 et WebMatrix 2.
Vous pouvez programmer ASP.NET pages Web avec la syntaxe Razor à l’aide de WebMatrix ou de nombreux autres éditeurs de code. Vous pouvez également utiliser Microsoft Visual Studio qui est un environnement de développement intégré (IDE) complet qui fournit un ensemble puissant d’outils pour créer de nombreux types d’applications (pas seulement des sites web). Pour utiliser ASP.NET pages Razor, vous pouvez utiliser Visual Studio 2017.
Visual Studio fournit deux fonctionnalités particulièrement utiles pour la programmation avec ASP.NET pages web Razor :
- IntelliSense. La fonctionnalité IntelliSense intégrée à Visual Studio est plus complète qu’IntelliSense dans WebMatrix.
- Débogueur. Le débogueur vous permet de résoudre les problèmes de votre code en arrêtant un programme en cours d’exécution, en examinant les variables et en parcourant le code ligne par ligne.
Utilisation de Visual Studio avec différentes versions de pages Web ASP.NET
Pour développer ASP.NET applications web dans Visual Studio 2017, installez la charge de travail de développement ASP.NET et web .
Visual Studio 2012 et Visual Studio 2013 incluent la prise en charge des pages Web ASP.NET. (Les packages requis pour prendre en charge pages Web ASP.NET sont installés lorsque vous installez Visual Studio.)
Visual Studio 2010 n’inclut pas la prise en charge par défaut pour pages Web ASP.NET. Pour utiliser pages Web ASP.NET avec Visual Studio 2010, vous devez installer le package MVC ASP.NET. Pour obtenir pages Web ASP.NET 2, vous installez ASP.NET MVC 4.
Le tableau suivant récapitule la prise en charge des pages Web ASP.NET dans différentes versions de Visual Studio.
| Visual Studio 2010 | Visual Studio 2012 | Visual Studio 2013 | |
|---|---|---|---|
| Pages web ASP.NET 2 | Installer ASP.NET MVC 4 | (Inclus) | (Inclus) |
| Pages web ASP.NET 3 | Mettre à jour vers pages Web ASP.NET 3 à NuGet | (Inclus) |
Pour utiliser Visual Studio 2010, consultez Installation de la prise en charge de pages Web ASP.NET dans Visual Studio 2010.
Lancement de Visual Studio à partir de WebMatrix
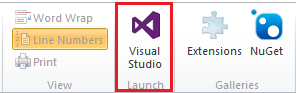
Si vous avez démarré un projet dans WebMatrix et que vous souhaitez basculer vers Visual Studio, WebMatrix fournit un bouton pour ouvrir facilement le projet dans Visual Studio. Visual Studio doit être installé sur votre ordinateur pour que ce bouton soit activé. L’image suivante montre le bouton dans WebMatrix.

Lorsque vous cliquez sur le bouton, le projet est ouvert dans Visual Studio. Vous pouvez basculer entre WebMatrix et Visual Studio sans aucun problème. Vous serez averti si des fichiers ont changé dans l’autre environnement et doivent être rechargés pour obtenir les dernières modifications.
Création ASP.NET site Razor dans Visual Studio
Pour créer un site web Razor ASP.NET dans Visual Studio :
Ouvrez Visual Studio.
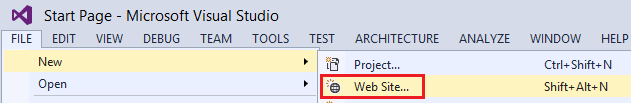
Dans le menu Fichier , cliquez sur Nouveau site web.

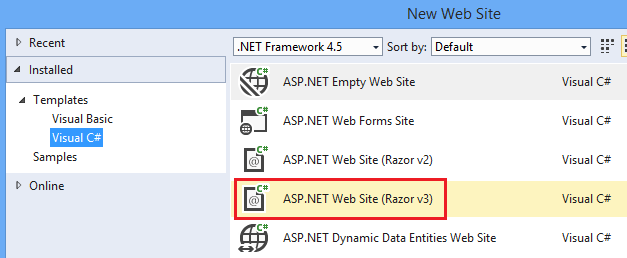
Dans la boîte de dialogue Nouveau site web , sélectionnez la langue à utiliser (Visual C# ou Visual Basic).
Sélectionnez le modèle site web ASP.NET (Razor).

