Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
par Tom FitzMacken
Cet article explique comment sécuriser un site web pages Web ASP.NET (Razor) afin que certaines pages soient accessibles uniquement aux personnes qui se connectent. (Vous verrez également comment créer des pages auxquelles tout le monde peut accéder.)
Ce que vous allez apprendre :
- Comment créer un site web avec une page d’inscription et une page de connexion afin que pour certaines pages, vous puissiez limiter l’accès aux seuls membres.
- Comment créer des pages publiques et membres uniquement.
- Comment définir des rôles, qui sont des groupes qui ont des autorisations de sécurité différentes sur votre site, et comment attribuer des utilisateurs à un rôle.
- Comment utiliser CAPTCHA pour empêcher les programmes automatisés (bots) de créer des comptes de membre.
Voici les fonctionnalités ASP.NET introduites dans l’article :
- Modèle site de démarrage WebMatrix.
- L’assistance
WebSecurityetRolesla classe.- L’assistance
ReCaptcha.Versions logicielles utilisées dans le tutoriel
- pages Web ASP.NET (Razor) 2
- WebMatrix 3
- bibliothèque ASP.NET Web Helpers
Vous pouvez configurer votre site web afin que les utilisateurs puissent s’y connecter, c’est-à-dire que le site prend en charge l’appartenance. Cela peut être utile pour de nombreuses raisons. Par exemple, votre site peut avoir des pages qui doivent être disponibles uniquement pour les membres. Dans certains cas, vous pouvez exiger que les utilisateurs se connectent pour vous envoyer des commentaires ou laisser un commentaire.
Même si votre site web prend en charge l’appartenance, les utilisateurs ne sont pas nécessairement tenus de se connecter avant d’utiliser certaines des pages du site. Les utilisateurs qui ne sont pas connectés sont appelés utilisateurs anonymes.
Un utilisateur peut s’inscrire sur votre site web, puis se connecter au site. Le site web nécessite un nom d’utilisateur (une adresse e-mail) et un mot de passe pour confirmer que les utilisateurs sont bien ceux qu’ils prétendent être. Ce processus de connexion et de confirmation de l’identité d’un utilisateur est appelé authentification.
Vous pouvez configurer la sécurité et l’appartenance de différentes manières :
Si vous utilisez WebMatrix, un moyen simple consiste à créer en tant que nouveau site basé sur le modèle Site de démarrage . Ce modèle est déjà configuré pour la sécurité et l’appartenance et dispose déjà d’une page d’inscription, d’une page de connexion, etc.
Le site créé par le modèle a également la possibilité de permettre aux utilisateurs de se connecter à l’aide d’un site externe comme Facebook, Google ou Twitter.
Si vous souhaitez ajouter la sécurité à un site existant, ou si vous ne souhaitez pas utiliser le modèle Site de démarrage , vous pouvez créer votre propre page d’inscription, page de connexion, etc.
Cet article se concentre sur la première option : comment ajouter la sécurité à l’aide du modèle Site de démarrage . Il fournit également des informations de base sur la façon d’implémenter votre propre sécurité, puis fournit des liens vers des informations supplémentaires sur la façon de procéder. Vous trouverez également des informations sur l’activation des connexions externes, qui sont décrites plus en détail dans un article distinct.
Création de la sécurité de site web à l’aide du modèle de site de démarrage
Dans WebMatrix, vous pouvez utiliser le modèle Site de démarrage pour créer un site web qui contient les éléments suivants :
- Base de données utilisée pour stocker les noms d’utilisateur et les mots de passe de vos membres.
- Page d’inscription dans laquelle les utilisateurs anonymes (nouveaux) peuvent s’inscrire.
- Une page de connexion et de déconnexion.
- Une page de récupération et de réinitialisation de mot de passe.
La procédure suivante décrit comment créer le site et le configurer.
Démarrez WebMatrix et, dans la page Démarrage rapide , sélectionnez Site à partir du modèle.
Sélectionnez le modèle Site de démarrage , puis cliquez sur OK. WebMatrix crée un site.
Dans le volet gauche, cliquez sur le sélecteur d’espace de travail Fichiers.
Dans le dossier racine de votre site web, ouvrez le fichier _AppStart.cshtml , qui est un fichier spécial utilisé pour contenir des paramètres globaux. Il contient certaines instructions qui sont commentées à l’aide des
//caractères :Ces instructions configurent l’assistance
WebMail, qui peut être utilisée pour envoyer des e-mails. Le système d’appartenance peut utiliser l’e-mail pour envoyer des messages de confirmation lorsque les utilisateurs s’inscrivent ou lorsqu’ils souhaitent modifier leur mot de passe. (Par exemple, une fois que les utilisateurs s’inscrivent, ils reçoivent un e-mail contenant un lien sur lequel ils peuvent cliquer pour terminer le processus d’inscription.)L’envoi d’e-mails nécessite l’accès à un serveur SMTP, comme décrit dans Ajout de Email à un site pages Web ASP.NET. Vous allez stocker les paramètres de courrier électronique dans ce fichier central _AppStart.cshtml afin de ne pas avoir à les coder à plusieurs reprises dans chaque page pouvant envoyer des e-mails. (Vous n’avez pas besoin de configurer les paramètres SMTP pour configurer une base de données d’inscription. Vous n’avez besoin de paramètres SMTP que si vous souhaitez valider les utilisateurs à partir de leur alias de messagerie et permettre aux utilisateurs de réinitialiser un mot de passe oublié.)
Supprimez les marques de commentaire des instructions en supprimant
//de devant chacune d’elles.Si vous ne souhaitez pas configurer la confirmation par e-mail, vous pouvez ignorer cette étape et l’étape suivante. Si les valeurs SMTP ne sont pas définies, le nouveau compte est immédiatement disponible sans e-mail de confirmation.
Modifiez les paramètres suivants liés à l’e-mail dans le code :
Définissez
WebMail.SmtpServersur le nom du serveur SMTP auquel vous avez accès.Laissez
WebMail.EnableSsldéfini surtrue. Ce paramètre sécurise les informations d’identification qui sont envoyées au serveur SMTP en les chiffrant.Définissez
WebMail.UserNamesur le nom d’utilisateur de votre compte de serveur SMTP.Définissez
WebMail.Passwordsur le mot de passe de votre compte de serveur SMTP.Définissez
WebMail.Fromsur votre propre adresse e-mail. Il s’agit de l’adresse e-mail à partir de laquelle le message est envoyé.Notes
Pointe Pour plus d’informations sur les valeurs de ces propriétés, consultez Configuration des paramètres de Email dans Personnalisation du comportement Site-Wide pour pages Web ASP.NET.
Enregistrez et fermez _AppStart.cshtml.
Exécutez la page Default.cshtml dans un navigateur.

Notes
Si vous voyez une erreur indiquant qu’une propriété doit être un instance de
ExtendedMembershipProvider, le site peut ne pas être configuré pour utiliser le système d’appartenance pages Web ASP.NET (SimpleMembership). Cela peut parfois se produire si le serveur d’un fournisseur d’hébergement est configuré différemment de votre serveur local. Pour résoudre ce problème, ajoutez l’élément suivant au fichier Web.config du site :<appSettings> <add key="enableSimpleMembership" value="true" /> </appSettings>Ajoutez cet élément en tant qu’enfant de l’élément
<configuration>et en tant qu’homologue de l’élément<system.web>.Dans le coin supérieur droit de la page, cliquez sur le lien Inscrire . La page Register.cshtml s’affiche.
Entrez un nom d’utilisateur et un mot de passe, puis cliquez sur Inscrire.

Lorsque vous avez créé le site web à partir du modèle Site de démarrage , une base de données nommée StarterSite.sdf a été créée dans le dossier App_Data du site. Lors de l’inscription, vos informations utilisateur sont ajoutées à la base de données. Si vous définissez les valeurs SMTP, un message est envoyé à l’adresse e-mail que vous avez utilisée pour vous permettre de terminer l’inscription.

Accédez à votre programme de messagerie et recherchez le message, qui contiendra votre code de confirmation et un lien hypertexte vers le site.
Cliquez sur le lien hypertexte pour activer votre compte. Le lien hypertexte de confirmation ouvre une page de confirmation d’inscription.

Cliquez sur le lien Connexion , puis connectez-vous à l’aide du compte que vous avez inscrit.
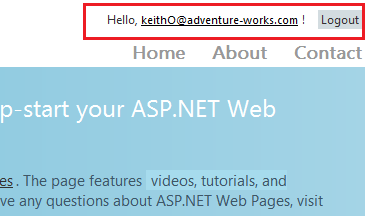
Une fois connecté, les liens Connexion et Inscription sont remplacés par un lien Déconnexion . Votre nom de connexion s’affiche sous forme de lien. (Le lien vous permet d’accéder à une page dans laquelle vous pouvez modifier votre mot de passe.)

Notes
Par défaut, ASP.NET pages web envoient des informations d’identification au serveur en texte clair (sous forme de texte lisible par l’utilisateur). Un site de production doit utiliser le protocole HTTP sécurisé (https://, également appelé couche de sockets sécurisés ou SSL) pour chiffrer les informations sensibles échangées avec le serveur. Vous pouvez obtenir que les messages électroniques soient envoyés à l’aide de SSL en définissant
WebMail.EnableSsl=truecomme dans l’exemple précédent. Pour plus d’informations sur SSL, consultez Sécurisation des communications web : certificats, SSL et https://.
Fonctionnalités d’appartenance supplémentaires dans le site
Votre site contient d’autres fonctionnalités qui permettent aux utilisateurs de gérer leurs comptes. Les utilisateurs peuvent effectuer les opérations suivantes :
- Modifiez leurs mots de passe. Après s’être connectés, ils peuvent cliquer sur le nom d’utilisateur (qui est un lien). Cela les amène à une page dans laquelle ils peuvent créer un nouveau mot de passe (Account/ChangePassword.cshtml).
- Récupérer un mot de passe oublié. Sur la page de connexion, il existe un lien (Avez-vous oublié votre mot de passe ?) qui dirige les utilisateurs vers une page (Compte/ForgotPassword.cshtml) où ils peuvent entrer une adresse e-mail. Le site leur envoie un e-mail contenant un lien sur lequel ils peuvent cliquer pour définir un nouveau mot de passe (Account/PasswordReset.cshtml).
Vous pouvez également permettre aux utilisateurs de se connecter à l’aide d’un site externe, comme expliqué plus loin.
Création d’une page Members-Only
Pour le moment, n’importe qui peut accéder à n’importe quelle page de votre site web. Toutefois, vous souhaiterez peut-être avoir des pages disponibles uniquement pour les personnes qui se sont connectées (c’est-à-dire pour les membres). ASP.NET vous permet de créer des pages accessibles uniquement aux membres connectés. En règle générale, si des utilisateurs anonymes tentent d’accéder à une page de membres uniquement, vous les redirigez vers la page de connexion.
Dans cette procédure, vous allez créer un dossier qui contiendra des pages disponibles uniquement pour les utilisateurs connectés.
À la racine du site, créez un dossier. (Dans le ruban, cliquez sur la flèche sous Nouveau , puis choisissez Nouveau dossier.)
Nommez le nouveau dossier Membres.
Dans le dossier Membres , créez une page et nommez-la MembersInformation.cshtml.
Remplacez le contenu existant par le code et le balisage suivants :
@{ if (!WebSecurity.IsAuthenticated) { Response.Redirect("~/Account/Login?returnUrl=" + Request.Url.LocalPath); } Layout = "~/_SiteLayout.cshtml"; Page.Title = "Members Information"; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Members Information</title> </head> <body> <p>You can only see this information if you've logged into the site.</p> </body> </html>Ce code teste la
IsAuthenticatedpropriété de l’objetWebSecurity, qui retournetruesi l’utilisateur s’est connecté. Si l’utilisateur n’est pas connecté, le code appelleResponse.Redirectpour envoyer l’utilisateur à la page Login.cshtml dans le dossier Compte .L’URL de la redirection inclut une
returnUrlvaleur de chaîne de requête qui utiliseRequest.Url.LocalPathpour définir le chemin d’accès de la page active. Si vous définissez lareturnUrlvaleur dans la chaîne de requête comme ceci (et si l’URL de retour est un chemin d’accès local), la page de connexion renvoie les utilisateurs à cette page une fois qu’ils se connectent.Le code définit également la page _SiteLayout.cshtml comme page de mise en page. (Pour plus d’informations sur les pages de mise en page, consultez Création d’une disposition cohérente dans pages Web ASP.NET sites.)
