Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
par Tom FitzMacken
Cet article explique différentes façons de déboguer des pages dans un site web pages Web ASP.NET (Razor). Le débogage est le processus de recherche et de résolution des erreurs dans vos pages de codes.
Ce que vous allez apprendre :
- Comment afficher des informations permettant d’analyser et de déboguer des pages.
- Comment utiliser les outils de débogage dans Visual Studio.
Voici les fonctionnalités ASP.NET introduites dans l’article :
- L’assistance
ServerInfo.ObjectInfoAide.Versions des logiciels
- pages Web ASP.NET (Razor) 3
- Visual Studio 2013
Ce tutoriel fonctionne également avec pages Web ASP.NET 2. Vous pouvez utiliser WebMatrix 3, mais le débogueur intégré n’est pas pris en charge.
Un aspect important de la résolution des erreurs et des problèmes dans votre code consiste à les éviter en premier lieu. Pour ce faire, vous pouvez placer des sections de votre code susceptibles de provoquer des erreurs dans des try/catch blocs. Pour plus d’informations, consultez la section sur la gestion des erreurs dans Présentation de la programmation web ASP.NET à l’aide de la syntaxe Razor.
L’assistance ServerInfo est un outil de diagnostic qui vous donne une vue d’ensemble des informations sur l’environnement de serveur web qui héberge votre page. Il affiche également les informations de requête HTTP qui sont envoyées lorsqu’un navigateur demande la page. L’assistance ServerInfo affiche l’identité de l’utilisateur actuel, le type de navigateur qui a effectué la demande, etc. Ce type d’informations peut vous aider à résoudre les problèmes courants.
Créez une page web nommée ServerInfo.cshtml.
À la fin de la page, juste avant la balise de fermeture
</body>, ajoutez@ServerInfo.GetHtml():<!DOCTYPE html> <html> <head> <title></title> </head> <body> @ServerInfo.GetHtml() </body> </html>Vous pouvez ajouter le code n’importe
ServerInfooù dans la page. Toutefois, en l’ajoutant à la fin, sa sortie sera séparée de votre autre contenu de page, ce qui facilite sa lecture.Notes
Important Vous devez supprimer tout code de diagnostic de vos pages web avant de déplacer des pages web vers un serveur de production. Cela s’applique à l’assistance
ServerInfoainsi qu’aux autres techniques de diagnostic de cet article qui impliquent l’ajout de code à une page. Vous ne souhaitez pas que les visiteurs de votre site web voient des informations sur le nom de votre serveur, les noms d’utilisateur, les chemins d’accès sur votre serveur et des détails similaires, car ce type d’informations peut être utile aux personnes ayant une intention malveillante.Enregistrez la page et exécutez-la dans un navigateur.

