Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
S’applique à :  Cercle vert des locataires de main-d’œuvre
Cercle vert des locataires de main-d’œuvre  Locataires externes (en savoir plus)
Locataires externes (en savoir plus)
Dans ce démarrage rapide, vous utilisez un exemple d’application monopage (SPA) pour vous montrer comment connecter des utilisateurs en utilisant le flux de code d’autorisation avec Proof Key for Code Exchange (PKCE) et appeler l’API Microsoft Graph. L’exemple utilise la bibliothèque d’authentification Microsoft pour gérer l’authentification.
Conditions préalables
- Un compte Azure avec un abonnement actif. Si vous n’en avez pas encore, Créer un compte gratuitement.
- Ce compte Azure doit disposer des autorisations nécessaires pour gérer des applications. Les rôles Microsoft Entra suivants incluent les autorisations requises :
- Administrateur d’application
- Développeur d’applications
- Un locataire d’employés. Vous pouvez utiliser votre répertoire par défaut ou configurer un nouveau locataire.
- Visual Studio Code ou un autre éditeur de code.
- Inscrivez une nouvelle application dans le Centre d’administration Microsoft Entra, configurée pour les comptes dans cet annuaire organisationnel uniquement. Pour plus d’informations, reportez-vous à l'enregistrement d'une application. Enregistrez les valeurs suivantes à partir de la page Vue d’ensemble de l’application pour une utilisation ultérieure :
- ID d’application (client)
- ID de l’annuaire (locataire)
- Ajoutez les URI de redirection suivants à l'aide de la configuration de la plateforme d'application monopage. Pour plus d’informations, consultez Comment ajouter un URI de redirection dans votre application .
-
URI de redirection :
http://localhost:3000/
-
URI de redirection :
- Node.JS
Cloner ou télécharger l’exemple d’application
Pour obtenir l’exemple d’application, vous pouvez le cloner à partir de GitHub ou le télécharger en tant que fichier .zip.
Pour cloner l’exemple, ouvrez une invite de commandes et accédez à l’emplacement où vous souhaitez créer le projet, puis entrez la commande suivante :
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitTéléchargez le fichier zip. Extrayez-le dans un chemin de fichier où la longueur du nom est inférieure à 260 caractères.
Configurer le projet
Dans votre IDE, ouvrez le dossier du projet, ms-identity-docs-code-javascript, contenant l’exemple.
Ouvrez vanillajs-spa/App/public/authConfig.js et mettez à jour les valeurs suivantes avec les informations enregistrées dans le centre d’administration.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: ["User.Read"], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }-
clientId: identificateur de l’application, également appelé client. Remplacez le texte entre guillemets par la valeur de l'ID d'application (client) enregistrée précédemment. -
authority: l’autorité est une URL qui indique un répertoire à partir duquel MSAL peut demander des jetons. Remplacez Enter_the_Tenant_Info_Here par la valeur ID de répertoire (locataire) enregistrée précédemment. -
redirectUri: URI de redirection de l’application. Si nécessaire, remplacez le texte entre guillemets par l’URI de redirection enregistré précédemment.
-
Exécuter l’application et se connecter et se déconnecter
Exécutez le projet avec un serveur web en utilisant Node.js :
Pour démarrer le serveur, exécutez les commandes suivantes à partir du répertoire du projet :
cd vanillajs-spa/App npm install npm startCopiez l’URL
httpsqui s’affiche dans le terminal, par exemple,https://localhost:3000et collez-la dans un navigateur. Nous vous recommandons d’utiliser une session de navigateur privée ou incognito.Suivez les étapes et entrez les détails nécessaires pour vous connecter avec votre compte Microsoft. Une adresse e-mail vous sera demandée afin qu’un code secret unique puisse vous être envoyé. Entrez le code lorsque vous y êtes invité.
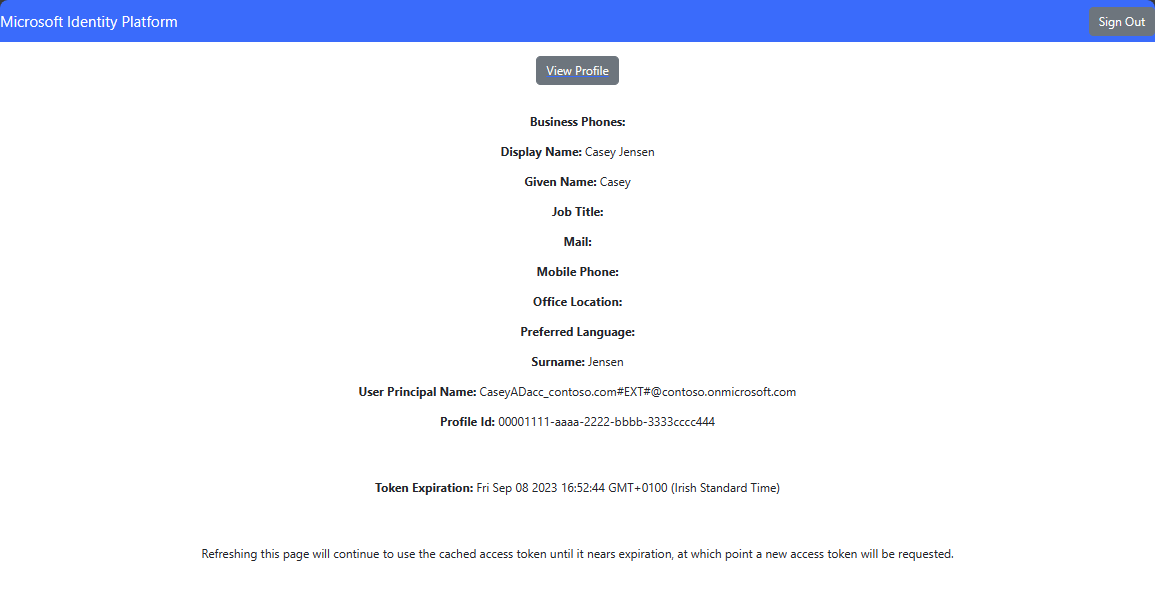
L’application demande l’autorisation de conserver l’accès aux données à laquelle vous lui avez donné accès, et de vous connecter et de lire votre profil. Sélectionnez Accepter. La capture d’écran suivante s’affiche, indiquant que vous êtes connecté à l’application et que vous avez accédé aux détails de votre profil à partir de l’API Microsoft Graph.
