Créer et publier un élément personnalisé de Place de marché Azure Stack Hub
Chaque élément publié sur la Place de marché Azure Stack Hub utilise le format Azure Gallery Package (.azpkg). L’outil Azure Gallery Packager vous permet de créer un package de galerie Azure personnalisé que vous pouvez charger sur la Place de marché Azure Stack Hub, et qui peut ensuite être téléchargé par les utilisateurs. Le processus de déploiement utilise un modèle Azure Resource Manager.
Éléments du Marketplace
Les exemples de cet article montrent comment créer une offre de la Place de marché de machines virtuelles, de type Windows ou Linux.
Prérequis
Avant de créer l’élément de la Place de marché de machines virtuelles, procédez comme suit :
- Chargez l’image de machine virtuelle personnalisée sur le portail Azure Stack Hub en suivant les instructions de la section Ajouter une image de machine virtuelle à Azure Stack Hub.
- Suivez les instructions de cet article pour empaqueter l’image (créer un fichier .azpkg) et la charger sur la Place de marché Azure Stack Hub.
Créer un élément de Marketplace
Pour créer un élément de Place de marché personnalisé, procédez comme suit :
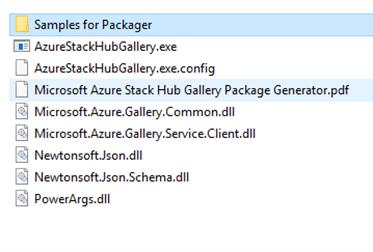
Téléchargez l’outil Azure Gallery Packager :

L’outil comprend des packages d’échantillons, au format .azpkg, qui doivent être extraits en premier. Vous pouvez renommer les extensions de fichier « .azpkg » en « .zip » ou utiliser l’outil d’archivage de votre choix :

Une fois extrait, le fichier .zip contient les modèles Linux ou Windows Azure Resource Manager disponibles. Vous pouvez réutiliser les modèles Resource Manager prédéfinis et modifier les paramètres respectifs en fonction des détails de produit de l’élément à afficher sur votre portail Azure Stack Hub. Sinon, vous pouvez réutiliser le fichier .azpkg et ignorer les étapes suivantes pour personnaliser votre propre package de galerie.
Créez un modèle Azure Resource Manager ou utilisez nos exemples de modèles pour Windows/Linux. Ces exemples de modèles sont fournis dans le fichier .zip de l’outil Packager que vous avez téléchargé à l’étape 1. Vous pouvez utiliser le modèle et modifier les champs de texte, ou vous pouvez télécharger un modèle préconfiguré à partir de GitHub. Pour plus d’informations sur les modèles Azure Resource Manager, consultez Modèles Azure Resource Manager.
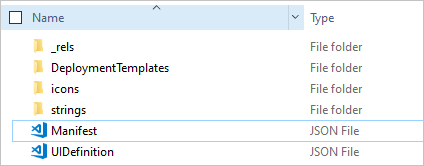
Le package de galerie doit contenir la structure suivante :

Remplacez les valeurs en surbrillance suivantes (celles avec des numéros) dans le modèle Manifest.json par la valeur que vous avez fournie lors du chargement de votre image personnalisée.
Notes
Ne codez jamais en dur des secrets tels que des clés de produit, des mots de passe ou des informations d’identification de client dans le modèle Azure Resource Manager. Les fichiers modèles JSON sont accessibles sans authentification une fois qu’ils sont publiés dans la galerie. Stockez tous les secrets dans Key Vault et appelez-les à partir du modèle.
Avant de publier votre propre modèle personnalisé, il est recommandé de publier l’exemple tel quel, et de vous assurer qu’il fonctionne dans votre environnement. Une fois que vous avez vérifié que cette étape fonctionne, supprimez l’exemple de la galerie et effectuez des modifications itératives jusqu’à ce que vous soyez satisfait du résultat.
Le modèle suivant est un exemple de fichier Manifest.json :
{ "$schema": "https://gallery.azure.com/schemas/2015-10-01/manifest.json#", "name": "Test", (1) "publisher": "<Publisher name>", (2) "version": "<Version number>", (3) "displayName": "ms-resource:displayName", (4) "publisherDisplayName": "ms-resource:publisherDisplayName", (5) "publisherLegalName": "ms-resource:publisherDisplayName", (6) "summary": "ms-resource:summary", "longSummary": "ms-resource:longSummary", "description": "ms-resource:description", "longDescription": "ms-resource:description", "links": [ { "displayName": "ms-resource:documentationLink", "uri": "http://go.microsoft.com/fwlink/?LinkId=532898" } ], "artifacts": [ { "isDefault": true } ], "images": [{ "context": "ibiza", "items": [{ "id": "small", "path": "icons\\Small.png", (7) "type": "icon" }, { "id": "medium", "path": "icons\\Medium.png", "type": "icon" }, { "id": "large", "path": "icons\\Large.png", "type": "icon" }, { "id": "wide", "path": "icons\\Wide.png", "type": "icon" }] }] }La liste suivante décrit les valeurs numérotées précédentes dans l’exemple de modèle :
- (1) : Nom de l’offre.