L’assistance
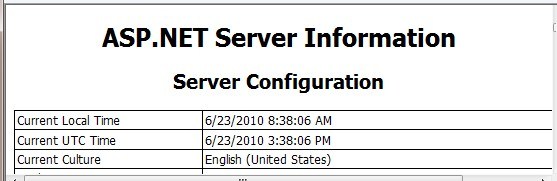
ServerInfoaffiche quatre tables d’informations dans la page :Configuration du serveur. Cette section fournit des informations sur le serveur web d’hébergement, notamment le nom de l’ordinateur, la version de ASP.NET que vous exécutez, le nom de domaine et l’heure du serveur.
variables de serveur ASP.NET. Cette section fournit des détails sur les nombreux détails du protocole HTTP (appelés variables HTTP) et les valeurs qui font partie de chaque requête de page web.
Informations sur le runtime HTTP. Cette section fournit des détails sur la version de Microsoft .NET Framework sous laquelle votre page web s’exécute, le chemin d’accès, des détails sur le cache, etc. (Comme vous l’avez appris dans Présentation de la programmation web ASP.NET à l’aide de la syntaxe Razor, les pages Web ASP.NET utilisant la syntaxe Razor reposent sur la technologie de serveur web ASP.NET de Microsoft, elle-même basée sur une bibliothèque de développement de logiciels étendue appelée .NET Framework.)
Variables d’environnement. Cette section fournit une liste de toutes les variables d’environnement locales et leurs valeurs sur le serveur web.
Une description complète de toutes les informations sur le serveur et la demande dépasse le cadre de cet article, mais vous pouvez voir que l’assistance
ServerInforetourne un grand nombre d’informations de diagnostic. Pour plus d’informations sur les valeurs retournéesServerInfo, consultez Variables d’environnement reconnues sur le site web Microsoft TechNet et Variables du serveur IIS sur le site web MSDN.
Incorporation d’expressions de sortie pour afficher les valeurs de page
Une autre façon de voir ce qui se passe dans votre code consiste à incorporer des expressions de sortie dans la page. Comme vous le savez, vous pouvez générer directement la valeur d’une variable en ajoutant quelque chose comme @myVariable ou @(subTotal * 12) à la page. Pour le débogage, vous pouvez placer ces expressions de sortie à des points stratégiques dans votre code. Cela vous permet de voir la valeur des variables clés ou le résultat des calculs lors de l’exécution de votre page. Lorsque vous avez terminé le débogage, vous pouvez supprimer les expressions ou les commenter. Cette procédure illustre une façon classique d’utiliser des expressions incorporées pour faciliter le débogage d’une page.
Créez une page WebMatrix nommée OutputExpression.cshtml.
Remplacez le contenu de la page par ce qui suit :
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } <h2>@greeting</h2> </body> </html>L’exemple utilise une
switchinstruction pour case activée la valeur de laweekdayvariable, puis affiche un message de sortie différent selon le jour de la semaine. Dans l’exemple, leifbloc du premier bloc de code modifie arbitrairement le jour de la semaine en ajoutant un jour à la valeur actuelle du jour de la semaine. Il s’agit d’une erreur introduite à des fins d’illustration.Enregistrez la page et exécutez-la dans un navigateur.
La page affiche le message correspondant au mauvais jour de la semaine. Quel que soit le jour de la semaine, vous verrez le message pour un jour plus tard. Bien que dans ce cas, vous sachiez pourquoi le message est désactivé (parce que le code définit délibérément la valeur de jour incorrecte), en réalité, il est souvent difficile de savoir où les choses se passent mal dans le code. Pour déboguer, vous devez savoir ce qui arrive à la valeur des objets clés et des variables telles que
weekday.Ajoutez des expressions de sortie en insérant
@weekdaycomme indiqué dans les deux emplacements indiqués par les commentaires dans le code. Ces expressions de sortie affichent les valeurs de la variable à ce stade de l’exécution du code.var weekday = DateTime.Now.DayOfWeek; // DEBUG: Display the initial value of weekday. @weekday // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // DEBUG: Display the updated test value of weekday. @weekday // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString();Enregistrez et exécutez la page dans un navigateur.
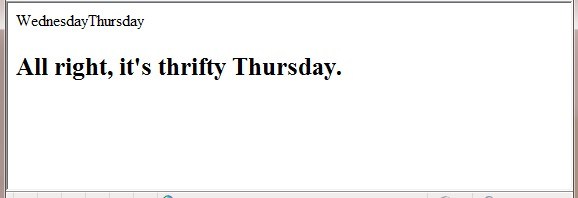
La page affiche d’abord le jour réel de la semaine, puis le jour mis à jour de la semaine résultant de l’ajout d’un jour, puis le message résultant de l’instruction
switch. La sortie des deux expressions variables (@weekday) n’a pas d’espace entre les jours, car vous n’avez pas ajouté de balises HTML<p>à la sortie ; les expressions sont uniquement à des fins de test.
Vous pouvez maintenant voir où se trouve l’erreur. Lorsque vous affichez la variable pour la
weekdaypremière fois dans le code, elle affiche le jour correct. Lorsque vous l’affichez la deuxième fois, après leifbloc dans le code, la journée est décalé d’un. Vous savez donc que quelque chose s’est passé entre la première et la deuxième apparition de la variable du jour de la semaine. S’il s’agissait d’un bogue réel, ce type d’approche vous aiderait à limiter l’emplacement du code à l’origine du problème.Corrigez le code dans la page en supprimant les deux expressions de sortie que vous avez ajoutées et en supprimant le code qui change le jour de la semaine. Le bloc de code complet restant ressemble à l’exemple suivant :
@{ var weekday = DateTime.Now.DayOfWeek; var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } }Exécutez la page dans un navigateur. Cette fois, vous voyez le message correct affiché pour le jour réel de la semaine.
Utilisation de l’assistance ObjectInfo pour afficher des valeurs d’objet
L’assistance ObjectInfo affiche le type et la valeur de chaque objet que vous lui passez. Vous pouvez l’utiliser pour afficher la valeur des variables et des objets dans votre code (comme vous l’avez fait avec les expressions de sortie dans l’exemple précédent), et vous pouvez voir des informations de type de données sur l’objet.
Ouvrez le fichier nommé OutputExpression.cshtml que vous avez créé précédemment.
Remplacez tout le code de la page par le bloc de code suivant :
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; @ObjectInfo.Print(weekday) var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } @ObjectInfo.Print(greeting) <h2>@greeting</h2> </body> </html>Enregistrez et exécutez la page dans un navigateur.

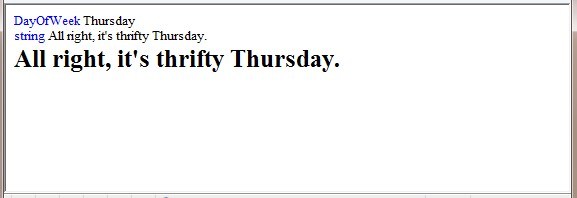
Dans cet exemple, l’assistance
ObjectInfoaffiche deux éléments :Type. Pour la première variable, le type est
DayOfWeek. Pour la deuxième variable, le type estString.La valeur. Dans ce cas, étant donné que vous affichez déjà la valeur de la variable greeting dans la page, la valeur s’affiche à nouveau lorsque vous transmettez la variable à
ObjectInfo.Pour les objets plus complexes, l’assistance
ObjectInfopeut afficher plus d’informations. En fait, elle peut afficher les types et les valeurs de toutes les propriétés d’un objet.
Utilisation des outils de débogage dans Visual Studio
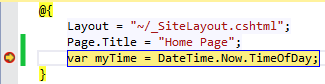
Pour une expérience de débogage plus complète, utilisez Visual Studio. Avec Visual Studio, vous pouvez définir un point d’arrêt dans votre code au niveau de la ligne que vous souhaitez inspecter.

Lorsque vous testez le site web, le code en cours d’exécution s’arrête au point d’arrêt.

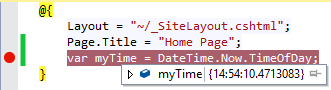
Vous pouvez examiner les valeurs actuelles des variables et parcourir le code ligne par ligne.

Pour plus d’informations sur l’utilisation du débogueur intégré dans Visual Studio pour déboguer ASP.NET pages Razor, consultez Programmation pages Web ASP.NET (Razor) à l’aide de Visual Studio.