Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
par Microsoft
Cet article fournit une vue d’ensemble des principales nouvelles fonctionnalités du pages Web ASP.NET 2 RC, une infrastructure de programmation web légère incluse avec Microsoft WebMatrix 2 RC.
Éléments inclus :
Fonctionnalités nouvelles et améliorées
- Modifications apportées à la version RC
- Modifications apportées à la version bêta
- Utilisation des modèles de site nouveaux et mis à jour
- Validation des entrées utilisateur
- Activation des connexions à partir de Facebook et d’autres sites à l’aide d’OAuth et d’OpenID
- Ajout de cartes à l’aide de Maps Helper
- Exécution d’applications de pages web côte à côte
- Pages de rendu pour les appareils mobiles
Notes
Cette rubrique suppose que vous utilisez WebMatrix pour utiliser votre code pages Web ASP.NET 2. Toutefois, comme avec Web Pages 1, vous pouvez également créer des sites web Pages Web 2 à l’aide de Visual Studio, ce qui vous permet d’améliorer les fonctionnalités IntelliSense et le débogage. Pour utiliser des pages web dans Visual Studio, vous devez d’abord installer Visual Studio 2010 SP1, Visual Web Developer Express 2010 SP1 ou Visual Studio 11 Bêta. Installez ensuite le ASP.NET MVC 4 Beta, qui comprend des modèles et des outils pour créer ASP.NET applications MVC 4 et Web Pages 2 dans Visual Studio.
Dernière mise à jour : 18 juin 2012
Installation de WebMatrix
Pour installer Pages web, vous pouvez utiliser le Microsoft Web Platform Installer, qui est une application gratuite qui facilite l’installation et la configuration des technologies liées au web. Vous allez installer la version bêta de WebMatrix 2, qui inclut Web Pages 2 bêta.
Accédez à la page d’installation de la dernière version du programme d’installation de plateforme web :
https://www.microsoft.com/web/downloads/platform.aspx
Notes
Si WebMatrix 1 est déjà installé, cette installation le met à jour vers WebMatrix 2 bêta. Vous pouvez exécuter des sites web créés à l’aide de la version 1 ou 2 sur le même ordinateur. Pour plus d’informations, consultez la section Exécution d’applications de pages web côte à côte.
Choisissez Installer maintenant.
Si vous utilisez Internet Explorer, passez à l’étape suivante. Si vous utilisez un autre navigateur comme Mozilla Firefox ou Google Chrome, vous êtes invité à enregistrer le fichier Webmatrix.exe sur votre ordinateur. Enregistrez le fichier, puis cliquez dessus pour lancer le programme d’installation.
Exécutez le programme d’installation et choisissez le bouton Installer . Cela installe WebMatrix et Pages Web.
Fonctionnalités nouvelles et améliorées
Modifications apportées à la version RC (juin 2012)
La version rc publiée en juin 2012 présente quelques modifications par contre l’actualisation de la version bêta publiée en mars 2012. Ces modifications sont les suivantes :
- Une
Validation.AddFormErrorméthode a été ajoutée à l’assistanceValidation. Cela est utile si vous effectuez la validation manuellement (par exemple, vous validez une valeur transmise dans la chaîne de requête) et que vous souhaitez ajouter un message d’erreur qui peut être affiché par laHtml.ValidationSummaryméthode. Pour plus d’informations, consultez la section Validation des données qui ne proviennent pas directement des utilisateurs dans Validateing User Input in pages Web ASP.NET (Razor) Sites. - La fonctionnalité de regroupement et de minification a été supprimée du cœur pages Web ASP.NET 2 assemblys. Par conséquent, l’assistance
Assetsrépertoriée plus loin dans ce document n’est pas disponible. Au lieu de cela, vous devez installer le package NuGet d’optimisation ASP.NET . Pour plus d’informations, consultez Regroupement et minification des ressources dans un site pages Web ASP.NET (Razor). - Des assemblys supplémentaires pour prendre en charge pages Web ASP.NET 2 ont été ajoutés. Le seul effet notable de cette modification est que vous pouvez voir plus d’assemblys dans le dossier bin d’un site après avoir créé un site ou déployé un site sur un fournisseur d’hébergement.
Modifications apportées à la version bêta (février 2012)
La version bêta publiée en février 2012 n’a que quelques modifications de la version bêta publiée en décembre 2011. Ces modifications sont les suivantes :
Razor prend désormais en charge les attributs conditionnels. Dans un élément HTML, si vous définissez un attribut sur une valeur qui est résolue dans le code serveur en
falseounull, ASP.NET ne rend pas l’attribut du tout. Par exemple, imaginez que vous disposez du balisage suivant pour une zone de case activée :<input type="checkbox" name="check1" value="check1" checked="@checked1" />Si la valeur de
checked1est résolue enfalseou ennull, l’attributcheckedn’est pas rendu. Il s'agit d'une modification avec rupture.La
Validation.GetHtmlméthode a été renomméeValidation.Foren . Il s’agit d’un changement cassant;Validation.GetHtmlne fonctionnera pas dans la version bêta.Vous pouvez maintenant inclure l’opérateur dans le
~balisage pour référencer la racine du site sans utiliser laHreffonction . (Autrement dit, l’analyseur Razor peut désormais rechercher et résoudre l’opérateur~sans nécessiter d’appel de méthode explicite àHref.) LaHrefméthode fonctionne toujours. Il ne s’agit donc pas d’un changement cassant.Par exemple, si vous aviez précédemment un balisage comme celui-ci :
<a href="@Href("~/Default.cshtml")">Home</a>Vous pouvez maintenant utiliser le balisage comme suit :
<a href="~/Default.cshtml">Home</a>L’assistance
Scriptspour la gestion des ressources (ressources) a été remplacée par l’assistanceAssets, qui a des méthodes légèrement différentes, telles que les suivantes :Pour
Scripts.Add, utilisezAssets.AddScriptPour
Scripts.GetScriptTags, utilisezAssets.GetScriptsIl s’agit d’un changement cassant; la
Scriptsclasse n’est pas disponible dans la version bêta. Les exemples de code de ce document qui utilisent la gestion des ressources ont été mis à jour avec cette modification.
Utilisation des modèles de site nouveaux et mis à jour
Le modèle Site de démarrage a été mis à jour afin qu’il s’exécute sur Pages Web 2 par défaut. Il inclut également les nouvelles fonctionnalités suivantes :
- Rendu de page adapté aux mobiles. Grâce à l’utilisation de styles CSS et du
@mediasélecteur, le site de démarrage offre un rendu amélioré des pages sur des écrans plus petits, y compris les écrans d’appareil mobile. - Amélioration des options d’appartenance et d’authentification. Vous pouvez permettre aux utilisateurs de se connecter à votre site à l’aide de leurs comptes à partir d’autres sites de réseaux sociaux, tels que Twitter, Facebook et Windows Live. Pour plus d’informations, consultez la section Activation des connexions à partir de Facebook et d’autres sites à l’aide d’OAuth et d’OpenID .
- Éléments HTML5.
Le nouveau modèle site personnel vous permet de créer un site web qui contient un blog personnel, une page de photos et une page Twitter. Vous pouvez personnaliser un site en fonction du modèle Site personnel en procédant comme suit :
- Modifiez l’apparence du site en modifiant le fichier de disposition (_SiteLayout.cshtml) et le fichier de styles (Site.css).
- Installez des packages NuGet qui ajoutent des fonctionnalités à votre site. Pour plus d’informations sur l’installation de packages, notamment la bibliothèque ASP.NET Web Helpers, consultez le tutoriel sur l’installation des helpers.