Conditions préalables
- Un compte Azure avec un abonnement actif. Si vous n’en avez pas encore, Créer un compte gratuitement.
- Ce compte Azure doit disposer des autorisations nécessaires pour gérer des applications. Les rôles Microsoft Entra suivants incluent les autorisations requises :
- Administrateur d’application
- Développeur d’applications
- Un locataire externe. Pour en créer un, choisissez parmi les méthodes suivantes :
- Utilisez l’extension Microsoft Entra External ID pour configurer un locataire externe directement dans Visual Studio Code. (Conseillé)
- Créer un nouveau locataire externe dans le Centre d’administration Microsoft Entra.
- Flux utilisateur. Pour découvrir plus d’informations, consultez Créer des flux d’utilisateur d’inscription en libre-service pour les applications dans des locataires externes. Ce flux utilisateur peut être utilisé pour plusieurs applications.
- Visual Studio Code ou un autre éditeur de code.
- Inscrivez une nouvelle application dans le Centre d’administration Microsoft Entra, configurée pour les comptes dans cet annuaire organisationnel uniquement. Pour plus d’informations, reportez-vous à l'enregistrement d'une application. Enregistrez les valeurs suivantes à partir de la page Vue d’ensemble de l’application pour une utilisation ultérieure :
- ID d’application (client)
- ID de l’annuaire (locataire)
- Ajoutez les URI de redirection suivants à l'aide de la configuration de la plateforme d'application monopage. Pour plus d’informations, consultez Comment ajouter un URI de redirection dans votre application .
-
URI de redirection :
http://localhost:3000/
-
URI de redirection :
- Ajouter votre application au flux utilisateur
- Node.JS
Cloner ou télécharger un exemple de SPA
Pour obtenir l’exemple d’application, vous pouvez le cloner à partir de GitHub ou le télécharger en tant que fichier .zip.
Pour cloner l’exemple, ouvrez une invite de commandes et accédez à l’emplacement où vous souhaitez créer le projet, puis entrez la commande suivante :
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.gitTéléchargez l’exemple. Extrayez-le dans un chemin de fichier où la longueur du nom est inférieure à 260 caractères.
Configurer l’exemple de SPA
Ouvrez et remplacez
App/public/authConfig.jsce qui suit par les valeurs obtenues à partir du Centre d’administration Microsoft Entra :-
Enter_the_Application_Id_Hereet remplacez-le par l’ID d’application (client) de l’application inscrite précédemment. -
Enter_the_Tenant_Subdomain_Hereet remplacez-le par le sous-domaine du répertoire (locataire). Par exemple, si le domaine principal de votre locataire estcontoso.onmicrosoft.com, utilisezcontoso. Si vous ne disposez pas du nom de votre locataire, découvrez de quelle manière consulter les détails de votre locataire.
-
Enregistrez le fichier.
Exécuter votre projet et vous connecter
Pour démarrer le serveur, exécutez les commandes suivantes à partir du répertoire du projet :
cd 1-Authentication\0-sign-in-vanillajs\App npm install npm startCopiez l’URL
httpsqui s’affiche dans le terminal, par exemple,https://localhost:3000et collez-la dans un navigateur. Nous vous recommandons d’utiliser une session de navigateur privée ou incognito.Connectez-vous avec un compte associé au client.
La capture d’écran suivante s’affiche, indiquant que vous êtes connecté à l’application et que vous avez accédé aux détails de votre profil à partir de l’API Microsoft Graph.
Se déconnecter de l’application
- Recherchez le bouton Déconnexion sur la page, puis sélectionnez-le.
- Vous serez invité à choisir un compte à partir duquel vous souhaitez vous déconnecter. Sélectionnez le compte que vous avez utilisé pour vous connecter.
Un message s’affiche indiquant que vous êtes déconnecté. Vous pouvez maintenant fermer la fenêtre du navigateur.
Contenu connexe
- Démarrage rapide : Protéger une API web ASP.NET Core avec la plateforme d’identités Microsoft.
- En savoir plus en créant une SPA React qui permet aux utilisateurs de se connecter dans la série de tutoriels suivante en plusieurs parties.
- Activez la réinitialisation du mot de passe.
- Personnaliser l'image de marque par défaut.
- Configurer la connexion avec Google.