Cliquez sur OK.
Votre nouveau projet existe et est rempli avec des pages web par défaut pour vous aider à démarrer.
Using IntelliSense
Maintenant que vous avez créé un site, vous pouvez voir le fonctionnement d’IntelliSense dans Visual Studio.
Dans le site web que vous venez de créer, ouvrez la page Default.cshtml .
Après les
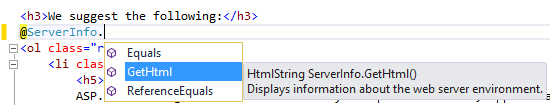
<h3>balises dans la page, tapez@ServerInfo.(y compris le point). Notez comment IntelliSense affiche les méthodes disponibles pour l’assistanceServerInfodans une liste déroulante.
Sélectionnez la
GetHtmlméthode dans la liste, puis appuyez sur Entrée. IntelliSense remplit automatiquement la méthode. (Comme pour toute méthode en C#, vous devez ajouter()des caractères après la méthode.) Le code terminé pour laGetHtmlméthode ressemble à l’exemple suivant :@ServerInfo.GetHtml()Appuyez sur Ctrl+F5 pour exécuter la page. Voici à quoi ressemble la page lorsqu’elle est affichée dans un navigateur :

Fermez le navigateur.
Utilisation du débogueur
En haut de la page Default.cshtml , après la ligne qui commence
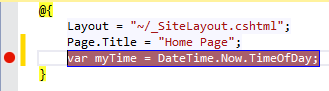
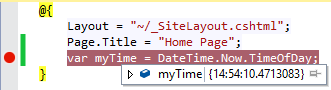
Page.Titlepar , ajoutez la ligne de code suivante :var myTime = DateTime.Now.TimeOfDay;Dans la marge grise de l’éditeur à gauche du code, cliquez en regard de cette nouvelle ligne pour ajouter un point d’arrêt. Un point d’arrêt est un marqueur qui indique au débogueur d’arrêter d’exécuter le programme à ce stade afin que vous puissiez voir ce qui se passe.

Supprimez l’appel à la
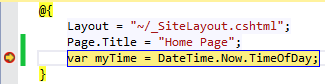
ServerInfo.GetHtmlméthode et ajoutez un appel à la@myTimevariable à sa place. Cet appel affiche la valeur d’heure actuelle retournée par la nouvelle ligne de code.Appuyez sur F5 pour exécuter la page dans le débogueur. La page s’arrête sur le point d’arrêt que vous avez défini. L’image suivante montre à quoi ressemble la page dans l’éditeur avec le point d’arrêt (en jaune).

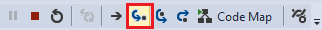
Dans la barre d’outils Déboguer, cliquez sur le bouton Pas à pas (ou appuyez sur F11) pour exécuter la ligne de code suivante. Chaque fois que vous cliquez sur ce bouton, vous faites passer l’exécution à la ligne de code suivante.

Examinez la valeur de la
myTimevariable en maintenant le pointeur de la souris sur elle ou en inspectant les valeurs affichées dans les fenêtres Locals et Pile des appels . Visual Studio affiche la valeur de la variable.
Lorsque vous avez terminé d’examiner la variable et de parcourir le code, appuyez sur F5 pour continuer à exécuter la page sans vous arrêter à chaque ligne. Une fois que vous avez terminé d’parcourir tout le code, le navigateur affiche la page.
Pour en savoir plus sur le débogueur et sur la façon de déboguer du code dans Visual Studio, consultez Procédure pas à pas : Débogage de pages web dans Visual Web Developer.
Utilisation de Razor dans ASP.NET projets MVC avec Visual Studio
La syntaxe Razor est également largement utilisée dans ASP.NET projets MVC. MVC est un moyen puissant, basé sur des modèles, de créer des sites web dynamiques. Si votre site pages Web ASP.NET devient difficile à gérer, vous pouvez envisager de le convertir en application MVC ASP.NET. Pour obtenir un exemple de création d’une application MVC, consultez Prise en main avec ASP.NET MVC 5.
Installation de la prise en charge de pages Web ASP.NET dans Visual Studio 2010
Cette section montre comment installer Visual Web Developer Express 2010 et les outils pages Web ASP.NET pour Visual Studio.
Si vous ne disposez pas déjà du programme d’installation de la plateforme web, téléchargez-le à partir de l’URL suivante :
Exécutez le programme d’installation de la plateforme web.
Cliquez sur l’onglet Produits .

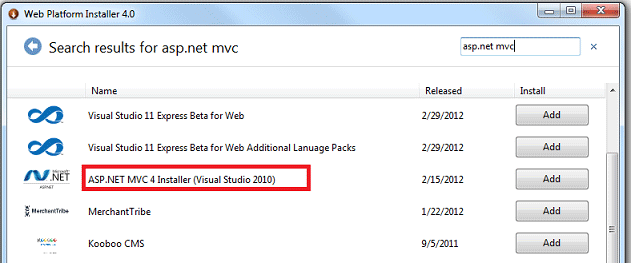
Recherchez ASP.NET MVC 4 (pour pages Web ASP.NET 2), puis cliquez sur Ajouter. Ces produits incluent des outils Visual Studio pour créer ASP.NET sites web Razor.

Cliquez sur Installer pour effectuer l’installation.