Pour accéder au modèle Site personnel , choisissez Modèles dans l’écran Démarrage rapide WebMatrix.
Dans la boîte de dialogue Modèles , choisissez le modèle Site personnel .
La page d’accueil du modèle Site personnel vous permet de suivre des liens pour configurer votre blog, votre page Twitter et votre page photos.
Validation de l'entrée utilisateur
Dans Pages Web 1, pour valider l’entrée utilisateur sur les formulaires envoyés, vous utilisez la System.Web.WebPages.Html.ModelState classe . (Cela est illustré dans plusieurs exemples de code du didacticiel Pages Web 1 intitulé Utilisation des données.) Vous pouvez toujours utiliser cette approche dans Pages Web 2. Toutefois, Pages Web 2 offre également des outils améliorés pour la validation des entrées utilisateur :
- Nouvelles classes de validation, y compris
System.Web.WebPages.ValidationHelperetSystem.Web.WebPages.Validator, qui vous permettent d’effectuer des tâches de validation puissantes avec quelques lignes de code. - Éventuellement, la validation côté client, qui fournit des commentaires immédiats à l’utilisateur au lieu d’exiger un aller-retour vers le serveur pour case activée en cas d’erreurs de validation. (Pour des raisons de sécurité, la validation est effectuée sur le serveur même si les vérifications ont été effectuées au préalable dans le client.)
Pour utiliser les nouvelles fonctionnalités de validation, procédez comme suit :
Dans le code de la page, inscrivez un élément à valider à l’aide des méthodes de l’assistant Validation : Validation.RequireField, Validation.RequireFields (pour inscrire plusieurs éléments requis) ou Validation.Add. La Add méthode vous permet de spécifier d’autres types de vérifications de validation, comme la vérification de type de données, la comparaison d’entrées dans différents champs, les vérifications de longueur de chaîne et les modèles (à l’aide d’expressions régulières). Voici quelques exemples :
Validation.RequireField("text1");
Validation.RequireField("text1", "The text1 field is required");
Validation.RequireFields("text1", "text2", "text3");
Validation.Add("text1", Validation.StringLength(5));
Validation.Add("textDate", Validation.DateTime("Enter a date"));
Validation.Add("textCount", Validation.Integer("Enter a number"));
Validation.Add("textCount",
Validation.Range(1, 10, "Enter a value between 1 and 10"));
Pour afficher une erreur spécifique au champ, appelez Html.ValidationMessage le balisage de chaque élément en cours de validation :
<input type="text" name="course"
value="@Request["course"]" />
@Html.ValidationMessage("course")
Pour afficher un résumé (<ul> liste) de toutes les erreurs dans la page, Html.ValidationSummary dans le balisage :
@Html.ValidationSummary()
Ces étapes sont suffisantes pour implémenter la validation côté serveur. Si vous souhaitez ajouter une validation côté client, procédez également comme suit.
Ajoutez les références de fichier de script suivantes dans la <head> section d’une page web. Les deux premières références de script pointent vers des fichiers distants sur un serveur de réseau de distribution de contenu (CDN). La troisième référence pointe vers un fichier de script local. Les applications de production doivent implémenter une solution de secours lorsque le CDN n’est pas disponible. Testez le secours.
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
Le moyen le plus simple d’obtenir une copie locale de la bibliothèque jquery.validate.unobtrusive.min.js consiste à créer un site Pages Web basé sur l’un des modèles de site (par exemple, site de démarrage). Le site créé par le modèle inclut jquery.validate.unobtrusive.js fichier dans son dossier Scripts, à partir duquel vous pouvez le copier sur votre site.
Si votre site web utilise une page _SiteLayout pour contrôler la mise en page, vous pouvez inclure ces références de script dans cette page afin que la validation soit disponible pour toutes les pages de contenu. Si vous souhaitez effectuer la validation uniquement sur des pages particulières, vous pouvez utiliser le gestionnaire de ressources pour inscrire les scripts uniquement sur ces pages. Pour ce faire, appelez Assets.AddScript(path) dans la page que vous souhaitez valider et référencer chacun des fichiers de script. Ajoutez ensuite un appel à Assets.GetScripts dans la page _SiteLayout afin de restituer les balises inscrites <script> . Pour plus d’informations, consultez la section Inscription de scripts auprès du Gestionnaire de ressources.
Dans le balisage d’un élément individuel, appelez la Validation.For méthode . Cette méthode émet des attributs que jQuery peut crocheter afin de fournir une validation côté client. Par exemple :
<input type="text" name="course"
value="@Request["course"]"
@Validation.For("course")
/>
@Html.ValidationMessage("course")
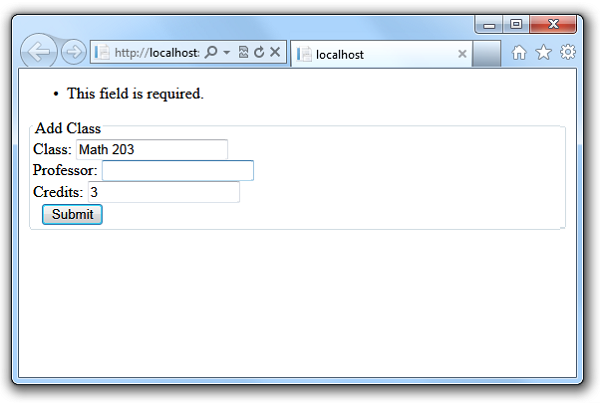
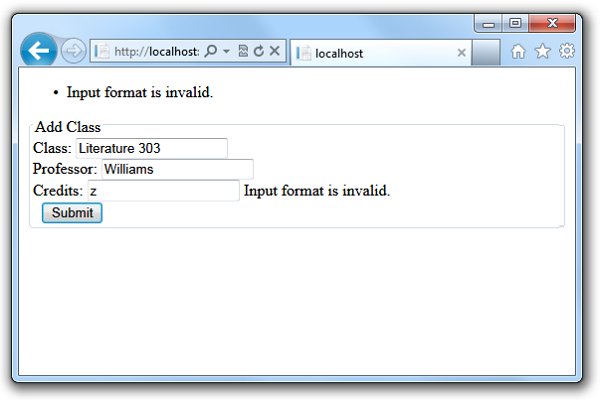
L’exemple suivant montre une page qui valide l’entrée utilisateur dans un formulaire. Pour exécuter et tester ce code de validation, procédez comme suit :
- Créez un site web à l’aide de l’un des modèles de site WebMatrix 2 qui inclut un dossier Scripts , tel que le modèle Site de démarrage .
- Dans le nouveau site, créez une page .cshtml et remplacez le contenu de la page par le code suivant.
- Exécutez la page dans un navigateur. Entrez des valeurs valides et non valides pour voir les effets sur la validation. Par exemple, laissez un champ obligatoire vide ou entrez une lettre dans le champ Crédits .
@{
// Specify what fields users must fill in.
Validation.RequireFields("course", "professorname", "credits");
// Add validation criteria. Here, require that input to Credits is an integer.
Validation.Add("credits", Validator.Integer());
if (IsPost) {
// Wrap the postback code with a validation check.
if (Validation.IsValid()) {
var course = Request["course"];
var professorName = Request["professorname"];
var credits = Request["credits"];
// Display valid input values.
<text>
You entered: <br />
Class: @course <br />
Professor: @professorName <br />
Credits: @credits <br />
</text>
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Testing Validation in ASP.NET Web Pages version 2</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="@Href("~/Scripts/jquery.validate.unobtrusive.min.js")"></script>
</head>
<body>
<form method="post" action="">
<!-- Display a summary message about any validation issues. -->
@Html.ValidationSummary()
<fieldset>
<legend>Add Class</legend>
<div>
<label for="Course">Class:</label>
<!-- Validation.For("course") adds validation attributes to the input element. -->
<input type="text" name="Course" value="@Request["course"]" @Validation.For("course") />
<!-- Display a field-specific message about validation issues. -->
@Html.ValidationMessage("course")
</div>
<div>
<label for="ProfessorName">Professor:</label>
<input type="text" name="ProfessorName" value="@Request["professorname"]"
@Validation.For("professorname") />
@Html.ValidationMessage("professorname")
</div>
<div>
<label for="Credits">Credits:</label>
<input type="text" name="Credits" value="@Request["credits"]" @Validation.For("credits") />
@Html.ValidationMessage("credits")
</div>
<div>
<label> </label>
<input type="submit" value="Submit" class="submit" />
</div>
</fieldset>
</form>
</body>
</html>
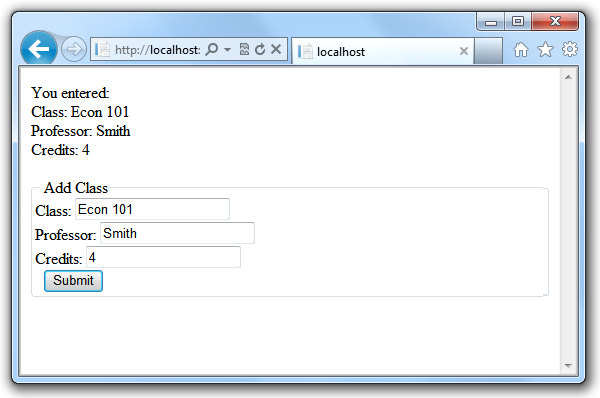
Voici la page où un utilisateur envoie une entrée valide :
Voici la page où un utilisateur l’envoie avec un champ obligatoire laissé vide :
Voici la page où un utilisateur l’envoie avec autre chose qu’un entier dans le champ Crédits :
Pour plus d’informations, consultez les billets de blog suivants :
-
Validation mise à jour dans Pages web v2 Principes de base de l’ajout de la validation à l’aide de l’assistance
Validation(côté serveur uniquement) - Validation mise à jour dans Pages Web v2, partie 2 Ajout de la validation côté client.
- Validation mise à jour dans Pages Web v2, partie 3 Erreurs de validation de mise en forme.
Inscription de scripts à l’aide du Gestionnaire de ressources
Le gestionnaire de ressources est une nouvelle fonctionnalité que vous pouvez utiliser dans le code du serveur pour inscrire et afficher des scripts clients. Cette fonctionnalité est utile lorsque vous utilisez du code à partir de plusieurs fichiers (tels que les pages de mise en page, les pages de contenu, les helpers, etc.) qui sont combinés en une seule page au moment de l’exécution. Le gestionnaire de ressources coordonne les fichiers sources pour s’assurer que les fichiers de script sont référencés correctement et efficacement sur la page rendue, quels que soient les fichiers de code à partir desquels ils sont appelés ou le nombre de fois où ils sont appelés. Le gestionnaire de ressources affiche également les <script> balises au bon emplacement afin que la page puisse se charger rapidement (sans télécharger de scripts pendant le rendu) et pour éviter les erreurs qui peuvent se produire si des scripts sont appelés avant la fin du rendu.
Par exemple, supposons que vous créez une assistance personnalisée qui appelle un fichier JavaScript et que vous appelez cette assistance à trois emplacements différents dans le code de votre page de contenu. Si vous n’utilisez pas le gestionnaire de ressources pour inscrire les appels de script dans l’assistance, trois balises différentes <script> qui pointent toutes vers le même fichier de script s’affichent dans votre page affichée. De plus, selon l’emplacement où les <script> balises sont insérées dans la page rendue, des erreurs peuvent se produire si le script tente d’accéder à certains éléments de page avant le chargement complet de la page. Si vous utilisez le gestionnaire de ressources pour inscrire le script, vous évitez ces problèmes.
Vous pouvez inscrire un script auprès du gestionnaire de ressources en procédant comme suit :
Dans le code qui doit référencer le script, appelez la
Assets.AddScriptméthode .Dans une page _SiteLayout , appelez la
Assets.GetScriptsméthode pour afficher les<script>balises.Notes
Placez les appels à
Assets.GetScriptscomme dernier élément de l’élément<body>de la page _SiteLayout . Cela permet de charger la page plus rapidement et d’éviter les erreurs de script.
L’exemple suivant montre comment fonctionne le gestionnaire de ressources. Le code contient les éléments suivants :
- Une assistance personnalisée nommée
MakeNote. Cette assistance restitue une chaîne à l’intérieur d’une zone en encapsulant autour d’elle undivélément avec un style avec une bordure et en y ajoutant « Remarque : ». L’assistance appelle également un fichier JavaScript qui ajoute un comportement d’exécution à la note. Plutôt que de référencer le script avec une<script>balise, l’assistance inscrit le script en appelantAssets.AddScript. - Fichier JavaScript. Il s’agit du fichier appelé par l’assistance et qui augmente temporairement la taille de police des éléments de note pendant un
mouseoverévénement. - Une page de contenu, qui fait référence à la page _SiteLayout , restitue du contenu dans le corps, puis appelle l’assistance
MakeNote. - Page _SiteLayout . Cette page fournit un en-tête commun et une structure de mise en page. Il inclut également un appel à
Assets.GetScripts, qui est la façon dont le gestionnaire de ressources affiche les appels de script dans une page.
Pour exécuter l’exemple :
- Créez un site web Pages Web 2 vide. Pour cela, vous pouvez utiliser le modèle Site vide WebMatrix.
- Créez un dossier nommé Scripts dans le site.
- Dans le dossier Scripts , créez un fichier nommé Test.js, copiez le contenu Test.js dans l’exemple et enregistrez le fichier..
- Créez un dossier nommé App_Code dans le site.
- Dans le dossier App_Code , créez un fichier nommé Helpers.cshtml, copiez l’exemple de code dans celui-ci et enregistrez-le dans un dossier nommé App_Code dans le dossier racine.
- Dans le dossier racine du site, créez un fichier nommé _SiteLayout.cshtml, copiez l’exemple dans celui-ci et enregistrez le fichier.
- À la racine du site, créez un fichier nommé ContentPage.cshtml, ajoutez l’exemple de code et enregistrez-le.
- Exécutez ContentPage dans un navigateur. La chaîne que vous avez passée à l’assistance
MakeNoteest affichée sous la forme d’une note encadrée. - Passez le pointeur de la souris sur la note. Le script augmente temporairement la taille de police de la note.
- Affichez la source de la page rendue. En raison de l’emplacement où vous avez placé l’appel à
Assets.GetScripts, la balise rendue<script>qui appelle Test.js est le tout dernier élément dans le corps de la page.