- (2) : Nom de l’éditeur, sans espace.
- (3) : Version de votre modèle, sans espace.
- (4) : Nom que les clients voient.
- (5) : Nom de l’éditeur que les clients voient.
- (6) : Raison sociale de l’éditeur.
- (7) : Chemin et nom de chaque icône.
Pour tous les champs qui référencent ms-resource, vous devez changer les valeurs appropriées dans le fichier strings/resources.json :
{ "displayName": "<OfferName.PublisherName.Version>", "publisherDisplayName": "<Publisher name>", "summary": "Create a simple VM", "longSummary": "Create a simple VM and use it", "description": "<p>This is just a sample of the type of description you could create for your gallery item!</p><p>This is a second paragraph.</p>", "documentationLink": "Documentation" }La structure des fichiers des modèles de déploiement se présente comme suit :

Remplacez les valeurs de l’image dans le fichier createuidefinition.js par la valeur que vous avez fournie lors du chargement de votre image personnalisée.
Pour garantir la réussite du déploiement de la ressource, testez le modèle avec les API Azure Stack Hub.
Si votre modèle repose sur une image de machine virtuelle, suivez les instructions pour ajouter une image de machine virtuelle à Azure Stack Hub.
Enregistrez votre modèle Azure Resource Manager dans le dossier /Contoso.TodoList/DeploymentTemplates/ .
Choisissez les icônes et le texte de votre article de Marketplace. Ajouter les icônes au dossier Icônes et le texte au fichier des ressources dans le dossier Chaînes. Utilisez la convention de dénomination Petit, Moyen, Grand et Large pour vos icônes. Vous trouverez une description détaillée sur la page Référence : interface utilisateur de l’article de Place de marché.
Notes
Les quatre tailles d’icône (petite, moyenne, grande, large) sont requises pour créer correctement l’article de Marketplace.
Pour toute autre modification apportée à Manifest.json, consultez Informations de référence : manifest.json d’un article de Place de marché.
Quand vous avez terminé de modifier vos fichiers, convertissez-les en un fichier .azpkg. Vous effectuez la conversion à l’aide de l’outil AzureGallery.exe et de l’exemple de package de galerie que vous avez précédemment téléchargé. Exécutez la commande suivante :
.\AzureStackHubGallery.exe package -m c:\<path>\<gallery package name>\manifest.json -o c:\TempRemarque
Le chemin de sortie peut être n’importe quel chemin de votre choix et ne doit pas nécessairement se trouver sous le lecteur C :. Cependant, le chemin complet du fichier manifest.json et celui du package de sortie doivent exister. Par exemple, si le chemin de sortie est
C:\<path>\galleryPackageName.azpkg, le dossierC:\<path>doit exister.
Publier un élément du Marketplace
Utilisez PowerShell ou l’Explorateur Stockage Azure pour charger votre article de Marketplace (.azpkg) sur le Stockage Blob Azure. Vous pouvez effectuer le chargement sur le stockage Azure Stack Hub local ou sur le Stockage Azure, qui est un emplacement temporaire pour le package. Assurez-vous que l’objet blob est accessible publiquement.
Pour importer le package de galerie dans Azure Stack Hub, la première étape consiste à vous connecter à distance à la machine virtuelle cliente, afin de copier le fichier que vous venez de créer dans votre cloud Azure Stack Hub.