Exécutez le site. Si vous êtes toujours connecté, cliquez sur le bouton Déconnexion en haut de la page.
Dans le navigateur, demandez la page /Members/MembersInformation. Par exemple, l’URL peut ressembler à ceci :
http://localhost:38366/Members/MembersInformation(Le numéro de port (38366) sera probablement différent dans votre URL.)
Vous êtes redirigé vers la page Login.cshtml , car vous n’êtes pas connecté.
Connectez-vous à l’aide du compte que vous avez créé précédemment. Vous êtes redirigé vers la page MembersInformation . Étant donné que vous êtes connecté, vous voyez cette fois le contenu de la page.
Pour sécuriser l’accès à plusieurs pages, vous pouvez procéder comme suit :
- Ajoutez le case activée de sécurité à chaque page.
- Créez une page _PageStart.cshtml dans le dossier dans lequel vous conservez les pages protégées, puis ajoutez les case activée de sécurité. La page _PageStart.cshtml agit comme une sorte de page globale pour toutes les pages du dossier. Cette technique est expliquée plus en détail dans Personnalisation du comportement Site-Wide pour pages Web ASP.NET.
Création de la sécurité pour les groupes d’utilisateurs (rôles)
Si votre site compte un grand nombre de membres, il n’est pas efficace de case activée autorisation pour chaque utilisateur individuellement avant de lui permettre de voir une page. À la place, vous pouvez créer des groupes ou des rôles auxquels les membres individuels appartiennent. Vous pouvez ensuite case activée autorisations en fonction du rôle. Dans cette section, vous allez créer un rôle « administrateur », puis créer une page accessible aux utilisateurs qui sont dans (qui appartiennent à) ce rôle.
Le système d’appartenance ASP.NET est configuré pour prendre en charge les rôles. Toutefois, contrairement à l’inscription d’appartenance et à la connexion, le modèle Site de démarrage ne contient pas de pages qui vous aident à gérer les rôles. (La gestion des rôles est une tâche d’administration plutôt qu’une tâche utilisateur.) Toutefois, vous pouvez ajouter des groupes directement dans la base de données d’appartenance dans WebMatrix.
Dans WebMatrix, cliquez sur le sélecteur d’espace de travail Bases de données .
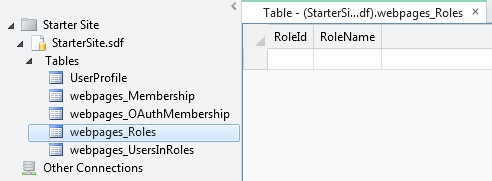
Dans le volet gauche, ouvrez le nœud StarterSite.sdf , ouvrez le nœud Tables , puis double-cliquez sur le webpages_Roles table.

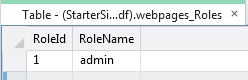
Ajoutez un rôle nommé « admin ». Le champ RoleId est renseigné automatiquement. (Il s’agit de la clé primaire et a été définie pour être un champ d’identification, comme expliqué dans Présentation de l’utilisation d’une base de données dans pages Web ASP.NET sites.)
Notez la valeur du champ RoleId . (S’il s’agit du premier rôle que vous définissez, il s’agit de 1.)

Fermez la table webpages_Roles .
Ouvrez la table UserProfile .
Notez la valeur UserId d’un ou plusieurs des utilisateurs de la table, puis fermez la table.
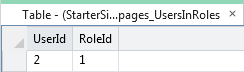
Ouvrez la table webpages_UserInRoles et entrez un UserID et une valeur RoleID dans la table. Par exemple, pour placer l’utilisateur 2 dans le rôle « administrateur », vous devez entrer les valeurs suivantes :

Fermez la table webpages_UsersInRoles .
Maintenant que vous avez défini des rôles, vous pouvez configurer une page accessible aux utilisateurs qui sont dans ce rôle.
Dans le dossier racine du site web, créez une page nommée AdminError.cshtml et remplacez le contenu existant par le code suivant. Il s’agit de la page vers laquelle les utilisateurs sont redirigés s’ils ne sont pas autorisés à accéder à une page.
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Admin-only Error"; } <p>You must log in as an admin to access that page.</p>Dans le dossier racine du site web, créez une page nommée AdminOnly.cshtml et remplacez le code existant par le code suivant :
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Administrators only"; } @if ( Roles.IsUserInRole("admin")) { <span> Welcome <b>@WebSecurity.CurrentUserName</b>! </span> } else { Response.Redirect("~/AdminError"); }La
Roles.IsUserInRoleméthode retournetruesi l’utilisateur actuel est membre du rôle spécifié (dans ce cas, le rôle « administrateur »).Exécutez Default.cshtml dans un navigateur, mais ne vous connectez pas. (Si vous êtes déjà connecté, déconnectez-vous.)
Dans la barre d’adresses du navigateur, ajoutez AdminOnly dans l’URL. (En d’autres termes, demandez le fichier AdminOnly.cshtml .) Vous êtes redirigé vers la page AdminError.cshtml , car vous n’êtes pas actuellement connecté en tant qu’utilisateur dans le rôle « administrateur ».
Revenez à Default.cshtml et connectez-vous en tant qu’utilisateur que vous avez ajouté au rôle « administrateur ».
Accédez à la page AdminOnly.cshtml . Cette fois, vous voyez la page.
Empêcher les programmes automatisés de rejoindre votre site web
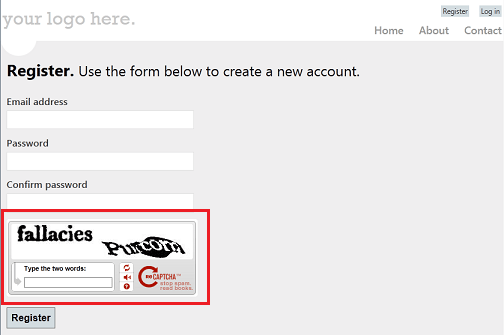
La page de connexion n’empêche pas les programmes automatisés (parfois appelés robots web ou bots) de s’inscrire auprès de votre site web. Cette procédure explique comment activer un test ReCaptcha pour la page d’inscription.

Inscrivez votre site web auprès du service ReCaptcha. Une fois l’inscription terminée, vous obtenez une clé publique et une clé privée.
Si ce n’est déjà fait, ajoutez la bibliothèque d’assistance web ASP.NET à votre site web, comme décrit dans Installation des helpers dans un site pages Web ASP.NET.
Dans le dossier Compte , ouvrez le fichier nommé Register.cshtml.
Dans le code en haut de la page, recherchez les lignes suivantes et supprimez les marques de commentaire en supprimant les caractères de
//commentaire :if (!ReCaptcha.Validate("PRIVATE_KEY")) { ModelState.AddError("recaptcha", "Captcha response was not correct"); }Remplacez par
PRIVATE_KEYvotre propre clé privée ReCaptcha.Dans le balisage de la page, supprimez les
@*caractères et*@de commentaire autour des lignes suivantes dans le balisage de la page :@ReCaptcha.GetHtml("PUBLIC_KEY", theme: "white") @Html.ValidationMessage("recaptcha")Remplacez
PUBLIC_KEYpar votre clé.Si vous ne l’avez pas encore supprimé, supprimez l’élément qui contient du
<div>texte qui commence par « Pour activer la vérification CAPTCHA ... ». (Supprimez l’élément entier<div>et son contenu.)Exécutez Default.cshtml dans un navigateur. Si vous êtes connecté au site, cliquez sur le lien Déconnexion .
Cliquez sur le lien Inscrire et testez l’inscription à l’aide du test CAPTCHA.

Pour plus d’informations sur l’assistance ReCaptcha , consultez Utilisation d’un CATPCHA pour empêcher les programmes automatisés (bots) d’utiliser votre site web ASP.NET.
Permettre aux utilisateurs de se connecter à l’aide d’un site externe
Le modèle site de démarrage inclut du code et du balisage qui permettent aux utilisateurs de se connecter à l’aide de Facebook, Windows Live, Twitter, Google ou Yahoo. Par défaut, cette fonctionnalité n’est pas activée. La procédure générale permettant aux utilisateurs de se connecter à l’aide de ces fournisseurs externes est la suivante :
- Choisissez les sites externes que vous souhaitez prendre en charge.
- Si nécessaire, accédez à ce site et configurez une application de connexion. (Par exemple, vous devez le faire pour autoriser les connexions Facebook.)
- Dans votre site, configurez le fournisseur. Dans la plupart des cas, il vous suffit de supprimer les marques de commentaire du code dans le fichier _AppStart.cshtml .
- Ajoutez un balisage à la page d’inscription qui permet aux utilisateurs de créer un lien vers le site externe pour se connecter. Vous pouvez généralement copier le balisage dont vous avez besoin et modifier légèrement le texte.
Vous trouverez des instructions détaillées dans la rubrique Activation de la connexion à partir de sites externes dans un site pages Web ASP.NET.
Une fois qu’un utilisateur s’est connecté à partir d’un autre site, il retourne à votre site et associe cette connexion à votre site. En effet, cela crée une entrée d’appartenance dans votre site pour la connexion externe de l’utilisateur. Cela vous permet d’utiliser les fonctionnalités normales de l’appartenance (telles que les rôles) avec la connexion externe.
Ajout de la sécurité à un site web existant
La procédure décrite plus haut dans cet article s’appuie sur l’utilisation du modèle de site de démarrage comme base pour la sécurité du site web. S’il n’est pas pratique pour vous de commencer à partir du modèle site de démarrage ou de copier les pages pertinentes d’un site basé sur ce modèle, vous pouvez implémenter le même type de sécurité dans votre propre site en le codant vous-même. Vous créez les mêmes types de pages (inscription, connexion, etc.), puis utilisez des helpers et des classes pour configurer l’appartenance.
Le processus de base est décrit dans le billet de blog LA façon la plus simple d’implémenter ASP.NET sécurité Razor. La majeure partie du travail est effectuée à l’aide des méthodes et propriétés suivantes de l’assistance WebSecurity :
- WebSecurty.UserExists, WebSecurity.CreateUserAndAccount. Ces méthodes vous permettent de déterminer si une personne est déjà inscrite et de l’inscrire.
- WebSecurty.IsAuthenticated. Cette propriété vous permet de déterminer si l’utilisateur actuel est connecté. Cela est utile pour rediriger les utilisateurs vers une page de connexion s’ils ne se sont pas déjà connectés.
- WebSecurity.Login, WebSecurity.Logout. Ces méthodes enregistrent un utilisateur dans ou hors.
- WebSecurity.CurrentUserName. Cette propriété est utile pour afficher le nom de connexion de l’utilisateur actuel (si l’utilisateur est connecté).
- WebSecurity.ConfirmAccount. Cette méthode est utile si vous configurez la confirmation par e-mail pour l’inscription. (Les détails sont décrits dans le billet de blog Utilisation de la fonctionnalité de confirmation pour pages Web ASP.NET sécurité.)
Pour gérer les rôles, vous pouvez utiliser les classes Rôles et Appartenance , comme décrit dans l’entrée de blog.
Ressources supplémentaires
- Personnalisation du comportement à l’échelle du site
- Sécurisation des communications web : certificats, SSL et https://
- La façon la plus simple d’implémenter ASP.NET sécurité Razor et l’utilisation de la fonctionnalité de confirmation pour pages Web ASP.NET sécurité. Il s’agit de billets de blog qui décrivent comment implémenter ASP.NET fonctionnalités d’appartenance sans utiliser le modèle de site de démarrage .
- Activation de la connexion à partir de sites externes dans un site ASP.NET Web Pages
- Référence de l’API de classe WebSecurity (MSDN)
- Référence de l’API de classe SimpleRoleProvider (MSDN)
- Référence de l’API de classe SimpleMembershipProvider (MSDN)