Test.js
function UpdateNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "150%";
}
function ReturnNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "inherit";
}
Helpers.cshtml
@helper MakeNote(string content, string noteid) {
Assets.AddScript("~/Scripts/Test.js");
<div id="@noteid" style="border: 1px solid black; width: 90%; padding: 5px; margin-left: 15px;"
onmouseover="UpdateNoteStyle('@noteid')" onmouseout="ReturnNoteStyle('@noteid')">
<p>
<strong>Note</strong> @content
</p>
</div>
}
_SiteLayout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<header>
<div class="content-wrapper">
<h1>Contoso Ltd.</h1>
</div>
</header>
<div id="body">
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
@Assets.GetScripts()
</body>
</html>
ContentPage.cshtml
@{
Layout = "~/_SiteLayout.cshtml";
}
<p>
Nullam scelerisque facilisis placerat. Fusce a augue
erat, malesuada euismod dui.
</p>
@Helpers.MakeNote("Latin is fun to translate.", "note1")
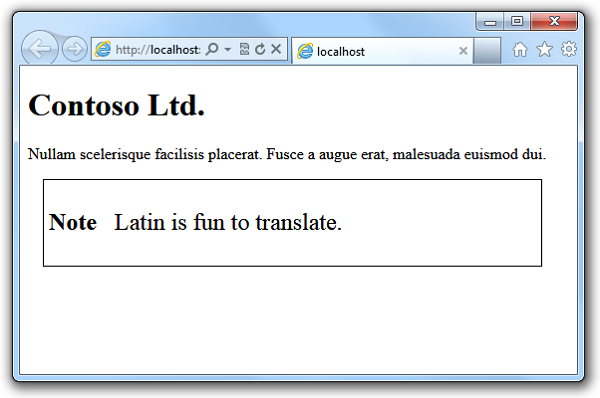
La capture d’écran suivante montre ContentPage.cshtml dans un navigateur lorsque vous maintenez le pointeur de la souris sur la note :
Activation des connexions à partir de Facebook et d’autres sites à l’aide d’OAuth et d’OpenID
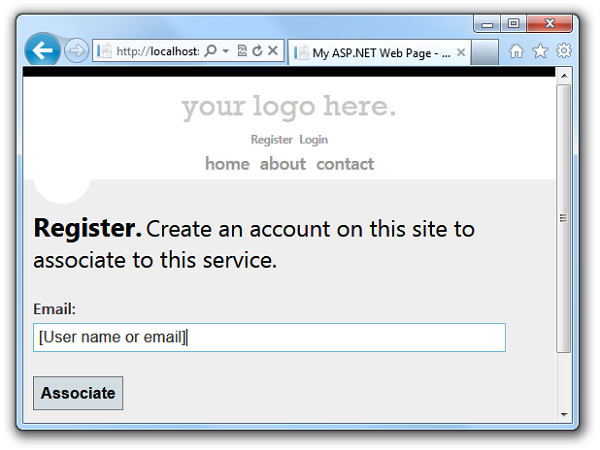
Pages Web 2 fournit des options améliorées pour l’appartenance et l’authentification. L’amélioration main est qu’il existe de nouveaux fournisseurs OAuth et OpenID. À l’aide de ces fournisseurs, vous pouvez permettre aux utilisateurs de se connecter à votre site à l’aide de leurs informations d’identification existantes à partir de Facebook, Twitter, Windows Live, Google et Yahoo. Par exemple, pour se connecter à l’aide d’un compte Facebook, les utilisateurs peuvent simplement choisir une icône Facebook, qui les redirige vers la page de connexion Facebook où ils entrent leurs informations d’utilisateur. Ils peuvent ensuite associer la connexion Facebook à leur compte sur votre site. Une amélioration associée aux fonctionnalités d’appartenance aux pages web est que les utilisateurs peuvent associer plusieurs connexions (y compris les connexions à partir de sites de réseaux sociaux) à un seul compte sur votre site web.
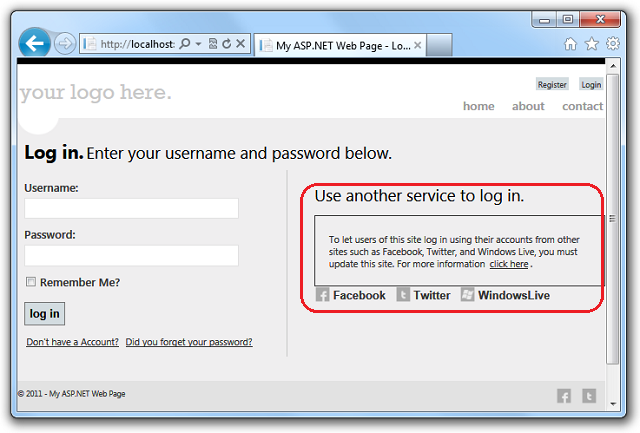
Cette image montre la page Connexion à partir du modèle de site de démarrage , où un utilisateur peut choisir une icône Facebook, Twitter ou Windows Live pour activer la connexion avec un compte externe :
Vous pouvez activer l’appartenance à OAuth et OpenID à l’aide de quelques lignes de code. Les méthodes et propriétés que vous utilisez pour travailler avec les fournisseurs OAuth et OpenID font partie de la WebMatrix.Security.OAuthWebSecurity classe .
Toutefois, au lieu d’utiliser du code pour activer les connexions à partir d’autres sites, une méthode recommandée pour commencer à utiliser les nouveaux fournisseurs consiste à utiliser le nouveau modèle de site de démarrage inclus avec WebMatrix 2 Beta. Le modèle Site de démarrage comprend une infrastructure d’appartenance complète, avec une page de connexion, une base de données d’appartenance et tout le code dont vous avez besoin pour permettre aux utilisateurs de se connecter à votre site à l’aide d’informations d’identification locales ou de celles d’un autre site.
Comment activer les connexions à l’aide des fournisseurs OAuth et OpenID
Cette section fournit un exemple de la façon de permettre aux utilisateurs de se connecter à partir de sites externes (Facebook, Twitter, Windows Live, Google ou Yahoo) à un site basé sur le modèle Site de démarrage . Après avoir créé un site de démarrage, procédez comme suit (plus d’informations sont les suivantes) :
Pour les sites qui utilisent un fournisseur OAuth (Facebook, Twitter et Windows Live), créez une application sur le site externe. Cela vous donne les clés d’application dont vous aurez besoin pour appeler la fonctionnalité de connexion pour ces sites. Pour les sites qui utilisent un fournisseur OpenID (Google, Yahoo), vous n’avez pas besoin de créer une application. Pour tous ces sites, vous devez disposer d’un compte pour vous connecter et créer des applications de développement.
Notes
Les applications Windows Live acceptent uniquement une URL dynamique pour un site web de travail, de sorte que vous ne pouvez pas utiliser une URL de site web local pour tester les connexions.
Modifiez quelques fichiers dans votre site web afin de spécifier le fournisseur d’authentification approprié et d’envoyer une connexion au site que vous souhaitez utiliser.
Pour activer les connexions Google et Yahoo :
Dans votre site web, modifiez la page _AppStart.cshtml et ajoutez les deux lignes de code suivantes dans le bloc de code Razor après l’appel à la
WebSecurity.InitializeDatabaseConnectionméthode. Ce code active les fournisseurs OpenID Google et Yahoo.OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Google); OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Yahoo);Dans la page ~/Account/Login.cshtml , supprimez les commentaires du bloc de balisage suivant
<fieldset>à la fin de la page. Pour annuler les marques de commentaire du code, supprimez les@*caractères qui précèdent et suivent le<fieldset>bloc. Le bloc de code résultant se présente comme suit :<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>Ajoutez un
<input>élément pour le fournisseur Google ou Yahoo au<fieldset>groupe dans la page ~/Account/Login.cshtml . Le groupe mis à jour<fieldset>avec<input>des éléments pour Google et Yahoo ressemble à l’exemple suivant :<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> <input type="submit" name="provider" id="yahoo" value="Yahoo" title="Log in using your Yahoo account." /> <input type="submit" name="provider" id="google" value="Google" title="Log in using your Google account." /> </fieldset>Dans la page ~/Account/AssociateServiceAccount.cshtml , ajoutez
<input>des éléments pour Google ou Yahoo au groupe à la<fieldset>fin du fichier. Vous pouvez copier les éléments<input>que vous venez d’ajouter à la<fieldset>section de la page ~/Account/Login.cshtml .La page ~/Account/AssociateServiceAccount.cshtml du modèle Site de démarrage peut être utilisée si vous souhaitez créer une page sur laquelle les utilisateurs peuvent associer plusieurs connexions d’autres sites à un seul compte sur votre site web.