Ajoutez un contexte :
$ArmEndpoint = "https://adminmanagement.local.azurestack.external" Add-AzEnvironment -Name "AzureStackAdmin" -ArmEndpoint $ArmEndpoint Connect-AzAccount -EnvironmentName "AzureStackAdmin"Exécutez le script suivant pour importer la ressource dans votre galerie :
Add-AzsGalleryItem -GalleryItemUri ` https://sample.blob.core.windows.net/<temporary blob name>/<offerName.publisherName.version>.azpkg -VerboseSi vous rencontrez une erreur lors de l’exécution de Add-AzsGalleryItem, deux versions du module
gallery.adminpeuvent être installées. Supprimez toutes les versions du module et installez la version la plus récente. Pour plus d’instructions sur la désinstallation de vos modules PowerShell, consultez Désinstaller les versions existantes des modules Azure Stack Hub PowerShell.Veillez à disposer d’un compte de stockage valide disponible pour stocker votre élément. Vous pouvez obtenir la valeur de
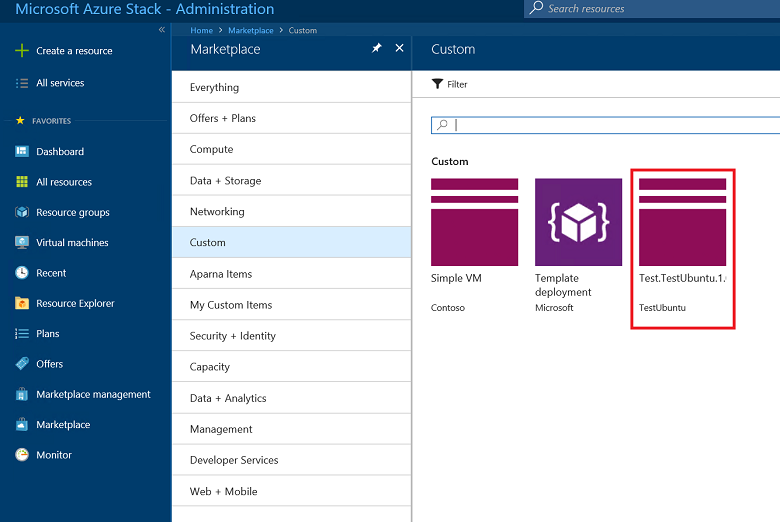
GalleryItemURIauprès du portail d’administration Azure Stack Hub. Sélectionnez Compte de stockage -> Propriétés de blob -> URL, avec l’extension .azpkg. Le compte de stockage est utilisé seulement de façon temporaire pour publier sur la Place de marché.Une fois que vous avez terminé votre package de galerie et que vous l’avez chargé avec Add-AzsGalleryItem, votre machine virtuelle personnalisée doit maintenant apparaître dans la Place de marché ainsi que dans la vue Créer une ressource. Notez que le package de galerie personnalisé n’est pas visible dans Gestion de la Place de marché.
Une fois que votre élément a été publié sur la Place de marché, vous pouvez supprimer le contenu du compte de stockage.
Tous les artefacts par défaut et vos artefacts personnalisés de la galerie sont désormais accessibles sans authentification sous les URL suivantes :
https://galleryartifacts.adminhosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.jsonhttps://galleryartifacts.hosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.json
Vous pouvez supprimer un article de la Place de marché avec la cmdlet Remove-AzGalleryItem. Par exemple :
Remove-AzsGalleryItem -Name <Gallery package name> -Verbose
Notes
L’interface utilisateur Marketplace peut présenter une erreur après la suppression d’un élément. Pour résoudre le problème, cliquez sur Paramètres sur le portail. Sélectionnez ensuite Ignorer les modifications sous Personnalisation du portail.
Référence : manifest.json d’un article de Place de marché
Informations d’identité
| Nom | Obligatoire | Type | Contraintes | Description |
|---|---|---|---|---|
| Nom | X | String | [A-Za-z0-9]+ | |
| Serveur de publication | X | String | [A-Za-z0-9]+ | |
| Version | X | String | SemVer v2 |
Métadonnées
| Nom | Obligatoire | Type | Contraintes | Description |
|---|---|---|---|---|
| DisplayName | X | String | Recommandation : 80 caractères | Le portail risque de ne pas afficher correctement le nom de votre élément s’il comporte plus de 80 caractères. |
| PublisherDisplayName | X | String | Recommandation : 30 caractères | Le portail risque de ne pas afficher correctement le nom de votre éditeur s’il comporte plus de 30 caractères. |
| PublisherLegalName | X | String | 256 caractères maximum | |
| Résumé | X | String | 60 à 100 caractères | |
| LongSummary | X | String | 140 à 256 caractères | Non encore applicable dans Azure Stack Hub. |
| Description | X | HTML | Entre 500 et 5 000 caractères |
Images
La Marketplace utilise les icônes suivantes :
| Nom | Largeur | Hauteur | Notes |
|---|---|---|---|
| Large | 255 px | 115 px | Toujours obligatoire |
| grand | 115 px | 115 px | Toujours obligatoire |
| Moyenne | 90 px | 90 px | Toujours obligatoire |
| Petite | 40 px | 40 px | Toujours obligatoire |
| Capture d'écran | 533 px | 324 px | Facultatif |
Catégories
Chaque article de Marketplace doit être étiqueté avec une catégorie qui identifie l’endroit où il apparaît sur l’interface utilisateur du portail. Vous pouvez choisir l’une des catégories existantes d’Azure Stack Hub (Calcul, Données + stockage, etc.) ou une nouvelle.