Vous pouvez maintenant tester les connexions Google et Yahoo.
Exécutez la page default.cshtml de votre site et choisissez le bouton Se connecter .
Dans la page Connexion , dans la section Utiliser un autre service pour vous connecter , choisissez le bouton Envoyer Google ou Yahoo . Cet exemple utilise la connexion Google.
La page web redirige la demande vers la page de connexion Google.
Entrez les informations d’identification d’un compte Google existant.
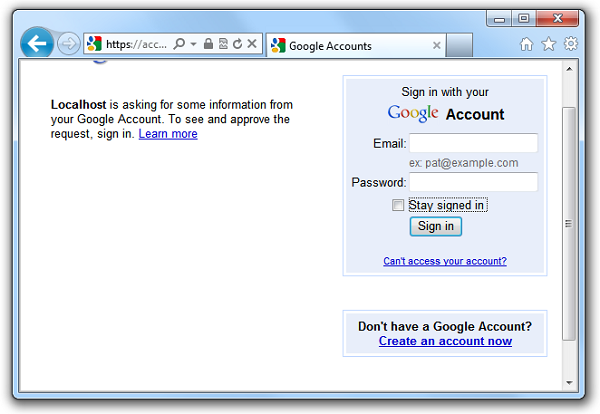
Si Google vous demande si vous souhaitez autoriser Localhost à utiliser les informations du compte, cliquez sur Autoriser.
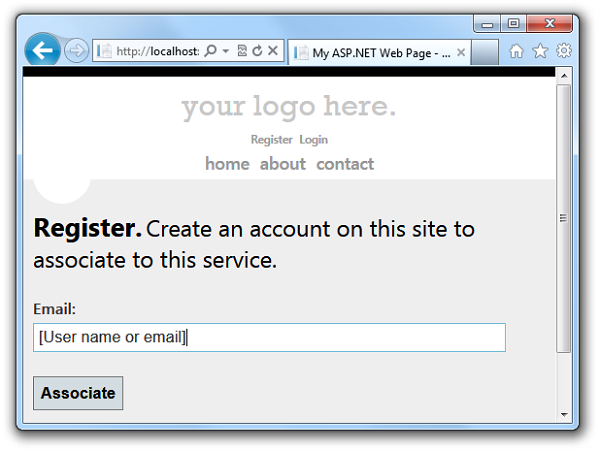
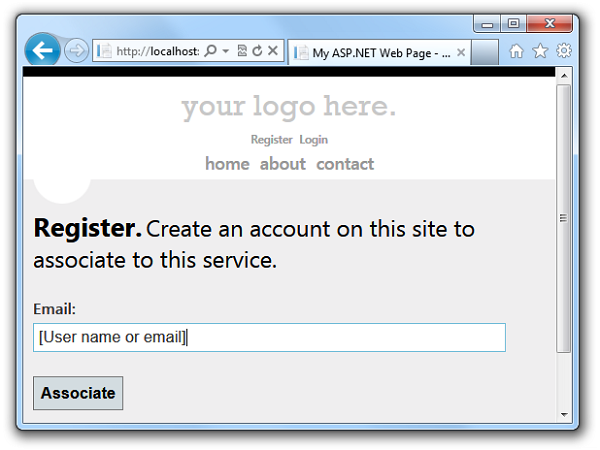
Le code utilise le jeton Google pour authentifier l’utilisateur, puis retourne à cette page sur votre site web. Cette page permet aux utilisateurs d’associer leur connexion Google à un compte existant sur votre site web ou d’inscrire un nouveau compte sur votre site pour associer la connexion externe.
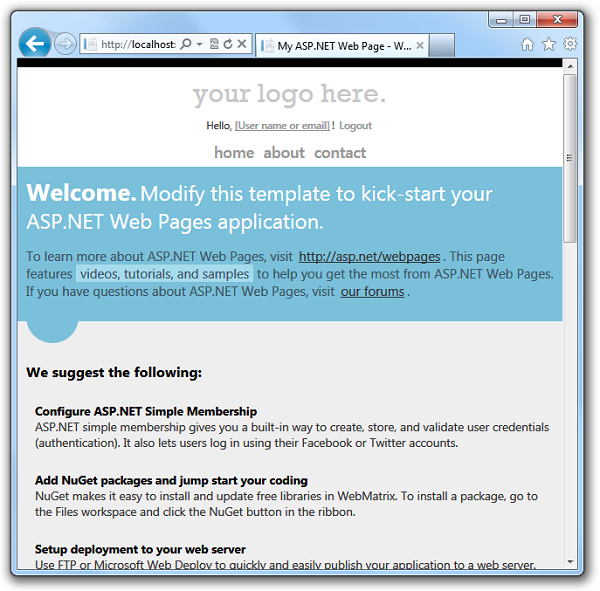
Choisissez le bouton Associer . Le navigateur retourne à la page d’accueil de votre application.
Pour activer les connexions Facebook :
Accédez au site des développeurs Facebook (connectez-vous si vous n’êtes pas déjà connecté).
Choisissez le bouton Créer une application , puis suivez les invites pour nommer et créer l’application.
Dans la section Sélectionner la façon dont votre application s’intégrera à Facebook, choisissez la section Site web .
Renseignez le champ URL du site avec l’URL de votre site (par exemple,
http://www.example.com). Le champ Domaine est facultatif ; vous pouvez l’utiliser pour fournir l’authentification pour un domaine entier (par exemple , example.com).Notes
Si vous exécutez un site sur votre ordinateur local avec une URL telle que
http://localhost:12345(où le numéro est un numéro de port local), vous pouvez ajouter cette valeur au champ URL du site pour tester votre site. Toutefois, chaque fois que le numéro de port de votre site local change, vous devez mettre à jour le champ URL du site de votre application.Choisissez le bouton Enregistrer les modifications .
Choisissez à nouveau l’onglet Applications , puis affichez la page de démarrage de votre application.
Copiez les valeurs ID d’application et Secret d’application pour votre application et collez-les dans un fichier texte temporaire. Vous passerez ces valeurs au fournisseur Facebook dans le code de votre site web.
Quittez le site des développeurs Facebook.
Vous apportez maintenant des modifications à deux pages de votre site web afin que les utilisateurs puissent se connecter au site à l’aide de leur compte Facebook.
Dans votre site web, modifiez la page _AppStart.cshtml et supprimez les marques de commentaire du code du fournisseur OAuth Facebook. Le bloc de code sans commentaire ressemble à ce qui suit :
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Facebook, consumerKey: "", // for Facebook, consumerKey is called AppID in the SDK consumerSecret: "");Copiez la valeur de l’ID d’application de l’application Facebook comme valeur du
consumerKeyparamètre (entre guillemets).Copiez la valeur du secret d’application de l’application Facebook en tant que valeur de
consumerSecretparamètre.Enregistrez et fermez le fichier.
Modifiez la page ~/Account/Login.cshtml et supprimez les commentaires du
<fieldset>bloc situé à la fin de la page. Pour annuler les marques de commentaire du code, supprimez les@*caractères qui précèdent et suivent le<fieldset>bloc. Le bloc de code avec les commentaires supprimés se présente comme suit :<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>Enregistrez et fermez le fichier.
Vous pouvez maintenant tester la connexion Facebook.
Exécutez la page default.cshtml du site et choisissez le bouton Connexion .
Dans la page Connexion , dans la section Utiliser un autre service pour se connecter , choisissez l’icône Facebook .
La page web redirige la demande vers la page de connexion Facebook.
Connectez-vous à un compte Facebook.
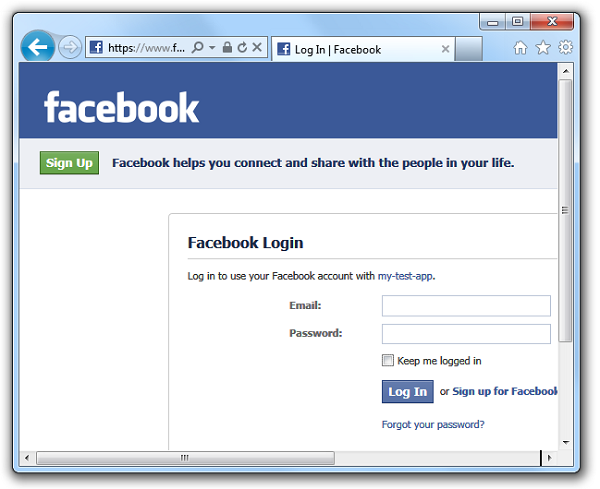
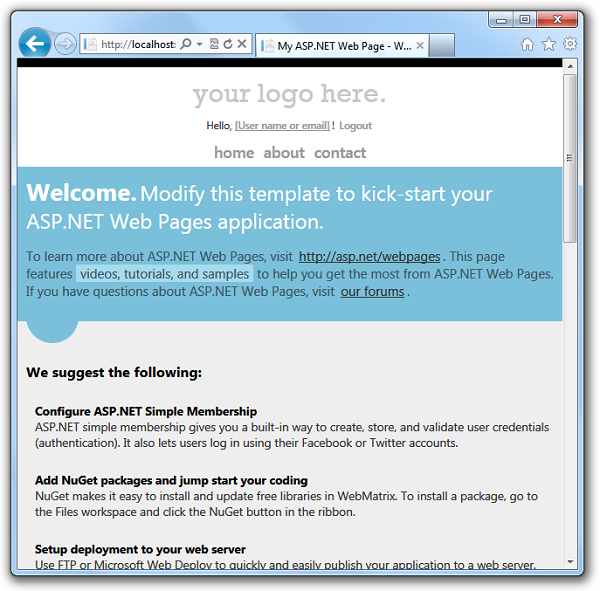
Le code utilise le jeton Facebook pour vous authentifier, puis retourne à une page dans laquelle vous pouvez associer votre connexion Facebook à la connexion de votre site. Votre nom d’utilisateur ou votre adresse e-mail est renseigné dans le champ Email du formulaire.
Choisissez le bouton Associer .
Le navigateur retourne à la page d’accueil et vous êtes connecté.
Pour activer les connexions Twitter :
Accédez au site des développeurs Twitter.
Choisissez le lien Créer une application , puis connectez-vous au site.
Dans le formulaire Créer une application , renseignez les champs Nom et Description .
Dans le champ Site web , entrez l’URL de votre site (par exemple,
http://www.example.com).Notes
Si vous testez votre site localement (à l’aide d’une URL telle que
http://localhost:12345), Twitter risque de ne pas accepter l’URL. Toutefois, vous pouvez peut-être utiliser l’adresse IP de bouclage local (par exemplehttp://127.0.0.1:12345). Cela simplifie le processus de test de votre application localement. Toutefois, chaque fois que le numéro de port de votre site local change, vous devez mettre à jour le champ WebSite de votre application.Dans le champ URL de rappel , entrez une URL pour la page de votre site web que vous souhaitez que les utilisateurs retournent après s’être connectés à Twitter. Par exemple, pour envoyer des utilisateurs à la page d’accueil du site de démarrage (qui reconnaîtra leur status connecté), entrez la même URL que celle que vous avez entrée dans le champ Site web.
Acceptez les termes et choisissez le bouton Créer votre application Twitter .
Dans la page d’accueil Mes applications , choisissez l’application que vous avez créée.
Sous l’onglet Détails , faites défiler jusqu’en bas et choisissez le bouton Créer mon jeton d’accès .
Sous l’onglet Détails , copiez les valeurs Clé du consommateur et Secret consommateur pour votre application et collez-les dans un fichier texte temporaire. Vous passerez ces valeurs au fournisseur Twitter dans le code de votre site web.
Quittez le site Twitter.
Vous apportez maintenant des modifications à deux pages de votre site web afin que les utilisateurs puissent se connecter au site à l’aide de leur compte Twitter.
Dans votre site web, modifiez la page _AppStart.cshtml et supprimez les marques de commentaire du code du fournisseur OAuth Twitter. Le bloc de code sans commentaire ressemble à ceci :
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Twitter, consumerKey: "", consumerSecret: "");Copiez la valeur clé du consommateur à partir de l’application Twitter comme valeur du
consumerKeyparamètre (entre guillemets).Copiez la valeur Consumer Secret de l’application Twitter comme valeur du
consumerSecretparamètre.Enregistrez et fermez le fichier.
Modifiez la page ~/Account/Login.cshtml et supprimez les commentaires du
<fieldset>bloc situé à la fin de la page. Pour annuler les marques de commentaire du code, supprimez les@*caractères qui précèdent et suivent le<fieldset>bloc. Le bloc de code avec les commentaires supprimés se présente comme suit :<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>Enregistrez et fermez le fichier.
Vous pouvez maintenant tester la connexion Twitter.
Exécutez la page default.cshtml de votre site et choisissez le bouton Connexion .
Dans la page Connexion , dans la section Utiliser un autre service pour vous connecter , choisissez l’icône Twitter .
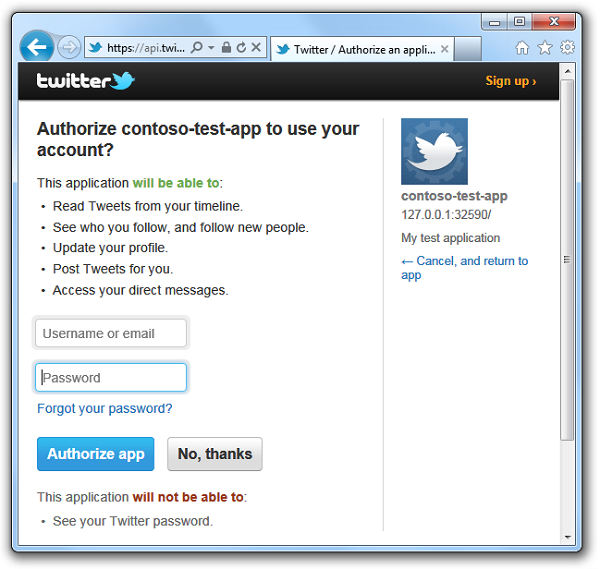
La page web redirige la demande vers une page de connexion Twitter pour l’application que vous avez créée.
Connectez-vous à un compte Twitter.
Le code utilise le jeton Twitter pour authentifier l’utilisateur, puis vous renvoie à une page dans laquelle vous pouvez associer votre connexion à votre compte de site web. Votre nom ou adresse e-mail est renseigné dans le champ Email du formulaire.
Cliquez sur le bouton Associer .
Le navigateur retourne à la page d’accueil et vous êtes connecté.
Ajout de cartes à l’aide de Maps Helper
Pages Web 2 inclut des ajouts à la bibliothèque ASP.NET Web Helpers, qui est un package de compléments pour un site Pages Web. L’un d’eux est un composant de mappage fourni par la Microsoft.Web.Helpers.Maps classe . Vous pouvez utiliser la Maps classe pour générer des cartes basées sur une adresse ou sur un ensemble de coordonnées de longitude et de latitude. La Maps classe vous permet d’appeler directement dans les moteurs de carte populaires, notamment Bing, Google, MapQuest et Yahoo.
Pour utiliser la nouvelle Maps classe dans votre site web, vous devez d’abord installer la version 2 de la bibliothèque Web Helpers. Pour ce faire, accédez aux instructions d’installation de la version actuellement publiée de la bibliothèque ASP.NET Web Helpers et d’installation de la version 2.
Les étapes d’ajout de mappage à une page sont les mêmes, quel que soit le moteur de carte que vous appelez. Il vous suffit d’ajouter une référence de fichier JavaScript à votre page de mappage, puis d’ajouter un appel qui restitue les <script> balises sur votre page. Ensuite, dans votre page de mappage, appelez le moteur de carte que vous souhaitez utiliser.
L’exemple suivant montre comment créer une page qui affiche une carte en fonction d’une adresse, et une autre page qui affiche une carte en fonction des coordonnées de longitude et de latitude. L’exemple de mappage d’adresses utilise Google Maps, et l’exemple de mappage de coordonnées utilise Bing Cartes. Notez les éléments suivants dans le code :
- Appel à
Assets.AddScripten haut des deux pages de mappage. Cette méthode ajoute une référence au fichier jquery-1.6.2.min.js qui est inclus avec le modèle site de démarrage et qui est requis par laMapsclasse . - Appel à la
Assets.GetScriptsméthode dans le fichier de disposition. Cette méthode restitue la<script>balise sur les deux pages de mappage. - Appel aux
@Maps.GetGoogleHtmlméthodes et dans@Maps.GetBingHtmlles pages de mappage. Pour mapper une adresse, vous devez passer une chaîne d’adresse. Pour mapper les coordonnées, vous devez passer des coordonnées de longitude et de latitude. Pour le moteur Bing Cartes, vous devez également passer une clé (que vous obtenez gratuitement en vous inscrivant sur le site Bing Cartes Développeurs). Les méthodes des autres moteurs de carte fonctionnent de la même manière (@Maps.GetYahooHtml,@Maps.GetMapQuestHtml).
Pour créer des pages de mappage :
Créez un site web basé sur le modèle Site de démarrage .
Créez un fichier nommé MapAddress.cshtml à la racine du site. Cette page génère une carte basée sur une adresse que vous lui transmettez.
Copiez le code suivant dans le fichier, en remplaçant le contenu existant.
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map an Address:</h3> <form method="post" action="" id="coordinates" style="width: 320px"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theAddress = Request["address"]; @Maps.GetGoogleHtml(theAddress, width: "800", height: "800") } </div>Créez un fichier nommé _MapLayout.cshtml à la racine du site. Cette page sera la page de mise en page pour les deux pages de mappage.
Copiez le code suivant dans le fichier, en remplaçant le contenu existant.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #navigation { position: absolute; top: 1em; left: 3em; width: 18em; } #content { margin-top: 10em; margin-left: 3em; } </style> </head> <body> @RenderBody() @* Call the Assets helper to render tags for the Maps helper. For releases after Web Pages 2 Beta, call Assets.GetScripts(). *@ @Assets.GetScripts() </body> </html>Créez un fichier nommé MapCoordinates.cshtml à la racine du site. Cette page génère une carte basée sur un ensemble de coordonnées que vous lui transmettez.
Copiez le code suivant dans le fichier, en remplaçant le contenu existant.
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map a set of coordinates:</h3> <form method="post" action="" id="coordinates"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theLatitude = Request["latitude"]; var theLongitude = Request["longitude"]; @Maps.GetBingHtml("Ag6C5Ci9VUGz9AIhQyJ7YNwGraanqwy5-V3LK1qGDpdEVPV-MUPBryG18ELoC6g6", "", theLatitude, theLongitude, width: "800", height: "800") } </div>
Pour tester vos pages de mappage :
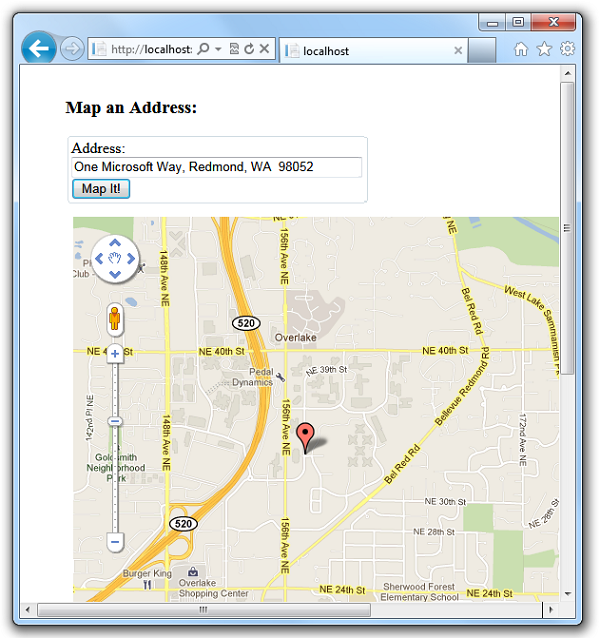
Exécutez le fichier MapAddress.cshtml de la page.
Entrez une chaîne d’adresse complète comprenant une adresse postale, un état ou une province et un code postal, puis choisissez le bouton Mapper . La page affiche une carte à partir de Google Maps :
Recherchez un ensemble de coordonnées de latitude et de longitude pour un emplacement spécifique.
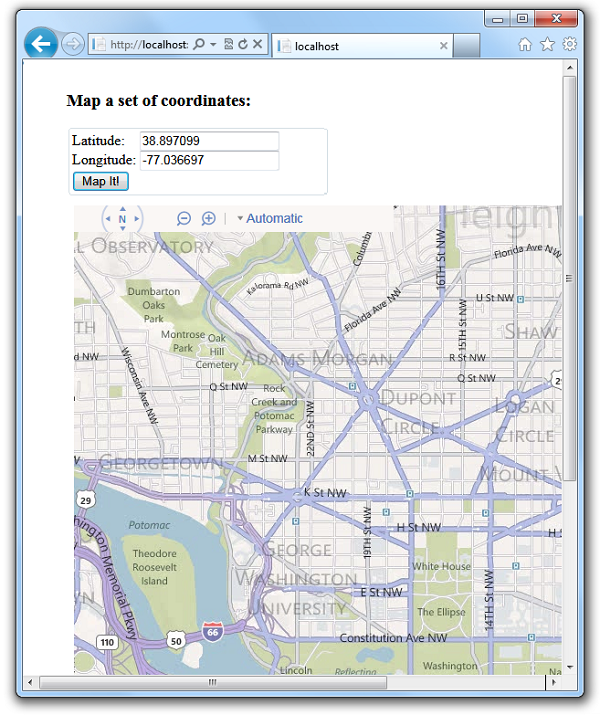
Exécutez la page MapCoordinates.cshtml. Entrez les coordonnées, puis choisissez le bouton Mapper . La page affiche une carte à partir de Bing Cartes :
Exécution d’applications de pages web côte à côte
Web Pages 2 ajoute la possibilité d’exécuter des applications côte à côte. Cela vous permet de continuer à exécuter vos applications Web Pages 1, de créer de nouvelles applications Web Pages 2 et de les exécuter toutes sur le même ordinateur.
Voici quelques points à retenir lorsque vous installez Web Pages 2 Beta avec WebMatrix :
Par défaut, les applications pages web existantes s’exécutent en tant qu’applications de version 2 sur votre ordinateur. (Les assemblys de la version 2 sont installés dans le GAC et seront utilisés automatiquement.)
Si vous souhaitez exécuter un site à l’aide de Pages Web version 1 (au lieu de la valeur par défaut, comme au point précédent), vous pouvez configurer le site pour ce faire. Si votre site n’a pas encore de fichier web.config à la racine du site, créez-en un et copiez-y le code XML suivant, en remplaçant le contenu existant. Si le site contient déjà un fichier web.config , ajoutez un
<appSettings>élément comme le suivant à la<configuration>section.<?xml version="1.0"?> <configuration> <appSettings> <add key="webPages:Version" value="1.0"/> </appSettings> </configuration>Si vous ne spécifiez pas de version dans le fichier web.config , un site est déployé en tant que site version 2. (Les assemblys de version 2 sont copiés dans le dossier bin dans le site déployé.)
Les nouvelles applications que vous créez à l’aide des modèles de site dans Web Matrix version 2 bêta incluent les assemblys Web Pages version 2 dans le dossier bin du site.
En général, vous pouvez toujours contrôler la version des pages web à utiliser avec votre site en utilisant NuGet pour installer les assemblys appropriés dans le dossier bin du site. Pour trouver des packages, visitez NuGet.org.
Pages de rendu pour les appareils mobiles
Web Pages 2 vous permet de créer des affichages personnalisés pour le rendu du contenu sur des appareils mobiles ou d’autres appareils.
L’espace System.Web.WebPages de noms contient les classes suivantes qui vous permettent d’utiliser les modes d’affichage : DefaultDisplayMode, DisplayInfoet DisplayModes. Vous pouvez utiliser ces classes directement et écrire du code qui restitue la sortie appropriée pour des appareils spécifiques.
Vous pouvez également créer des pages spécifiques à l’appareil à l’aide d’un modèle de nommage de fichier semblable à celui-ci : FileName.Mobile.cshtml. Par exemple, vous pouvez créer deux versions d’une page, l’une nommée MyFile.cshtml et l’autre nommée MyFile.Mobile.cshtml. Au moment de l’exécution, lorsqu’un appareil mobile demande MyFile.cshtml, Pages Web restitue le contenu à partir de MyFile.Mobile.cshtml. Sinon, MyFile.cshtml est rendu.
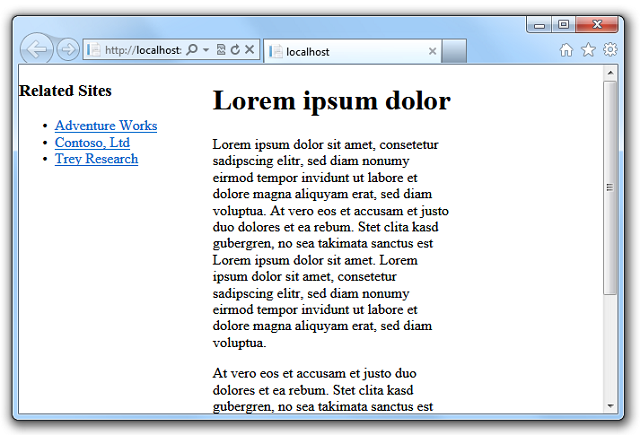
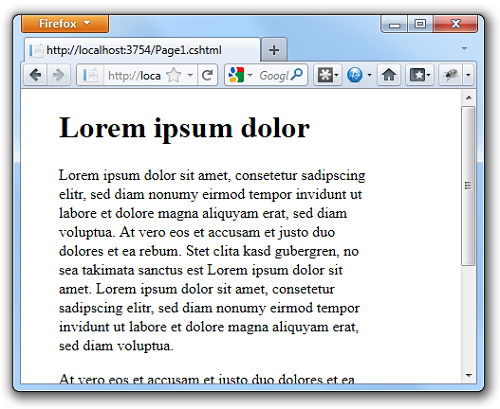
L’exemple suivant montre comment activer le rendu mobile en ajoutant une page de contenu pour les appareils mobiles. Page1.cshtml contient du contenu et une barre latérale de navigation. Page1.Mobile.cshtml contient le même contenu, mais omet la barre latérale.
Pour générer et exécuter l’exemple de code :
Dans un site Pages Web, créez un fichier nommé Page1.cshtml et copiez le contenu Page1.cshtml dans celui-ci à partir de l’exemple.
Créez un fichier nommé Page1.Mobile.cshtml et copiez le contenu Page1.Mobile.cshtml dans l’exemple. Notez que la version mobile de la page omet la section de navigation pour un meilleur rendu sur un écran plus petit.
Exécutez un navigateur de bureau et accédez à Page1.cshtml.
Exécutez un navigateur mobile (ou un émulateur d’appareil mobile) et accédez à Page1.cshtml. Notez que cette fois, Web Pages affiche la version mobile de la page.
Notes
Pour tester les pages mobiles, vous pouvez utiliser un simulateur d’appareil mobile qui s’exécute sur un ordinateur de bureau. Cet outil vous permet de tester les pages web telles qu’elles se présentent sur des appareils mobiles (généralement avec une zone d’affichage beaucoup plus petite). Un exemple de simulateur est le module complémentaire User Agent Switcher pour Mozilla Firefox, qui vous permet d’émuler différents navigateurs mobiles à partir d’une version de bureau de Firefox.
Page1.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#navigation {
position: absolute;
top: 0;
left: 0;
width: 10em;
}
#content {
margin-left: 13em;
margin-right: 10em;
}
</style>
</head>
<body>
<div id="navigation">
<h3>Related Sites</h3>
<ul>
<li><a href="http://www.adventure-works.com/">Adventure Works</a></li>
<li><a href="http://www.contoso.com/">Contoso, Ltd</a></li>
<li><a href="http://www.treyresearch.net/">Trey Research</a></li>
</ul>
</div>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
Page1.Mobile.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#content {
margin-left: 2em;
margin-right: 5em;
}
</style>
</head>
<body>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
Page1.cshtml affiché dans un navigateur de bureau :
Page1.Mobile.cshtml affiché dans un affichage du simulateur Apple iPhone dans le navigateur Firefox. Même si la requête s’adresse à Page1.cshtml, l’application restitue Page1.Mobile.cshtml.
Ressources supplémentaires
Ressources pages Web ASP.NET 1
Notes
La plupart des ressources de programmation et d’API Pages Web 1 s’appliquent toujours à Web Pages 2.
Ressources WebMatrix
- Microsoft WebMatrix Site
- Démarrage du développement web avec Microsoft WebMatrix(inclut un exemple complet d’application Pages Web)