Liens
Chaque article de Marketplace peut comporter différents liens vers du contenu supplémentaire. Les liens sont spécifiés comme une liste de noms et d’URI :
| Nom | Obligatoire | Type | Contraintes | Description |
|---|---|---|---|---|
| DisplayName | X | String | 64 caractères maximum. | |
| Uri | X | URI |
Propriétés supplémentaires
En plus des métadonnées précédentes, les auteurs de la Marketplace peuvent fournir des données de paire clé-valeur personnalisées sous la forme suivante :
| Nom | Obligatoire | Type | Contraintes | Description |
|---|---|---|---|---|
| DisplayName | X | String | 25 caractères maximum. | |
| Valeur | X | String | 30 caractères maximum. |
Nettoyage du HTML
Pour tout champ autorisant le HTML, les éléments et attributs suivants sont autorisés :
h1, h2, h3, h4, h5, p, ol, ul, li, a[target|href], br, strong, em, b, i
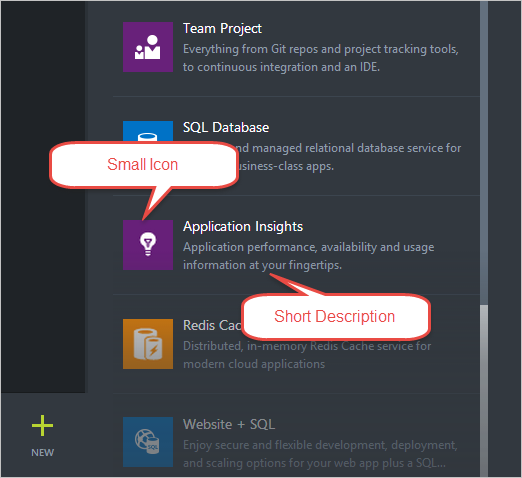
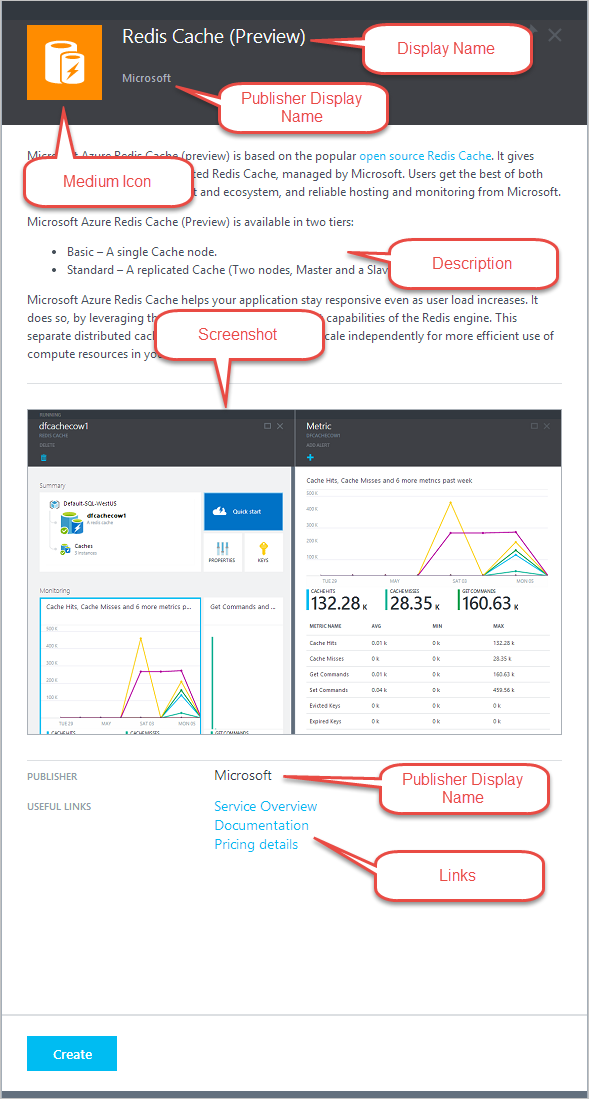
Référence : IU d'article de Place de marché
Voici les icônes et le texte des éléments de Place de marché qui s’affichent sur le portail Azure Stack Hub.
Panneau Créer

Panneau Détails de l’élément du Marketplace

Étapes suivantes
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour